
我个人十分喜爱 Adobe Kuler 这款移动应用,原因有二:它不仅解决了为项目寻找合适配色的难题,而且只需对准心仪的图片,便能生成包含多种变化的配色方案。不过,最近我发现了一个名为 ColourCode 的网页应用,它已经成为了我创建色彩主题的新宠。
ColourCode 提供了七种不同的配色方案生成方式,可以从你选择的任意基色出发创建主题。 你可以将生成的主题下载为 SCSS、LESS 或 PNG 文件,或者获取主题的永久链接并与他人分享。 更棒的是,这款应用无需注册,完全免费。
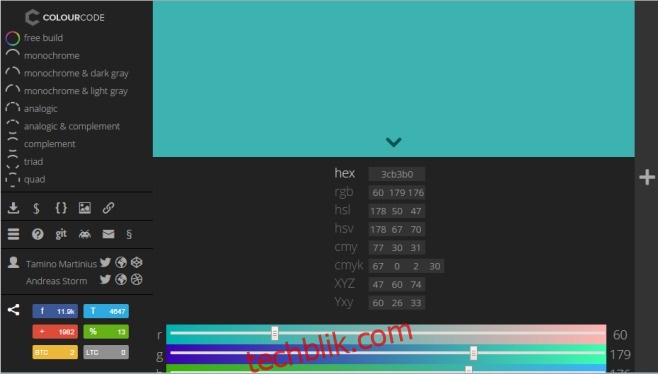
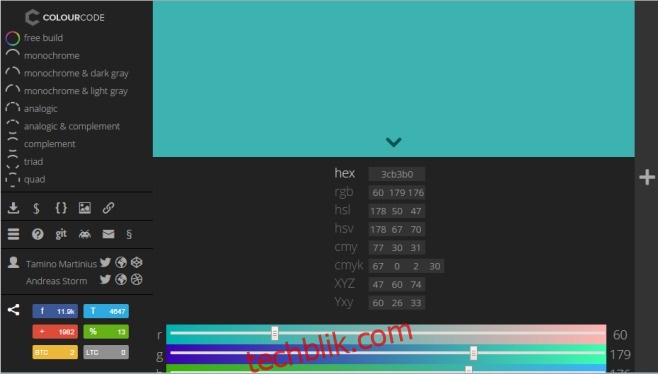
ColourCode 的界面简洁直观。 你首先从一个颜色开始,当你在第一个颜色面板上移动光标时,颜色会随之变化,就像在色谱上滑动一样。 当你找到满意的颜色时,只需点击面板即可锁定颜色。 如果你需要添加更多颜色,点击右侧的加号按钮。 要删除某个颜色,则点击左侧的减号按钮。 如果你想预览不同的颜色组合,点击左侧的工具栏即可。

“自由构建”选项允许你从自己选定的单一颜色出发,然后逐步添加更多颜色面板,从而构建你的专属主题。 “单色”选项则允许你选择一个颜色,并自动生成该颜色的不同深浅变体。 你添加的面板越多,你获得的同一颜色的深浅变化就越多。 “浅灰色和深灰色单色”选项将灰色阴影与你最初选择的颜色阴影混合。“类似色”、“类似色和补色”、“补色”、“三元色”和“四元色”预设方案也内置于此应用中。 当你确定想要使用哪个方案后,双击即可将其锁定。
对于每一种颜色,你可以将其下载为 SCSS、LESS 和 PNG 文件,或者使用左侧工具栏中的链接保存整个配色方案。

我唯一希望改进的地方是初始颜色的选择过程。 因为在移动光标时,无法实时看到实际的光谱,所以很难精确选择颜色。 也许我并不擅长配色方案的构建,但我至少清楚地知道我想使用基本七种颜色中的哪一种,以及我想要深色还是浅色。