在 DigitalOcean 上快速启动 WordPress 网站
许多初次涉足博客或网站管理的人常常会考虑如何提升其共享主机上网站的加载速度,因为他们深知共享主机的局限性。在经历了一些不如意的情况后,他们开始考虑从共享主机迁移到云托管。
DigitalOcean (DO) 常常是人们首选的云托管平台之一。
DO 非常适合作为入门选择;它不仅比 AWS 和 GCP 更经济,还具备良好的可扩展性、速度,以及你所期望的所有必要功能。
然而,如果对系统管理任务不熟悉,网站的配置可能会充满挑战。你需要自行管理操作系统以及所有其他相关事务。如果你不想深入了解这些服务器配置技术,也可以选择 Cloudways。他们提供简化的 Web 托管服务,只需点击几下即可设置 DigitalOcean Web 服务器。他们还提供 DigitalOcean 的高级 Droplets 服务。
鉴于很多人通过电子邮件询问如何在 DO 上设置 WordPress 网站,我决定编写一个详细的教程,希望能帮助更多人。
在开始技术操作之前,请注意 DO 并非域名注册商。这意味着你不能直接从他们那里购买域名。我假设你已经拥有一个域名,如果没有,建议从 Namecheap 购买。
现在,让我们开始吧…
虽然有很多方法可以安装 WordPress,但我发现使用 EasyEngine 是最简单的方法之一。在本教程中,我们将使用 EasyEngine 安装所有必要的软件,并创建一个 WordPress 网站。
获取 DigitalOcean 服务器
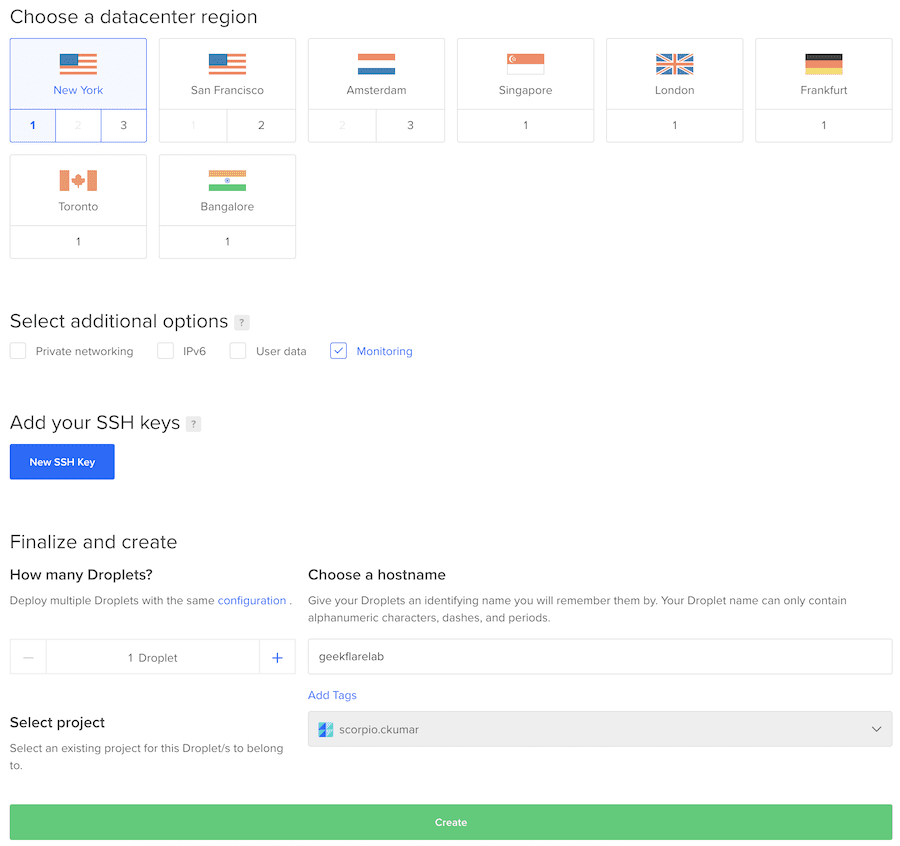
DO 在全球多个地点设有数据中心。请选择离你的目标用户更近的数据中心。
- 登录 DigitalOcean(如果还没有账户,请先注册)
- 创建一个新的 Droplet,并选择 Ubuntu 18.x 作为操作系统。
- 根据你的需求选择 Droplet 计划。对于初学者,2GB 或 3GB 的 RAM 应该足够。
- 勾选监控选项作为附加功能。
- 提供主机名,然后点击创建。

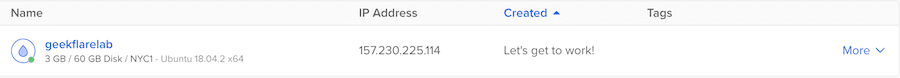
这个过程大概需要一分钟,完成后你应该能看到新创建的服务器列表。

DO 会将服务器的登录凭据发送到你注册时提供的邮箱。
- 使用 SSH 客户端,通过提供的凭据和 IP 地址登录服务器。
首次登录时,系统会提示你修改密码。这是正常现象,建议你将密码修改为强度更高的密码。
安装 EasyEngine
服务器准备就绪后,就可以开始安装 EasyEngine (EE) 了。EE 是一个出色的自动化脚本,它可以帮助你通过简单的命令创建各种类型的网站。使用 EE 的好处是,你无需担心 Nginx、MariaDB、Redis、PHP 等组件的单独配置。所有这些都在后台处理,而且完全免费!

最新版本的 EE 使用了 Docker,但你无需了解 Docker 的相关知识。EE 已经为生产环境做好了准备,并受到成千上万流量巨大的网站的信赖。
现在让我向你展示使用 EasyEngine 的便捷之处。我假设你仍然处于登录 DigitalOcean 服务器的状态。
- 首先,执行以下命令进行更新:
apt-get update
- 然后,使用以下命令安装 EE:
wget -qO ee rt.cx/ee4 && sudo bash ee
后台安装必要软件的过程需要几分钟。安装完成后,会显示如下提示:
Status: Downloaded newer image for easyengine/redis:v4.0.0 +-------------------+----------------------------------------------------------------------------+ | OS | Linux 4.15.0-45-generic #48-Ubuntu SMP Tue Jan 29 16:28:13 UTC 2019 x86_64 | | Shell | /bin/bash | | PHP binary | /usr/bin/php7.2 | | PHP version | 7.2.15-1+ubuntu18.04.1+deb.sury.org+1 | | php.ini used | /etc/php/7.2/cli/php.ini | | EE root dir | phar://ee.phar | | EE vendor dir | phar://ee.phar/vendor | | EE phar path | /root | | EE packages dir | | | EE global config | | | EE project config | | | EE version | 4.0.10 | +-------------------+----------------------------------------------------------------------------+ -----> Run "ee help site" for more information on how to create a site. [email protected]:~#
至此,EasyEngine 已经安装完毕,可以开始使用了。
创建一个 WordPress 网站
EE 可以选择使用 Redis 缓存来创建 WordPress 网站,这将显著提高网站的性能。我在 techblik.com 上使用了 Redis 缓存,效果很满意,所以我建议你也可以尝试一下。
现在,让我们用 Redis 缓存创建一个 WP 网站。
ee site create geekflarelab.com --type=wp --cache
上面的命令表示使用 ee 命令创建一个域名为 geekflarelab.com 的网站,类型为 WordPress,并启用缓存功能。
这个过程需要几秒钟,完成后你应该会看到类似以下的成功提示:
Configuring project. Creating WordPress site geekflarelab.com Copying configuration files. Starting site's services. Downloading and configuring WordPress. Moved /var/www/htdocs/wp-config.php to /var/www/wp-config.php successfully Success: Host entry successfully added. Checking and verifying site-up status. This may take some time. Installing WordPress site. Success: http://geekflarelab.com has been created successfully! Site entry created. Creating cron entry Success: Cron created successfully +--------------------+----------------------------------------+ | Site | http://geekflarelab.com | +--------------------+----------------------------------------+ | Site Root | /opt/easyengine/sites/geekflarelab.com | +--------------------+----------------------------------------+ | Site Title | geekflarelab.com | +--------------------+----------------------------------------+ | WordPress Username | inspiring-galois | +--------------------+----------------------------------------+ | WordPress Password | xxxxxxxxxxxx | +--------------------+----------------------------------------+ | DB Host | global-db | +--------------------+----------------------------------------+ | DB Name | geekflarelab_com | +--------------------+----------------------------------------+ | DB User | geekflarelab.com-DRf3pP | +--------------------+----------------------------------------+ | DB Password | xxxxxxxxxxxx | +--------------------+----------------------------------------+ | E-Mail | [email protected] | +--------------------+----------------------------------------+ | SSL | Not Enabled | +--------------------+----------------------------------------+ | Cache | Enabled | +--------------------+----------------------------------------+ [email protected]:~#
太棒了!我的 WordPress 网站已经创建好了。EasyEngine 会处理 Nginx、数据库、PHP 的优化,因此你无需进行任何额外的更改。
现在,是时候进行测试了。
你觉得现在访问 geekflarelab.com 会正常工作吗?
并不会!
我需要更新域名的 DNS 记录,使其指向 DigitalOcean 服务器的 IP 地址。
- 登录你的域名注册商的管理控制台,更新 A 记录。
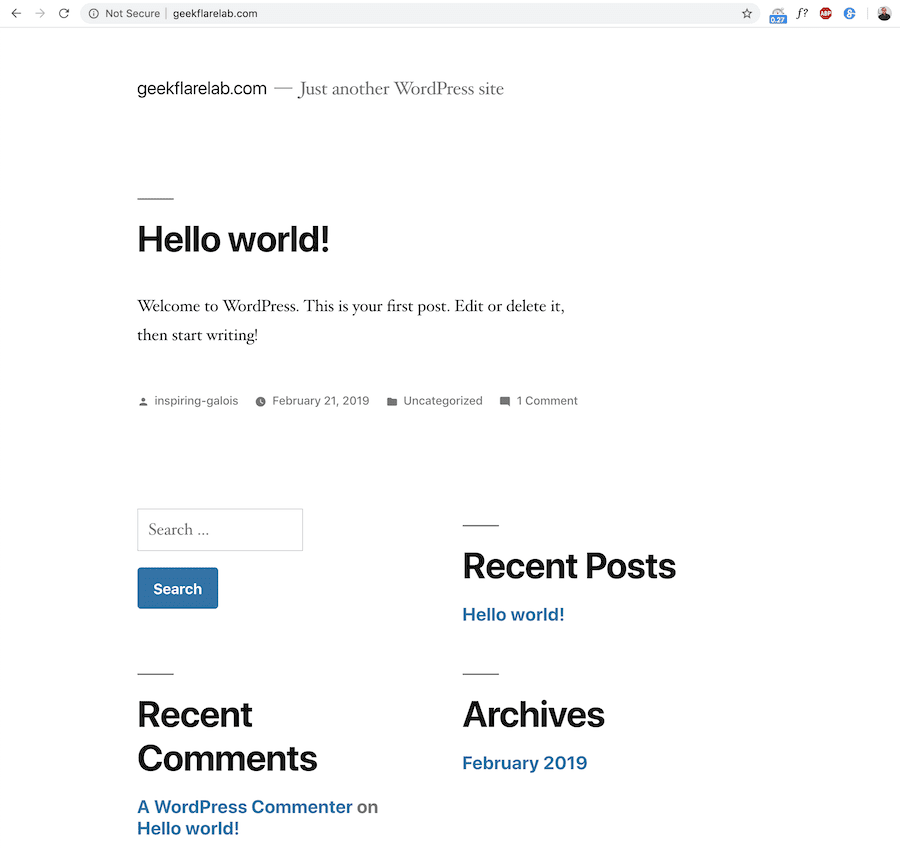
现在,我应该可以访问 geekflarelab.com 了。

你看,短短几分钟内,我就在 DO 云服务器上成功运行了 WordPress 网站。
我还建议你完成以下操作:
修改 SSH 端口
默认情况下,SSH 端口是 22,这是公开的。 这使得攻击者更容易进行暴力攻击。如果你的服务器密码设置较弱,你的服务器很容易被黑客入侵。将默认端口修改为其他端口是一个有效的安全措施。
关于如何修改 SSH 端口,我在以下文章中进行了说明:
https://techblik.com.com/cloud-vm-security-guide/#1-Changing-SSH-Default-Port
启用 SSL/TLS 证书
你的网站必须通过 HTTPS 进行访问,而且令人高兴的是,你可以免费获得 SSL 证书。 如果你不想自己进行繁琐的技术配置,我建议使用 Cloudflare。

Cloudflare 不仅提供免费的 SSL 证书,还提供其他性能和安全优势。
保护 WordPress
不要让你的 WordPress 网站处于不安全状态。
有很多插件可供选择,但如果预算允许,我建议你使用更高级的解决方案。 你可以选择 Cloudflare PRO 计划 或 SUCURI。 这两者都提供全面的性能和安全功能,包括免费的 SSL 证书、DDoS 攻击防护、OWASP Top 10 漏洞缓解等。
DigitalOcean WordPress 网站的速度如何?
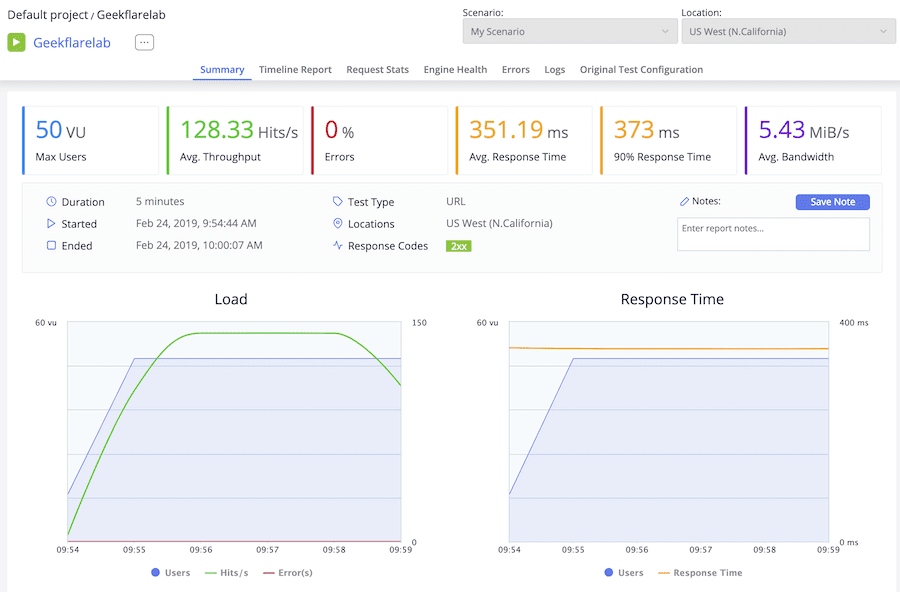
很难一概而论,因为每个网站都是独一无二的。 但为了让你了解情况,我做了一些负载测试,结果如下:
我安装了 Authority Pro 主题,来自 StudioPress,并使用 Blazemeter 添加了一些虚拟帖子进行测试。

结果非常令人满意,不是吗?
你可以看到,该测试是在 5 分钟内,模拟 50 个来自北加州的用户进行的,结果非常理想。
- 平均响应时间 – 351.19 毫秒
- 错误 – 0%
任何低于 1 秒的响应时间都令人印象深刻。
结论
如果你正在使用共享主机,并计划迁移到云端,并且愿意投入时间进行设置,那么 DigitalOcean 是一个不错的选择。但是,如果你没有足够的时间或技能来管理服务器,我建议你考虑 Kinsta。
Kinsta 是一个高端的 WordPress 托管平台,它利用 Google Cloud Platform 提供出色的性能和安全性。