要点
- 运用 CSS 和 JavaScript,可以便捷地构建出功能强大的时间线。
- 首先,要概述时间线的 HTML 架构,并采用 CSS 来设计时间线元素的样式。
- 随后,利用 JavaScript 为时间轴添加动画效果。您可以通过 Intersection Observer API 实现滚动时时间线项目的淡入效果。
时间线是一种强有力的视觉工具,它能帮助用户更好地浏览和理解按时间顺序排列的事件。本篇文章将探讨如何巧妙地结合 CSS 和 JavaScript,创建出动态的交互式时间线。
构建时间线结构
首先,在 index.html 文件中勾勒出 HTML 结构。将事件和日期设置为独立的组件,为创建交互式时间线奠定基础。
<body>
<section class="timeline-section">
<div class="container">
<div class="Timeline__header">
<h2>时间线</h2><p class="heading--title">
这里展示了我们为即将到来的活动所预期的<br />
时间安排。
</p>
</div><div class="Timeline__content">
<div class="Timeline__item">
<div class="Timeline__text">
<h3>事件 1</h3><p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Corporis, explicabo.
</p><span class="circle">1</span>
</div><h3 class="Timeline__date">2023 年 12 月 12 日</h3>
</div><div class="Timeline__item">
<div class="Timeline__text">
<h3>事件 2</h3><p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Corporis, explicabo.
</p><span class="circle">2</span>
</div><h3 class="Timeline__date">2023 年 12 月 12 日</h3>
</div>
</div>
</div>
</section>
</body>
目前,您的组件外观如下:

为您的时间轴选择布局:垂直与水平
在设计交互式时间线时,您可以灵活地选择垂直或水平样式。垂直时间线使用起来更为直接,尤其是在手机等移动设备上,因为这是网站常见的滚动方向。如果时间线内容较多,这种布局方式可能更便捷。
反之,水平时间线在宽屏幕上显得更具吸引力,特别适合那些内容细节较少的创意网站,可以尽量减少左右滚动。每种布局风格都有其独特的优势,适用于不同类型的网站和用户体验。
使用 CSS 设置时间轴样式
您将为时间线设计三种主要的视觉元素:线条、节点和日期标签。
- 线条:利用 `Timeline__content::after` 伪元素创建中央垂直线,作为时间线的主轴。它具备特定的宽度和颜色,并且采用绝对定位与时间线项目的中心对齐。
.Timeline__content::after {
background-color: var(--clr-purple);
content: "";
position: absolute;
left: calc(50% - 2px);
width: 0.4rem;
height: 97%;
z-index: -5;
} - 节点:通过 `Circle` 类设置样式的圆形,充当时间线上的节点。它们以绝对定位方式位于每个时间线项目的中心,在视觉上与背景颜色形成对比,突显出时间线上的关键点。
.circle {
position: absolute;
background: var(--clr-purple);
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
max-width: 6.8rem;
width: 100%;
aspect-ratio: 1/ 1;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
z-index: 3;
font-size: 1.6rem;
} - 日期标记:通过 `Timeline__date` 类设置样式的日期显示在时间线的两侧。它们的位置在每个时间线项目的左右两侧交替,从而在时间线上创造出交错且平衡的视觉效果。
.Timeline__text,
.Timeline__date { width: 50%; }
.Timeline__item:nth-child(even) { flex-direction: row-reverse;}.Timeline_item:nth-child(even) .Timeline_date {
text-align: right;
padding-right: 8.3rem;
}.Timeline_item:nth-child(even) .Timeline_text { padding-left: 8.3rem;}
.Timeline_item:nth-child(odd) .Timeline_text {
text-align: right;
align-items: flex-end;
padding-right: 8.3rem;
}.Timeline_item:nth-child(odd) .Timeline_date { padding-left: 8.3rem;}
请查阅 GitHub 仓库中的 style.css 文件,获取完整的样式集合。
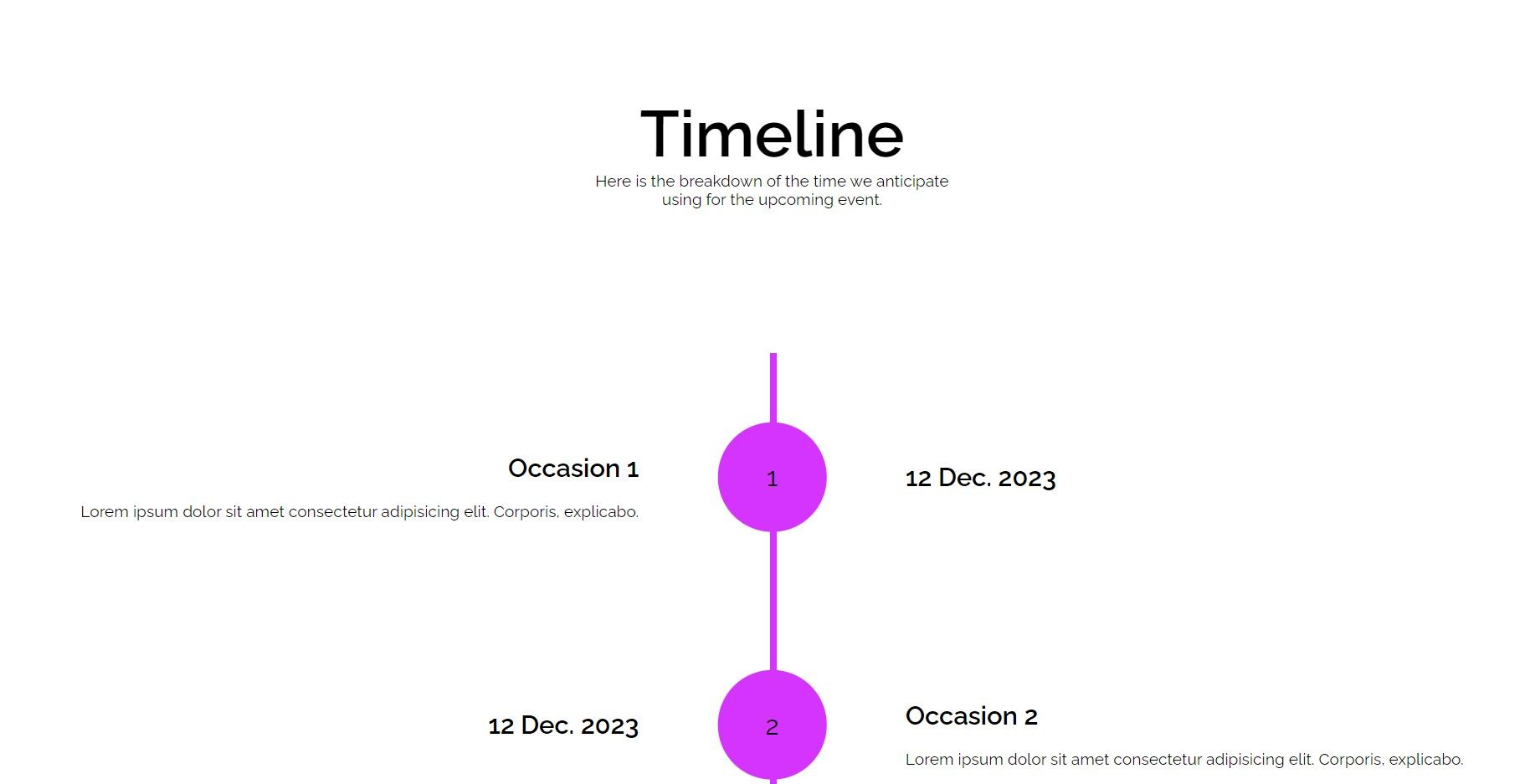
经过样式设置后,您的组件应该呈现如下效果:

使用 JavaScript 制作动画
为了让组件具有动画效果,我们使用 Intersection Observer API 来为滚动时的时间线项目添加动画效果。请将以下代码添加到 script.js 文件中。
1. 初始设置
首先,选中所有类名为 `Timeline__item` 的元素。
const timelineItems = document.querySelectorAll(".Timeline__item");
2. 时间线项目的初始样式
将每个项目的初始不透明度设置为 0 (不可见),并应用 CSS 过渡,以实现平滑的淡入淡出效果。
timelineItems.forEach((item) => {
item.style.opacity = 0;
item.style.transition = "opacity 0.6s ease-out";
}
虽然你可以在样式表中设置这些样式,但这样做存在一定的风险。如果 JavaScript 无法正常运行,这种方法会导致你的时间线不可见!将这种行为隔离在 JavaScript 文件中是一个逐步增强的优秀案例。
3. 路口观察者回调
定义 `fadeInOnScroll` 函数,当项目与视口相交时,将项目的不透明度更改为 1(可见)。
const fadeInOnScroll = (entries, observer) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
entry.target.style.opacity = 1;
}
});
};
4. 交叉口观察选项
设定观察者的选项,阈值为 0.1,表示当项目的 10% 可见时触发动画。
const options = {
root: null,
rootMargin: "0px",
threshold: 0.1,
}
5. 创建和使用交叉口观察器
最后,使用上述选项创建一个 IntersectionObserver,并将其应用于每个时间线项目。
const observer = new IntersectionObserver(fadeInOnScroll, options);timelineItems.forEach((item) => {
observer.observe(item);
});
最终效果应该如下所示:
时间轴组件最佳实践
以下是一些需要遵循的实践:
- 针对不同的屏幕尺寸优化您的时间线。 学习响应式设计技巧,确保跨设备的用户体验流畅。
- 采用高效的编码实践,以保证动画的流畅运行。
- 运用语义化的 HTML、适当的对比度以及 ARIA 标签,以提高可访问性。
将您的时间表变为现实:网页设计之旅
构建交互式时间线不仅仅是展示信息,更在于创造一种引人入胜且信息丰富的体验。通过巧妙地结合 HTML 结构、CSS 样式和 JavaScript 动画,您可以制作出一个时间线,既能吸引用户的目光,又能提供有价值的内容。