优化网站性能:消除渲染阻塞资源
在竞争激烈的数字化时代,网站加载速度对在线业务的成功至关重要。 谷歌等搜索引擎巨头非常重视网页的加载速度,这直接关系到用户体验的优劣。
研究表明,更快的页面加载速度能够显著提高用户参与度和转化率。 实际上,页面加载时间每延迟一秒,客户转化率可能下降高达 7%。 因此,网站所有者必须高度重视网站性能的优化。
谷歌在确定搜索结果排名时,会优先考虑网站的性能。 加载速度快的网站更有可能在搜索结果中排名靠前,从而吸引更多访问者,最终带来更多收益。 那么,如何满足谷歌的要求,让网站快速加载呢? 核心在于消除那些阻碍网页加载速度的资源,例如 CSS 和 JavaScript 文件。
然而,移除这些资源可能具有挑战性且耗时,特别是对于技术知识有限的用户来说。
本文将深入探讨渲染阻塞资源的概念及其对网站性能的影响,并提供在 WordPress 网站中消除这些资源的详细指南。 让我们开始优化您的网站,提升速度,取得更大的成功!
什么是渲染阻塞资源?
渲染阻塞资源是指在网页呈现之前必须加载的任何资源。 这些资源直接影响网站的性能和效率,延长页面加载时间。
如果一个 CSS 或 JavaScript 文件阻止了网页的渲染,则该文件可以被认为是渲染阻塞资源。但是,页面加载过程中不同资源的重要性可能因其即时需求而异。
当用户访问一个网页时,浏览器首先解析 HTML 代码,以便显示其首屏内容。 当浏览器遇到 CSS 和 JavaScript 文件时,它会同时下载并处理这些文件。如果这些资源文件包含不必要的代码或未使用的部分,则会延长网页的加载时间。
渲染阻塞资源的类型
在 WordPress 中,CSS 和 JavaScript 等资源通常被视为渲染阻塞资源。浏览器会认为这些资源是关键资源,需要加载才能显示网页。但事实上,还有其他资源文件也可能阻碍网页的呈现。

以下是一些常见的渲染阻塞资源:
- CSS 样式表:CSS 样式表控制着网页的设计和呈现。如果 CSS 文件放置在 HTML 页面的 <head> 部分,它将被视为渲染阻塞资源。
- <head> 部分中的 JavaScript 文件:JavaScript 是一种脚本语言,用于为网页提供动态行为和交互。如果 JavaScript 文件放置在 HTML 页面的 <head> 部分中,它也将被视为渲染阻塞资源。
- 字体:网页上的文本使用不同的字体进行显示。如果字体文件包含在 HTML 页面的 <head> 部分,并从本地服务器或 CDN 加载,那么它也被视为渲染阻塞资源。
- HTML 导入:这是一种较旧的 HTML 功能,允许网页包含来自其他 HTML 文档的元素。尽管 HTML 导入现在很少使用,但在一些较旧的网站上仍然可以见到。HTML 导入也会被视为渲染阻塞资源。
为什么渲染阻塞资源对网页不利?
如果你的 WordPress 网站存在渲染阻塞资源,你的网站在搜索结果中的表现将落后于竞争对手。即使你目前领先,性能更好的网站最终也会超越你。
存在渲染阻塞资源的网站在渲染页面时需要加载额外的文件。用户必须等待这些文件处理完毕后才能看到网站内容。网站的以下性能指标会受到这些资源的影响:
- 最大内容绘制 (Largest Contentful Paint, LCP):衡量页面主要内容加载所需的时间。
- 首次内容绘制 (First Contentful Paint, FCP):衡量浏览器在你的网站上渲染第一个 DOM 内容所花费的时间。
- 总阻塞时间 (Total Blocking Time, TBT):评估从首次内容绘制到页面完全可交互所需的时间。

即使渲染阻塞资源对于页面加载并非绝对必要,它们也会妨碍网站或网页的渲染。因此,必须移除这些资源,以避免用户在浏览网站时遇到困难。
让我们更深入地了解为什么渲染阻塞会对网页造成严重问题:
页面加载时间缓慢
渲染阻塞资源会导致网站加载速度变慢,这是其主要缺点之一。当网页包含不必要的资源文件时,加载速度会下降。 这会影响搜索结果的排名、用户参与度,并导致更高的跳出率。
阻塞渲染
当浏览器遇到渲染阻塞资源时,它通常会停止渲染网页,因为它需要先检索和处理这些资源。
这会导致页面响应缓慢或呈现延迟,从而让用户感到沮丧并离开你的网站。
此外,如果资源加载缓慢,浏览器甚至可能会放弃并停止尝试加载,导致页面损坏或信息丢失。
用户参与度下降
当出现渲染延迟时,用户体验会随之下降。 用户总是希望快速加载,他们通常会离开加载缓慢的网站,转而访问加载速度更快的网站。
加载缓慢的网站会对用户满意度和品牌声誉产生不利影响,导致网站流量和转化率大幅下降。
从 WordPress 中删除渲染阻塞资源有很多方法。我们将先介绍手动消除渲染阻塞资源的方法,然后再展示如何使用 WordPress 中一些常用的插件来实现。
手动消除渲染阻塞资源
虽然手动操作可能看起来有些令人生畏,但本节内容将帮助你掌握一些 WordPress 性能优化技术。首先,观看此视频以熟悉相关术语。

步骤 1:识别渲染阻塞资源
在移除资源之前,你首先需要识别哪些资源正在阻止渲染。按照以下步骤找出你的 WordPress 网站上的渲染阻塞资源:

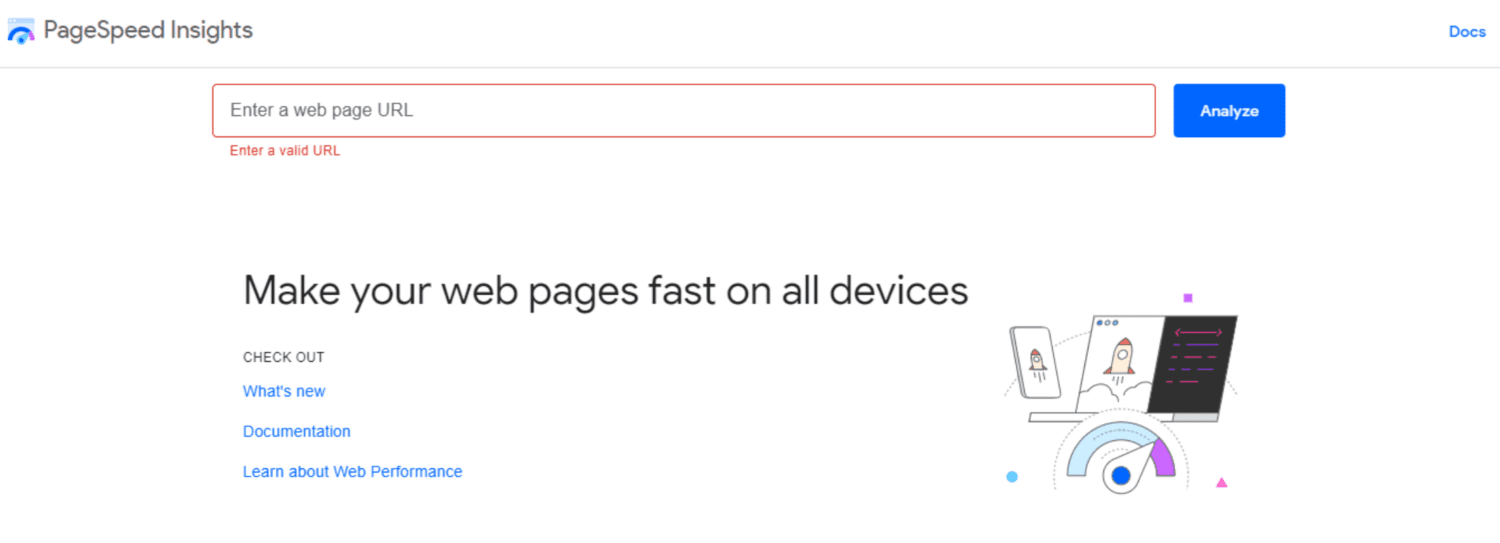
- 访问 Google PageSpeed Insights。
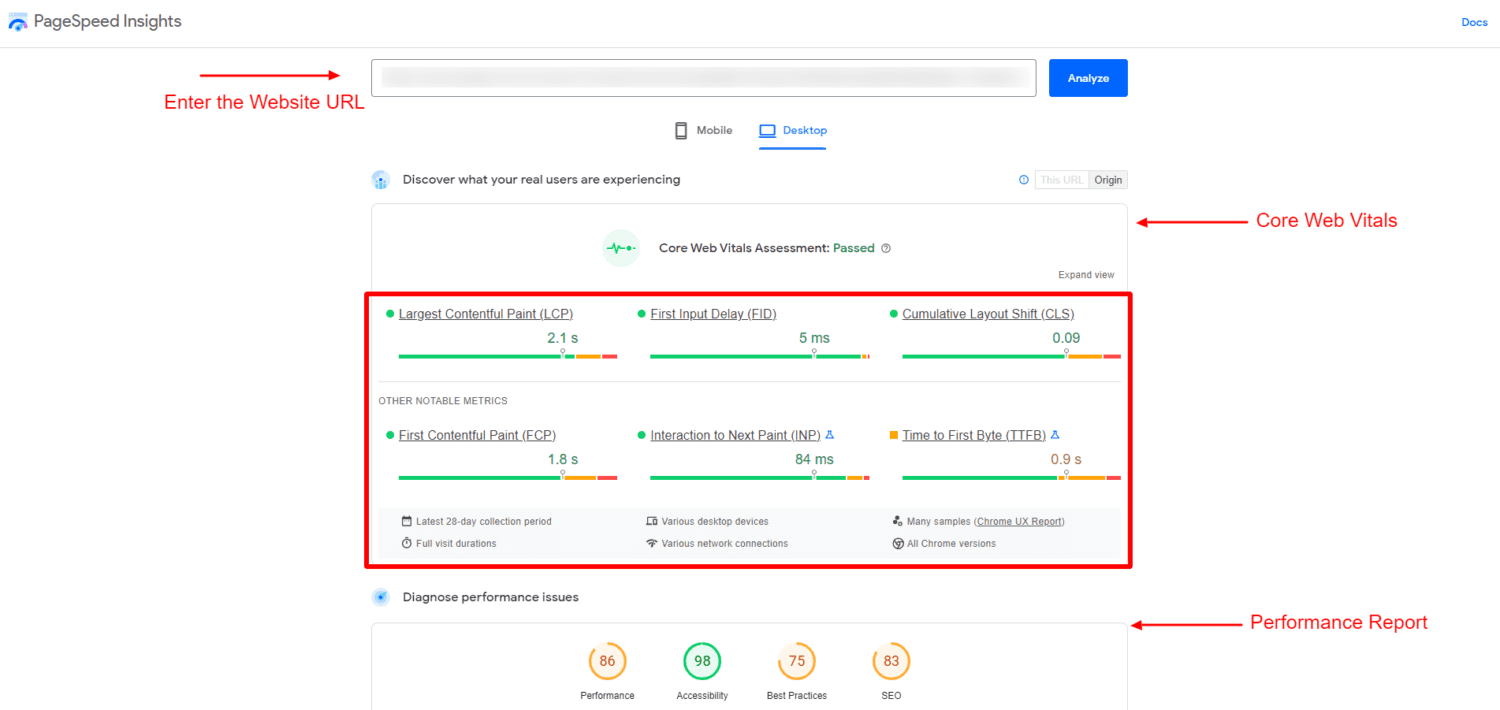
- 在搜索栏中输入你的网站网址。
- 点击“分析”按钮,获取你网站的性能分析结果。

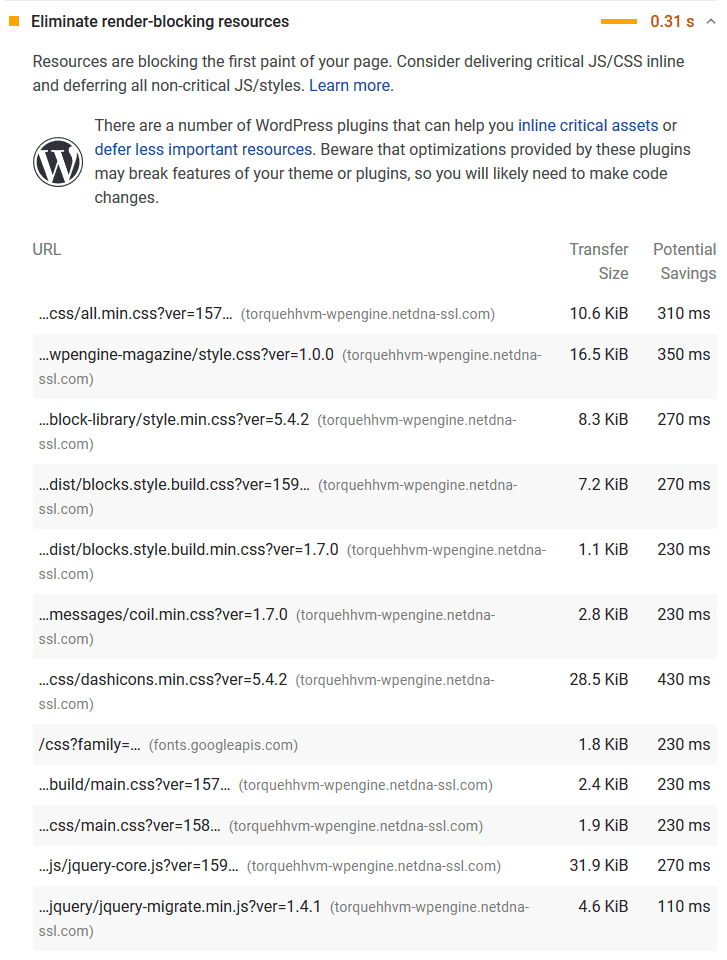
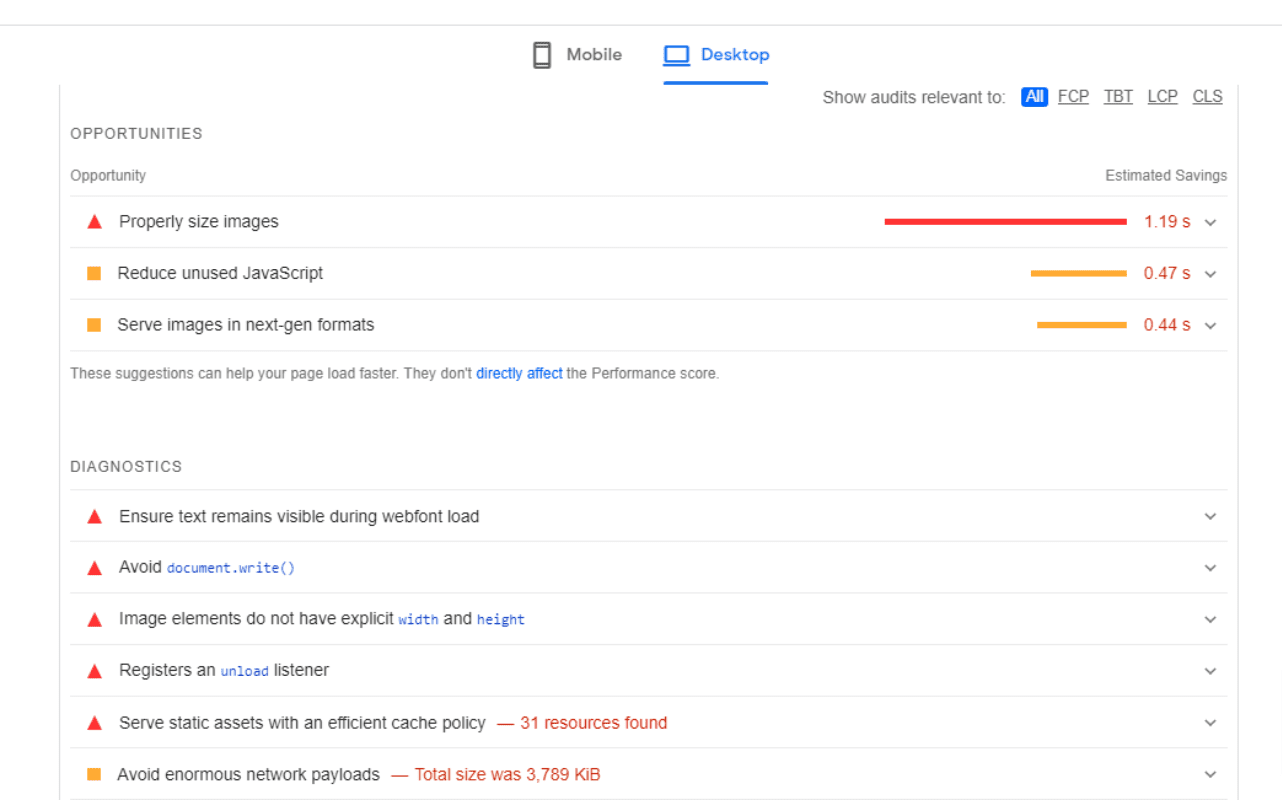
- 向下滚动并检查“机会”部分。
- 如果你的页面存在任何渲染阻塞资源,它们将被列出。

步骤 2:为 JavaScript 使用 “defer” 和 “async” 属性
在识别出渲染阻塞资源后,就可以开始移除它们了。为 JavaScript 文件使用 “defer” 或 “async” 属性是其中一种方法。
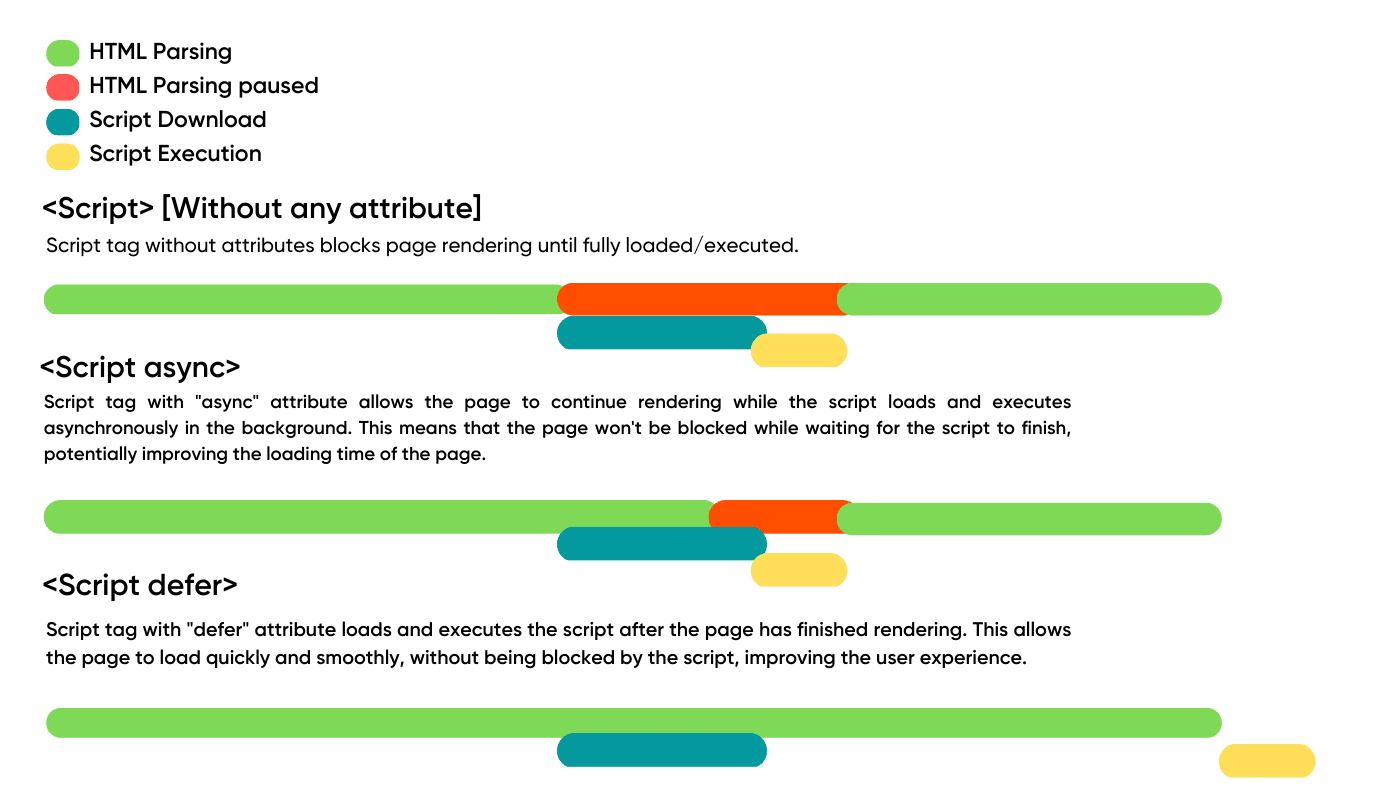
“defer” 属性允许浏览器下载 JavaScript 文件,然后执行它,但这是在页面加载完成并准备好显示内容之后。因此,页面上的其他元素可以与 JavaScript 文件并行加载。这样可以减少页面加载所需的时间。
另一种方法是使用 “async” 属性,它允许浏览器在 JavaScript 文件可用时立即下载,而不会阻塞页面的其他元素。这意味着 JavaScript 文件可能会与其他元素并行加载,从而加快加载过程。
通过使用 “defer” 或 “async” 属性,你可以摆脱渲染阻塞资源,并提高网站的速度。

步骤 3:为条件 CSS 使用 “media” 属性
利用条件 CSS 的 “media” 属性是消除渲染阻塞资源的另一种方法。 使用此属性,你可以为桌面和移动浏览器定义不同的 CSS 文件。
例如,你可以为桌面设备指定一个 CSS 文件,为移动设备指定另一个 CSS 文件。你可以指示浏览器在通过桌面设备访问时加载桌面 CSS 文件,并在通过移动设备访问时加载移动 CSS 文件。通过为特定设备加载特定 CSS 文件,你可以减少渲染阻塞资源,并提高网站加载速度。
步骤 4:延迟非关键 CSS
除了为条件 CSS 使用 “media” 属性之外,还可以尝试延迟加载非关键 CSS。首先加载基本的 CSS,然后在页面加载时加载其余的 CSS。
例如,你可能有一个包含网站所有样式的巨大 CSS 文件,但只需要其中的一小部分才能显示首屏内容。通过延迟加载非关键 CSS,你可以快速显示首屏内容,并在页面加载时加载其余的 CSS。
步骤 5:删除未使用的 CSS 和 JavaScript
删除不必要的 CSS 和 JavaScript 文件是另一种消除渲染阻塞资源的方法。这些文件会增加页面大小并延长加载时间。
通过删除任何未使用的 CSS 和 JavaScript 文件,你可以减少渲染阻塞资源的数量。 你可以使用 PurifyCSS 或 UnusedCSS 等工具轻松删除网站中未使用的 CSS 文件。
步骤 6:本地加载自定义字体
自定义字体也可能会限制渲染。 你不应该依赖 Google 字体等外部资源,而应该在本地加载你自己的自定义字体,以避免这些依赖。
通过本地加载字体,你可以确保你的自定义字体能够快速有效地加载,而不会降低网站性能。 这将带来更快、响应更快的网站,并增强用户体验。
步骤 7:缩小 JavaScript 和 CSS
最后,缩小你的 CSS 和 JavaScript 文件可以帮助你的网站更好地运行。 缩小会从代码中删除不必要的字符(例如空格和注释)。 这会减小文件大小,从而加快加载速度。
你可以使用 MinifyJS 或 CSSNano 等工具来缩小文件。保留原始文件的副本,以便在需要时对其进行修改。
使用插件消除渲染阻塞资源
接下来,我们将介绍如何使用 WordPress 插件消除渲染阻塞资源。这些插件在 WordPress 中很受欢迎,可以帮助你快速移除渲染阻塞资源。 最重要的是,即使你没有任何专业知识,也可以提高网站性能。
插件 1:W3 Total Cache
W3 Total Cache (W3TC) 可以改善 WordPress 网站的整体用户体验。它通过消除渲染阻塞资源来优化 SEO 和核心网页指标。该插件利用内容分发网络集成等功能来实施最佳实践。

要使用 W3 Total Cache 插件消除渲染阻塞资源,请安装并激活它,然后按照以下步骤操作:
- 在 WordPress 仪表板中,转到 “性能” 部分,然后单击 “常规设置”。
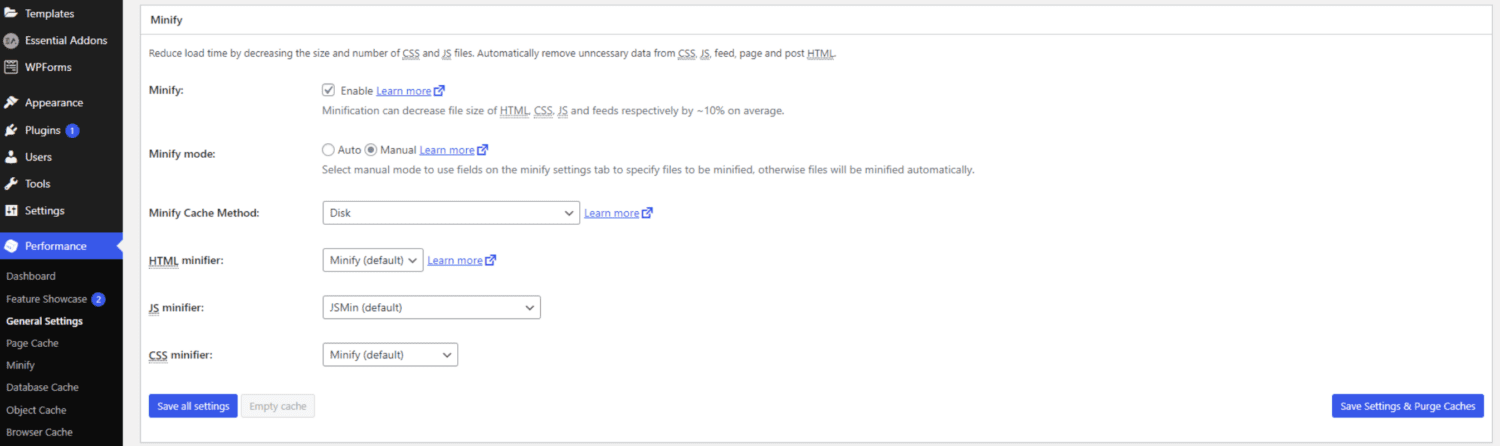
- 在 “缩小” 标题下,启用 “缩小” 并选择 “手动” 作为缩小模式。
- 单击 “保存所有设置”。

- 使用 Google PageSpeed Insights 收集所有渲染阻塞的 JavaScript 和 CSS 文件。
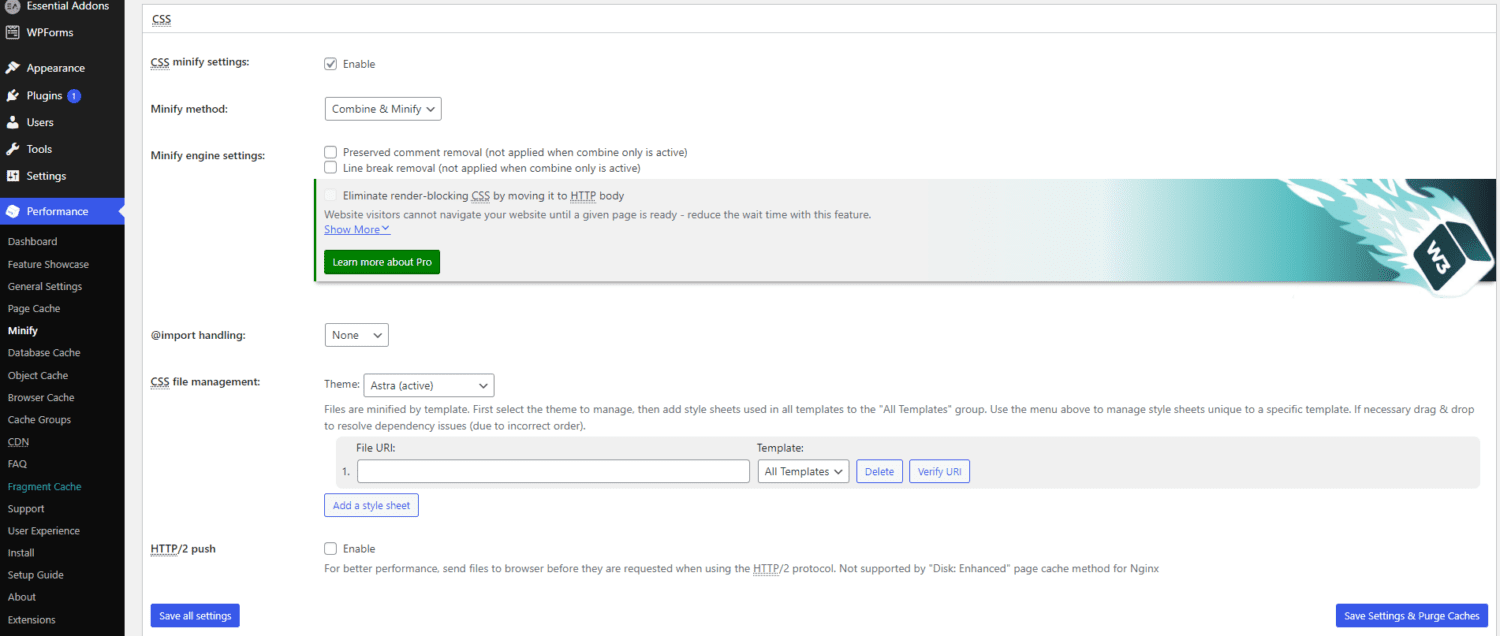
- 返回 “性能” > “缩小” 。
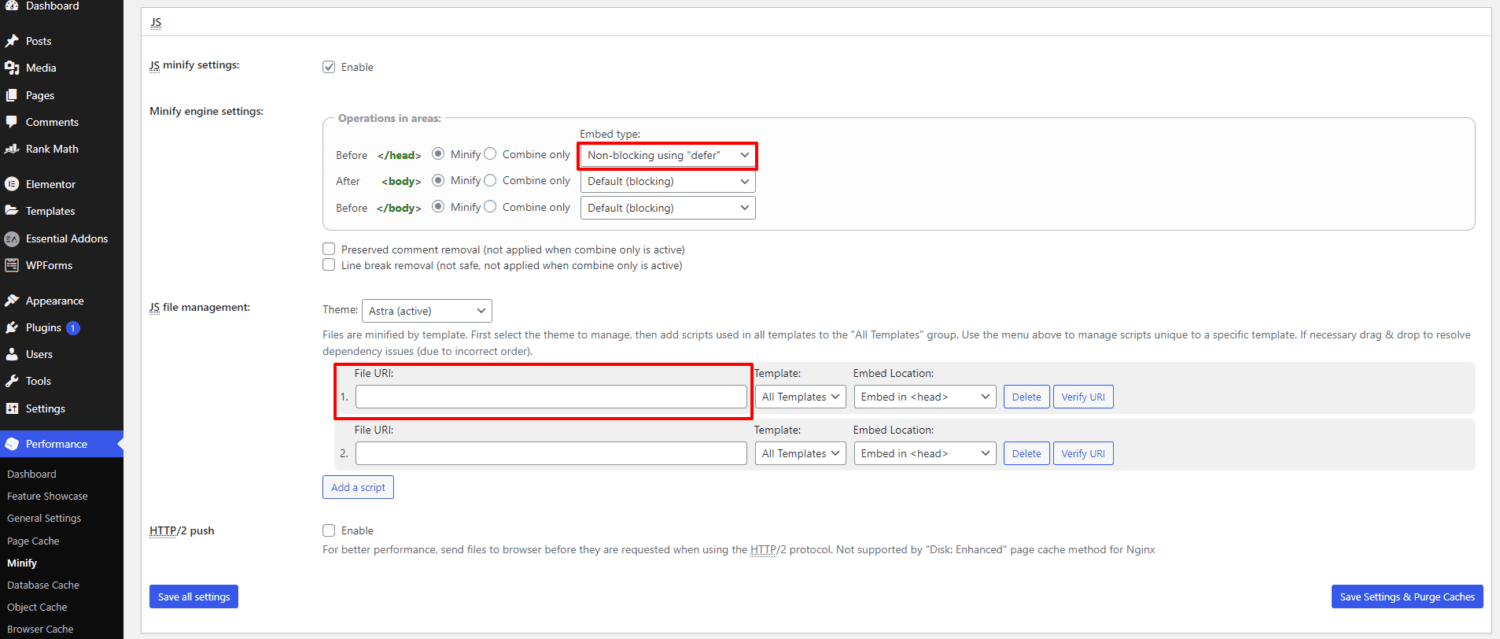
- 在 JS 部分,首先,为 JS 缩小设置点击 “启用”。在 “区域操作” 部分中,为 “<head> 标签之前” 选择 “非阻塞”,并使用 “defer” 类型。
- 前往 “JS 文件管理”,选择已激活的主题,然后单击 “添加脚本” 按钮。 粘贴 Google PageSpeed Insights 扫描到的有问题的 JavaScript URL,如图所示。

- 向下滚动到 CSS 部分。在 “CSS 文件管理” 部分的下拉菜单中,选择你的主题,然后单击 “添加样式表”。 按照上一步的操作,复制并粘贴从 PageSpeed Insight 收集的有问题的 URL。

- 配置完所有设置后,点击 “保存设置” 和 “清除” 按钮以执行操作。
插件 2:JCH Optimize
JCH Optimize 旨在优化 WordPress 网站在 Google PageSpeed Insights 中的性能表现。该插件可以改进首次内容绘制 (FCP)、最大内容绘制 (LCP)、速度指数 (SI)、累积布局偏移 (CLS) 和可交互时间 (TTI) 等指标。
它能够显著提升整体用户体验和网站性能。

安装并激活 JCH Optimize 后,按照以下步骤消除渲染阻塞资源:
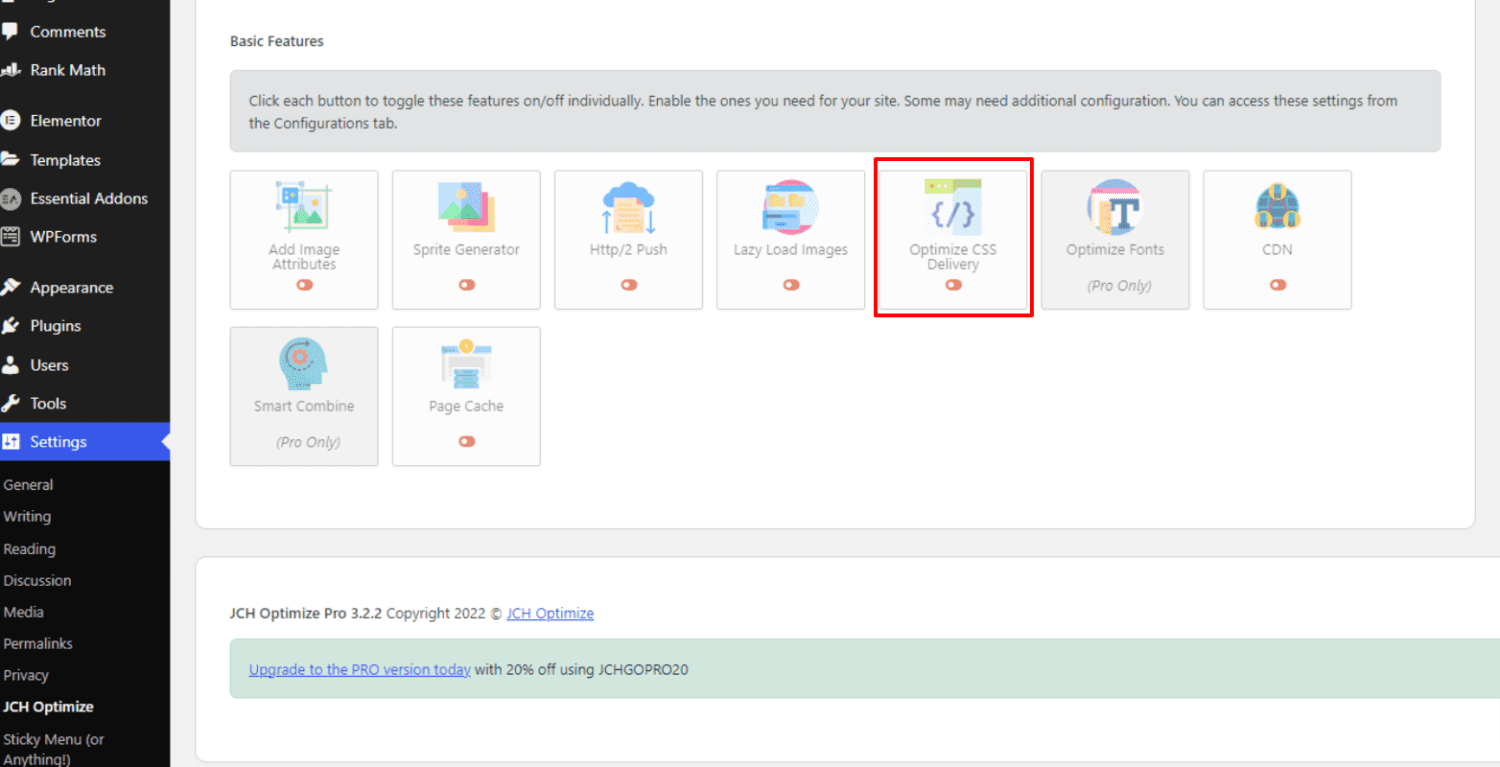
- 转到 “设置” > “JCH 优化”,向下滚动,找到 “基本功能” 设置。
- 启用 “优化 CSS 交付” 来消除 CSS 渲染阻塞。该功能会自动识别每个网页上显示首屏内容所需的基本 CSS,并将其内联到每个页面 HTML 内容的 <head> 部分。

- 使用预加载链接异步加载串联的 CSS 文件。
- 要移除 JavaScript 渲染阻塞资源,你需要在 <script> 标签中包含 async 或 defer 属性。如果存在依赖关系,JavaScript 的加载顺序可能会改变,导致代码出错。
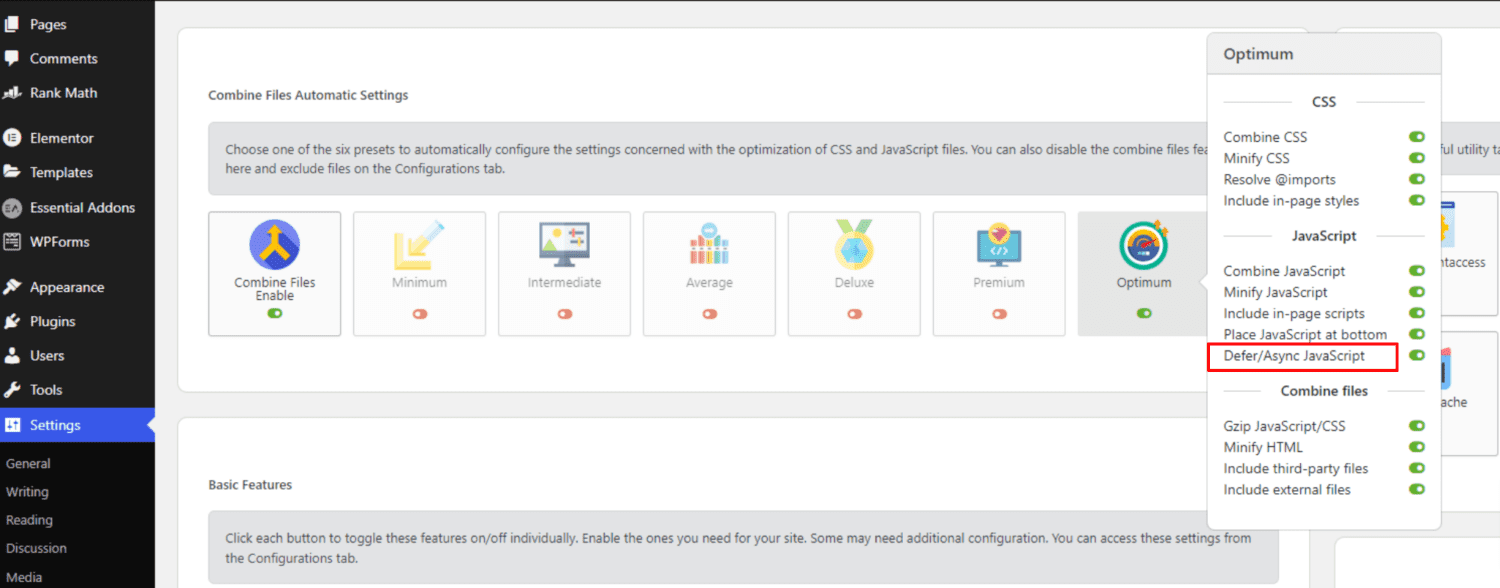
- 在 JCH Optimize 仪表板中,转到 “合并文件自动设置” 部分。
- 单击 “最优”,它会自动启用 Defer/Async JavaScript。

- 启用最佳设置会延迟或异步加载 JavaScript。
- 如果 JavaScript 文件是动态加载的,则无法延迟加载。
插件 3:Speed Booster Pack
Speed Booster Pack 是另一个可以用来提高网站性能和整体可用性的 WordPress 插件。它可以提升你的网站在 Google 等主要搜索引擎中的排名,从而带来更多流量和更高的速度。

安装并激活 Speed Booster 后,请按照以下步骤操作:
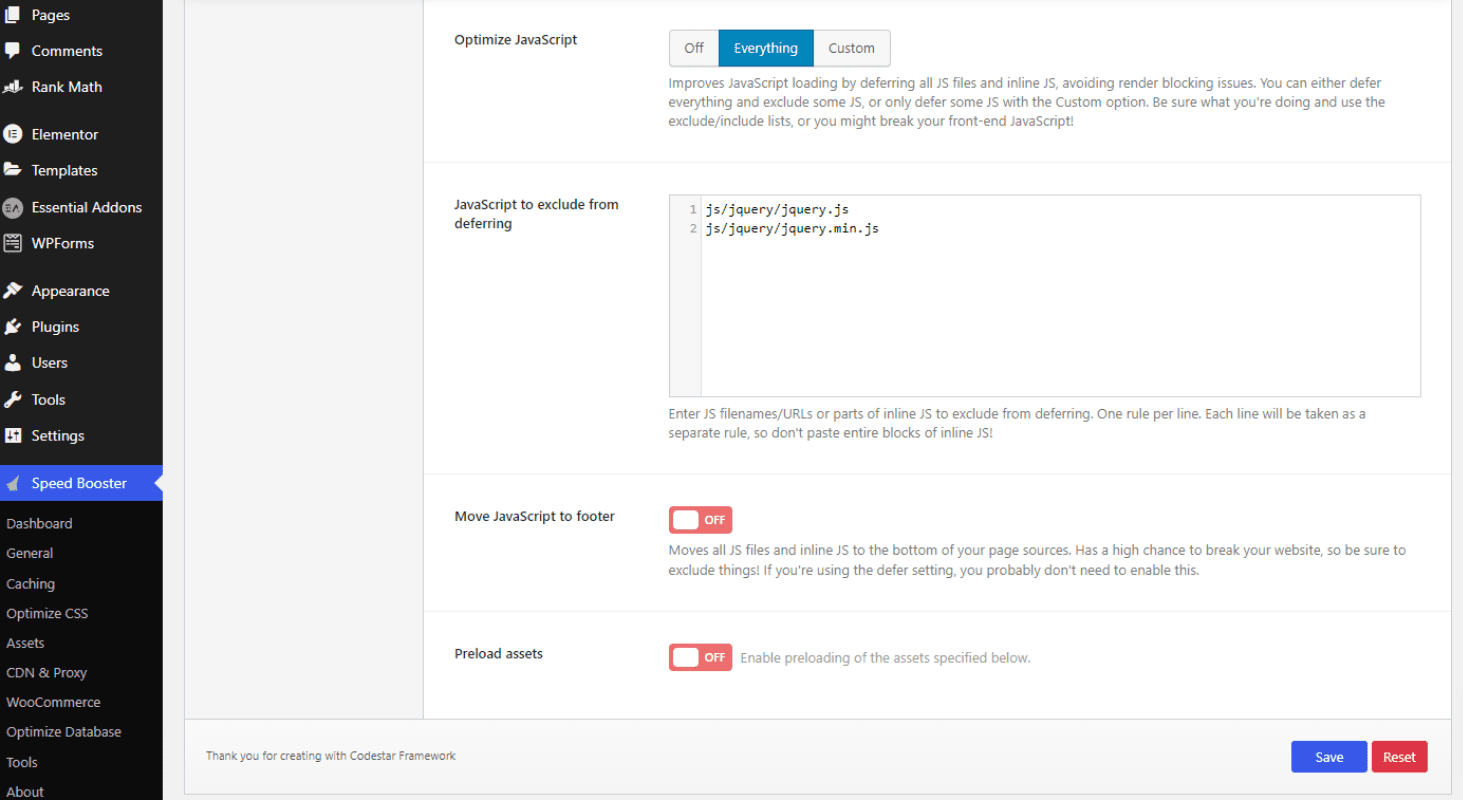
- 在 WordPress 仪表板中,转到 “Speed Booster Pack”。
- 要移除 JavaScript 渲染阻塞资源,请单击 “资产” 并向下滚动。找到 “优化 JavaScript” 选项。你可以选择延迟所有 JS 文件和内联 JS,或者选择 “自定义” 来包含你选择的 JS 脚本。
- 启用 “将 JavaScript 移动到页脚”。这将所有 JS 文件和内联 JS 移动到页面源代码的底部。

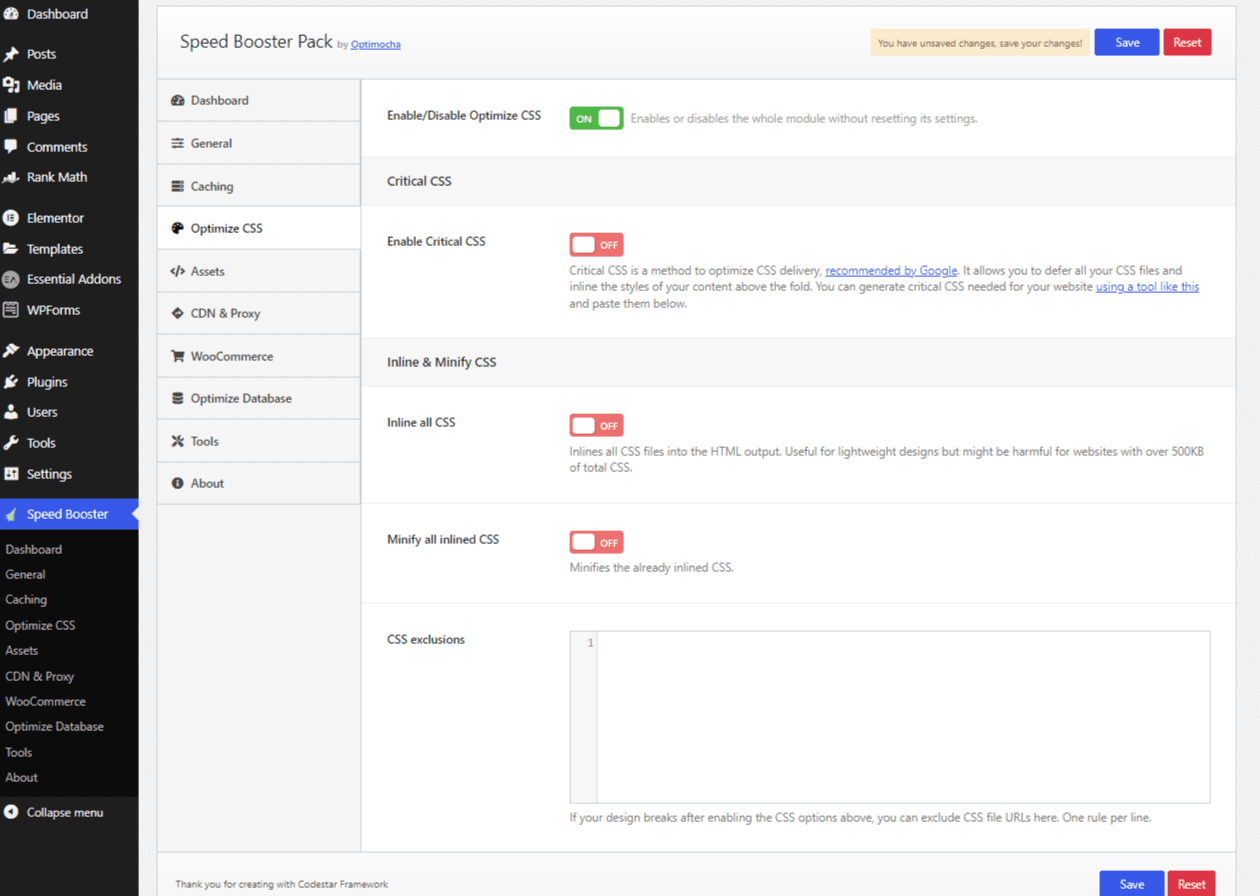
- 单击 “优化 CSS” 选项来移除 CSS 渲染阻塞资源。
- 你可以启用 “关键 CSS” 选项,它会根据 Google 的建议优化 CSS 交付。这个选项会延迟加载所有 CSS 文件,并将首屏内容的样式内联。
你还可以启用 “内联所有 CSS” 以将所有 CSS 文件内联到 HTML 输出中,并使用 “缩小所有内联 CSS” 来缩小已内联的 CSS。

- 配置插件后,保存所有设置以消除渲染阻塞资源。
插件 4:Autoptimize
Autoptimize 是另一个可以轻松优化和消除渲染阻塞资源的插件。该插件通过将 JS 脚本和 CSS 样式重定位到页脚,并进行聚合、缩小和缓存等操作来简化它们。
它通过将 CSS 注入页面头部、内联关键 CSS 并引用完整的聚合 CSS 来优化 CSS。此外,它还会自动缩小 HTML,以实现更好的优化。

安装并激活 Autoptimize 插件后,按照以下步骤删除渲染阻塞资源:
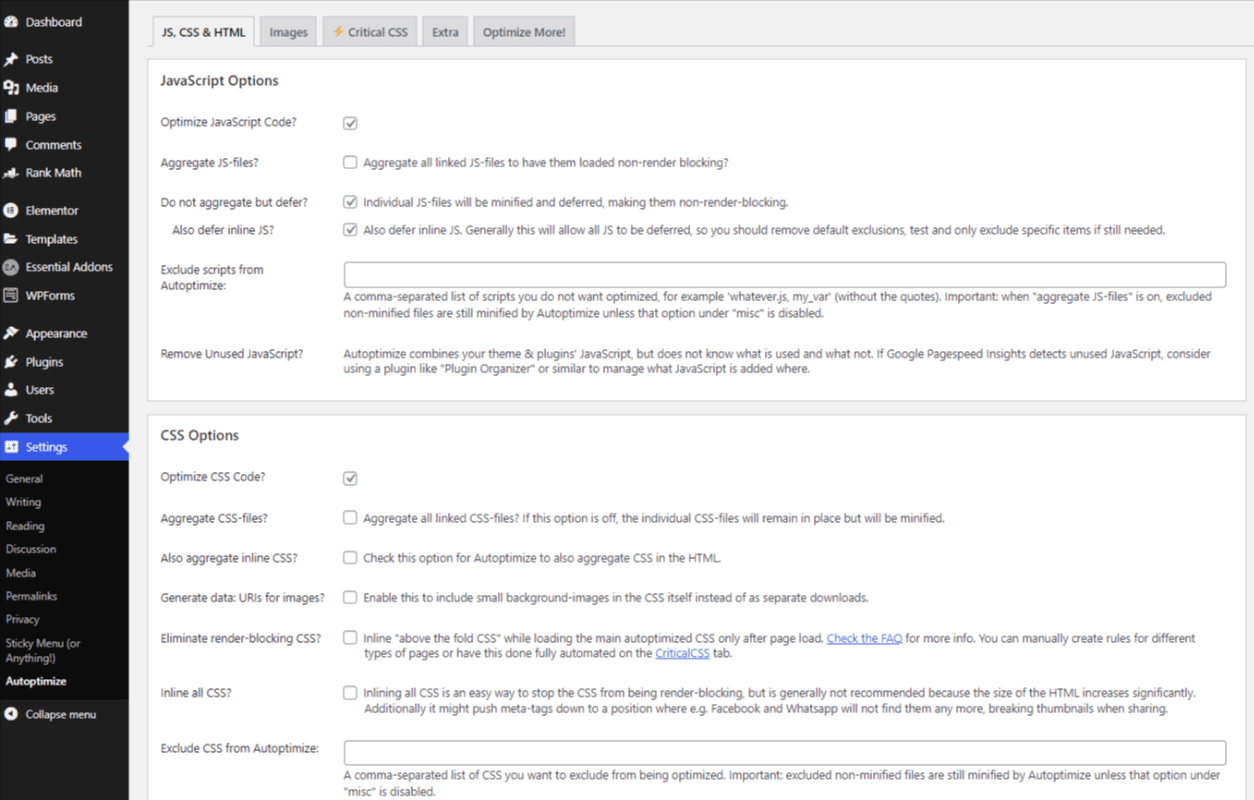
- 首先,在 WordPress 仪表板中,转到 “设置” > “Autoptimize”。
- 在 “JavaScript 选项” 部分,勾选 “优化 JavaScript 代码?”。
- 在 “CSS 选项” 部分,勾选 “优化 CSS 代码?”。
- 点击 “保存更改并清空缓存”。

通常情况下,这些设置就足以解决渲染阻塞资源问题。但是,实际结果可能会因你的 WordPress 网站上安装的主题和插件而异。要验证问题是否已解决,请再次使用 PageSpeed Insights 检测你的网站。要进一步优化,请按照以下步骤操作:
- 在上一步之后,“JavaScript” 和 “CSS” 选项下还有更多选项。
- 你现在可以启用 “同时聚合 CSS” 和 “聚合 JS 文件”。
- 最后,单击 “保存更改”。
插件 5:WP Rocket
WP Rocket 是一款知名的付费 WordPress 缓存插件,用于进行性能优化。它不仅是一个缓存插件,还可以帮你移除网站上的渲染阻塞资源。这有助于显著提升核心网页指标的性能和 PageSpeed Insights 得分。

安装并激活 WP Rocket 插件后,按照以下步骤消除渲染阻塞资源:
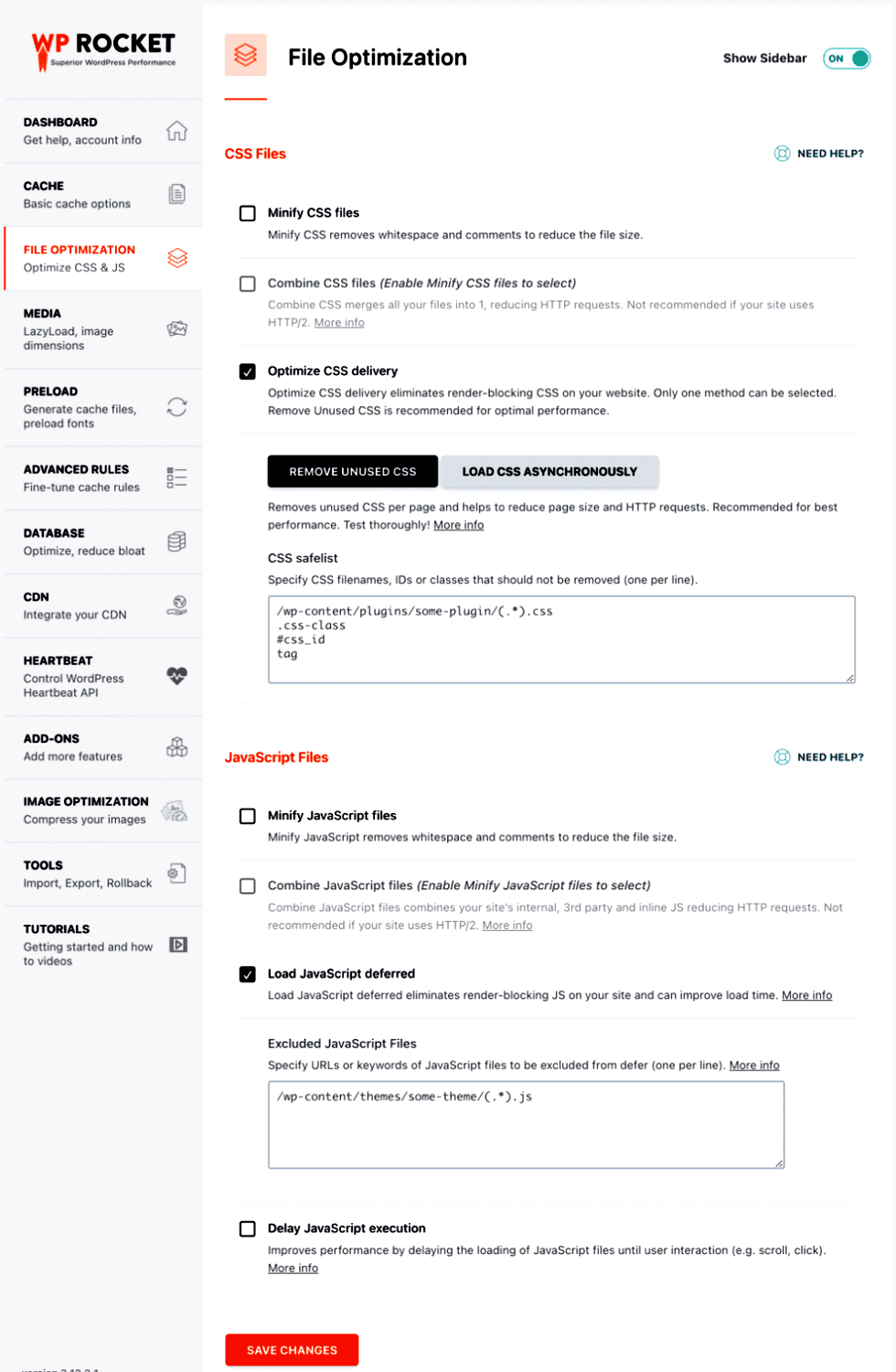
- 点击 “WP Rocket”,转到 “文件优化” 选项卡,然后转到 “CSS 文件” 部分。
- 启用 “优化 CSS 交付”。

- 现在,转到 “JavaScript 文件” 部分,并选择 “延迟加载 JavaScript”。你还可以尝试 “安全模式” 的 Jaquery 选项。如果它破坏了你的网站前端设计,可以将其还原。
- 点击 “保存更改” 按钮来保存所有更改。
从网站中删除渲染阻塞资源的好处
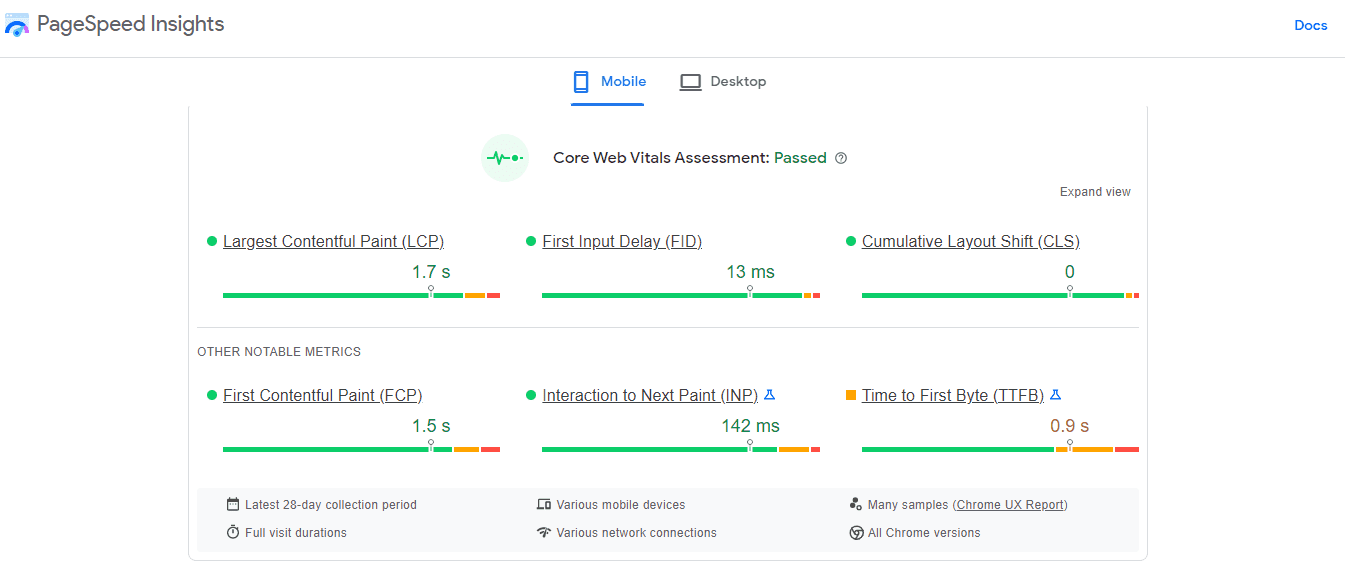
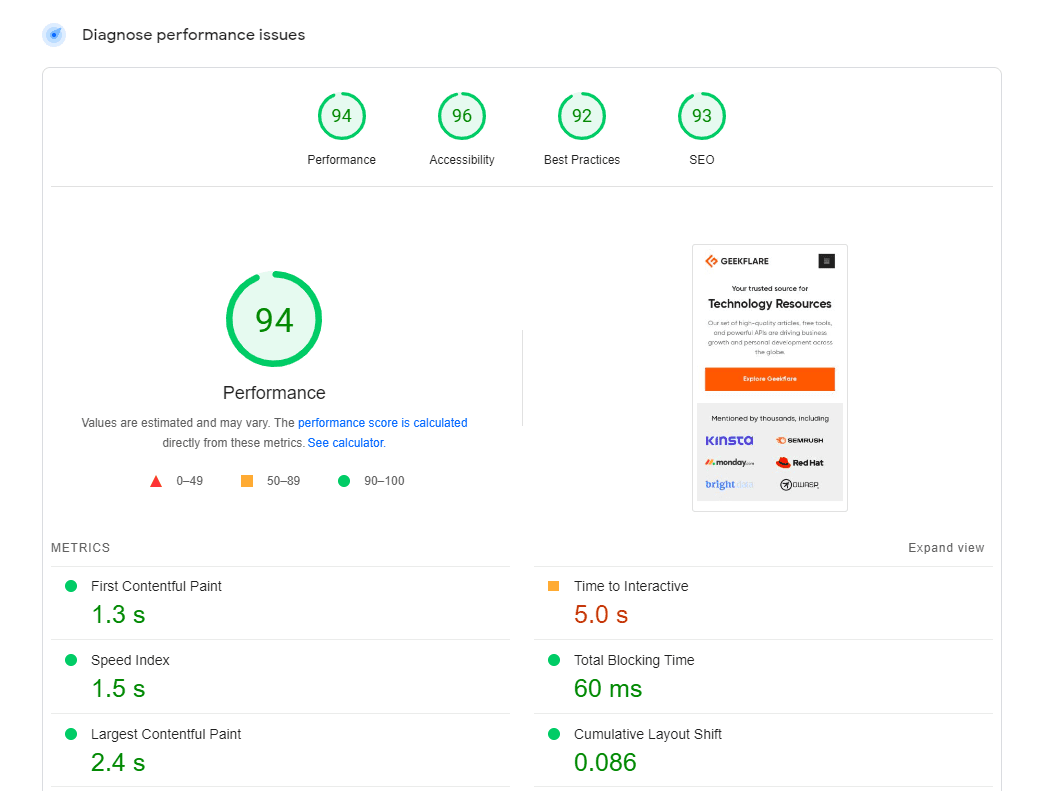
更快的页面加载时间会对网站的搜索引擎优化产生重大影响。谷歌始终偏爱加载速度更快、运行更流畅的网站。因此,得分高于 90 的页面始终在搜索结果中获得更高的优先级。通过使用上述插件,你可能会获得如下的 PageSpeed 分数:

更快的页面加载时间可以提高用户参与度,因为用户更有可能停留在加载速度快的网站上。这样,用户可以轻松地浏览网站或快速进行购买。
此外,移除渲染阻塞资源可以显著改善移动用户体验,因为移动用户通常使用数据有限的较慢网络。
总结
本文介绍了手动和自动 (插件) 移除渲染阻塞资源的方法。如果你热衷于优化网站性能的各个方面,可以尝试手动操作。如果你希望尽量减少麻烦并快速获得更好的 PageSpeed 分数,那么可以尝试本文中提到的插件。
实际上,我们已经在多个网站上看到了令人惊喜的性能提升。现在,轮到你以最少的技术知识来进一步优化 WordPress 网站,并提供卓越的网站体验了。
你还可以探索其他能让网站以闪电般的速度加载的技巧。