在 Visual Studio Code 中运行 JavaScript 的重要性及方法
JavaScript 一直以来都被众多开发者视为最受欢迎的编程语言之一。在 2023 年 Stackoverflow 调查中,超过 63% 的受访者表示他们正在使用 JavaScript。与此同时,Visual Studio Code (VS Code) 作为一款流行的集成开发环境(IDE),也受到了广泛的欢迎。同一份 调查 显示,VS Code 是最受欢迎的代码编辑器,获得了超过 73% 受访者的支持。
Visual Studio Code 不仅支持 JavaScript,还支持许多其他编程语言。本文将详细介绍在 Visual Studio Code 中运行 JavaScript 的重要性、如何创建 JavaScript 项目、编写代码、提供在 VS Code 中运行 JavaScript 的逐步指南,以及在 VS Code 中运行 JavaScript 代码的最佳实践。
在 VS Code 中运行 JavaScript 的意义

JavaScript 是少数几种 VS Code 开箱即用支持的语言之一。以下是在 VS Code 上运行 JavaScript 的一些重要原因:
- 代码执行和测试: 您可以直接在编辑器中编写和执行 JavaScript 代码,无需离开编辑器。VS Code 会将扩展名为 .js 的文件中的任何内容都识别为 JavaScript 代码。它还会在编写代码时高亮显示错误,方便调试。
- 集成终端: 您无需离开编辑器即可运行命令来创建新文件夹或文件,或进行版本控制。该终端还可以帮助您查看错误消息。
- 丰富的扩展生态系统: 如果 VS Code 本身不支持您所需的功能,您可以随时安装扩展。这些扩展可以提供额外的功能,并支持各种库和框架。
- 热重载和实时服务器: 您可以在 VS Code 中为 JavaScript 代码启用自动保存。实时服务器选项还允许您在编码时在浏览器中运行 JavaScript 代码。热重载功能确保代码编辑器自动捕获所有更改,而无需重新启动实时服务器。
- 智能感知和代码完成: 代码编辑器通过智能代码建议和自动完成功能,可以帮助您更高效地编写代码。此功能可以节省您的时间,使您专注于逻辑本身。
- 跨平台兼容性: 您可以在 macOS、Linux 和 Windows 上安装 VS Code。此代码编辑器还支持 TypeScript,一种 JavaScript 的超集,它引入了类型概念。
在 VS Code 中运行 JavaScript 的步骤
无论您使用什么操作系统,设置 JavaScript 代码的运行环境都非常简单。为了确保最佳性能,您的计算机理想情况下应至少有 4GB 的 RAM。请按照以下步骤开始。
安装 Node.js
Node.js 是最流行的 JavaScript 运行时环境之一。使用 Node.js,您可以在浏览器环境之外运行 JavaScript 代码。 Node.js 还可以通过 Express.js 等框架在后端开发中使用 JavaScript。
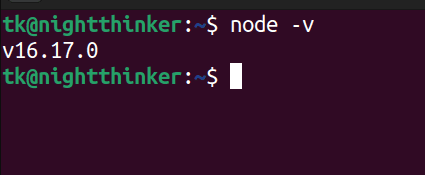
您可以免费 下载 Node.js。 您可以使用以下命令检查它是否已安装在您的计算机上:
node -v
如果已安装,您将在终端上看到类似以下内容:

配置 Visual Studio Code 进行 JavaScript 开发
Visual Studio Code 可以根据不同的使用场景被定义为代码编辑器或 IDE。VS Code 默认支持 JavaScript。但是,某些 JavaScript 功能可能需要通过安装扩展来实现。
VS Code 可以免费下载。您可以根据您的操作系统选择 合适的版本。
创建 JavaScript 项目
现在您已经有了创建 JavaScript 应用的基础软件(运行时环境和代码编辑器)。JavaScript 主要与 HTML 和 CSS 一起使用,为网站添加交互性。但是,它也可以用于脚本和数据结构。
下面我们将创建一个名为 JavaScript-VsCode-app 的简单应用。
您可以使用这些命令:
mkdir JavaScript-VSCode-app
cd JavaScript-VSCode-app
touch app.js
code .
在 Visual Studio Code 中编写 JavaScript 代码
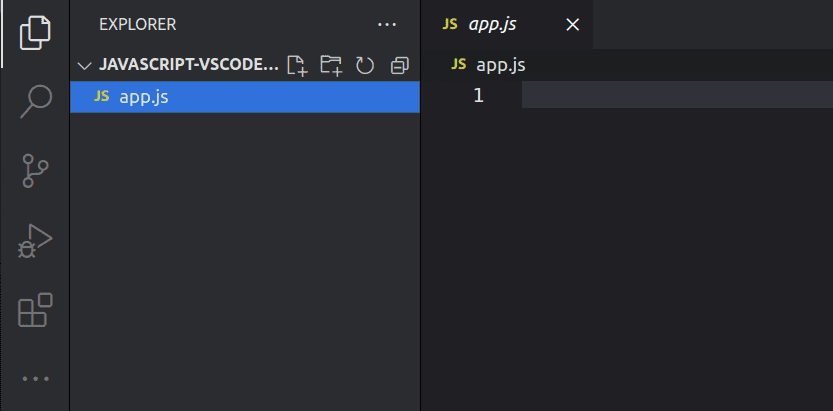
为了方便演示,我们将只编写 JavaScript 代码。以下是我们的项目在代码编辑器中的样子。

如您所见,我们只有一个文件 (app.js)。 现在,我们将编写一个简单的程序来检查一个数字是否为偶数。我们将在 app.js 文件中写入代码,代码如下:
function isEven(number) {
return number % 2 === 0;
}
// Example usage:
let myNumber = 8;
if (isEven(myNumber)) {
console.log(myNumber + " is even.");
} else {
console.log(myNumber + " is odd.");
}
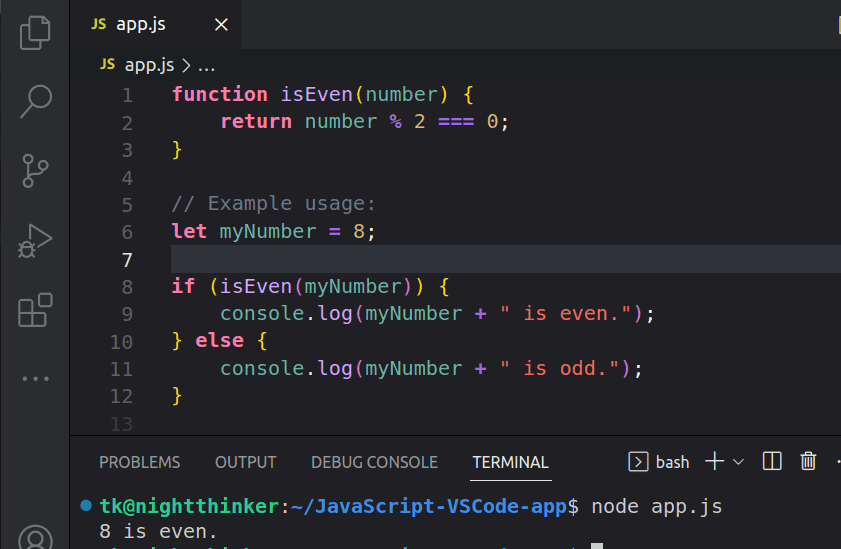
在 Visual Studio Code 中运行 JavaScript 代码
现在我们已经准备好在 VS Code 中运行 JavaScript 代码了。让我们理解这段代码的作用。我们定义了一个名为“isEven”的函数,该函数接受一个数字作为输入,如果该数字可以被 2 整除则返回 “true”,否则返回“false”。
我们现在可以运行以下命令:
node app.js
您可以在项目根目录或 VS Code 终端中运行此命令。
运行代码后,您将看到 “8 is even” 作为输出。

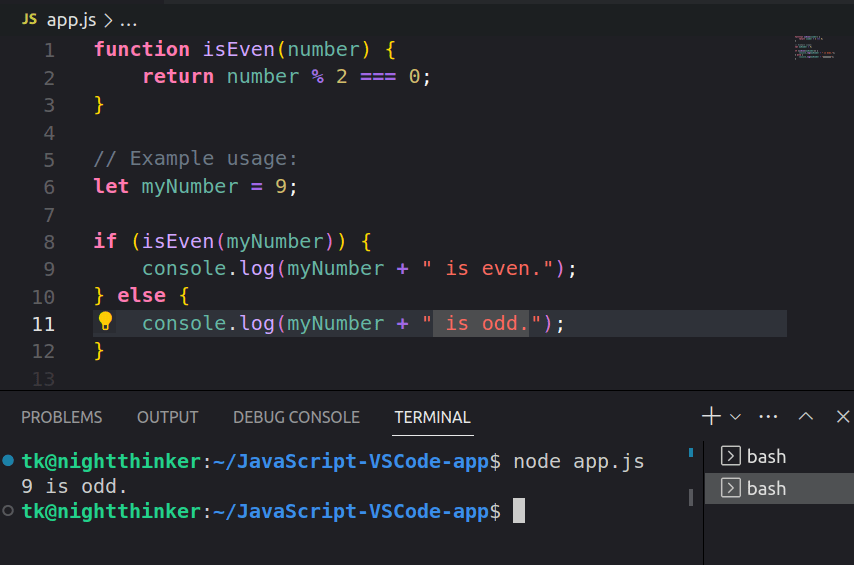
现在,如果我们想检查 9 是否为偶数呢? 我们可以将代码修改如下:
function isEven(number) {
return number % 2 === 0;
}
// Example usage:
let myNumber = 9;
if (isEven(myNumber)) {
console.log(myNumber + " is even.");
} else {
console.log(myNumber + " is odd.");
}
这是运行代码后得到的结果:

如您所见,“9 is odd” 是我们的输出。
添加必要的扩展
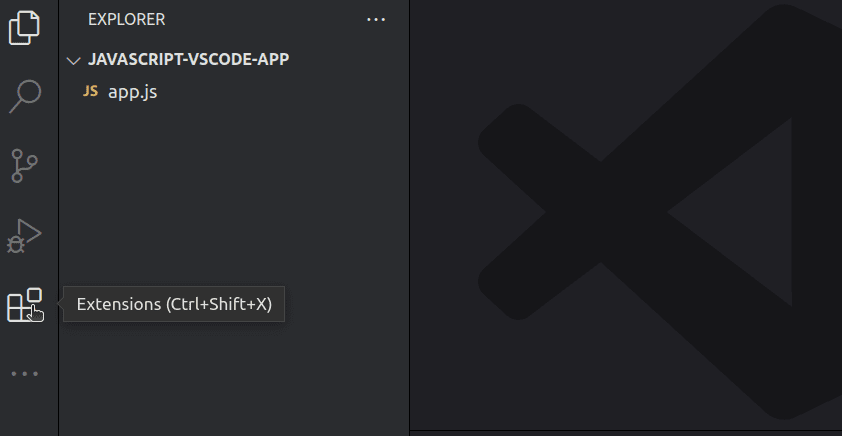
我们上面创建的程序非常简单。 但是,当您需要构建复杂的应用程序时,您可能需要检查和调试代码。在 VS Code 的左侧,单击倒数第二个按钮,即扩展按钮。

您还可以使用快捷键:CTRL + Shift + X。
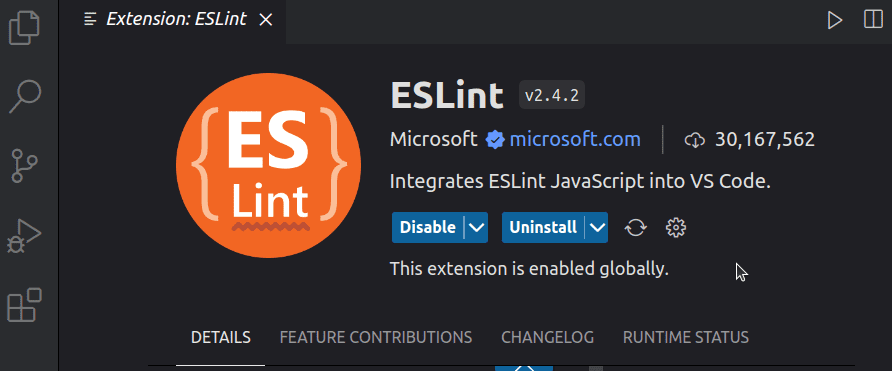
您现在可以搜索您需要的各种扩展。 例如,我们可以搜索 ESLint。

您可以看到我们的扩展程序已经启用。 请务必仔细阅读各个扩展的说明,以便更容易配置和使用。
使用 Code Runner 扩展
Visual Studio Code 支持数百种编程语言。 您可以使用 Code Runner 扩展来执行各种常见编程语言的代码。在 VS Code 左侧的扩展选项卡中搜索 Code Runner。
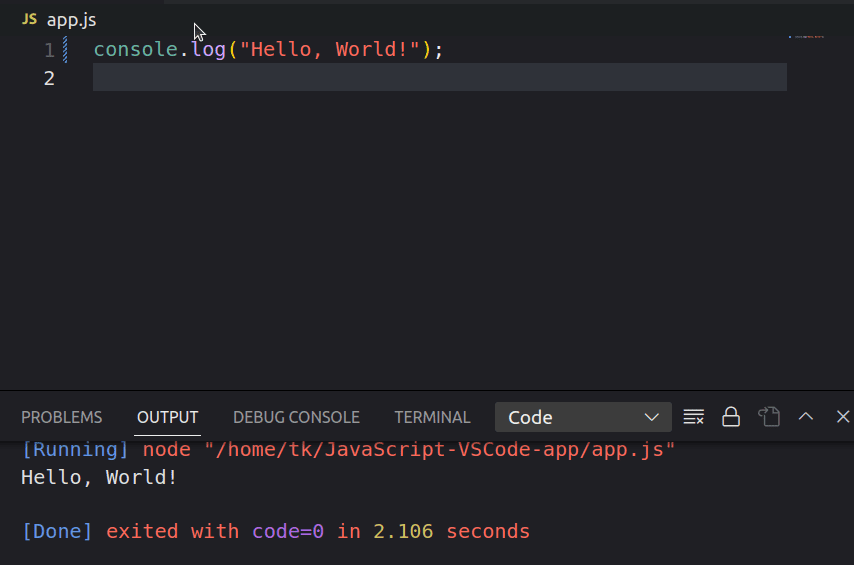
安装并启用扩展后,您就可以运行代码了。假设我们的 app.js 文件中有一个简单的 console.log(“Hello, World!”); 声明。我们可以使用 Code Runner 运行它。 按下 F1 键并输入 RUN CODE 即可。
这是我们在终端上得到的结果:
[Running] node "/home/tk/JavaScript-VSCode-app/app.js" Hello, World! [Done] exited with code=0 in 2.106 seconds

高效编写 JavaScript 代码的最佳实践
到目前为止,我们的设置足以运行简单的 JavaScript 程序。但是,如果您想在 VS Code 上顺畅地运行 JavaScript,请牢记以下最佳实践:
- 使用代码 Linter: 随着 JavaScript 文件大小的增加,可读性可能成为问题。您可以使用 Prettier ESLint 等扩展,以确保您尽早发现代码中的错误,并提高代码的可读性。
- 将不同的语言放在不同的文件中: 典型的 Web 项目可能需要您编写 HTML、CSS 和 JavaScript 代码。您可能会想将所有代码都放在一个文件中。但是,请务必将 HTML、CSS 和 JavaScript 代码分别放在不同的文件中。
- 充分利用扩展: VS Code 市场提供了数千个扩展,这些扩展可以简化各种库的使用。请访问 市场 并选择评分和文档良好的扩展。
在 Visual Studio Code 中配置 Git 进行版本控制集成
到目前为止,我们已经介绍了在 VS Code 中设置环境并运行 JavaScript 的步骤。 但是,您可能需要使用 Git 等版本控制来跟踪代码更改,甚至将它们推送到 GitHub 等远程仓库。以下是要遵循的步骤:
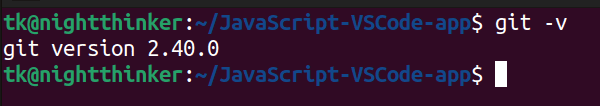
- 安装 Git: Git 是开发中最常用的版本控制系统。请下载 Git 与您的操作系统和计算机规格相匹配的版本。 安装完成后,您可以运行以下命令检查 Git 版本:
git -v
如果安装正确,您的终端上将显示类似以下内容:

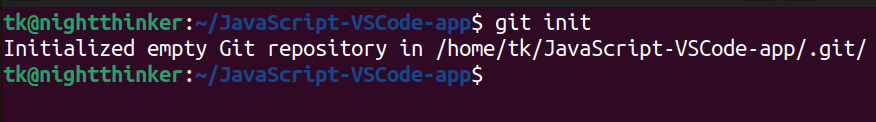
- 初始化 Git 仓库: 您可以使用 Git 跟踪所有更改并将它们提交(暂存)。在项目文件夹的根目录运行以下命令:
git init

- 配置 Git 身份: 您必须通过设置用户名和电子邮件来告诉 Git 您的身份。运行以下命令开始配置:
git config –global user.name “您的名字”
git config –global user.email “[email protected]“
将 “您的名字” 和 “[email protected]” 替换为您自己的实际信息。
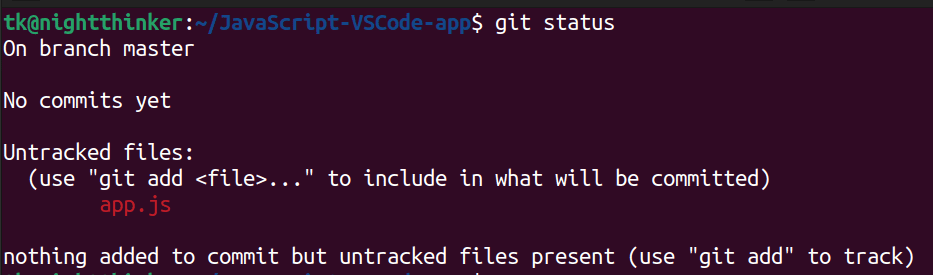
- 暂存并提交更改: 您现在已经配置好 Git,可以暂存和提交您的更改。 运行以下命令来检查所有未跟踪的文件:
git status
您现在应该可以看到所有未跟踪和未提交的文件。

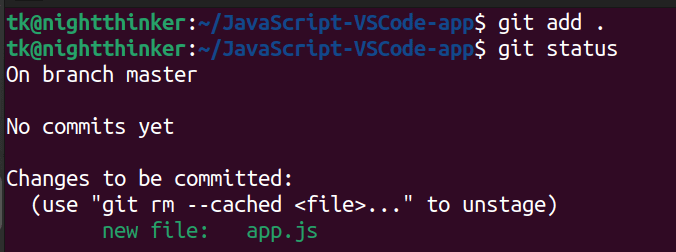
运行以下命令以暂存更改:
git add .
再次运行 git status,您会看到类似这样的内容:

现在您可以提交文件。 运行以下命令:
git commit -m “您的提交消息”
将 “您的提交消息” 替换为描述您的操作的内容。

您现在可以将源代码管理连接到远程存储库平台,例如 GitHub。
总结
现在,您应该已经了解了如何在 VS Code 中创建环境并运行 JavaScript。您可能需要其他扩展才能在此代码编辑器中使用 JavaScript 库和框架。为了享受所有最新功能,请务必保持 Visual Studio Code 的更新。
请查阅我们的文章,了解有关学习 JavaScript 和完善您的知识的最佳资源。