在 Visual Studio Code (VS Code) 中编写代码时,代码的整洁度有时会被忽略。 虽然代码的格式不会影响程序的运行,但在调试和定位错误时,清晰的格式却能提供很大帮助。

本文将介绍如何在 VS Code 中格式化代码,并分享其他有助于保持代码组织有序的实用技巧。
代码格式化方法
VS Code 内置了代码格式化功能,可以将当前编写的代码按照标准格式进行排列。 这些快捷方式无需额外安装任何扩展,随时可以使用。 以下是常用的快捷键:
电脑端操作
格式化整个文档:



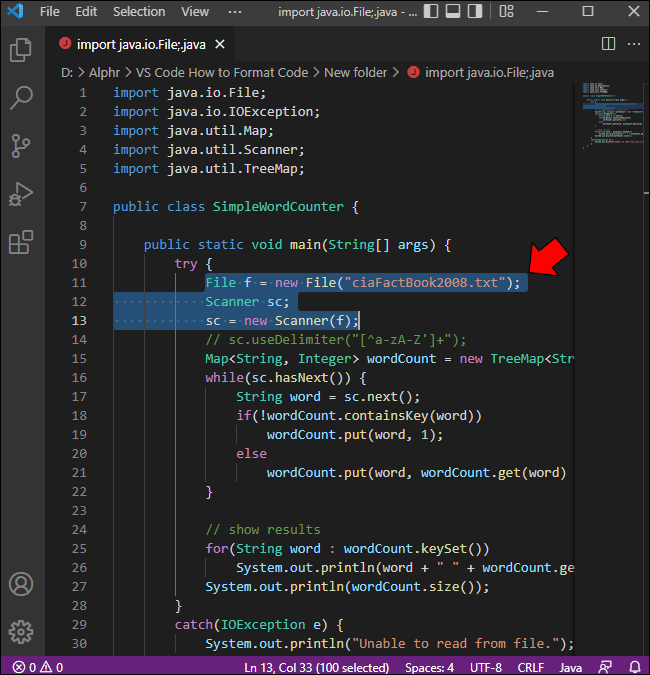
仅格式化选中的代码:




注意:如果直接按 “Ctrl + F”,会打开“查找”菜单,此时只需点击“x”按钮或者按 Esc 键即可关闭。
上下移动代码行:




调整单行代码的缩进:




Mac 端操作
格式化整个文档:

仅格式化选中的代码:



注意:直接使用“⌘ + F”而没有事先按“⌘ + K”只会打开“查找”菜单。 要关闭“查找”菜单,只需按右侧的“x”或按 Esc 键。
上下移动代码行:



调整单行代码的缩进:



在 VS Code 中保存时格式化代码
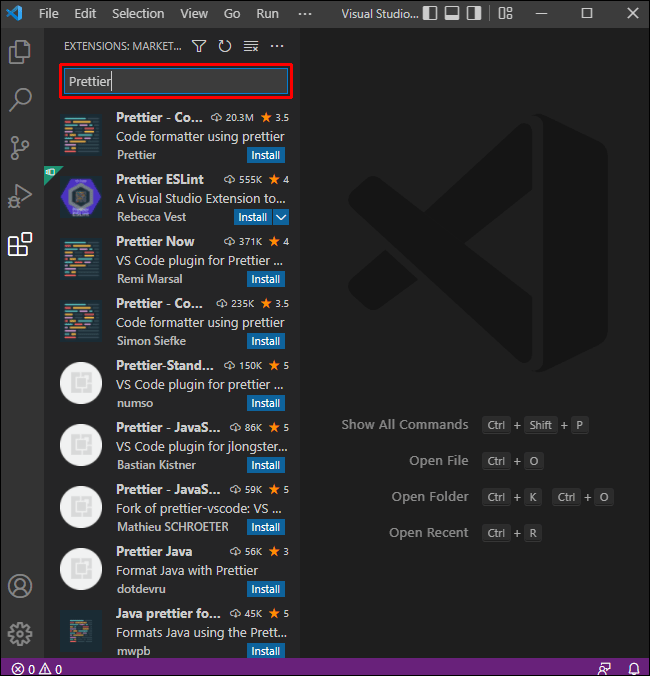
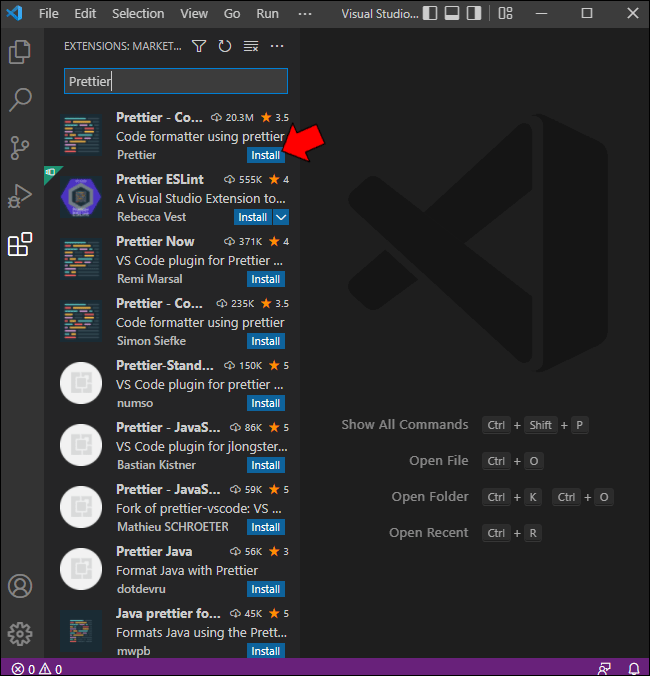
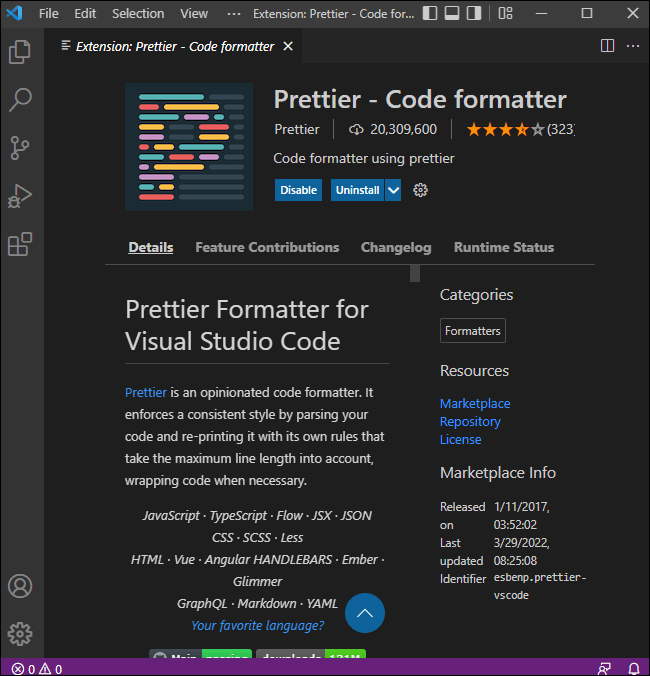
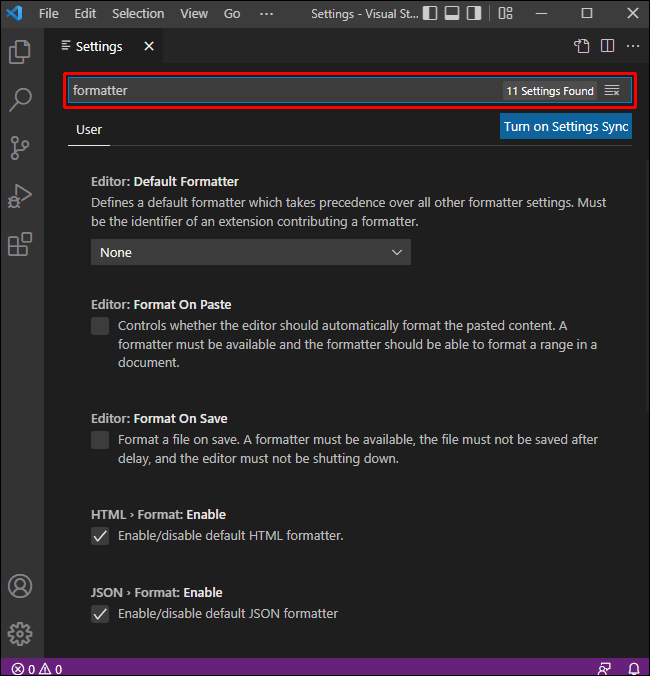
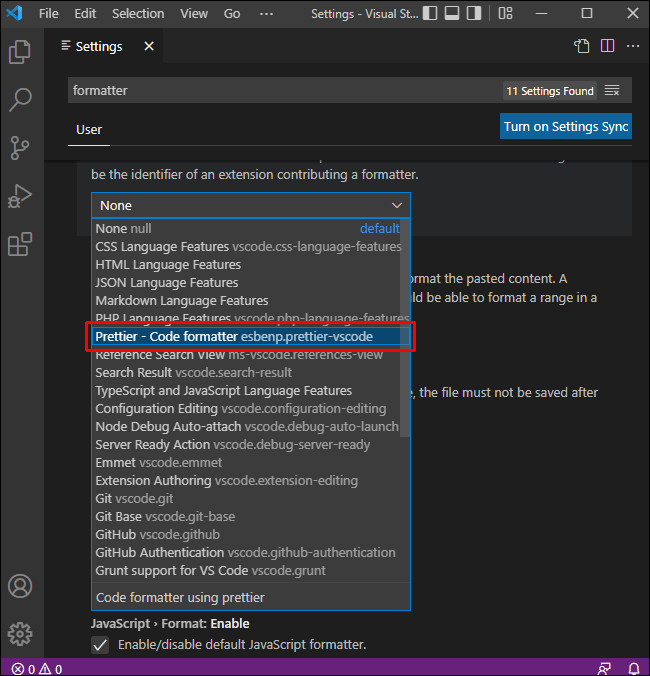
VS Code 本身没有在保存时自动格式化文档的功能。不过,可以通过安装格式化扩展来实现此功能。最受欢迎的格式化扩展之一是 Prettier,它为 VS Code 提供了强大的格式化能力。 安装 Prettier 的步骤如下:





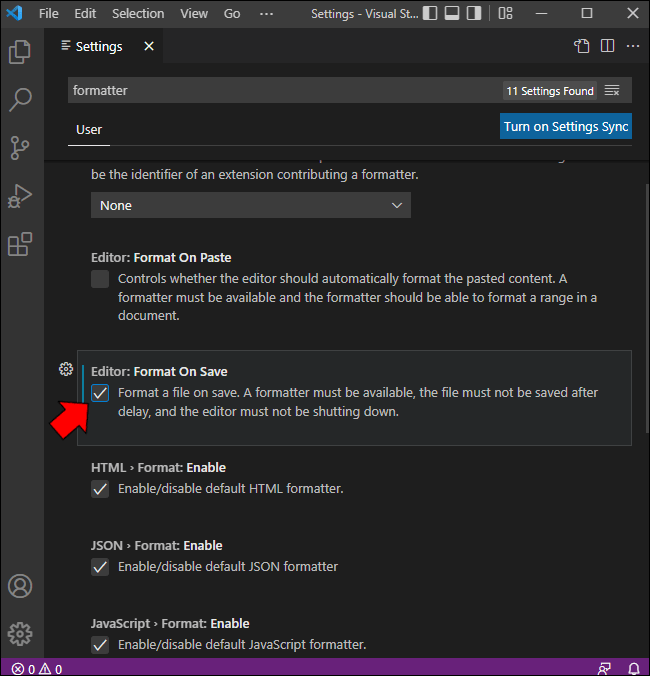
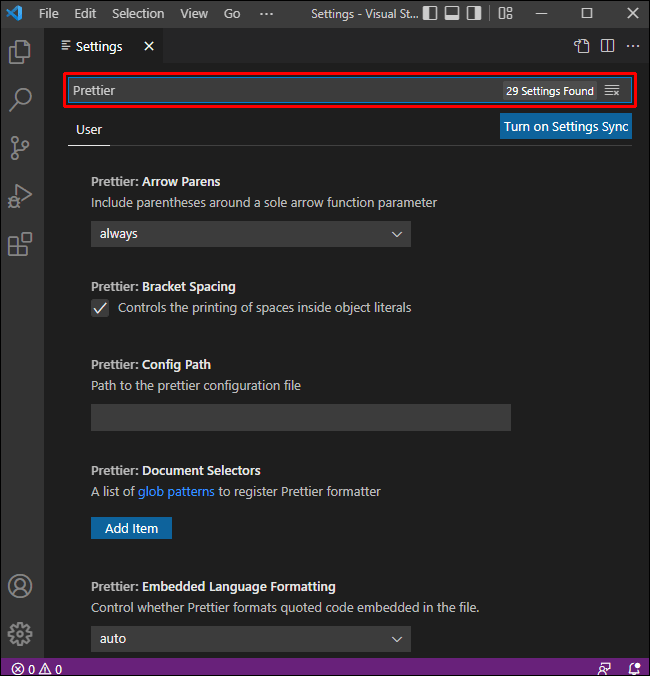
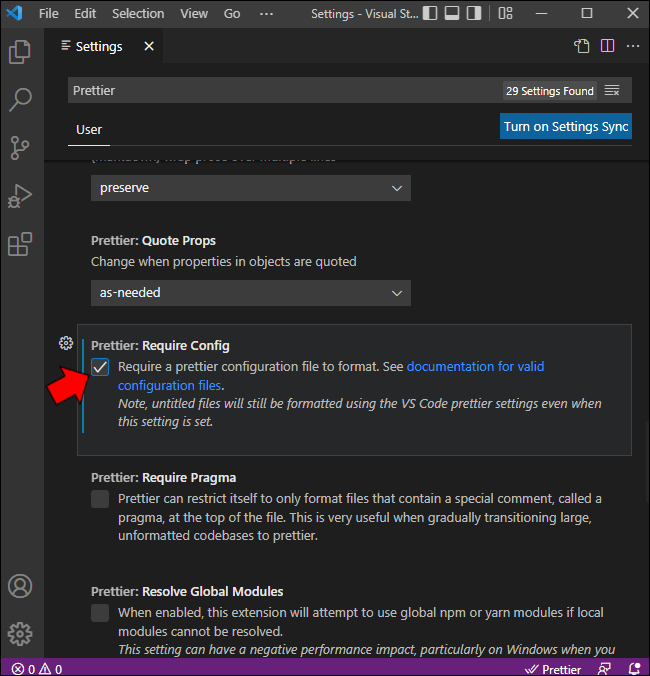
安装 Prettier 后,还需要进行一些设置,才能使其在保存时自动格式化代码。具体步骤如下:






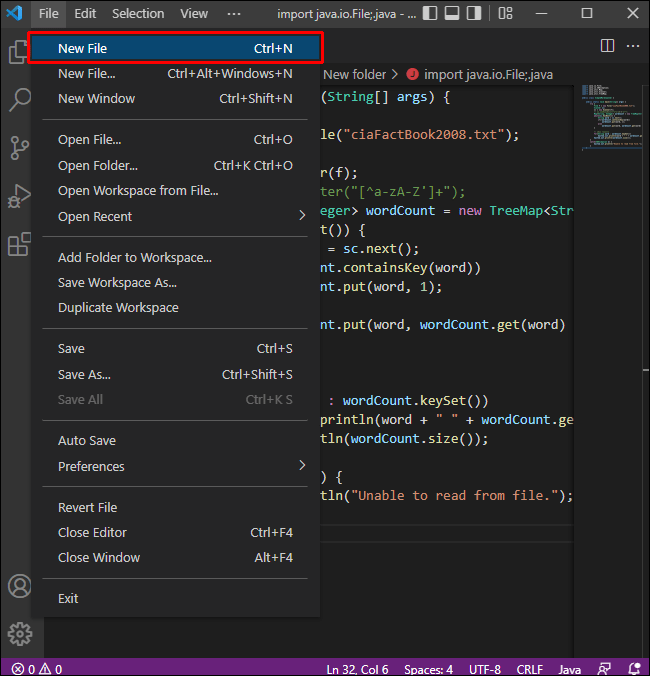
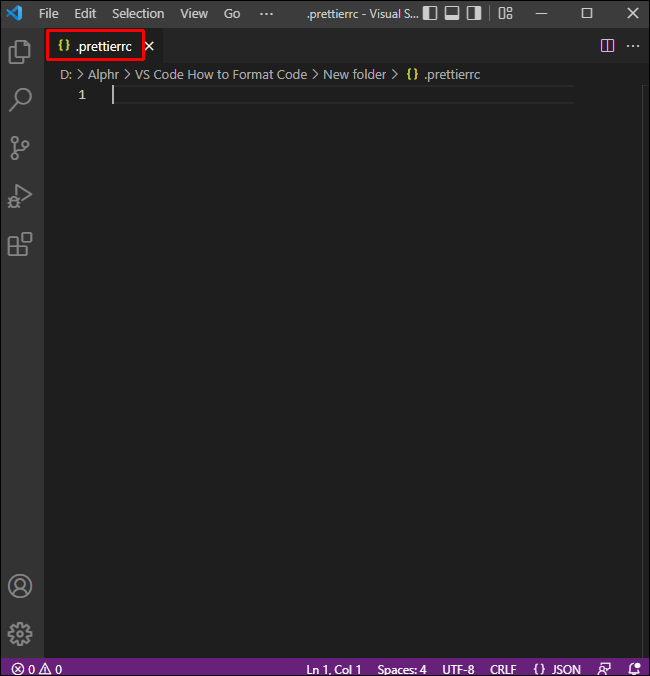
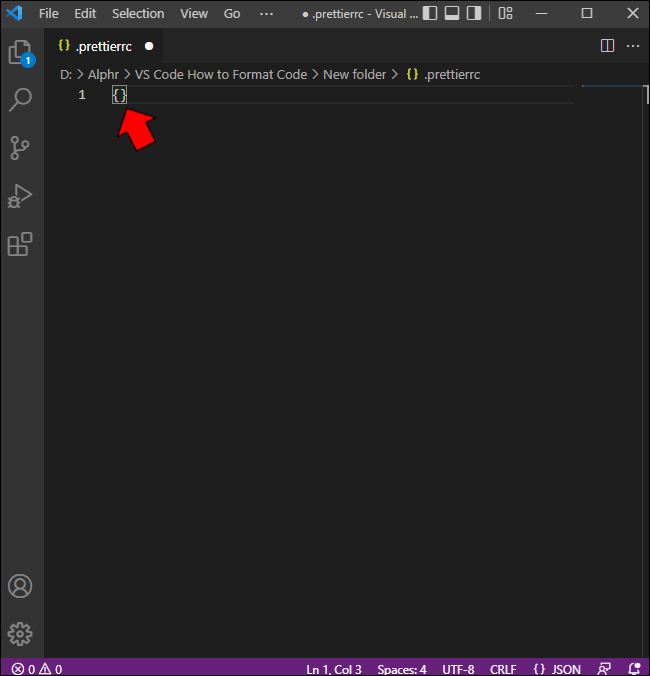
由于您已将 Prettier 配置为仅在有配置文件时自动格式化,因此您必须为每个项目创建一个。 这是通过以下步骤完成的:




保持代码整洁的技巧
组织代码
保持项目的格式正确不仅可以使其更容易阅读,还可以帮助识别错误并保持代码的组织性。 虽然这不是程序运行所必需的,但了解如何在 VS Code 中格式化文件是一个明显的优势。
您知道在 VS Code 中格式化文件的其他方法吗?欢迎在下面的评论部分分享您的想法。