如何在WordPress中无缝集成Facebook动态
在当今的数字时代,博客和社交媒体已成为信息传播、教育和娱乐的关键组成部分。它们是与受众互动的强大渠道。
WordPress无疑是最广泛使用的内容管理系统之一。另一方面,Facebook作为领先的社交媒体平台,根据Statista的数据,每月活跃用户数量高达惊人的29.89亿。
想象一下,如果能将这两个平台的优势结合起来会怎样?在本文中,我们将深入探讨如何在WordPress网站中嵌入Facebook动态。我们将重点介绍在WordPress上嵌入Facebook帖子的重要性、各种可用的方法及其优缺点,并给出最终的建议。
为什么要在WordPress网站上整合Facebook动态?

如前所述,Facebook和WordPress是为不同目的而构建的独立平台。在WordPress中嵌入Facebook动态,意味着将您Facebook个人资料或页面的内容直接集成到您的WordPress网站中。
在WordPress上嵌入Facebook动态可以实现以下几个目标:
- 提升参与度和社交媒体影响力: 在网络世界中取得成功,需要结合社交媒体流量和自然搜索流量。将Facebook内容嵌入WordPress可以同时吸引两个领域的访客,从而提升参与度。
- 内容聚合: 当您需要分享一些无需完整博客文章的快速更新时,社交媒体是理想的选择。您可以让网站访客直接通过网站上的社交媒体帖子来了解最新动态。
- 增强用户体验并鼓励社交互动: 一个优秀的社交媒体页面应该鼓励互动。您可以通过WordPress网站直接让访客评论、分享和点赞您的帖子,从而提高互动性。
- 展示社会证明: 现代网络用户希望确保他们正在与真实的品牌互动。整合Facebook动态有助于巩固您作为拥有真实粉丝群的真实品牌的地位。
- 动态内容: 搜索引擎更倾向于对内容新鲜且动态的网站进行排名,而不是那些看起来被遗弃的网站。通过嵌入Facebook动态,您可以确保您的网络内容保持新鲜。
- 交叉推广: 您的一些粉丝可能更喜欢社交媒体,而另一些人则更喜欢网站或博客。交叉发布内容有助于您吸引尽可能多的受众。
可在WordPress网站上嵌入的Facebook动态类型

Facebook一直在不断发展,现在允许用户分享各种类型的内容。以下是一些您可以分享的内容类型的例子:
- Facebook帖子: 标准的Facebook帖子可以包括文本、视频、图像或多种内容类型的组合。所有这些类型的内容都可以嵌入到您的WordPress网站中。
- Facebook相册: 您可以使用相册将相关的图像和视频分组。您可以与网站访客分享这些内容,以提高参与度。
- 页面评论: Facebook允许用户评论各个页面提供的产品和服务。您可以嵌入这些评论,让网站访客了解人们对您的品牌的看法。
- 视频: 现代消费者比以往任何时候都更喜欢视频内容。您可以通过嵌入Facebook视频,让访客在不离开WordPress网站的情况下与视频互动。
WordPress的设计旨在服务于技术人员和非技术人员。如果您熟悉代码,可以将自定义HTML代码添加到您的WordPress网站,以嵌入Facebook帖子。如果您对代码不熟悉,可以使用插件。接下来,我们将探讨在网站上嵌入Facebook动态的不同方法。
使用Facebook动态插件
WordPress插件是一种旨在扩展WordPress网站功能的软件。在本例中,我们将使用WordPress插件将Facebook帖子嵌入到WordPress网站中。有许多插件可以实现此目的。我们将使用Smash Balloon Social Post Feed,这是一款免费增值插件,用于交叉发布内容。
您需要一个Facebook帐户和一个WordPress网站才能进行操作。请按照以下步骤进行:
- 登录您的WordPress帐户: 使用您的用户名和密码登录您的WordPress网站。
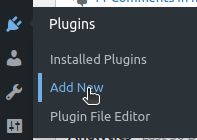
- 安装Smash Balloon Social Post Feed插件: 在网站左侧,找到“插件”,然后点击“添加新插件”。

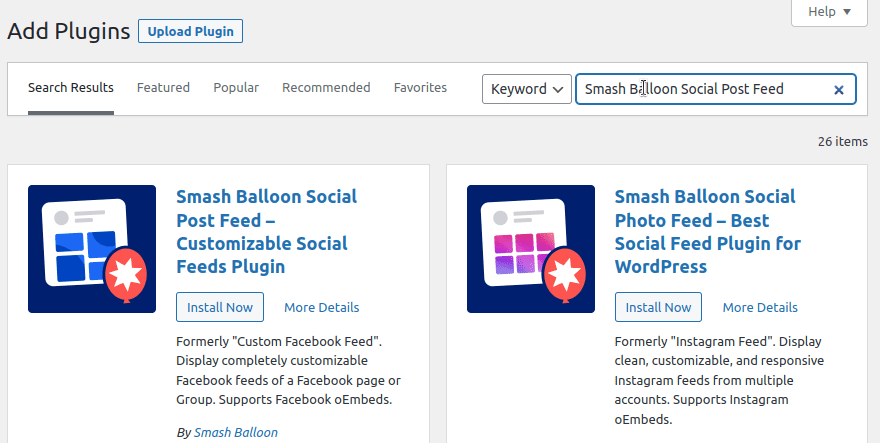
点击搜索按钮并输入“Smash Balloon Social Post Feed”。
选择第一个选项,安装、激活,然后继续下一步。

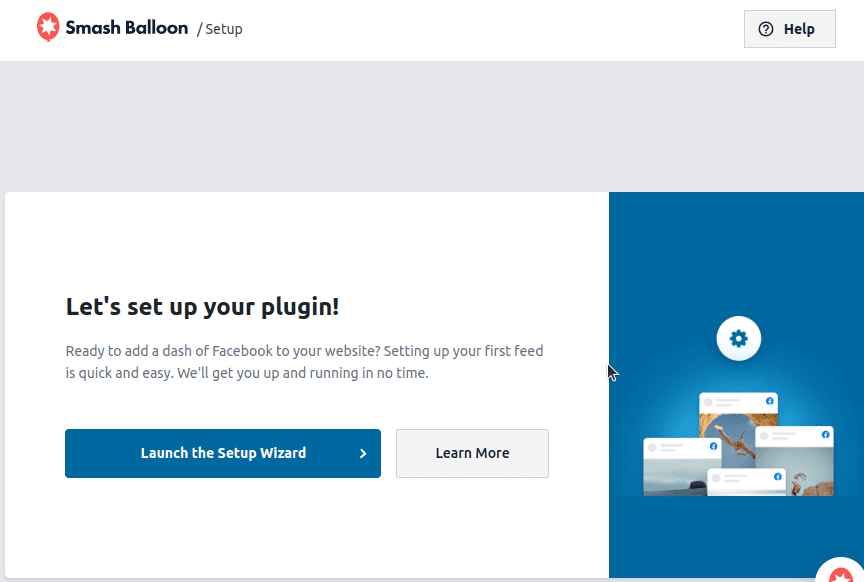
- 启动设置向导: 您需要配置此插件才能开始从您的Facebook帐户/页面获取动态。

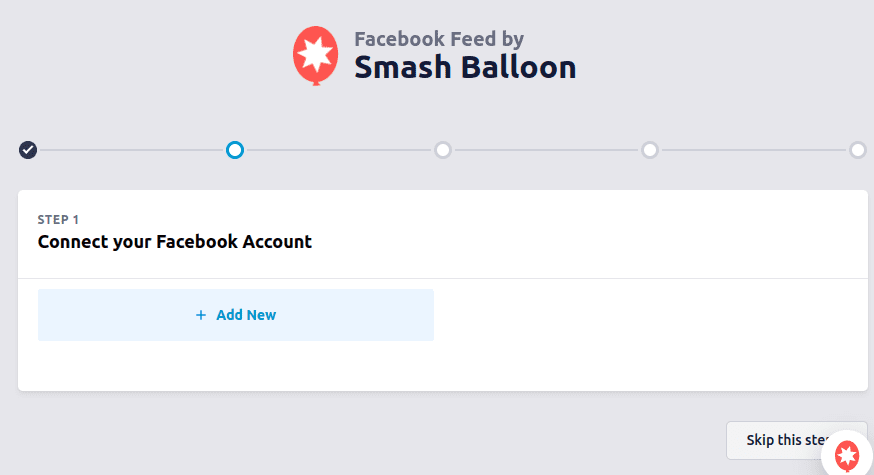
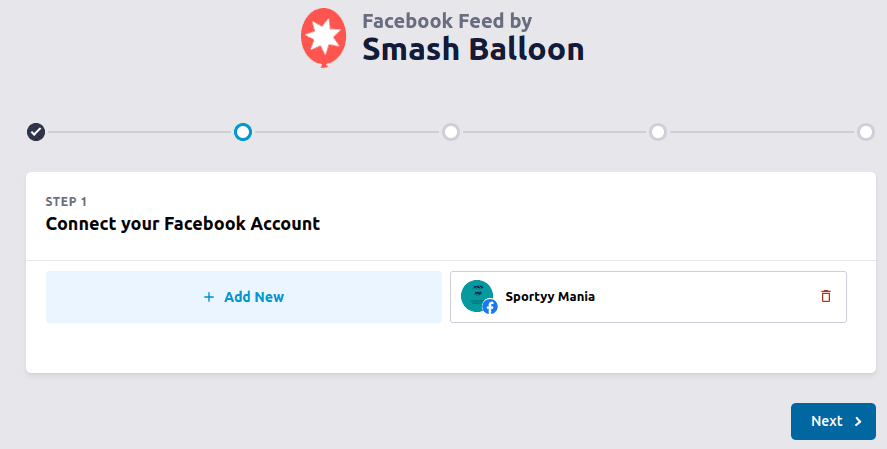
- 连接您的Facebook帐户: 如果您是第一次使用此插件,则必须将其与您的Facebook页面/帐户连接。点击“添加新”按钮。

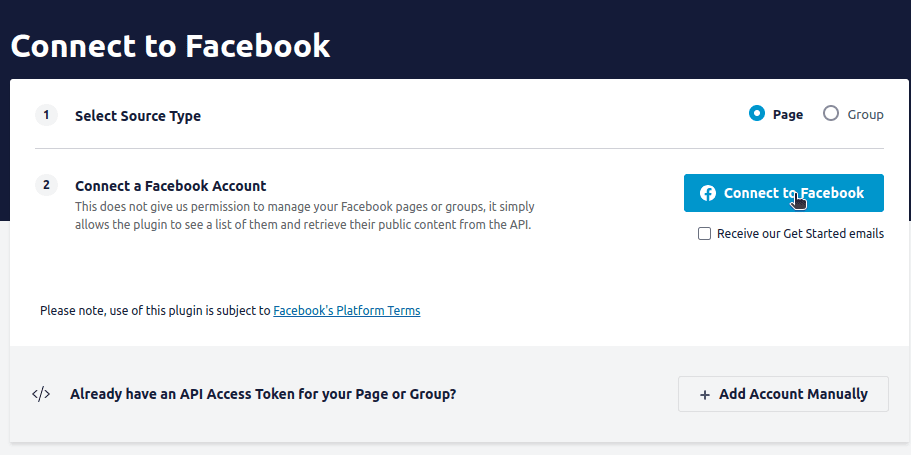
- 链接两个帐户: 此步骤允许插件的API从您的Facebook动态检索公开内容。在本演示中,选择“页面”并点击“连接到Facebook”按钮。

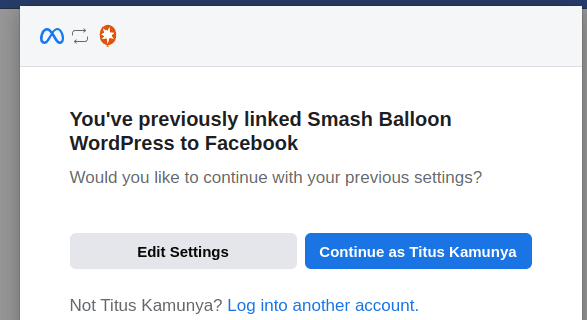
- 登录您的Facebook帐户: 如果您在同一浏览器中登录了您的Facebook帐户,可能会提示您选择一个帐户。就我而言,我已经登录了。

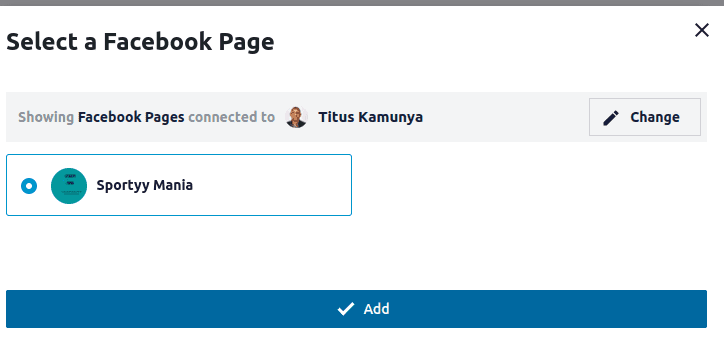
- 选择页面: 此WordPress插件将从您的Facebook页面获取内容。选择您要使用的页面之一。

确认您已选择正确的页面并转到下一步。

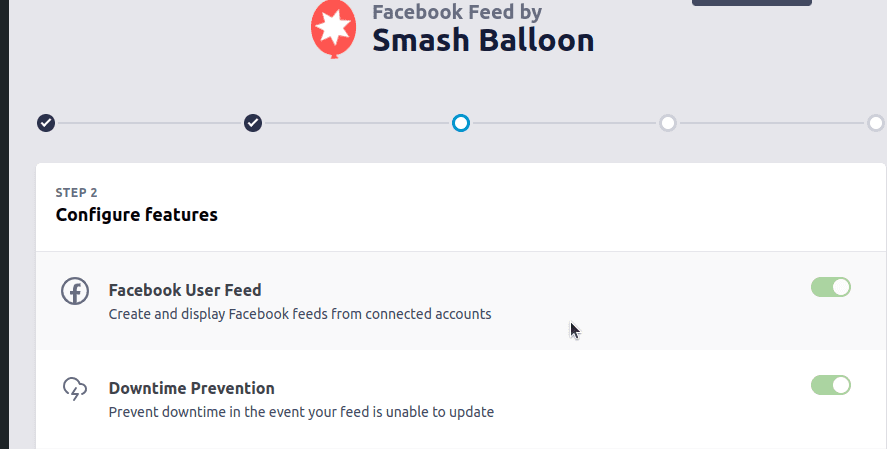
- 允许配置设置: 此设置将允许插件从连接的帐户创建和显示Facebook动态。

选择所有适用的配置。您现在可以跳过其他步骤,例如安装相关插件或升级到Pro。
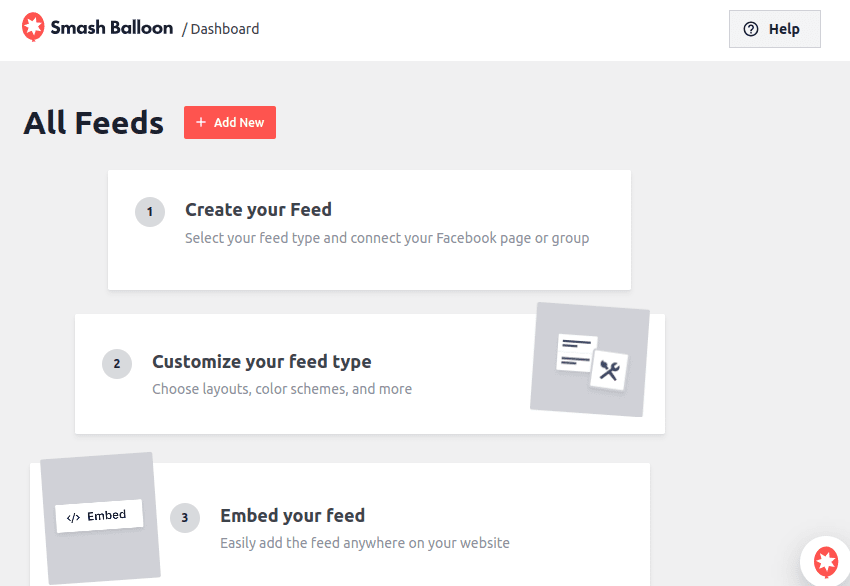
- 创建您的动态: 此步骤允许您从Facebook页面获取动态。

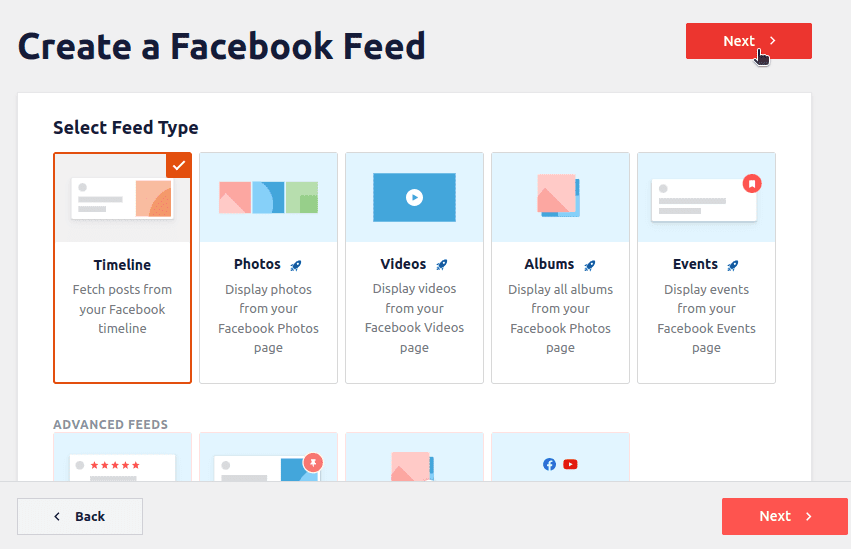
- 选择您的动态: 由于我们使用的是免费版本的Smash Balloon社交帖子插件,因此我们只能选择“时间轴”作为Facebook动态类型。

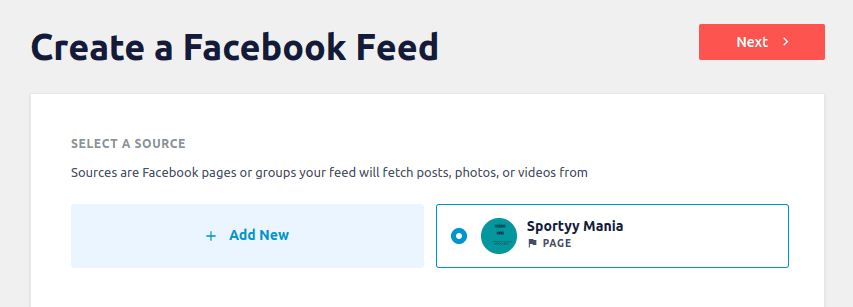
- 选择来源: 此步骤仅用于确认目的。您也可以在此阶段添加新的页面或群组。

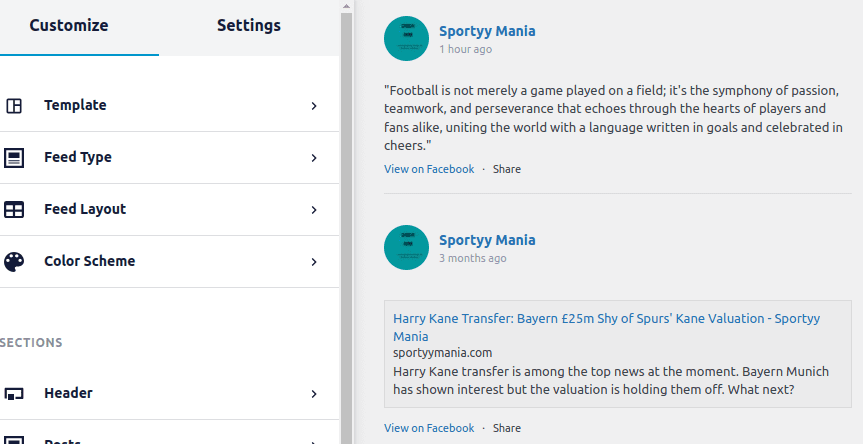
- 自定义您的动态: 您现在可以自定义Facebook动态在WordPress网站上的显示方式和位置。

如您从以上截图中所见,我的WordPress网站现在正在从我的Facebook页面获取内容。
使用WordPress插件嵌入Facebook动态的优点
- 易于配置:您无需从头开始编写任何代码,因为插件开发人员已经完成了大部分工作。
- 具有不同的配置以满足不同的需求: 大多数开发人员都知道插件用户有不同的需求。例如,我们使用的插件允许您从页面或群组中获取内容。
- 大多数插件都有详细的文档记录: 插件在上传到WordPress目录之前都应该有详细的文档记录。
使用WordPress插件嵌入Facebook动态的缺点
- 大多数插件的免费计划功能有限。
使用HTML
HTML用于您与之交互的大多数网页中。您可以使用Meta for Developers社交插件 将带有文本、图像或视频的帖子嵌入到您的WordPress网站。您可以在不受国家或年龄限制的任何页面上使用此功能。请按照以下步骤将Facebook HTML代码添加到您的WordPress网站:
- 登录您的WordPress网站: 我将使用我的网站进行演示。使用您的用户名和密码组合。
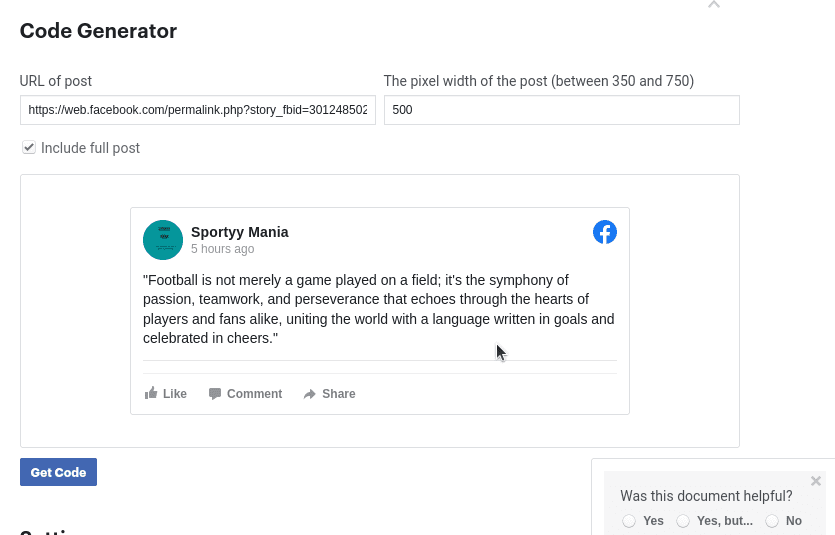
- 登录您的Facebook页面/帐户: 这非常简单。您可以找到要嵌入WordPress网站的帖子。这是我将用于演示目的的帖子。

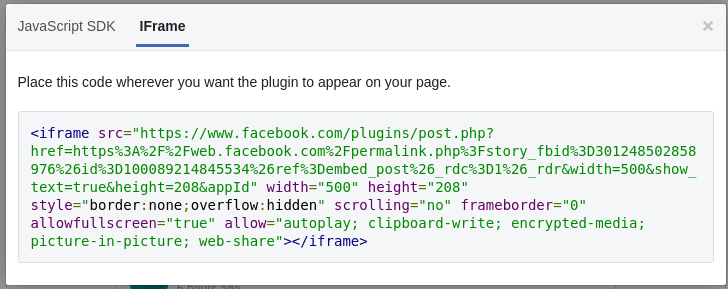
- 在您的WordPress网站上插入代码: 您可以将生成的代码插入帖子或页面中。对于我的情况,我创建了一个新帖子用于演示目的。要嵌入帖子,您可以选择JavaScript SDK或IFrame。我们现在选择IFrame。

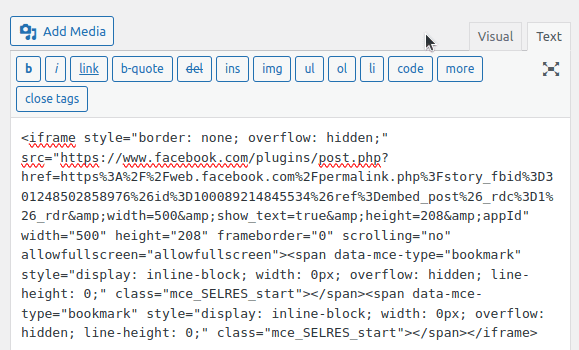
- 添加HTML代码: WordPress默认带有块编辑器。不过,我是经典编辑器的粉丝。为了添加HTML代码,我将使用经典编辑器上的“文本”选项来添加IFrame代码。

您可以发布或更新您的帖子。当我最终发布我的帖子时,这将是我的嵌入帖子。

优点
- 减少对插件的依赖: 某些插件可能会限制您可以在网站上嵌入的帖子类型。例如,某些插件只允许您在其免费计划中嵌入文本。手动嵌入可以克服这些限制。
- 提供直接控制: 手动嵌入允许您决定Facebook帖子应显示在网站上的位置。
- 直接代码编辑: 如果您喜欢操作代码,那么此功能将非常适合您。您可以进行实时调整,而无需费力去了解插件的工作原理。
缺点
- 需要手动干预: 不幸的是,您必须手动将每个Facebook帖子插入您的WordPress网站。这种方法可能非常复杂,特别是当您一天内发布多篇帖子时。
- 这是技术性的: 如果您是没有编码经验的普通WordPress用户,这种方法可能不是最好的。
结论
结合社交媒体和网站发布可以巩固您在网络空间中的地位。我们已经教您如何将社交媒体帖子嵌入WordPress,并让您的受众随时了解最新动态。
虽然这两种方法都是可行的,但使用HTML代码需要大量的手动操作,因为您需要为每个帖子手动插入代码。但是,当您使用插件时,您可以将Facebook帖子配置为自动显示在WordPress网站上。
接下来,您还可以阅读有关最佳WordPress AI插件的信息。