使用 ChatGPT 进行网页数据抓取的深入指南
如果您不想从头开始构建,可能需要一些预备知识才能上手。或者,您可能想研究一下竞争对手的宝贵见解。此外,人们对特定网站内容感兴趣的原因可能数不胜数。
网页数据抓取正是为了满足这些需求而存在的。
实现网页数据抓取的方法有多种。您可以订阅一些功能强大的工具,用于大规模专业网站的数据抓取。或者,您可能需要针对本地处理进行特定设置。
无论哪种方式,对于初学者来说,这种方法都可能成本高昂、耗时且繁琐,尤其是在只需要抓取少量网页的情况下。
ChatGPT 在网页数据抓取中的应用概述
我想您应该已经了解 ChatGPT 了吧?
简而言之,ChatGPT 是一种生成式人工智能,可以像人类一样做出回应。您可以使用一个聊天界面,要求它完成各种任务,例如查询历史事件、撰写论文、总结内容、翻译文本、编写代码等。
ChatGPT 以文本形式回复。但是,ChatGPT 插件可以通过多种方式增强其功能。我们将使用其中一个插件。此外,我们将使用它的代码解释器来抓取具有复杂网页结构或具有主动反数据抓取协议的网站。
需要注意的是,ChatGPT 有免费和付费版本。要使用网页数据抓取插件或其代码解释器引擎,您需要付费订阅(目前每月 20 美元)。
在接下来的部分中,我将逐步说明具体的操作过程。
免责声明: 在继续操作之前,请务必确认目标网站允许抓取其内容。如果没有,您可以联系他们的管理员,询问是否允许您这样做,以避免任何法律纠纷。
使用 ChatGPT 插件进行网页数据抓取
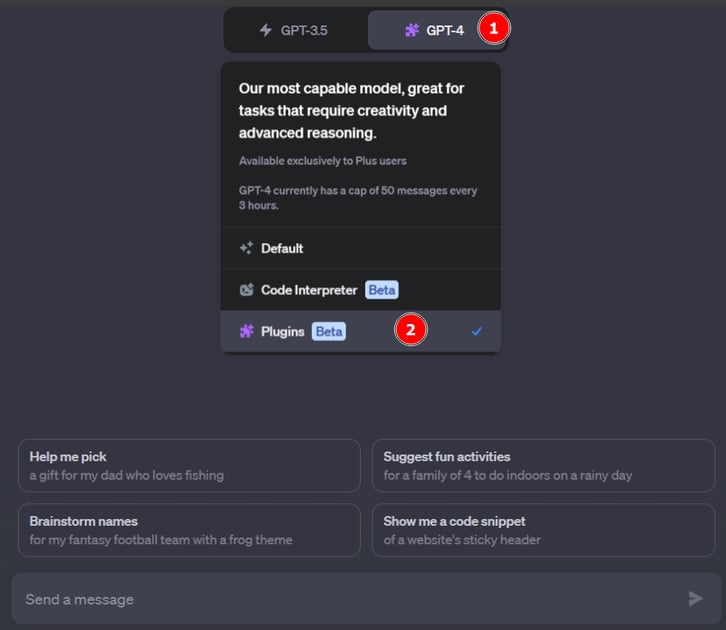
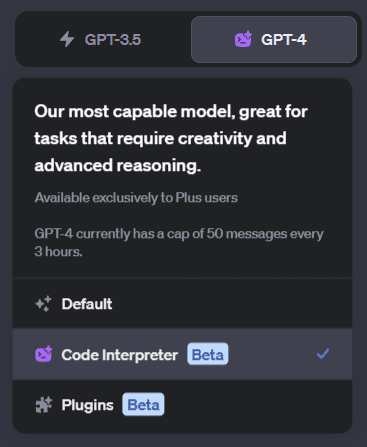
登录您的 OpenAI 账户 ,将鼠标悬停在 GPT-4(其当前的付费版本)上,然后点击“插件”。

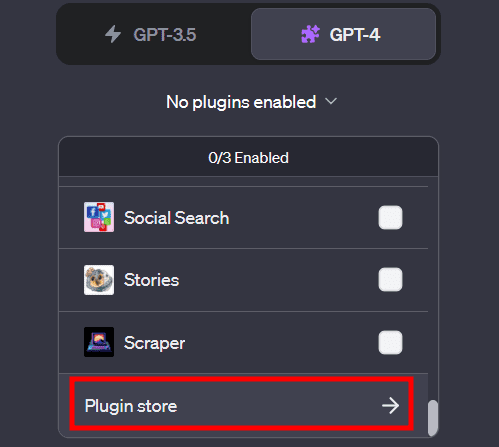
接下来,点击“未启用插件”,向下滚动,然后点击“插件商店”。

请注意,如果插件处于活动状态,您将看到一个插件图标,而不是“未启用任何插件”。 在这种情况下,您需要单击该图标以打开下拉列表,然后点击底部的“插件商店”。
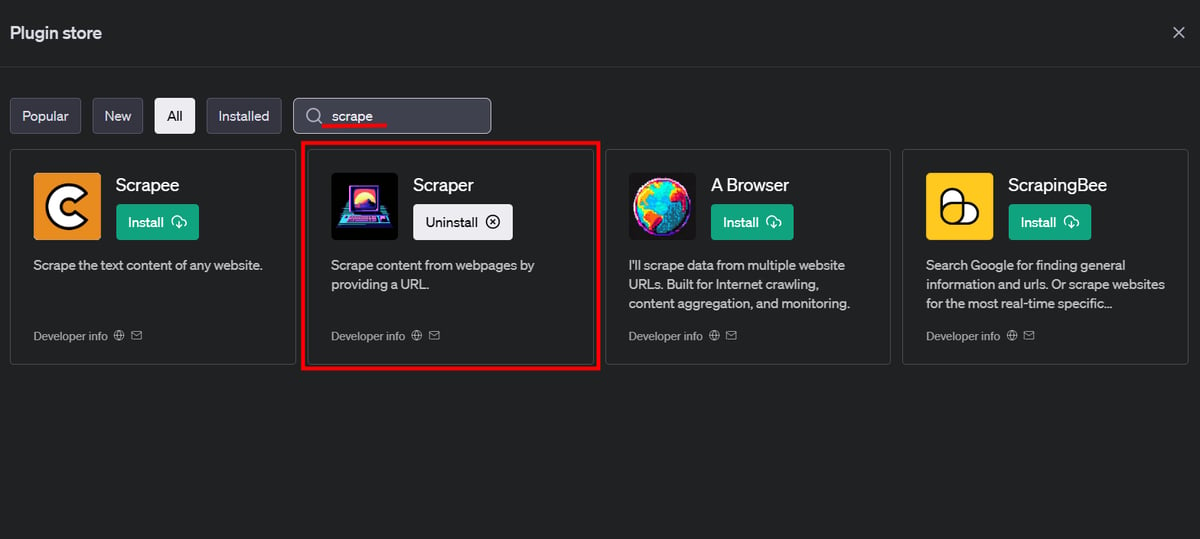
这将打开插件商店。搜索“Scraper”并点击安装。

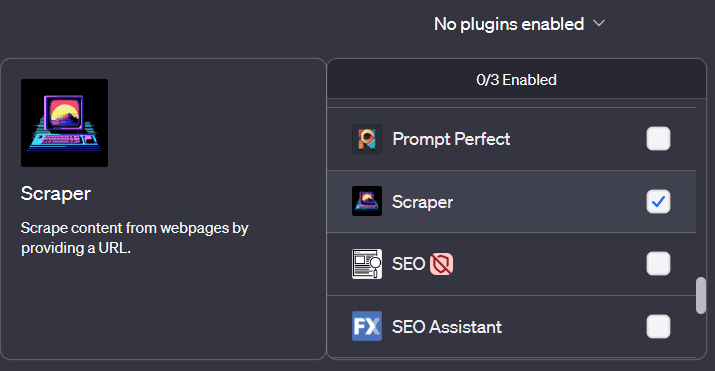
在 ChatGPT 界面中选择此插件。

选择此选项后,您必须提示 ChatGPT,提及目标 URL 以及要抓取的内容。
我已经对多个网站进行了这样的操作。 以下是一些示例:
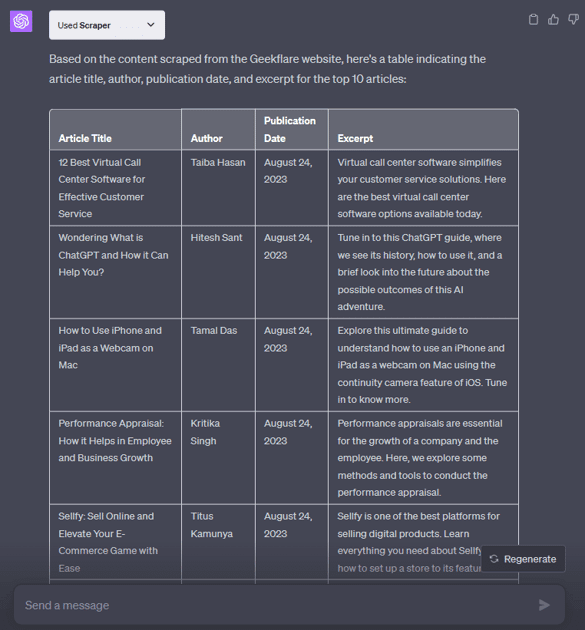
抓取新闻出版物
我们是一家专注于技术的出版物,我选择我们的主页 techblik.com 作为此示例。
这是提示:
检查此网页:https://techblik.com,并为前 10 篇文章准备一个表格,显示文章标题、作者、发布日期和摘要。

您还可以重新提示将数据转换为 CSV 格式,将其粘贴到扩展名为 .csv 的文本文件中,然后在 MS Excel 等电子表格应用程序中打开它。
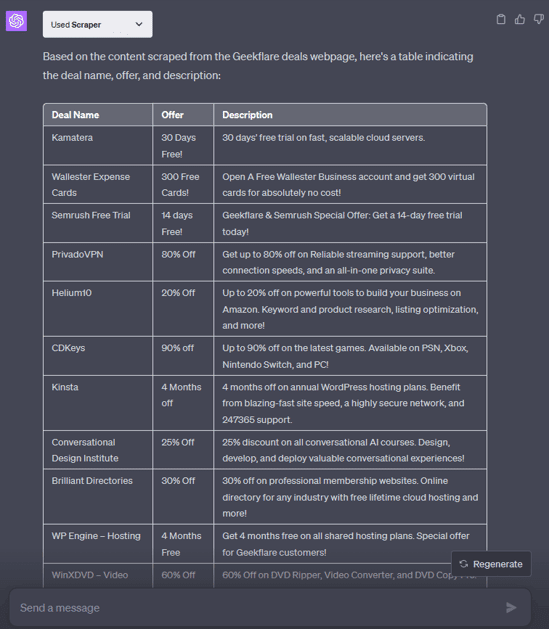
抓取交易或优惠券网页
在 techblik.com 的交易部分,我们精选了一些顶级科技产品的优惠。以表格格式获取每笔交易怎么样?
从这个网页准备一份交易列表:https://techblik.com/deals/。以表格格式呈现结果。

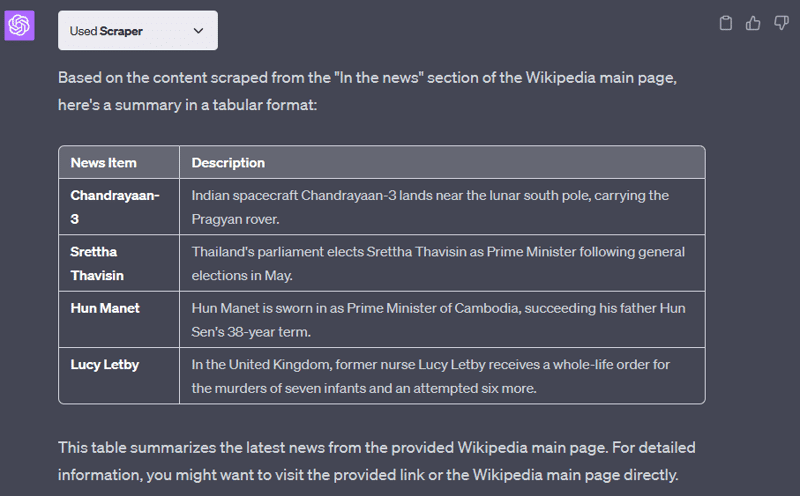
抓取维基百科
以表格格式总结维基百科此页面“新闻”部分中的最新新闻:https://en.wikipedia.org/wiki/Main_Page

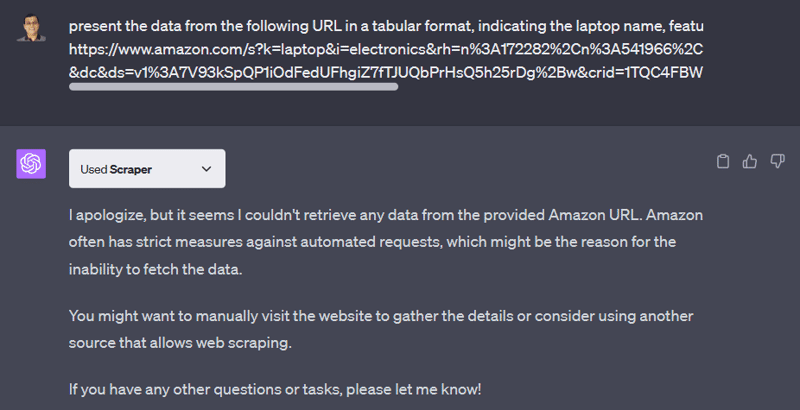
抓取电子商务商店
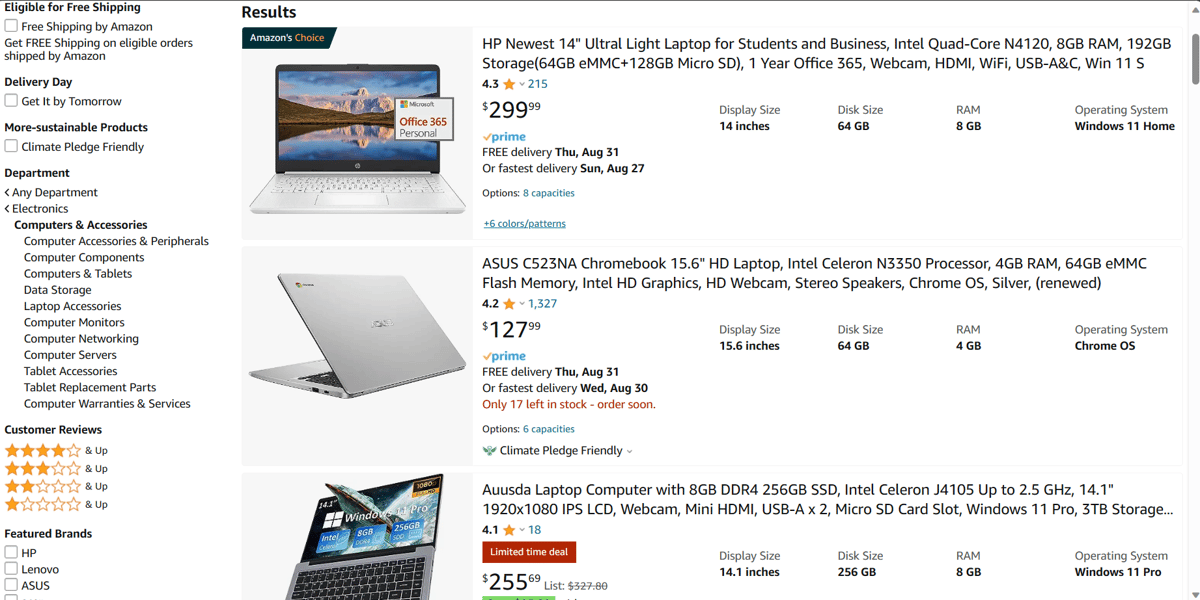
最后,我尝试通过应用一些过滤器并将 URL 提供给 ChatGPT 来抓取 Amazon.com 上的笔记本电脑信息。这是我得到的结果:

问题是,这并不是个例。您会发现许多网站都采取了反抓取措施。在这种情况下,如果无法订阅行业标准的数据抓取工具,您将需要找到一种替代方法来获取数据。
以下部分将介绍一种这样的解决方案。
使用 ChatGPT 代码解释器进行网页数据抓取
代码解释器是新推出的 ChatGPT 引擎,旨在满足与编程相关的任务。虽然默认引擎严重依赖文本响应,但代码解释器可以帮助可视化输出、解析、调试和执行代码、与软件二进制文件集成以及执行更多以编程为中心的事情。

在此过程中,我们将下载源 HTML,将其上传到 ChatGPT 代码解释器,然后继续进行数据抓取。
我已使用此页面进行提取:

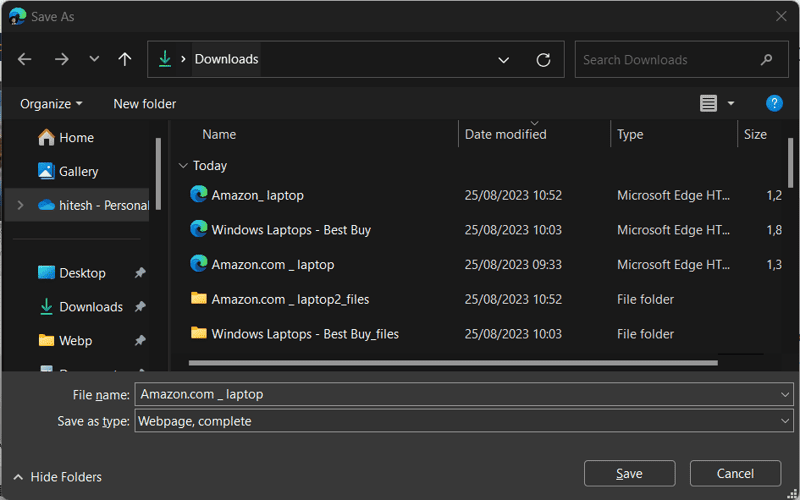
我们首先将网页保存为 HTML。为此,请转到网页并按 Ctrl+S。

现在我们有了要抓取的文件。让我们制定提示。

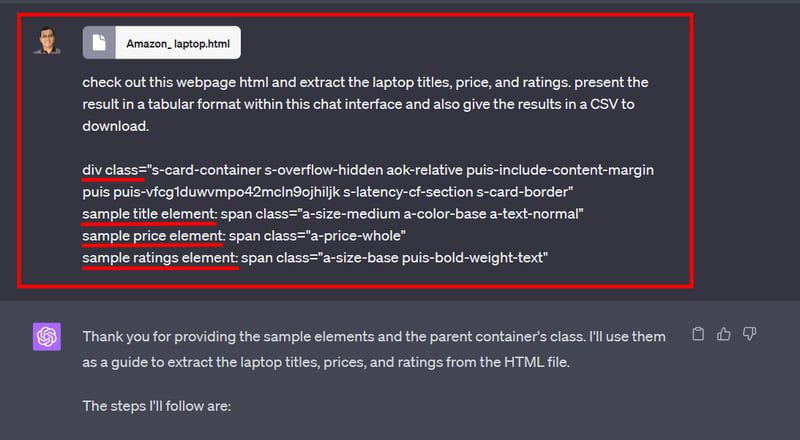
除了文本提示之外,您还可以看到我为其提供了示例元素,以快速跟踪数据抓取。由于亚马逊的网页结构非常复杂,如果没有这些示例,数据抓取尝试可能会失败或一无所获。
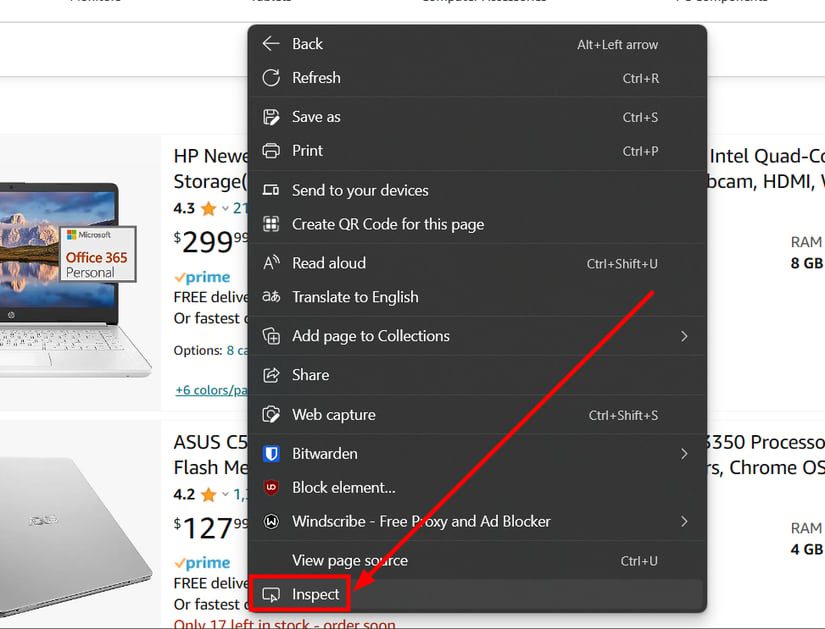
获取这些元素相当容易。右键单击目标网页上的任意位置,然后从弹出窗口中点击“检查”。

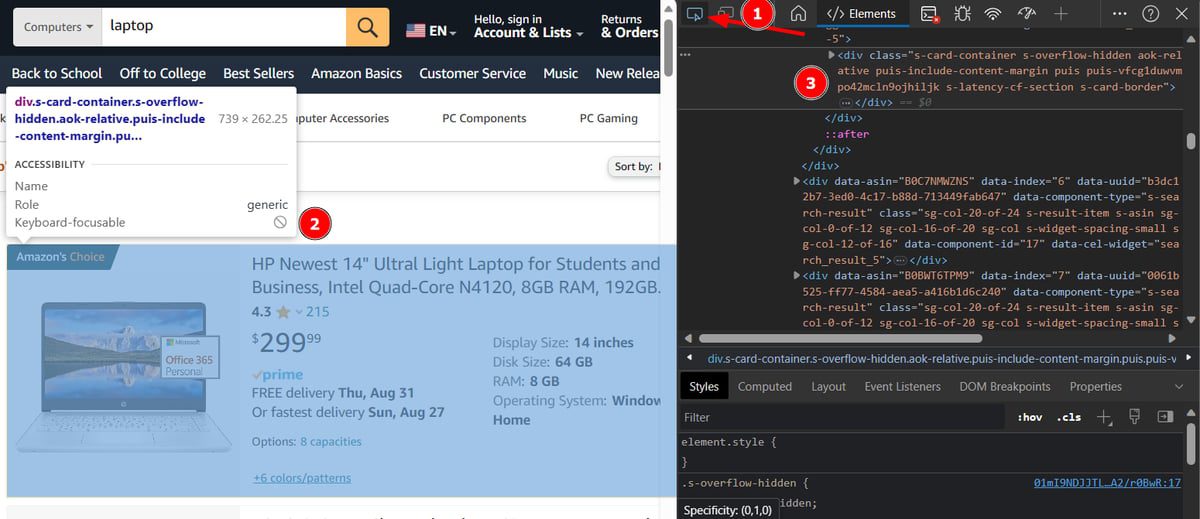
首先,点击最上面的图标(标记为 1)。当您从页面中选择元素时,这将突出显示详细信息。接下来,选择任何特定产品的容器元素。

请确保选择最里面的容器。您可以将鼠标悬停在其中,它会不断突出显示。当您获得覆盖该块的最后一个外壳时,您可以点击并转到右侧以复制元素的 div 类。
同样,选择其他元素的示例。

最后上传 HTML,并输入类似这样的提示:
检查此网页的 HTML 并提取笔记本电脑的标题、价格和评分。在此聊天界面中以表格形式呈现结果,并提供可供下载的 CSV 文件。
div class="s-card-container s-overflow-hidden aok-relative puis-include-content-margin puis puis-vfcg1duwvmpo42mcln9ojhiljk s-latency-cf-section s-card-border"
示例标题元素:span class="a-size-medium a-color-base a-text-normal"
示例价格元素:span class="a-price-whole"
示例评分元素:span class="a-size-base puis-bold-weight-text"
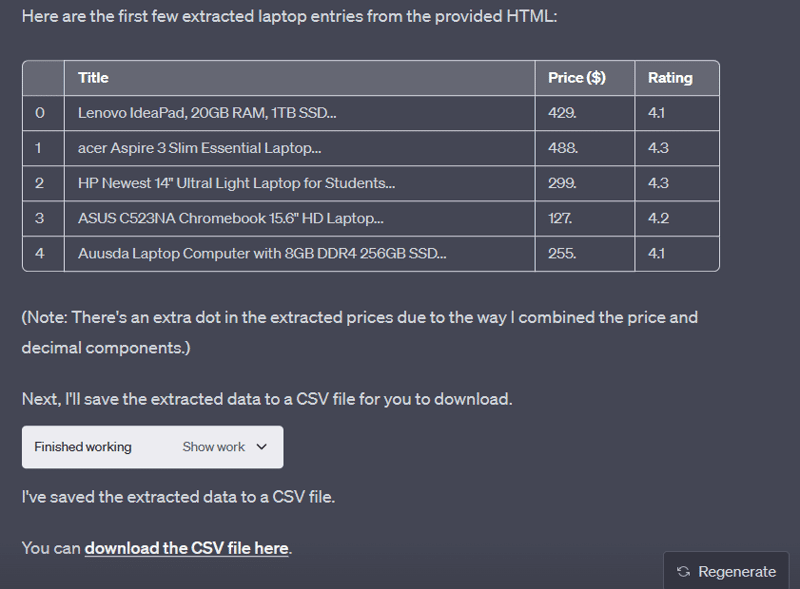
当 ChatGPT 代码解释器完成工作时,这将需要一些时间。 您将获得一些详细信息,所有内容都将位于嵌入的 CSV 文件中。

您可能会发现表格中有一些原始网页上不存在的条目,尤其是在开头。在这种情况下,您需要仔细检查并清理数据中的任何冗余。
如果有,您可以重新提示 ChatGPT 以获得干净的 CSV 文件。
最后的想法
ChatGPT 可以完成很多事情,基本的网页数据抓取就是其中之一。当然,它可能不适合抓取数百页内容。尽管如此,它仍然可以帮助您朝正确的方向迈进,并且非常适合短暂的数据抓取任务。
在本指南中,我们使用了它的数据抓取插件和代码解释器。虽然插件适用于许多标准网站,但第二种方法适用于自定义网页结构或页面具有动态元素(无限滚动、“阅读更多”内容等)的情况。
再次强调,在进行数据抓取之前,请仔细阅读目标网站的条款。
PS:查看这些云数据抓取解决方案以及我们自己的 techblik.com 数据抓取 API。