从历史的角度来看,CSS 曾经被认为是一门难以掌握的语言。然而,CSS 预处理器的出现极大地简化了 CSS 的使用,并引入了循环、混合等诸多额外功能。随着时间的推移,CSS 的能力不断增强,逐渐吸收了 CSS 预处理器最初引入的一些特性。其中一项关键功能便是“样式嵌套”。
当前的热门 MUO 视频
继续浏览内容
样式嵌套允许开发人员将 CSS 规则以层级方式组织在一起,从而反映 HTML 的结构。这使得代码更具结构性与可读性,因为 HTML 元素与其相应的样式之间的关系一目了然。
嵌套样式:传统方法
样式嵌套是许多 CSS 预处理器(例如 Sass、Stylus 和 Less CSS)所提供的功能。尽管这些预处理器的语法有所不同,但其核心理念保持一致。例如,如果您希望使用容器的类名来设置 div 中所有 h1 元素的样式,在传统的 CSS 中,您可能会这样编写代码:
.container {
background-color: #f2f2f2;
}.container h1 {
font-size: 44px;
}
在像 Less CSS 这样的 CSS 预处理器中,您可以使用嵌套样式来实现相同的效果,代码如下所示:
.container{
background-color: #f2f2f2; h1 {
font-size:44px;
}
}
上面的代码块和传统的 CSS 代码实现了相同的结果,但是,嵌套样式使得任何阅读代码的开发人员都更容易理解代码的逻辑。这种层级结构是 CSS 预处理器的主要优势之一。
嵌套的层级深度可以不受限制,但是需要谨慎,因为过深的嵌套可能导致代码过于冗长,难以维护。
CSS 中的原生嵌套样式
并非所有浏览器都支持原生的嵌套样式。 您可以使用 Can I use… 网站来检查您的目标浏览器是否支持此功能。
CSS 中的原生嵌套样式的工作方式与 CSS 预处理器类似,这意味着可以将一个选择器嵌套在另一个选择器中。 但是,请务必注意一个关键的区别。请查看以下代码块:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Nested Styling in CSS</title>
</head>
<body>
<div class="container">
<h1>Hello from the children of planet Earth!</h1>
</div>
<style>
.container {
background-color: red;h1 {
color: yellow;
}
}
</style>
</body>
</html>
在上面的代码块中,类名为 `container` 的 div 具有红色的背景颜色。 `h1` 元素的样式定义在 `.container` 块内。该 `h1` 元素的颜色设置为黄色。 当您在浏览器中运行这段代码时,可能会发现一些问题。浏览器正确地将红色背景颜色应用于容器 div,但是 `h1` 元素没有得到正确的样式。
这是因为 CSS 中嵌套样式的工作方式与 CSS 预处理器(例如 Less)略有不同。您不能直接引用嵌套结构中的 HTML 元素。要解决此问题,您需要使用 `&` 符号,如下所示:
.container {
background-color: red; & h1 {
color: yellow;
}
}
在上面的代码块中,`&` 充当对父选择器的引用。将 `&` 符号放置在 `h1` 元素之前,浏览器才能识别您正在定位容器 div 中的所有子 `h1` 元素。当您在浏览器中运行此代码时,您应该看到以下内容:

由于 `&` 是用于引用父元素的符号,因此可以使用它来定位元素的伪类和伪元素,例如:
.parent1{
&:hover{
background-color: red;
}
&::before{
content:"Here is a pseudo element.";
}
}
在实现 CSS 嵌套样式之前,如果您需要根据浏览器的宽度来有条件地应用样式,您通常需要采用以下方法:
p {
color:black;
}@media (min-width:750px) {
p {
color:gray;
}
}
当浏览器渲染页面时,它会根据浏览器宽度来确定 `p` 元素的颜色。如果浏览器宽度超过 750px,则使用灰色;否则,应用默认颜色(黑色)。
这种方法能够正常工作,但是正如您所想,事情很快就会变得非常繁琐,特别是在您需要基于某些规则应用不同的样式时。现在,可以将媒体查询直接嵌套在元素的样式块中。
p {
color:black; @media (min-width:750px) {
color:gray;
}
}
这段代码的功能与之前的代码块基本相同,但其优点在于更容易理解。通过查看媒体查询和嵌套的父元素,您可以清楚地了解当浏览器满足定义的条件时将如何应用相应的样式。
使用 CSS 嵌套样式来设计网站
现在,是时候将您迄今为止学到的所有知识付诸实践,构建一个简单的网站,并利用 CSS 中的嵌套样式功能了。创建一个文件夹,并按照您的喜好命名。在该文件夹中,创建一个 `index.htm` 文件和一个 `style.css` 文件。
在 `index.htm` 文件中,添加以下样板代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://wilku.top/how-to-use-native-css-nesting-in-your-web-applications/style.css" />
<title>Simple Website</title>
</head>
<body>
<div class="container">
<div class="article">
<h1>Lorem ipsum dolor sit amet consectetur adipisicing elit.</h1>
<div class="meta-data">
<span class="author">David Uzondu</span>
<span class="time">3 hours ago</span>
</div>
<div>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Illo ut
quasi hic sint dolorum sapiente magni ratione? Suscipit commodi ad,
asperiores nostrum natus aperiam et alias, officiis dolorum ipsa vero
minima consequatur recusandae quasi aliquid quibusdam ducimus eaque!
Excepturi voluptas eveniet nemo, earum doloribus, soluta architecto
iste repellat autem aspernatur beatae ut quis odio est voluptates sunt
qui rerum blanditiis minus! Rerum labore nobis, odit quod amet dolorum
quae laudantium.
</div>
</div>
<div class="sidebar">
<h2>Trending Articles</h2>
<h4>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Fugit, iusto ipsum!</h4>
</div>
</div>
</body>
</html>
上面的代码块定义了一个模拟新闻网站的标记结构。 接下来,打开 `style.css` 文件,并添加以下代码:
.container {
display: flex;
gap: 25px; @media(max-width:750px) {
flex-direction: column;
}
.article{
width:90%;
}
& div:nth-child(3) {
text-align: justify;
}
& span {
color: rgb(67, 66, 66);
&:nth-child(1)::before {
font-style: italic;
content: "Written by ";
}
&:nth-child(2) {
font-style: italic;
&::before {
content: " ~ ";
}
}
}
.meta-data {
margin-bottom: 10px;
padding-bottom: 10px;
border-bottom: solid 1px;
}
}
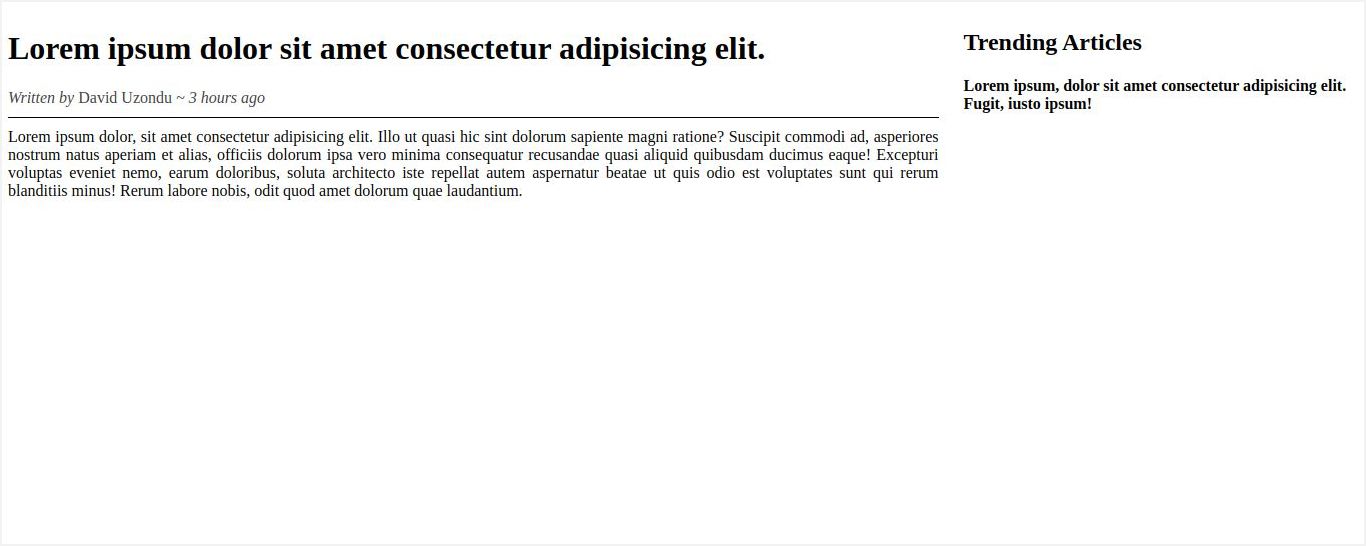
上面的代码块完全使用 CSS 嵌套样式来设置网站的样式。 `.container` 选择器充当根深度。 您可以使用 `&` 符号来引用此选择器。 当您在浏览器中运行代码时,应该看到以下内容:

您仍然需要 CSS 预处理器吗?
随着原生 CSS 引入嵌套样式,CSS 预处理器似乎不再是必需的。但是,重要的是要记住,CSS 预处理器提供的不仅仅是嵌套样式。它们还提供循环、混合、函数等其他功能。最终,是否使用 CSS 预处理器取决于您的具体用例和个人偏好。