提升WordPress网站视觉效果:字体自定义指南
如果您的网站基于WordPress平台,那么您可能希望对其外观进行个性化调整,以提升用户体验。其中一项重要的调整就是更改网站的字体。通常,使用WordPress主题目录中的主题时,网站会采用设计者预设的字体大小和颜色。
然而,您完全不必受限于默认设置。通过更改WordPress主题中的字体,您可以确保访客能以您期望的方式接收信息,同时也能增强网站的视觉吸引力。本文将深入探讨在WordPress网站中更改字体的多种方法。
WordPress中排版与字体定制的重要性
- 差异化与独特性:您是否曾浏览过某个网站,觉得它“似曾相识”? 尽管许多网站都采用了WordPress目录中的主题,但您可以通过调整字体的大小和颜色,使您的网站脱颖而出,展现独特的品牌个性。
- 层次结构与强调:通过不同的字体设置,您可以清晰地表达内容的优先级。例如,在H1标题中使用较大的字体,而在H2标题中使用较小的字体,可以有效地引导用户的阅读顺序。
- 一致性与专业性:在整个网站中保持字体的一致性,可以为您的WordPress网站带来精致而专业的外观。您还可以调整字体颜色,使其与您的品牌色彩相协调。
- 辅助功能:调整网站或页面的字体,可以帮助视力障碍或其他残疾用户更轻松地阅读您网站上的内容,提升网站的可访问性。
CSS在字体自定义中的作用
WordPress建立在PHP、MySQL、HTML、CSS和JavaScript等技术之上。每个WordPress主题都包含一个style.css文件,用于控制网站的视觉布局和设计。因此,您可以通过修改此文件,在WordPress网站中实现各种字体更改。
通过CSS,您可以调整WordPress网站上的字体系列、大小、颜色以及行间距等属性。要进行这些修改,需要具备一定的CSS基础知识。不过,如果您不想亲自编写CSS代码,也可以使用插件来实现。
接下来,我们将探讨几种在WordPress中更改字体的具体方法。
利用WordPress定制器更改字体
这是一种最简单快捷的字体更改方式。几乎所有按照WordPress标准设计的主题都内置了此功能,您只需点击几下,即可轻松调整字体、字体颜色和字体大小。
一些主题允许您使用WordPress定制器选项进行字体调整。而另一些主题则可能提供的选项较为有限,需要您探索其他方法,我们将在后续章节中介绍。
请确保您已登录WordPress,然后按照以下步骤操作:
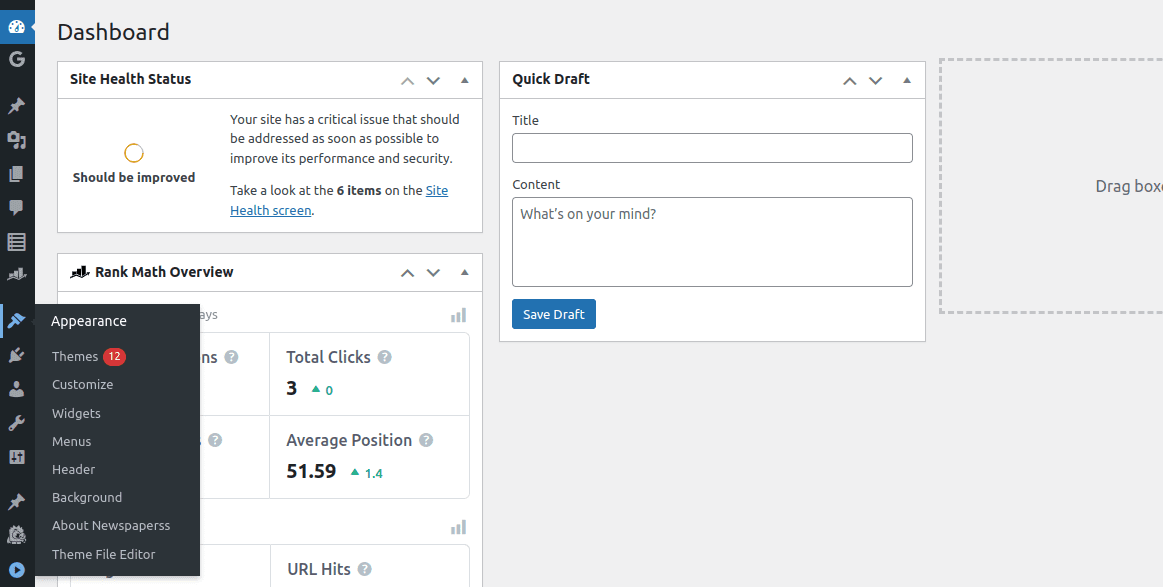
- 在仪表板左侧,点击下拉菜单,选择“外观”。

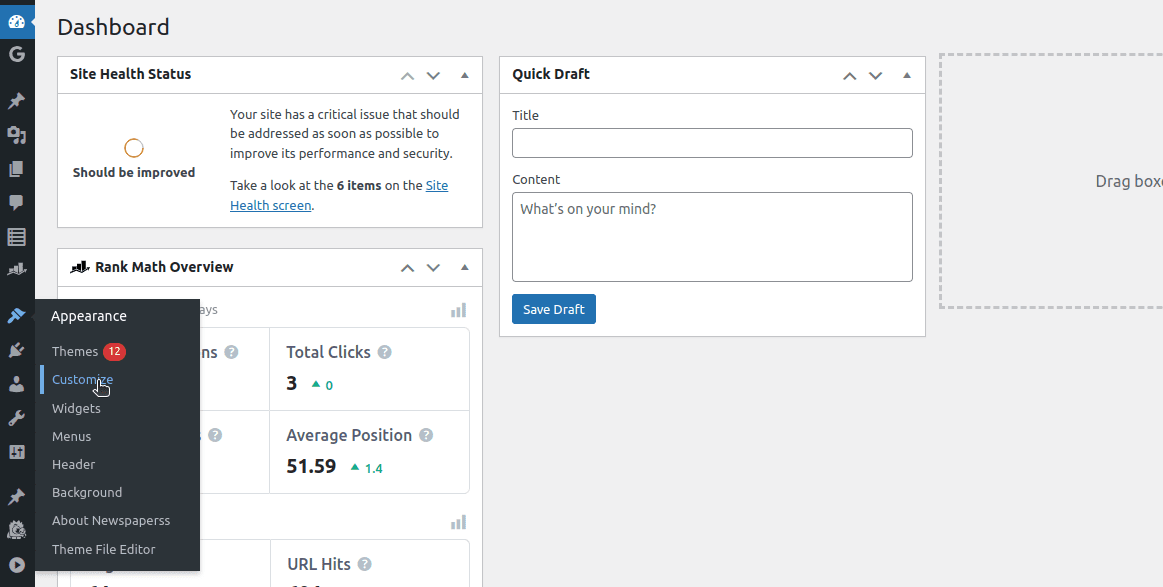
- 点击“定制”。

注意:您的WordPress网站界面可能因您使用的主题而异。在我的示例中,我使用的是“GeneratePress Child Developer Theme”。
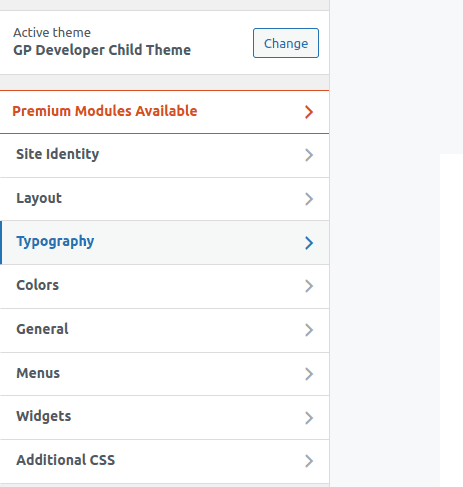
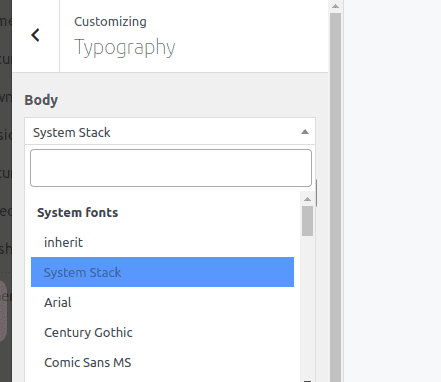
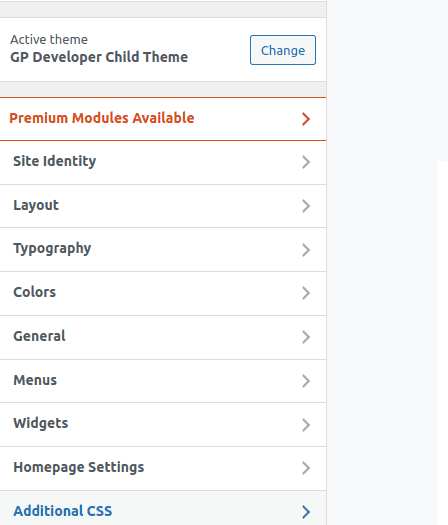
- 点击“定制”后,您将看到一个下拉菜单,选择“排版”。

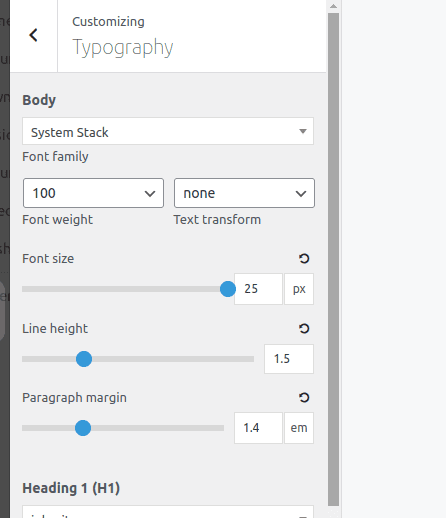
- 现在,您可以根据自己的需求自定义网站了。

例如,我可以选择“正文”来调整“系统字体”。默认值为“系统堆栈”,您可以从下拉菜单中选择适合您的字体。

通过主题编辑器修改字体
主题编辑器功能允许您直接编辑WordPress主题中的各种文件。我们关注的重点是style.css文件,因为您可以通过它来定制字体样式。
具体的操作步骤可能会因您使用的主题而异。我仍然使用“GP Developer Child Theme”来进行演示。
您可以按照以下步骤操作:
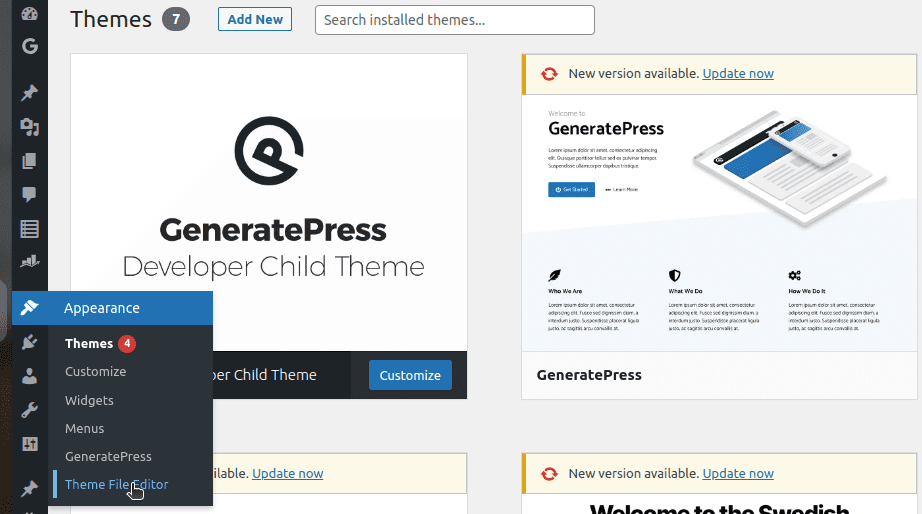
- 在“菜单”中,点击“外观”,然后点击“主题文件编辑器”。

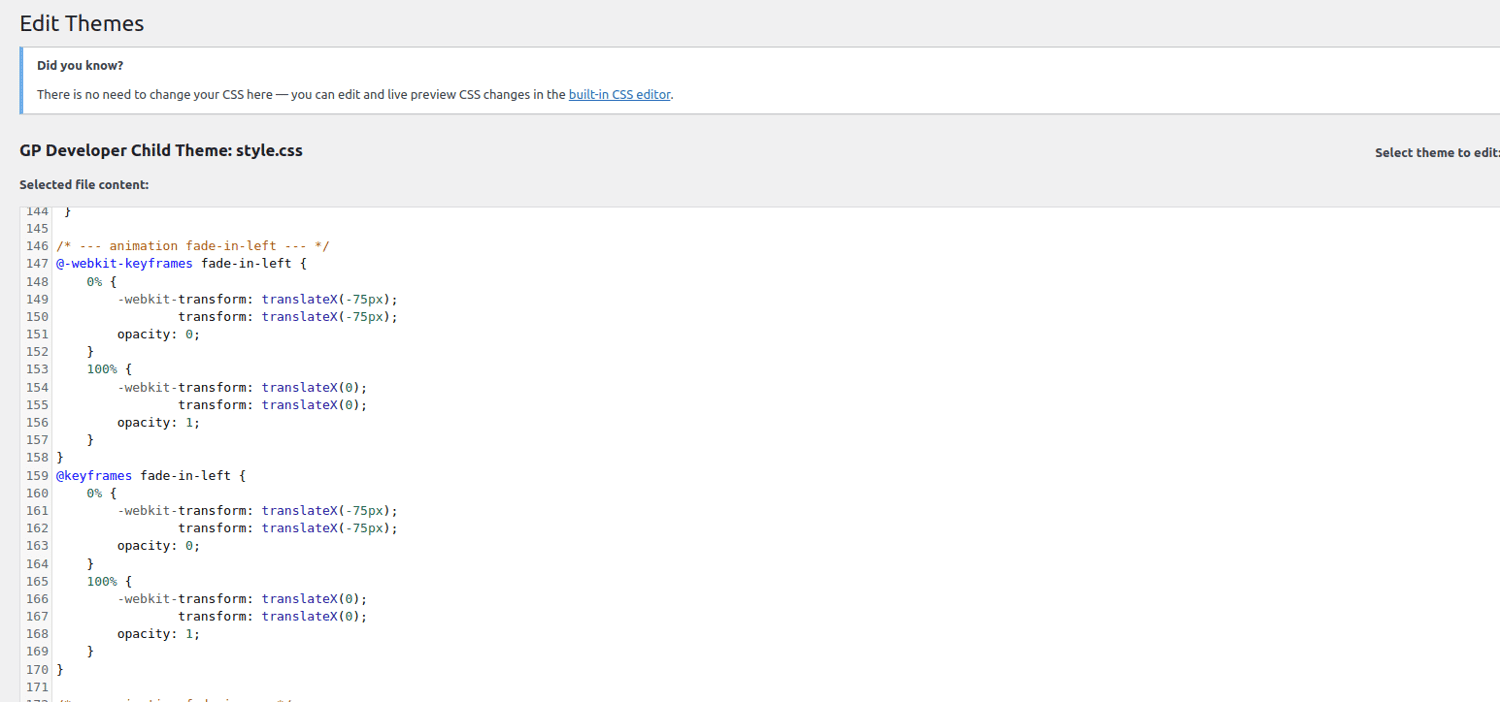
- 上述步骤将打开
style.css文件,您可以在其中添加您需要的样式代码。

例如,如果您想将整个网站的字体设置为斜体,可以使用以下代码:
/* Change Font to Italics */
body {
font-style: italic;
}
您也可以使用内置的CSS编辑器来进行修改。点击“其他CSS”选项卡,并编写CSS代码。

例如,您可以添加类似这样的代码:

点击“发布”按钮保存您的更改。
调整特定页面的字体
这种方法允许您自定义WordPress网站上的单个页面或文章的字体。当您希望某个页面与众不同时,这是一个很好的选择。
例如,您可以将此方法应用于“隐私政策”页面。比如,我可以将“隐私政策”页面中的某个H1标题设置为绿色斜体。为了实现这个目标,我将按照以下步骤操作:
- 导航到仪表板,并点击“所有页面”。
- 选择您要修改的页面,例如“隐私政策”,然后点击“编辑”。
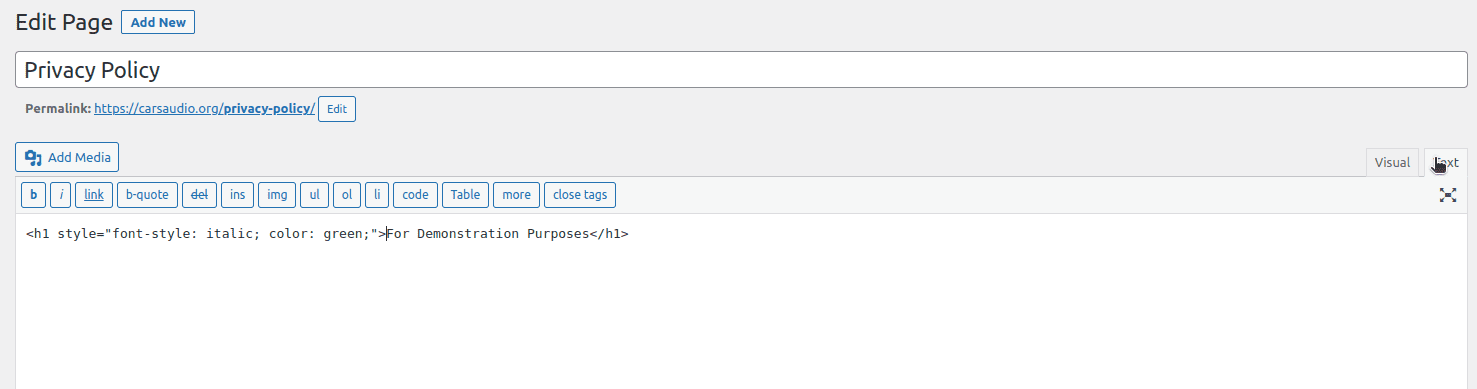
- 点击“文本”选项卡,而不是“可视化”选项卡,如屏幕截图所示。

这是我添加的代码:
<h1 style="font-style: italic; color: green;">Heading For Demonstration Purposes</h1>
当页面渲染时,将显示如下:

使用插件更改字体
如果您不熟悉技术或不喜欢编写代码,可以使用各种字体插件来更改字体。不同的插件更改字体的过程会有所不同。
要开始使用字体插件,请前往WordPress仪表板,选择“插件”,然后选择“添加新插件”。

现在,您可以使用“搜索插件”功能来查找您需要的插件。
以下是一些您可能会觉得有用的插件:
#1. Seed Fonts
Seed Fonts 是一款允许您使用网络字体的插件。该平台预设了五种泰语-英语网络字体供您选择。您也可以使用Google Fonts或上传自定义字体。Seed Fonts 是一款开源插件,可以免费使用。
#2. Use Any Font
Use Any Font 允许您上传任何自定义字体到您的WordPress网站,即使您不具备CSS知识。您还可以从超过23871种预设字体中进行选择。唯一的要求是您的字体必须为ttf、otf或woff格式。
您只需上传一种格式的字体,插件会自动生成所需的其他所有格式。Use Any Font适用于所有现代浏览器和不同的屏幕尺寸。
#3. Fonts Plugin
Fonts Plugin 允许您使用Google Fonts库中超过1455种独特的字体。该插件具有预览功能,可以在您应用更改之前预览字体在网站上的显示效果。
Fonts Plugin适用于任何WordPress主题,并且您不需要任何编码知识即可开始使用。如果您熟悉CSS,则可以创建自定义选择器,并控制字体在WordPress网站上的显示方式。
#4. MW Font Changer
到目前为止,我们介绍的插件主要用于更改整个网站的字体。但是,作为网站所有者或设计师,您可能希望获得更细致的控制。MW Font Changer 允许您更改仪表板和主题上的字体。
这是一个易于使用的插件,拥有超过30种字体。要更改主题上的字体,只需输入主题ID和类别即可。MW Font Changer 拥有10,000多个活跃安装量,并且与WordPress 5.0及更高版本兼容。该插件是开源软件。
如何优化WordPress上的字体
一个优秀的网站应该加载速度快。即使您使用了WordPress目录中最快的主题,添加大量多媒体和字体也可能会降低加载速度。为了避免这种情况,最好的方法是优化字体。以下是一些最佳实践:
- 上传多种文件类型:您可以将字体保存为不同的格式。上传不同的格式后,浏览器会根据用户的屏幕尺寸和操作系统等特性,选择最佳的格式。
- 仅上传您需要的字符:如果您的网站不需要广泛使用某种字体,则可以只上传您需要的字符,而不是整个字体库。
- 在CDN上托管您的字体:上传自定义字体的过程可能会增加WordPress网站的大小。内容交付网络(CDN)允许您将字体托管在外部服务器中,并通过链接的方式引入到您的WordPress网站。
- 使用WordPress缓存:WordPress缓存会存储用户常用的数据,并在用户下次访问网站时将其直接提供给用户,从而提升加载速度。
常见问题解答
如何为我的WordPress网站选择合适的字体?
选择字体时需要考虑多个因素。例如,您的品牌形象、整体设计和目标受众都应该纳入考虑范围。
在WordPress中更改字体需要编码吗?
不一定。WordPress的设计宗旨之一就是让非技术人员也能轻松使用。您可以在WordPress仪表板中直接修改字体,而无需编写任何代码。您还可以使用各种插件来实现不同的更改。当然,如果您熟悉CSS,也可以通过自定义CSS代码来更改字体。
可以更改WordPress网站特定区域的字体吗?
是的。您可以更改特定区域(例如页面甚至是单个文章)的字体。如果您不熟悉编码,可以使用可视化方法。反之,如果您了解编码,可以使用文本方法。
我可以恢复到WordPress主题的原始字体吗?
当然可以。如果您更改了字体,但又想恢复到原来的字体,您可以随时进行更改。只需返回仪表板上的定制器,将字体恢复为默认设置即可。
结论
通过本文的介绍,您已经掌握了多种在WordPress网站中更改字体的方法,以增强网站的视觉效果。您可以根据您的技术水平和个人偏好来选择合适的方法。有时,您甚至可以根据您创建的网站的性质,将多种方法组合起来使用。
此外,您还可以探索CSS的隐藏技巧,来进一步提升您的网页设计。