前端開發的基石包含 HTML、JavaScript 以及 CSS。 Angular 作為其中一個最受歡迎的 JavaScript 框架,被廣泛用於構建客戶端應用程式。 同時,Bootstrap 也是一個廣泛使用的用戶界面(UI)框架。
所謂框架,它是一組預先建構好的程式碼、工具和函式庫的集合,為開發應用程式提供了一套預定的方法。 Bootstrap 和 Angular 均屬於框架。
本文將會詳細解釋這兩個框架的概念,並探討將它們結合使用的優勢,以及如何利用這兩項技術來打造視覺上引人入勝且功能強大的應用程式。
何謂 Bootstrap?
Bootstrap 是一個免費的前端工具包,專門用於開發移動優先的應用程式。 這個基於 HTML、CSS 和 JavaScript 的框架,提供大量可重複使用的程式碼片段,開發人員能夠在專案的不同部分加以利用。
此框架內建了各種功能的設計模板,例如按鈕、模組、圖片輪播、表格和導覽等。 Bootstrap 擁有詳盡的文檔,使其易於上手使用。
何謂 AngularJS?

AngularJS 是一個 JavaScript 框架,它擴展了 HTML 的語法,使其超越了常規的標記語言。 此框架引入了數據綁定等功能,這使得開發人員在使用 HTML 時,能夠避免建立響應式網頁的複雜流程。
AngularJS 採用了模型-視圖-控制器(MVC)框架,應用程式的邏輯與使用者界面之間存在清晰的區隔。 開發人員可以利用 AngularJS 建立單頁網頁應用程式、社群網路應用程式、電子商務平台以及內容管理系統等等。
在 Angular 中使用 Bootstrap 的優勢
- 預先構建的 UI 組件:由於 Bootstrap 提供了預先建置的程式碼片段,您無需從頭開始建立導覽列、按鈕、輪播和卡片等元件。 因此,開發人員可以更專注於功能,而 Bootstrap 則負責基本的結構與樣式。
- 高度可客製化:預先建置的組件提供了樣板程式碼。 然而,您可以依照需求在應用程式中客製化這些程式碼。 例如,如果使用 Bootstrap 的卡片,您可以修改圖像和文字等各種元素,以滿足您的特定需求。
- 響應式設計:現代網路使用者會使用各種裝置瀏覽網頁,從智慧型手機、平板電腦到電腦。 Bootstrap 提供了響應式網頁應用程式,您無需為每種螢幕尺寸都建立獨立的應用程式。
- 帶來一致的樣式:一個優秀的網頁應用程式應該在不同的頁面上擁有統一的視覺風格。 使用 Bootstrap 的元素和組件有助於您達成此目標。
- 強大的社群支援:此框架擁有大量的資源和詳盡的文件,並獲得眾多開發人員的支援。
先決條件
1. Node.js
這是一個 JavaScript 執行環境,您將使用它在瀏覽器之外執行 JavaScript 程式碼。 您可以透過執行以下命令來檢查 Node.js 的目前版本;
node -v
如果沒有安裝,可以從官網安裝。
2. 節點包管理器(NPM)
NPM 將管理您的 Angular 應用程式所需的所有相關套件。 安裝 Node.js 時,NPM 會預設安裝。 您可以使用以下命令檢查當前版本;
npm -v
3. Angular CLI
這是一個命令行工具,我們將使用它來建立 Angular 應用程式的基本結構。 您可以使用以下命令安裝 Angular CLI;
npm install -g @angular/cli
4. 集成開發環境(IDE)
這是您編寫程式碼的地方。 您可以使用任何支援 JavaScript 的 IDE,例如 Visual Studio Code 或 Webstorm。
如何將 Bootstrap 添加到 Angular
我們現在擁有建立 Angular 應用程式所需的所有工具。 將 Bootstrap 添加到 Angular 主要有兩種方法; 1. 使用 NPM 安裝 Bootstrap。 2. 使用 CDN 連結。
方法 1:使用 NPM
我們可以利用 NPM 將整個 Bootstrap 函式庫安裝到我們的專案中。 步驟如下:
第一步:使用 Angular CLI 建立基礎應用程式架構
一個典型的 Angular 應用程式包含許多檔案。 我們將命名我們的應用程式為 angular-bootstrap-mockup (您可以為您的應用程式取任何您喜歡的名稱)。 使用以下命令設定您的應用程式:
ng new angular-bootstrap-mockup
您將會被引導回答以下問題:
- 是否要加入 Angular 路由? (是/否)輸入 y
- 您希望使用哪種樣式表格式? 選擇 CSS
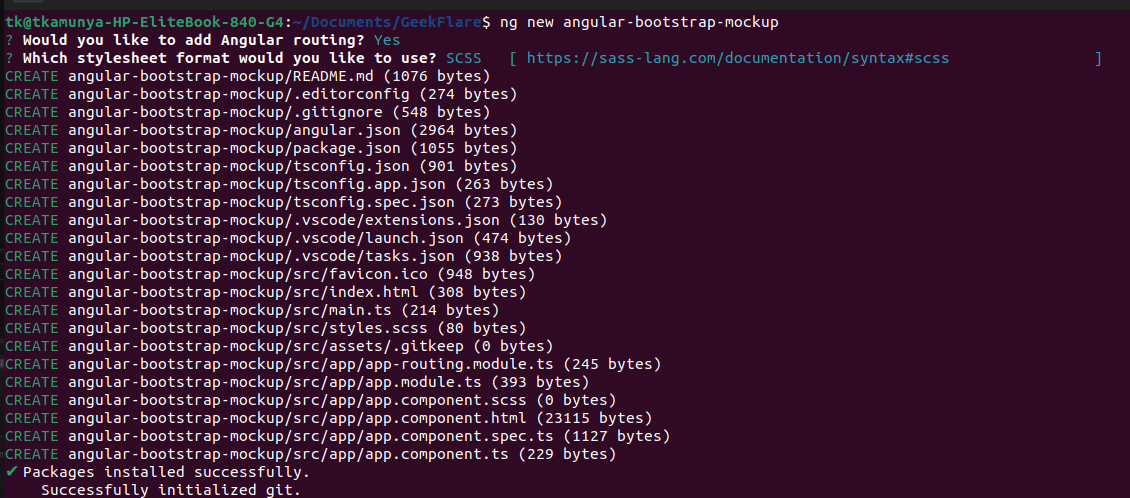
設定完成後,您將在終端機上看到與此類似的內容。

導航至建立的專案並進行到第二步。 您可以使用以下命令:
cd angular-bootstrap-mockup
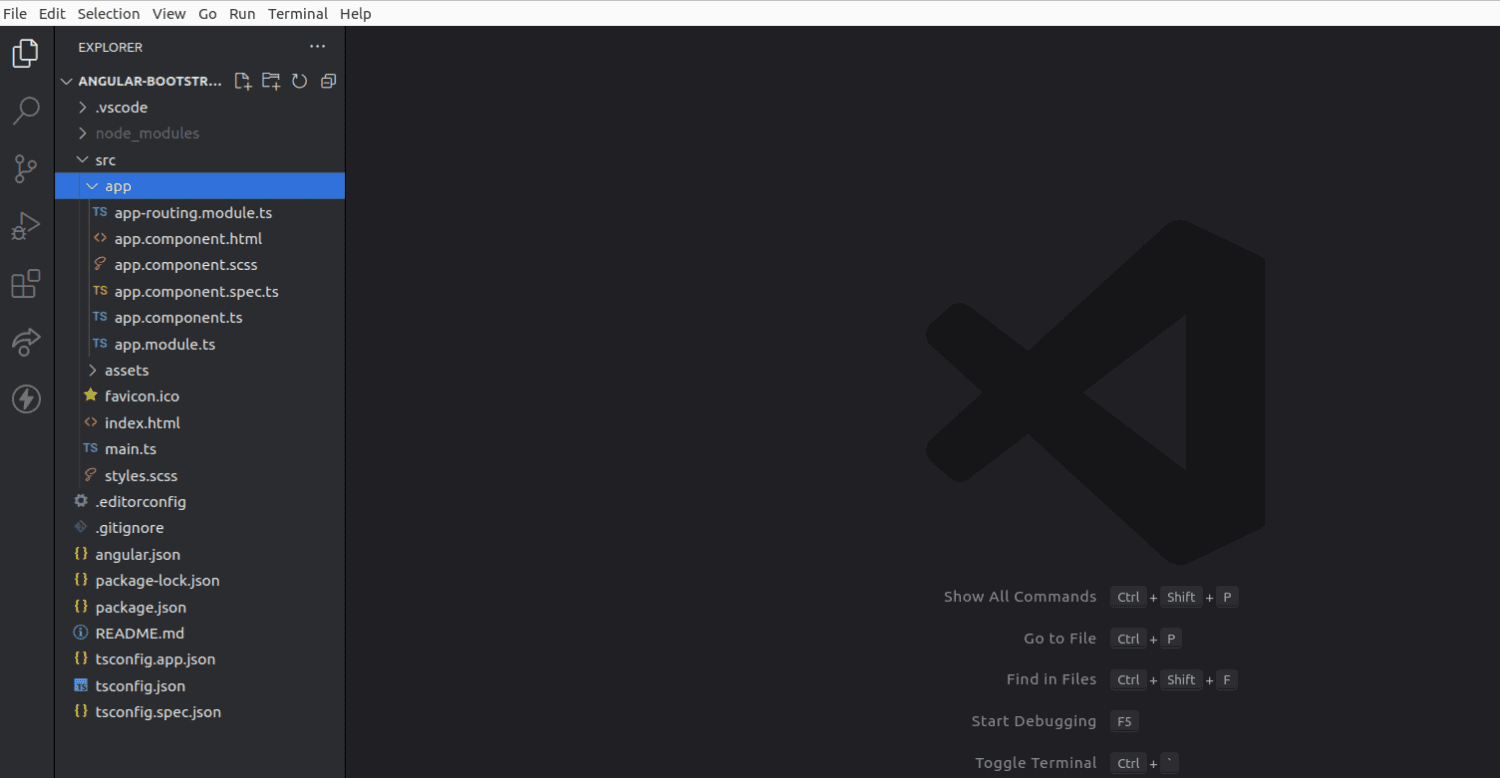
在程式碼編輯器中開啟專案。 專案的結構如下:

第二步:安裝 Bootstrap 和 Bootstrap Icons。
執行以下命令安裝兩者;
npm install bootstrap bootstrap-icons
第三步:在 angular.json 檔案中包含 Bootstrap
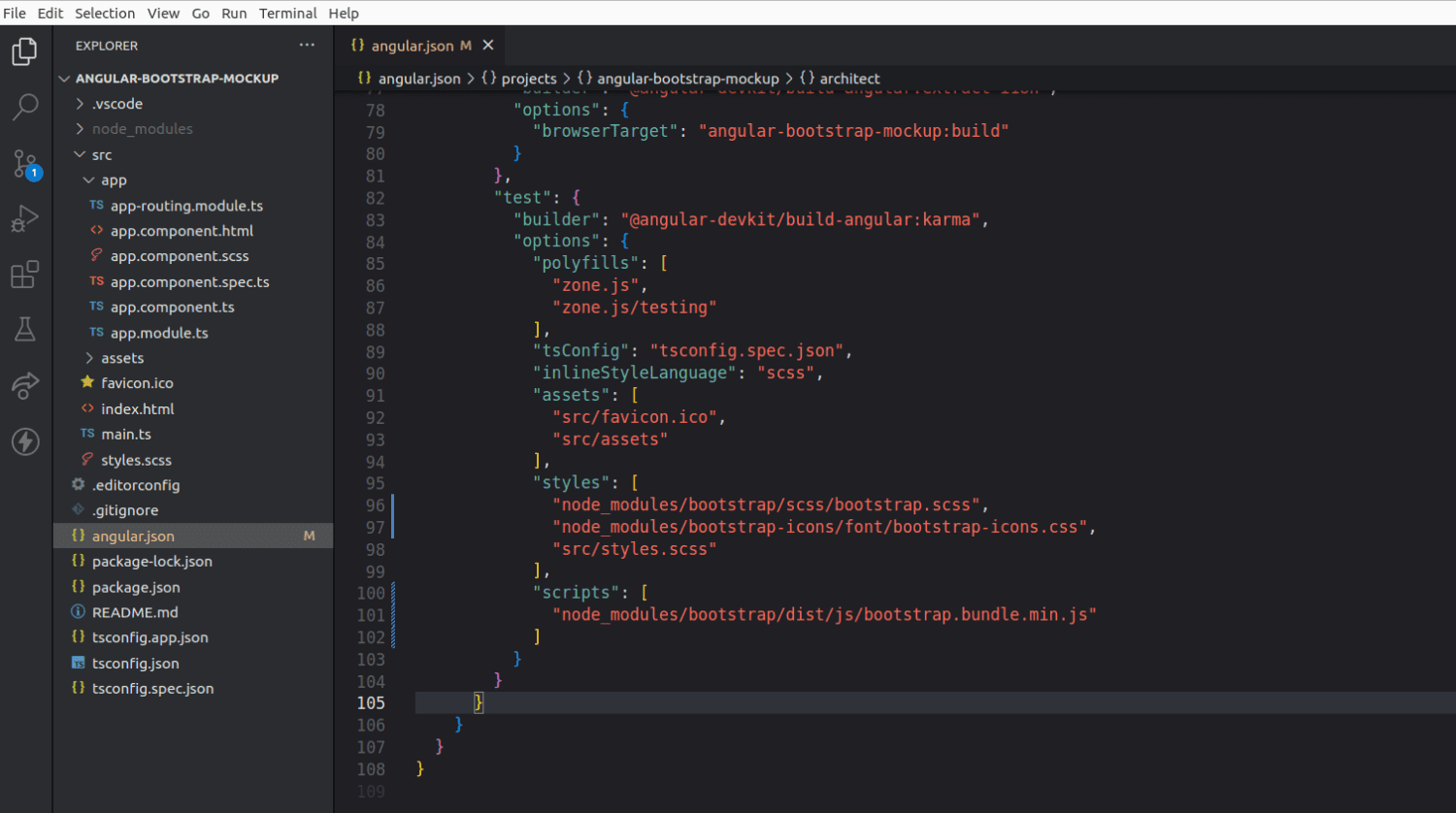
在應用程式的根資料夾中找到 angular.json 檔案並更改以下程式碼:
"styles": [
"node_modules/bootstrap/scss/bootstrap.scss",
"node_modules/bootstrap-icons/font/bootstrap-icons.css",
"src/styles.scss"
],
"scripts": [
"node_modules/bootstrap/dist/js/bootstrap.bundle.min.js"
]

第四步:安裝 ng-bootstrap
Ng-bootstrap 是一組建立在 Bootstrap 框架之上的 Angular UI 組件。 此函式庫中的不同組件專為與 AngularJS 一起運作而設計。
使用以下命令安裝它;
npm install @ng-bootstrap/ng-bootstrap
第五步:修改 app.module.ts 以包含 NgbModule。
將 app.module.ts 檔案的內容替換成以下程式碼:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
NgbModule,
AppRoutingModule,
],
providers: [
],
bootstrap: [
AppComponent,
],
})
export class AppModule {
}
第五步:修改 app.component.ts
import { Component } from '@angular/core';
import { NgbModal } from '@ng-bootstrap/ng-bootstrap';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
constructor(private modalService: NgbModal) {
}
public open(modal: any): void {
this.modalService.open(modal);
}
}
第六步:將 Bootstrap 元素新增到 app.component.html 檔案
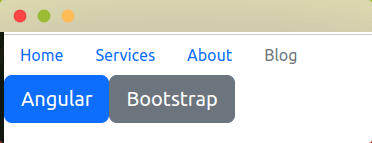
Bootstrap 網站上有大量的元件可供選擇。 我們將建立一個簡單的導覽列並新增兩個按鈕。
將 app.component.html 的內容變更如下:
<ul class="nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Blog</a>
</li>
</ul>
<button type="button" class="btn btn-primary btn-lg">Angular</button>
<button type="button" class="btn btn-secondary btn-lg">Bootstrap</button>
第七步:執行您的應用程式
使用以下命令:
ng serve
當 Angular 開發執行時,您可以在瀏覽器中開啟 http://localhost:4200/。

方法 2:使用 CDN 連結將 Bootstrap 添加到 Angular
這種方法允許您直接連結到儲存 Bootstrap 檔案的內容分發網路(CDN)。
我們可以使用此方法在新專案中建立多個按鈕。 步驟如下:
第一步:建立一個新的 Angular 專案
我們將我們的應用程式命名為 angular-bootstrap-cdn。 (您可以選擇任何名稱)。
執行以下命令:
ng new angular-bootstrap-cdn
安裝完成後,變更目錄並在程式碼編輯器中開啟您的專案。 您可以使用該命令進入專案目錄;
cd angular-bootstrap-cdn
第二步:在 index.html 檔案中包含 CDN 連結
在 head 部分找到 src/index.html 檔案和 CDN 連結。
<head>
…….
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
………
</head>
第三步:將 Bootstrap 程式碼新增到 app.component.html 檔案中
找到 src/app/app.component.html 檔案。
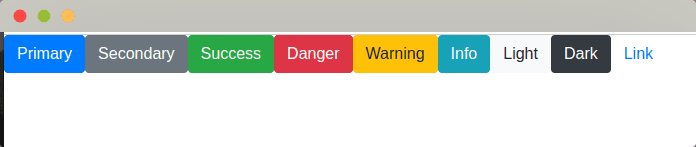
您可以將以下程式碼新增到檔案中:
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
第四步:執行您的應用程式
ng serve

常見問題
您可以在同一個專案中同時使用 Bootstrap 和 Angular Material 嗎?
可以。Bootstrap 和 Angular Material 都是為實現相同目的而建立的 UI 函式庫。 然而,在處理同一個組件時,不應同時使用這兩個函式庫,因為它們很可能會衝突。 例如,如果想建立一個登入頁面,請根據可用的組件進行選擇。
哪個版本的 Bootstrap 與 Angular 相容?
在撰寫本文時,Bootstrap 的目前版本是 v5.3.0-alpha2。 另一方面,Angular 的當前版本是 Angular 15。Bootstrap 4 中的任何內容都與各種 Angular 版本相容。 然而,當結合使用這兩項技術時,請務必參閱 Bootstrap 和 Angular 官方網站上的文件。
您可以使用 Bootstrap 和 Angular 建構哪些專案?
您可以使用 Bootstrap 和 Angular 建構的應用程式的類型沒有限制。 您可以使用這兩者來建立單頁應用程式、電子商務網站、社群平台、儀表板和管理面板。 您還可以將 Angular 與 Ionic 框架結合使用來建立行動應用程式。
Angular 是 JavaScript 還是 TypeScript 框架?
Angular 是一個 JavaScript 框架。 然而,Angular 是用 TypeScript 撰寫的,它是 JavaScript 的超集。 TypeScript 引入了 JavaScript 中不可用的新功能。 因此,您可以將 Angular 與 TypeScript 和 Angular 應用程式一起使用。
結論
現在,您可以使用兩個最受歡迎的前端框架,即 Angular 和 Bootstrap,輕鬆地創建各種應用程式。
方法的選擇將取決於用例和您想要創建的應用程式類型。
儘管 CDN 方法看起來很簡單,但它也存在各種缺點。 主要的挑戰是您的應用程式的安全性,因為駭客可以利用 CDN 將惡意腳本推送至您的網站。
使用 NPM 安裝 Bootstrap 可讓您控制應用程式中包含的程式碼。 然而,這種方法可能耗時,因為您必須下載所有依賴項。
查看如何將 Bootstrap 添加到 React 應用程式。