Visual Studio Code 的工作区概念,是指在同一窗口内打开的文件集合。这个集合可以是简单的单个文件夹,也可以是包含多个文件,构成一个多根工作区。当你在项目中需要同时操作多个文件时,新的工作区功能将大大提升效率。它允许你在一个窗口中便捷地访问所有必要的文件,无需频繁切换窗口。
.code-workspace 文件是用来存储项目文件夹配置的。一旦配置完成,它能够自动在同一窗口内打开所有指定的文件。相比编写繁琐的 shell 脚本,这种方式更为快捷方便。以下是关于如何创建 VS Code 工作区的详细步骤。

在 VS Code 中创建新的工作区
通常情况下,你的工作区是团队代码库的本地副本,你可以在此基础上进行代码的测试和开发。大多数情况下,当你打开一个文件夹时,VS Code 会自动创建工作区。然而,你可能需要在项目不同的分支中跟踪变更,并创建多个文件。下面是整合这些文件到 VS Code 工作区的方法:
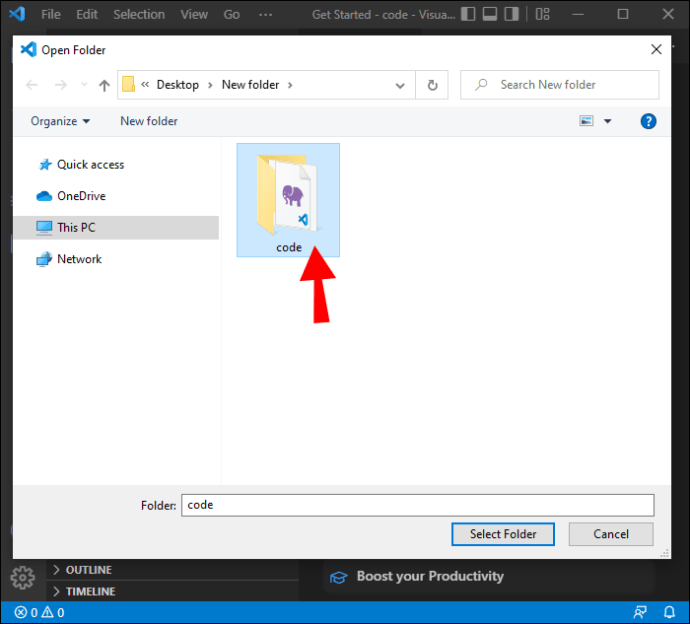
- 首先,在文件系统中选中你希望加入工作区的文件夹。

- 通过点击“文件”,然后选择“将文件夹添加到工作区”,将选中的文件夹加入工作区。

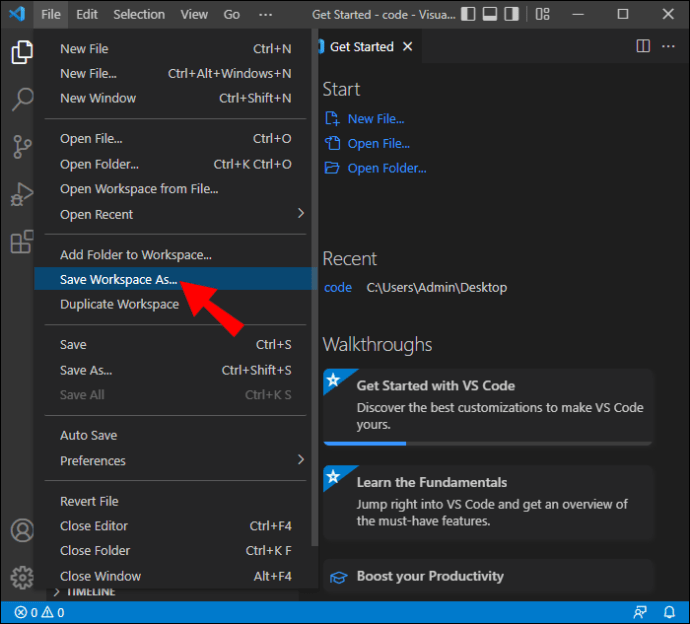
- 完成工作区配置后,点击“文件”,然后选择“将工作区另存为”,保存新的工作区。

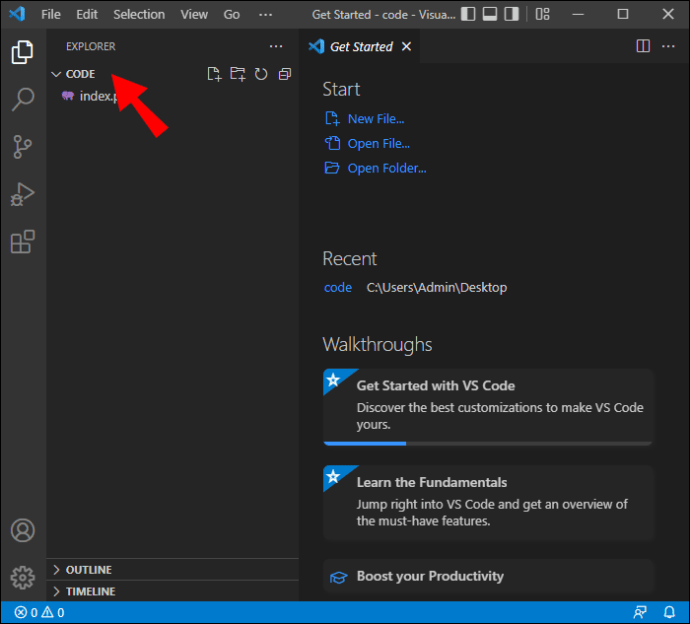
创建成功后,你的新工作区会以 (名称).code-workspace 的形式在 VS Code 中显示。
工作区设置
工作区设置可以覆盖默认设置,你可以根据个人喜好进行定制。这些设置存储在 JSON 文件中,具体位置取决于你打开文件夹的方式:
单文件夹工作区设置

如果你将一个文件夹作为工作区打开,其设置将存储在 .vscode/settings.json 文件中。
多根工作区设置

如果你打开的是 .code-workspace 文件,所有的工作区设置都将保存在这个文件中。
你仍然可以为每个根文件夹单独设置,这些设置会覆盖 .code-workspace 文件中定义的设置。
工作区启动配置和任务
与工作区设置类似,任务和启动配置也可以根据工作区进行个性化设置。如果打开的是 .code-workspace 文件或者工作区,任务和启动配置将存储在 .vsh 或 .workspace 文件中。这些配置也可以从文件夹中进行调整。
优化新的 VS Code 工作区
工作区内置了对多种编程语言的支持,包括 TypeScript、JavaScript 和 Node.js,是开发人员的理想选择。以下是一些提高平台效率和易用性的技巧:
终端
你可能习惯使用操作系统提供的默认终端,但 VS Code 希望你无需依赖操作系统的功能。VS Code 内置了终端,将所有必要的功能整合在一起。这是一个跟踪开发项目并确保它们顺利运行的好方法。你还可以通过重命名或更改图标颜色来区分不同项目的终端。
换行标签
对于正在进行大型项目,需要处理多个组件的开发人员来说,此功能非常方便。在处理多个组件时,跟踪所有文件可能很困难。VS Code 的标签页就像浏览器标签一样,你需要从一个滚动到另一个来查看内容。
一个更有效的方法是通过使用快捷键 Cmd + (或 Ctrl + 在 Windows 上)并搜索“Wrap Tabs”来启用标签换行。此功能将使查看不同标签页的内容变得更加容易。
固定标签
作为开发人员,建议尽可能保持你的工作区井井有条。你可以将经常使用的标签固定在屏幕前面来实现这一点。你还可以通过使用快捷键 Cmd + (或 Ctrl +) 并搜索“Pin Tab”来自定义这些标签的外观。
用户界面
你可以设置终端的界面,使其具有多种选项,如资源管理器、搜索、项目管理器和输出。它还包含一个类似于页脚的部分,你可以在其中轻松查找和修改多个详细信息。在 VS Code 中,可以拖放这些选项卡,根据个人喜好重新排列它们。你可以将更常用的选项放置在更方便的位置,或进行自定义以便更易于访问。个性化用户界面可以使你的工作区更易于导航。
语言
在 Visual Studio Code 中创建新文件时,该文件最初是无标题的,你需要自己填写详细信息,然后输入扩展名。这个过程在处理大量文件时可能会很繁琐。
你可以通过让 IDE 识别文件类型来优化这一过程。它会根据以往的命名规则自动为你的新文件分配名称。
预览
VS Code 有时会有一些令人不快的特性。例如,如果你在预览中打开一个文件,然后在不修改第一个文件的情况下立即打开另一个文件,程序会自动关闭第一个文件。如果你想要更改此设置,以便在预览中同时保持打开两个文件,请转到设置并搜索“启用预览”,然后勾选复选框以进行必要的更改。
新电脑设置
你可能已经根据个人喜好定制了你的 VS Code 工作区,但当你更换新电脑时,重新配置工作区可能会非常麻烦。
设置同步功能允许你将所有配置保存在一个地方。当你使用其他设备时,它会自动将旧设备的设置应用到新的 VS Code 工作区。这样,你就不必在新电脑上重新配置工作区。
打开重播

在生产环境中调试 Web 应用程序可能具有挑战性且耗时。使用 OpenReplay,你可以监控和回放用户的所有操作,从而了解应用程序的行为方式并检测任何潜在问题。OpenReplay 是一个不错的选择,因为它提供了其他调试应用程序(如 LogRocket 和 FullStory)的免费开源替代方案。在使用工作区时,使用调试工具可以为你节省大量时间。
GitHub

VS Code 内置了 GitHub 集成。这使你可以快速将文件推送到 GitHub,无需花费时间编写 git 命令。VS Code 的集成简化了文件的维护。
所有文件夹集中在一个位置
工作区可以帮助团队轻松保持有序。文件和文件夹可以集中存储在一个位置,只需单击一下即可打开和查看。此外,你还可以优化工作区,以提高效率并跟踪正在进行的项目。通过本指南,你现在可以在 VS Code 上创建和自定义工作区,以满足你的具体需求。
你是否在 VS Code 上设置了新的工作区?请在下面的评论中分享你是如何创建和优化你的工作区的。