在进行JavaScript编码时,数组是经常会遇到的数据结构。那么,如何在JavaScript中有效地移除数组中的元素呢?
在JavaScript中,数组是一种全局对象类型,它允许我们存储数据。更具体地说,JavaScript数组可以容纳一个包含零个或多个数据类型的列表或有序集合。为了访问数组中的特定项,我们使用从0开始的索引值。
本文将深入探讨JavaScript数组的语法,阐述为什么需要从数组中删除元素,并介绍在修改或不修改原始数组的情况下,从JavaScript数组中删除元素的不同方法。
JavaScript数组的语法
数组允许我们使用一个变量来存储多个值。例如,如果要用JavaScript表示七大洲,可以使用以下代码:
const continent1 = "亚洲"; const continent2 = "非洲"; const continent3 = "北美洲"; const continent4 = "南美洲"; const continent5 = "南极洲"; const continent6 = "欧洲"; const continent7 = "澳大利亚"
但是,我们可以通过数组来更简洁地表示:
let continents = ['亚洲', '非洲', '北美洲', '南美洲', '南极洲', '欧洲', '澳大利亚'];
这样,我们不再需要七个单独的变量,而只需要一个变量。我们使用方括号来表示这是一个数组对象。
要访问列表中的第一个大洲,可以执行以下命令:console.log(continents[0])。
您可以通过我们的 在线JavaScript编译器 来测试这些代码片段。
这将输出:

如果想要访问数组中的最后一项,可以运行以下命令:console.log(continents[6])。
请注意,JavaScript数组的索引是从0开始的。
为什么要从JavaScript数组中删除元素?
JavaScript数组可以与字符串、数字和其他各种数据结构混合使用。然而,在某些情况下,您可能需要删除数组中的一个或多个元素。以下是一些可能需要删除数组元素的场景:
- 处理动态数据:您可能需要在数组中存储动态变化的数据集,并根据需求动态地添加或删除元素。
- 维护数据完整性:删除过时或不再需要的数据,以确保您的数据保持最新和准确。
- 管理内存:通过移除不需要的数据,可以减少代码的大小,从而优化应用程序的性能。
删除元素而不改变原始数组
当您希望在不修改原始数组的情况下删除元素时,最佳实践是创建一个新数组,其中不包含要删除的元素。这类似于函数参数传递的方式。您可以使用以下方法:
#1. 使用 slice() 方法删除元素
可以使用 slice() 方法从列表中删除第一个大洲。
这是我们的初始代码:
let continents = ['亚洲', '非洲', '北美洲', '南美洲', '南极洲', '欧洲', '澳大利亚'];
创建一个新数组,如下所示:
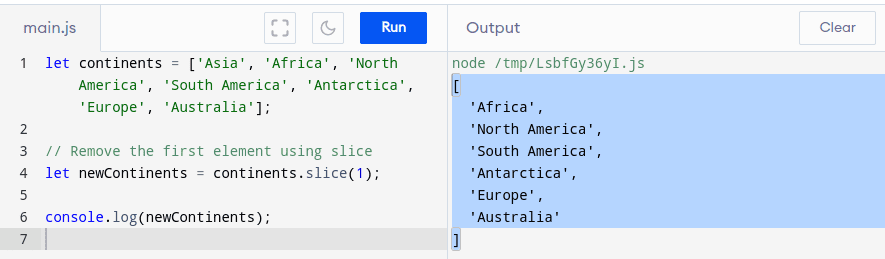
let continents = ['亚洲', '非洲', '北美洲', '南美洲', '南极洲', '欧洲', '澳大利亚']; // 使用 slice 删除第一个元素 let newContinents = continents.slice(1); 如果现在运行: console.log(newContinents);
将得到以下输出:
[ '非洲', '北美洲', '南美洲', '南极洲', '欧洲', '澳大利亚' ]

#2. 使用filter()从数组中删除第一个元素
filter 方法会创建一个新数组,其中包含满足特定条件的所有元素。可以创建一个条件来排除数组中的第一个元素。代码实现如下:
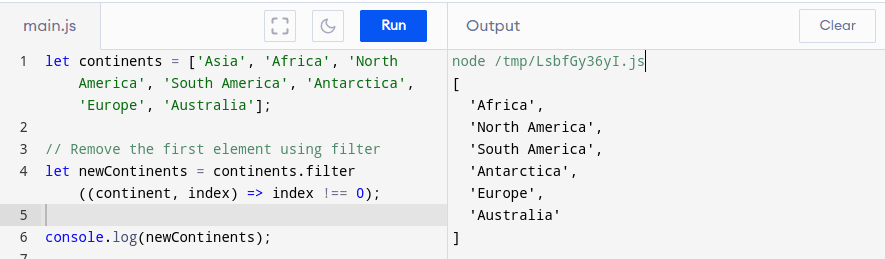
let continents = ['亚洲', '非洲', '北美洲', '南美洲', '南极洲', '欧洲', '澳大利亚']; // 使用 filter() 方法删除第一个元素 let newContinents = continents.filter((continent, index) => index !== 0); console.log(newContinents);
如果运行代码,将会得到以下结果:
[ '非洲', '北美洲', '南美洲', '南极洲', '欧洲', '澳大利亚' ]

#3。 使用 slice() 与 concat() 一起从任意位置删除元素
前面的例子展示了如何删除列表中的第一个元素。如果要删除数组中的第三个或第四个元素,该如何操作呢?我们需要结合使用 slice() 和 concat() 方法来实现。以下示例中,我们将删除第四个元素:
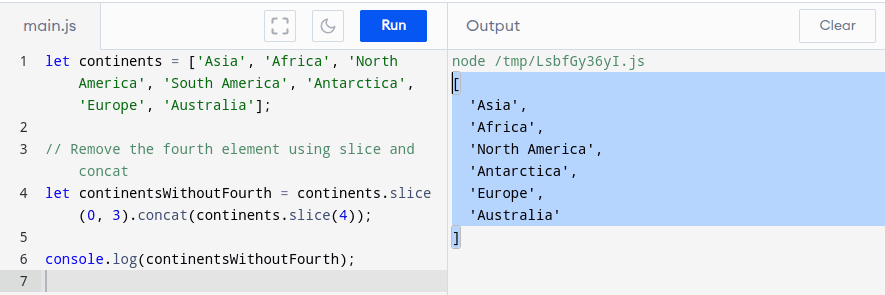
let continents = ['亚洲', '非洲', '北美洲', '南美洲', '南极洲', '欧洲', '澳大利亚']; // 使用 slice 和 concat 删除第四个元素 let continentsWithoutFourth = continents.slice(0, 3).concat(continents.slice(4)); console.log(continentsWithoutFourth);
运行代码后,将会得到以下输出:
[ '亚洲', '非洲', '北美洲', '南极洲', '欧洲', '澳大利亚' ]

slice() 方法创建两个新的数组切片。然后,使用 concat() 方法将这两个切片合并,从而跳过第四个元素。这种方法可以用于数组中的任何元素。
#4。 使用 for 循环和 push() 一起删除一个元素
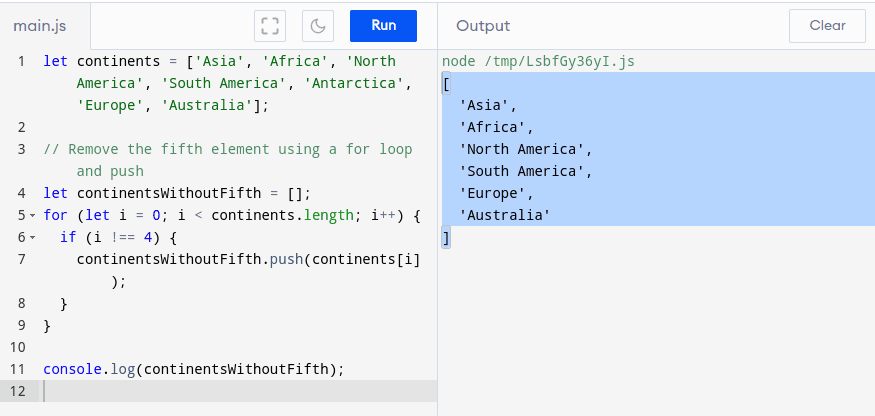
可以使用 for 循环和 push() 方法从列表中排除第五个元素。 代码如下:
let continents = ['亚洲', '非洲', '北美洲', '南美洲', '南极洲', '欧洲', '澳大利亚'];
// 使用 for 循环和 push 删除第五个元素
let continentsWithoutFifth = [];
for (let i = 0; i < continents.length; i++) {
if (i !== 4) {
continentsWithoutFifth.push(continents[i]);
}
}
console.log(continentsWithoutFifth);
for 循环会迭代 continents 数组中的每个元素。 使用 if 语句检查当前索引是否不等于 4。 如果条件为真,则将元素添加到新数组中。
运行代码后,结果如下:
[ '亚洲', '非洲', '北美洲', '南美洲', '欧洲', '澳大利亚' ]

通过改变原始数组来删除元素
可以通过直接删除元素来修改或改变原始数组的结构。以下是一些方法:
#1. 使用 pop() 从数组中删除元素
可以使用 pop() 方法从 continents 数组中删除最后一个元素。 我们的原始代码是:
let continents = ['亚洲', '非洲', '北美洲', '南美洲', '南极洲', '欧洲', '澳大利亚'];
可以使用以下代码删除最后一个元素:
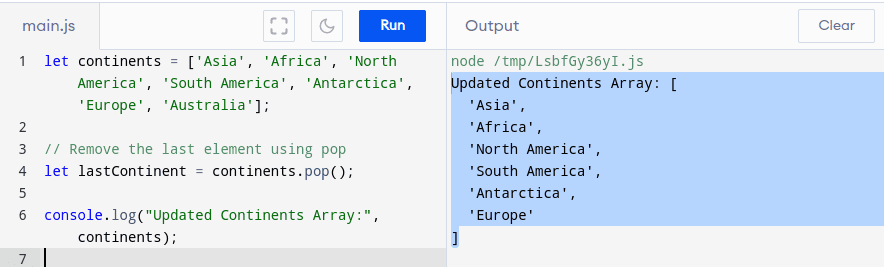
let continents = ['亚洲', '非洲', '北美洲', '南美洲', '南极洲', '欧洲', '澳大利亚']; // 使用 pop 删除最后一个元素 let lastContinent = continents.pop();
如果运行:
console.log("更新后的各大洲数组:", continents);
更新后的列表将是:
更新后的各大洲数组: [ '亚洲', '非洲', '北美洲', '南美洲', '南极洲', '欧洲' ]

您还可以使用以下代码检查已删除的元素:
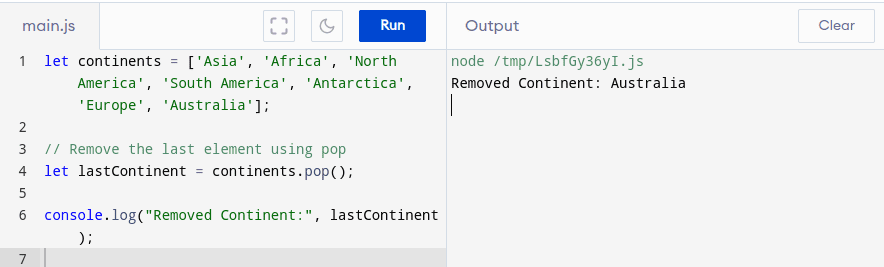
let continents = ['亚洲', '非洲', '北美洲', '南美洲', '南极洲', '欧洲', '澳大利亚'];
// 使用 pop 删除最后一个元素
let lastContinent = continents.pop();
console.log("删除的大洲:", lastContinent);

#2. 使用 splice() 从数组中删除元素
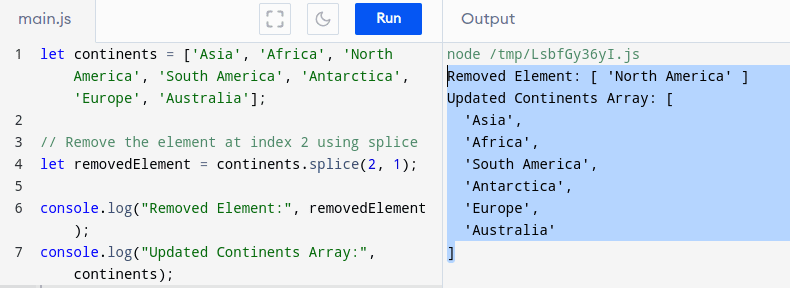
splice() 方法允许您从数组中的特定索引位置删除元素。 可以使用以下代码从索引 2 的位置删除一个元素:
let continents = ['亚洲', '非洲', '北美洲', '南美洲', '南极洲', '欧洲', '澳大利亚'];
// 使用 splice 删除索引 2 处的元素
let removedElement = continents.splice(2, 1);
console.log("删除的元素:", removedElement);
console.log("更新后的各大洲数组:", continents);

此代码会修改原始数组,并返回包含已删除元素的新数组。代码还使用了两个 console.log 语句来检查“删除的元素”和“更新后的各大洲数组”。
运行整个代码时,输出将是:
删除的元素: [ '北美洲' ] 更新后的各大洲数组: [ '亚洲', '非洲', '南美洲', '南极洲', '欧洲', '澳大利亚' ]
#3。 使用shift()从数组中删除第一个元素
shift() 方法会从JavaScript数组中删除第一个元素。此方法会修改/破坏原始数组,并返回已删除的元素。我们依然可以使用我们的大洲数组进行演示。
可以按如下方式删除第一个元素:
let continents = ['亚洲', '非洲', '北美洲', '南美洲', '南极洲', '欧洲', '澳大利亚'];
// 使用 shift 删除第一个元素
let removedContinent = continents.shift();
console.log("删除的大洲:", removedContinent);
console.log("更新后的各大洲数组:", continents);
有两个 console.log 语句,一个返回“删除的大洲”,另一个返回“更新后的各大洲”。
如果运行代码,将会得到以下输出:
删除的大洲: 亚洲 更新后的各大洲数组: [ '非洲', '北美洲', '南美洲', '南极洲', '欧洲', '澳大利亚' ]
在 JavaScript 中向数组添加元素
到目前为止,我们已经讨论了如何从数组中删除元素。 但是,有时您可能希望向数组添加新元素。 以下是一些可以使用的方法:
#1. Push() 方法
我们将在这些示例中使用此代码:
let colors = ['红色', '蓝色', '绿色', '黄色', '紫色'];
可以使用 push() 方法在数组末尾添加新颜色。
let colors = ['红色', '蓝色', '绿色', '黄色', '紫色'];
// 向数组添加新颜色
colors.push('橙色');
现在,我们的数组将有六种颜色。

#2. unshift() 方法
可以使用 unshift() 方法将新元素添加到数组的开头。 我们仍然可以使用颜色数组。
let colors = ['红色', '蓝色', '绿色', '黄色', '紫色'];
// 向数组添加新颜色
colors.unshift('橙色');
console.log(colors);
正如您在下面的屏幕截图中看到的,橙色现在是数组中的第一种颜色:

结论
现在您已经了解了如何在 JavaScript 数组中删除元素,并生成高效的代码。选择哪种方法取决于您的最终目标、技能和偏好。
如果您正在寻找一种简单的方法,并且不想更改原始数组,那么 slice() 方法是一个完美的选择。另一方面,如果要删除任何位置的元素,则 slice() 和 concat() 方法的组合是一个很好的选择。
请查看我们关于开发人员 JavaScript 备忘单的文章。