探索 Angular UI 库,提升用户体验
Angular 框架是当今开发者广泛使用的 JavaScript 框架之一。它采用组件化的架构,允许将代码分解为小型、可复用的模块。虽然 Angular 本身的功能已非常强大,但当与各种 UI 库结合使用时,其效果会更加出色。
Angular UI 库提供了一组预先构建的 UI 组件和代码,开发人员可以直接利用它们来构建 Angular 应用。 这些库涵盖了各种组件,如表单、导航栏、按钮和模态框等。
Angular UI 库如何助力用户体验提升
- 节省开发时间: 通过使用 Angular UI 库,开发者无需从零开始构建所有组件。例如,当需要一个用于用户注册的表单时,可以直接从库中获取,并进行少量调整。
- 跨浏览器兼容性: 大多数 UI 库都经过了全面的跨浏览器测试,确保了组件在不同浏览器上的正常运行。
- 一致的 UI 设计: 一个理想的应用程序应具有统一的设计风格。通过使用同一 UI 库的组件,可以轻松实现整个应用风格的统一。
- 提高可访问性: 许多 Angular UI 库都考虑到了不同用户的需求。这意味着,即使是使用屏幕阅读器的用户,也可以轻松访问你的网站。
- 响应式设计: 现代用户在各种设备上访问应用程序。优秀的 UI 库通常会针对不同屏幕尺寸进行优化,确保应用程序在所有设备上的良好展示效果。
以下是一些出色的 Angular UI 库:
Angular Material
Angular Material 是由 Angular 团队维护的官方组件库。
特性:
- 无缝集成: 由于是由 Angular 团队开发和维护,因此无需担心第三方集成带来的兼容性问题。
- 高质量组件: 提供的组件已经过国际化处理,并考虑了各种用户场景。 API 易于理解和使用。
- 跨浏览器支持: 无论是移动设备还是计算机,Angular Material 组件都能在主流浏览器上良好运行。
- 可访问性: 组件可以被屏幕阅读器识别,例如 Android Accessibility Suite 和 Safari/Chrome 的 VoiceOver。
- 高度可定制: 可以构建自定义的模式,并根据 Material Design 规范进行调整。
Angular Material 是一个免费的开源库,其代码托管在 GitHub 上。
ngx-bootstrap
Ngx-bootstrap 是一组基于 Angular 的 Bootstrap 组件集合。它提供了大量示例,帮助开发者快速上手。

特性:
- 易于维护: 代码遵循特定的风格指南,易于阅读和维护。同时也支持最新的 Angular 版本。
- 灵活: Ngx-bootstrap 采用模块化设计,组件可以轻松扩展和自定义。
- 兼容性: 与 Bootstrap 4 和 Bootstrap 5 完美兼容,也支持 Bootstrap 3,但该版本不再维护。
- 组件多样: 组件分类明确,方便开发者快速找到需要的组件。
Ngx-bootstrap 是一个免费的开源项目(MIT 许可证)。
Clarity Angular
Clarity 是一个包含 HTML/CSS 框架的 Angular 组件库。

该库以两个 npm 包发布:一个是包含静态样式,用于 HTML;另一个是 Angular 组件包。
我们主要关注后者。
特性:
- 可定制: 组件分类清晰,同时允许根据综合设计原则进行自定义。
- 可扩展: 模块化的架构使组件的修改和功能扩展变得简单。组件可以随着组织需求的发展而成长。
- 以产品为中心: 开发团队与产品团队紧密合作,打造以用户为中心的组件。
Clarity 是一个免费的开源 UI 库。
Kendo UI for Angular
Kendo UI for Angular 包含 100 多个原生组件,可用于创建 Angular 应用程序。

特性:
- 原生性能: 所有组件都充分利用了 Angular 的特性,例如通用渲染和提前编译。
- 组件丰富: 无论开发小型还是企业级应用,都能找到所需的组件。
- 无障碍性: 符合 WAI-ARIA、Section 508 和 WCAG 2.1 等无障碍标准。
- 高度可定制: 组件可以根据需要进行定制。
Kendo UI for Angular 是一个付费库,提供 30 天的免费试用,价格从每位开发人员 999 美元起。
Nebular
Nebular 是一个可定制的 Angular UI 库,包含 40 多个组件,专注于提供美观的设计和易于定制。

特性:
- SVG Eva 图标支持: 提供超过 480 个通用 SVG 图标。
- 多种主题: 提供 4 种不同的视觉主题,可以定制以适应品牌需求。
- 支持自定义 CSS: 强大的主题引擎支持自定义 CSS 属性,可用于声明变量并在代码中复用。
- 可配置选项: 可以配置颜色、大小、形状和外观等各种属性。
Nebular 是一个免费的开源 Angular UI 库。
Ant Design of Angular
Angular 的 Ant Design 是一个基于 Ant Design 的 UI 组件库,适合企业和小型应用。

特性:
- TypeScript 开发: 使用 TypeScript 编写,类型定义完善。
- 组件丰富: 包含 60 多个组件。
- 可自定义: 组件可以按需使用或进行自定义。
- 主流浏览器支持: 组件在 Chrome、Firefox 和 Safari 等主流浏览器上运行良好。
- 国际化支持: 支持十几种语言。
Angular Ant Design 的所有组件都是免费且开源的。
Onsen UI for Angular
Angular 的 Onsen UI 是一组用于构建混合移动应用和 PWA 的组件,也支持 VueJS、React 和原生 JavaScript。

特性:
- 主题定制: 外观由 CSS 组件定义,可通过修改 CSS 组件来定制主题。
- 强大的工具链: 是 Monaca 的一部分,允许从命令行创建应用。
- 简单 API: API 简单易用,方便在移动应用中插入组件。
- 跨浏览器支持: 在 Android 4.4.4+、iOS 9+、Chrome 和 Safari 浏览器上经过测试。
Angular 的 Onsen UI 是一个免费的开源框架。
Taiga UI
Taiga UI 是一个由多个基础库组成的 Angular UI 工具包,提供了 130 多个组件和各种工具。

特性:
- 模块化: 使用二级入口点机制,允许从库中导入单个项,减少代码冗余。
- 可自定义: 组件带有可自定义的代码块,以满足应用需求。
- 灵活性: 负责基本的用户体验结构,组件灵活,适用于不同场景。
Taiga UI 是一个开源库。
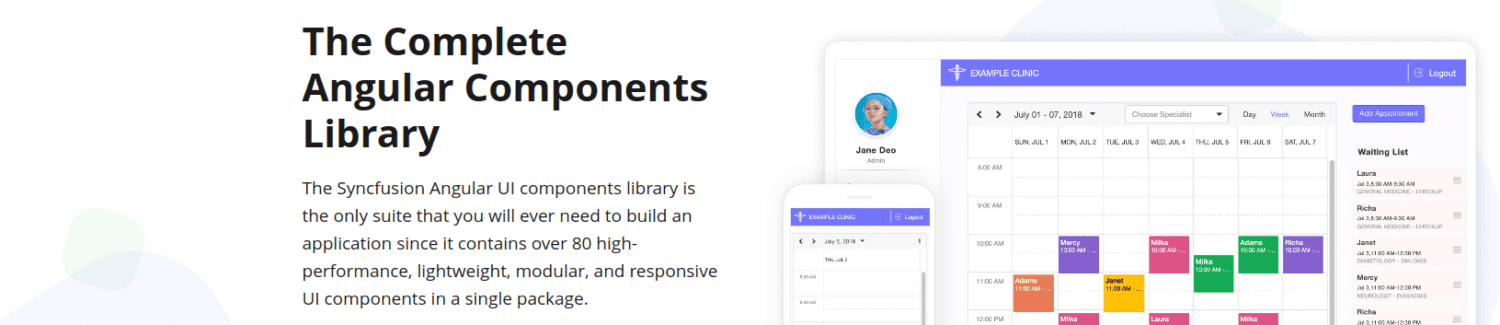
Syncfusion Angular UI 组件
Syncfusion Angular UI 组件是 80 多个用于构建 Angular 应用的 UI 组件集合。

特性:
- 响应式: 组件可在不同屏幕尺寸上使用。
- 模块化: 组件设计为独立模块,方便代码组织和维护。
- 触摸友好: 组件专为响应触摸设备而设计。
- 内置主题: 提供 Fabric、Material、Bootstrap 和 Tailwind CSS 设计的主题。
- 框架支持: 可与 React、VueJS、Blazor 和原生 JavaScript 一起使用。
Syncfusion Angular UI 组件是一个付费库,对于最多 5 名成员的团队,价格从每月 395 美元起。
PrimeNG
PrimeNG 是原生 Angular UI 组件的集合,分为按钮、表单、菜单、数据和文件等类别,方便开发者使用。

特性:
- 兼容性: 与最新的 Angular 版本保持兼容。
- 无障碍性: 在创建时就考虑了无障碍性,方便残障人士使用。
- 可定制的主题: 提供十几个基本模板,可用于创建和定制主题。
- 可扩展性: 组件可定制,允许扩展其功能。
PrimeNG 是一个免费的开源 UI 库。
结论
Angular UI 库可以帮助你创建具有专业用户界面体验的应用程序。 库的选择应基于你需要实现的功能、应用程序类型以及个人偏好。
在同一个应用程序中可以使用多个库,以实现不同的目标。 这些库也与许多扩展 Angular 功能的 AngularJS 框架兼容。