iOS 开发者的利器:在移动设备上查看网页源代码
对于网页开发者而言,能够查阅网站的源代码至关重要。过去,我们可能需要借助一些复杂的 JavaScript 代码和书签操作才能实现本地查看源代码的目的,或者直接下载 iOS 应用“View Source”来解决问题。这款售价 0.99 美元的 iOS 应用,巧妙地利用了 iOS 8 的扩展功能,让开发者在移动设备上也能便捷地查看网页源代码。需要注意的是,此应用仅适用于 iOS 8 及以上版本。
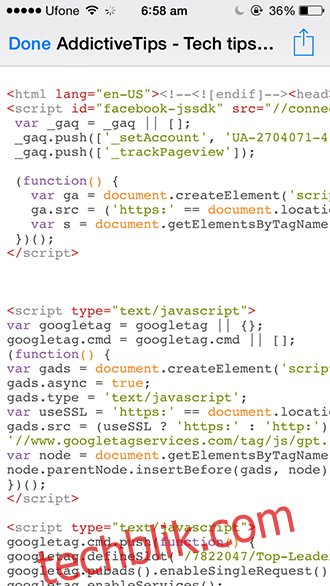
该应用不仅提供了独立的浏览器来查看源代码,还作为 Safari 浏览器的扩展程序存在,方便用户直接查看当前浏览页面的源代码。

在深入探讨功能之前,我们需要了解,正是 iOS 8 对扩展的支持,才使得移动设备上查看源代码变得切实可行。在 iOS 7 中,应用之间无法相互访问,这意味着如果想使用 View Source、Pocket 或 Flipboard 等工具,用户必须先复制链接,再打开应用,然后手动粘贴,操作繁琐。Android 用户对此可能会不屑一顾,因为他们早已拥有此功能。iOS 8 的开放架构允许应用之间共享扩展,因此,现在您只需点击共享按钮,选择“在查看源代码中打开”即可快速查看网页源代码。

您需要进行一些简单的配置才能启用此功能。打开 Safari 浏览器,点击共享按钮,此时会弹出包含“添加书签”、“添加到阅读列表”等选项的菜单。向右滚动,点击“更多”按钮(通常用三个点表示)。在此处您可以添加所需的功能。完成设置后,只要您在 iOS 8 中访问“共享”菜单,即可使用这些新增的功能。

现在,我们来体验一下这款应用本身。View Source 主要面向特定人群,即网页开发者。作为曾经的网络开发人员,我能体会到拥有这个功能所带来的便利和兴奋。虽然并非经常需要,但当您需要快速访问网站源代码时,这绝对是一个不可多得的工具。
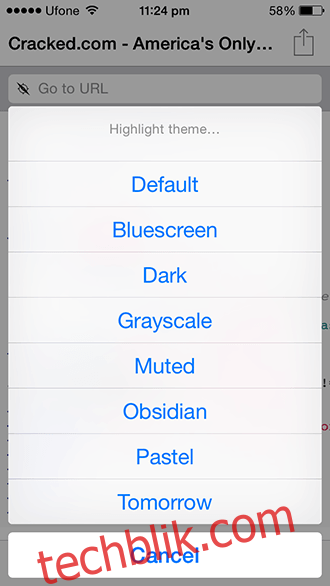
需要注意的是,在 iPhone 上阅读代码可能稍显吃力,而在 iPad 上会更加舒适,使用 iPhone 6 Plus 会相对容易。该应用提供了颜色编码标签功能,您可以根据自己的喜好调整主题,这将大大提高代码的可读性。
我强烈建议所有网页开发者都应该安装这款应用,它或许会在关键时刻提高您的工作效率。