在 Angular 开发中,管道是开发者经常接触的一个概念。那么,它们究竟是什么,又是如何运作的呢?
Angular 是目前最受欢迎的五大 Web 框架和技术之一,这一点在 StackOverflow 的调查中得到了证实。
Angular 的模块化架构是它备受开发者青睐的原因之一。这种架构允许开发者将应用分解为小型、可复用的组件,这不仅便于维护代码库,还能促进团队协作。此外,Angular 还具有双向数据绑定、跨浏览器兼容性以及庞大的生态系统和社区支持,这些因素共同推动它成为顶尖的前端框架之一。
本文将深入探讨 Angular 中管道的定义、应用场景、内置管道的类型以及如何在 Angular 中创建自定义管道。
Angular 中的管道是什么?

管道是 Angular 中一个强大的功能,它主要用于转换和格式化应用程序中的数据。简单来说,管道接收一个输入值,并将其转换为另一种形式后输出。这种转换可以是多种多样的,例如货币或日期格式的转换,或者对列表项进行排序和过滤等操作。
管道的设计初衷是为了提升用户体验,通过转换数据,呈现给用户易于使用和交互的格式。Angular 中的管道既可以是内置的,也可以是自定义的。不论类型如何,以下是一些在 Angular 中使用管道的原因:
- 数据转换:这是管道最核心的用途。管道用于转换数据,使其呈现为用户易于理解的形式。
- 代码可读性和可维护性:大部分应用程序是团队协作的成果,因此,代码的可读性至关重要。管道可以使代码更简洁,更容易维护。
- 本地化:通过管道,您可以根据目标市场的需求对数据进行本地化处理,例如,使用 DatePipe 根据用户的区域设置格式化日期。
- 数据排序和过滤:您可以利用 OrderPipe 或 FilterPipe 等管道对数据进行排序或过滤。
Angular 内置管道类型
Angular 提供了多种 内置管道,以满足不同的需求。以下是一些您在开发中可能遇到的内置管道的示例:
- PercentPipe:将数值转换为百分比字符串。
- DatePipe:根据区域设置规则格式化日期值。
- LowerCasePipe:将所有文本转换为小写。
- UpperCasePipe:将所有文本转换为大写。
- CurrencyPipe:根据区域设置规则将数值转换为货币字符串。
- DecimalPipe:根据区域设置规则将数值转换为带小数点的字符串。
在 Angular 中创建自定义管道
我们已经了解了内置管道及其应用场景。然而,Angular 还支持自定义管道的创建。当内置管道无法满足您的需求时,自定义管道就显得尤为重要。它允许您扩展应用程序的功能。
先决条件
在开始构建自定义 Angular 管道之前,您需要确保满足以下条件:
- 安装 Node.js 运行时环境。如果您没有安装,可以从 此处下载 Node.js。
- 对 Angular 的工作原理有一定的了解。
- 安装 Angular CLI。您可以使用以下命令进行安装:
npm install -g @angular/cli
接下来,请按照以下步骤在 Angular 中构建自定义管道:
#1. 创建一个新的 Angular 项目。 使用以下命令:
ng new pipes
#2. 进入项目目录,并使用您喜欢的代码编辑器打开。我使用的是 VsCode。您可以运行以下命令:
cd pipes && code .
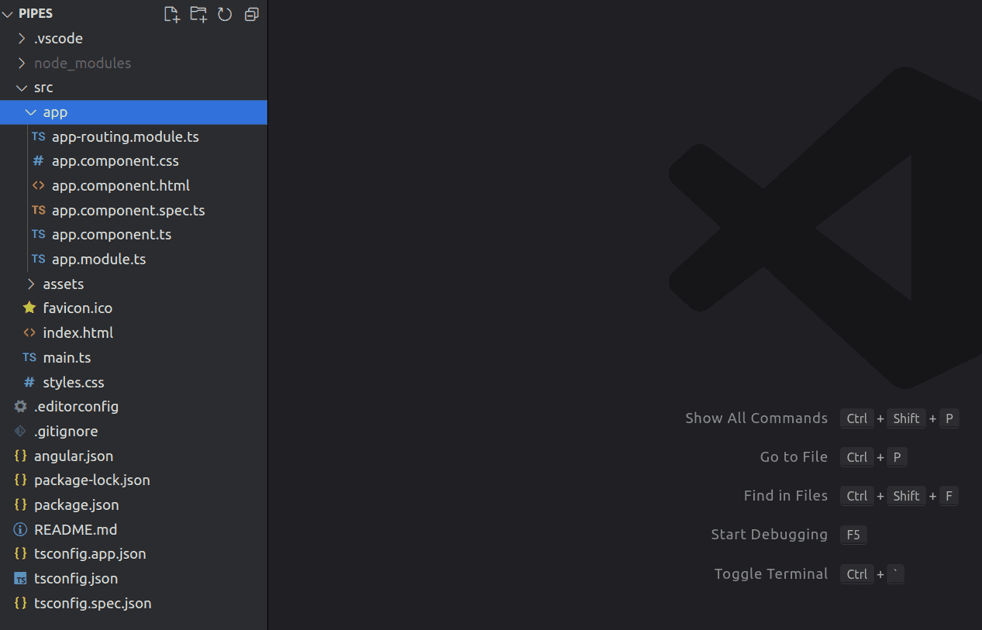
您的项目目录结构将如下所示:

#3. 创建自定义管道。使用以下命令生成新的自定义管道:
ng generate pipe customPipe
检查项目目录,你会发现创建了两个文件:
src/app/custom-pipe.pipe.spec.ts
src/app/custom-pipe.pipe.ts
#4. 定义管道的逻辑
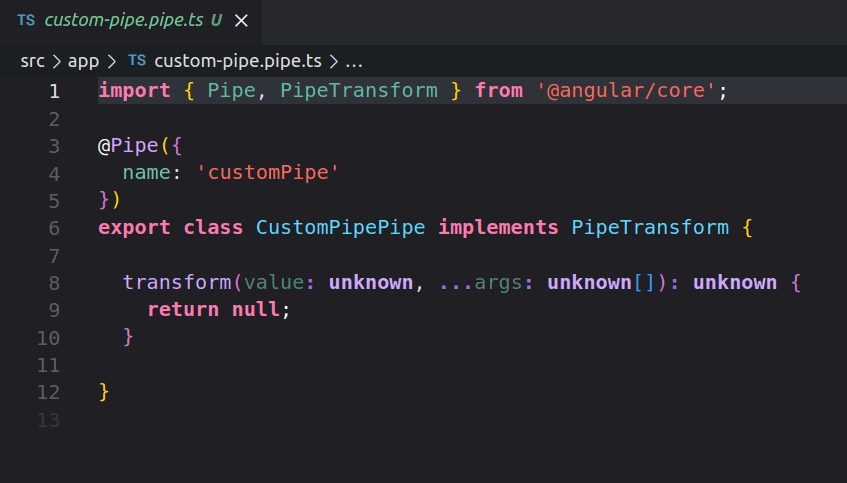
打开 custom-pipe.pipe.ts 文件,你会看到如下代码:

现在,我们创建一个简单的逻辑,将字符串分割为字符数组。
您可以修改文件内容如下:
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'customPipe'
})
export class CustomPipePipe implements PipeTransform {
transform(value: string): string[] {
return value.split('');
}
}
#5. 注册自定义管道。打开 app.module.ts 文件,确保您有 @NgModule 装饰器。
检查该文件是否包含以下代码:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { CustomPipePipe } from './custom-pipe.pipe';
@NgModule({
declarations: [
AppComponent,
CustomPipePipe
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
#6. 打开 app.component.html 文件,删除所有内容,并添加以下代码:
<header>{{ '12345' | customPipe }}</header>
使用以下命令启动服务器:
ng serve
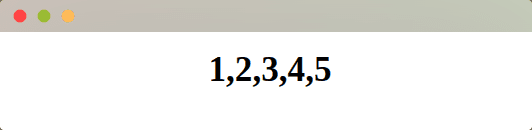
您会在浏览器中看到如下效果:

如何在 Angular 中链式调用管道
管道链式调用允许您使用单个表达式执行多个操作。在 Angular 中,我们使用管道操作符( | )来组合不同的管道。
我们可以出于以下原因链式调用管道:
- 提高代码的可重用性和模块化:您可以设置每个管道来执行可在应用程序中复用的特定转换。
- 保持代码简洁:链式调用管道可以让您的代码保持简洁、清晰和易于阅读。
- 定制化:管道链允许您将自定义管道和内置管道结合起来,以满足您的特定需求。
- 复杂的转换:您可以使用多个管道来完成复杂的转换,而不是使用一个管道来执行多个转换。
您可以将自定义管道与其他管道或者内置管道连接起来。例如,我们可以将之前创建的 customPipe 管道与内置的 lowercase 管道连接起来。代码如下所示:
<p>{{ dataValue | customPipe | lowercase }}</p>
纯管道与非纯管道
Angular 中有两种类型的管道:纯管道和非纯管道。
纯管道
Angular 中的管道默认是纯管道。纯管道需要对于相同的输入返回相同的输出。换句话说,纯管道应该是确定性的,并且无状态的。
Angular 的变更检测机制会自动优化纯管道。只有在纯管道的输入值发生变化时,Angular 才会重新运行管道的转换逻辑。
以下是如何声明纯管道的示例:
@Pipe({
name: 'uppercase',
pure: true
})
export class UppercasePipe {
transform(value: string): string {
return value.toUpperCase();
}
}
可以看到,我们将 @Pipe 装饰器的 pure 属性设置为 true。
非纯管道
只要 Angular 检测到变化,非纯管道就会被执行。这种变化不一定来自于输入值。非纯管道适用于那些需要访问应用程序当前状态的情况。例如,访问数据库或发出 HTTP 请求是使用非纯管道的典型场景。
以下是一个非纯管道的示例:
@Pipe({
name: 'sort',
pure: false
})
export class SortPipe {
transform(array: any[]): any[] {
return array.sort();
}
}
这里,我们将 @Pipe 装饰器的 pure 属性设置为 false,从而使该管道成为非纯管道。
在 Angular 中创建管道的最佳实践
- 管道的命名采用驼峰命名法:您可能注意到,我将我的管道命名为 customPipe。如果您的管道名称由多个单词组成,请始终采用这种方式。
- 测试您的管道:仅仅创建管道并不能保证它能正常工作。务必测试您的管道,确保它们能够按预期运行。您可以使用各种库来自动化测试过程。
- 避免创建复杂的管道:您可能会希望一个管道执行多个操作。然而,最佳实践是创建多个独立的管道,每个管道负责特定的操作。
- 优先使用纯管道:纯管道始终针对相同的输入返回相同的输出。Angular 可以缓存纯管道的结果,从而提高性能和响应速度。
常见问题解答
为什么我们需要在 Angular 中使用管道?
管道用于转换和格式化应用程序中的数据。它接收一个值作为输入,并返回转换后的值作为输出。转换的类型很多,可以是简单的货币或日期格式的转换,也可以是对列表项进行排序或过滤。
什么是自定义管道?
自定义管道是由用户创建的,用于执行自定义转换的管道。您可以将自定义管道与其他管道,包括内置管道,通过管道链进行组合。
请举例说明 Angular 中的内置管道。
DatePipe、UpperCasePipe、LowerCasePipe、CurrencyPipe、DecimalPipe 和 PercentPipe 都是 Angular 中常用的内置管道。
什么是管道链?
管道链是将多个管道组合在一起的过程。通过管道链,您可以使用单个表达式执行多个操作。在 Angular 中,我们使用管道操作符( | )来组合不同的管道。您可以将自定义管道与其他管道,包括内置管道进行链式调用。
结论
我们相信,通过本文的学习,您现在已经掌握了管道的基本概念,并且能够在面试中自信地描述管道的作用。我们还深入探讨了不同的内置管道,以及如何在 Angular 中创建自定义管道。
当您需要满足特定需求或让应用程序更具动态性时,自定义管道会非常有用。但是,您必须深入了解 Angular 底层的工作原理,才能高效地创建和使用自定义管道。
此外,您还可以探索一些 Angular UI 库,以创建世界一流的用户体验。