在信息爆炸的时代,我们常常需要快速定位网页上的特定内容。然而,面对文本量庞大的网页,这项任务变得颇具挑战。为了找到所需信息,我们不得不逐字逐句地扫描,这无疑是耗时且繁琐的。幸运的是,现在有一种更便捷的方法,即利用浏览器创建指向突出显示文本的链接,让你能够轻松地与他人分享网页上的重要内容。

本指南将详细介绍如何在 PC 或 Mac 上使用不同的浏览器,创建可以直接滚动至网页特定文本的链接。
在 PC 上链接到网页的特定文本
对于 PC 用户,我们提供了两种有效的方法来实现此目标:创建可共享的书签,或者使用浏览器扩展程序。这两种方法都能让你轻松地将收件人直接引导至网页的特定短语或段落。
创建书签
书签,也被称为小书签,实际上是一段简短的 JavaScript 代码。当你点击某个小书签时,它会执行预定义的操作。在这种情况下,小书签的作用是将用户直接带到网页的特定部分,并在那里高亮显示相关文本。这种方法在基于 Chrome 的浏览器(如 Google Chrome 和 Microsoft Edge)上都能完美运行。
在 Google Chrome 上创建这种可点击的书签非常简单,具体步骤如下:
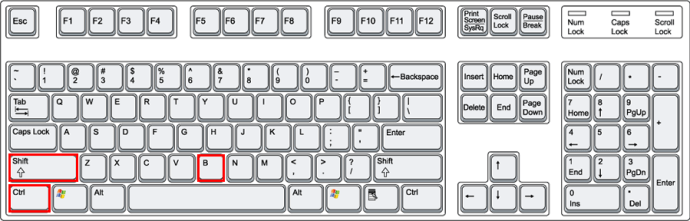
- 首先,按下 “Ctrl + Shift + B” 组合键,开启浏览器的书签栏。

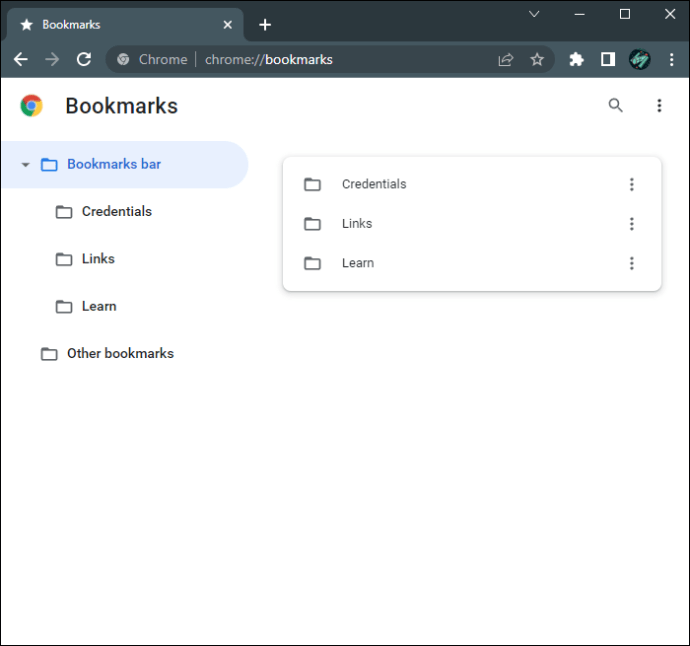
- 接着,按下 “Ctrl + Shift + O” 组合键,进入 Chrome 的 “书签管理器”。你也可以通过点击 “设置”,然后选择 “书签”,最后点击 “书签管理器” 来进入。

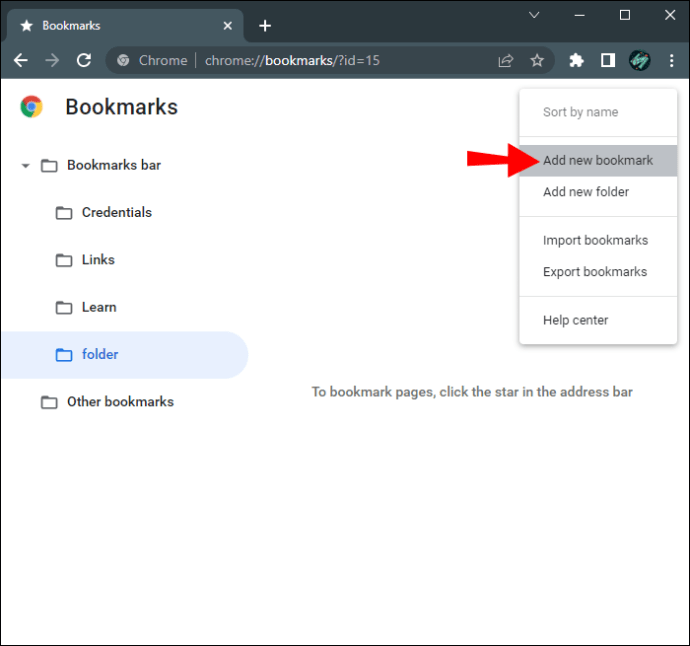
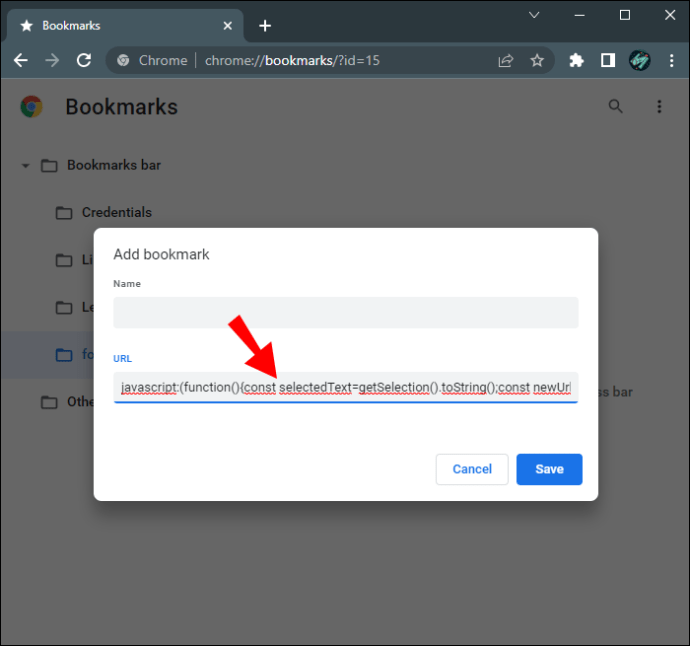
- 在 “书签管理器” 中,右键单击,选择 “添加新书签”。

- 在弹出的 “URL” 输入框中,粘贴以下代码:
javascript:(function(){const selectedText=getSelection().toString();const newUrl=new URL(location);newUrl.hash=`:~:text=${encodeURIComponent(selectedText)}`;window.open (newUrl);})();
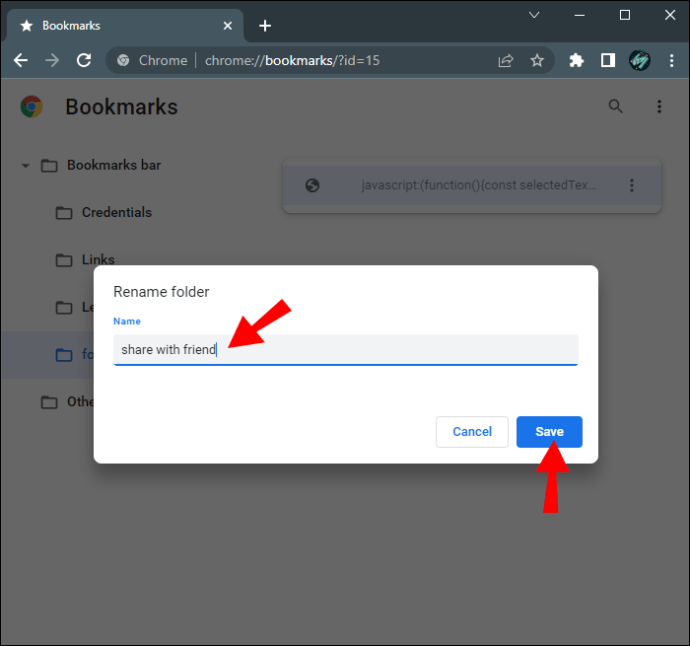
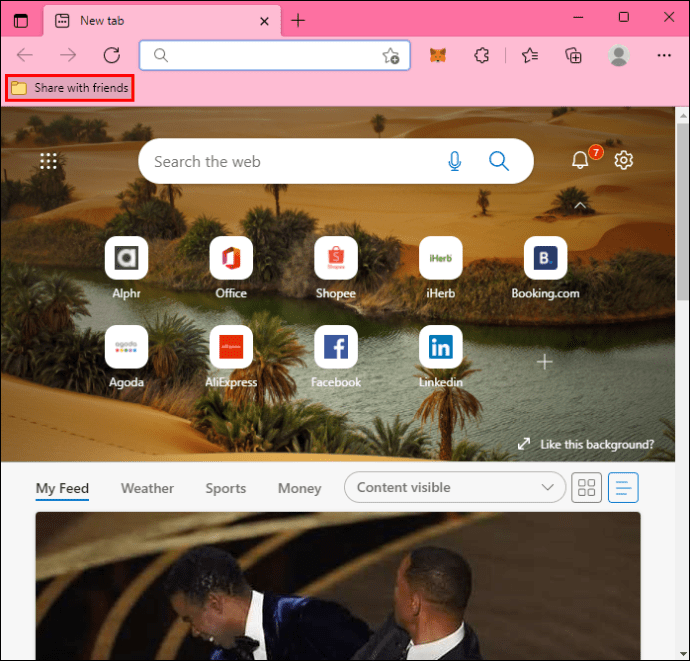
- 将小书签重命名,例如 “分享给朋友” 或者其他类似的名称,然后点击 “保存” 按钮。

书签创建完成后,你就可以用它来直接访问网页的特定部分了。具体操作如下:
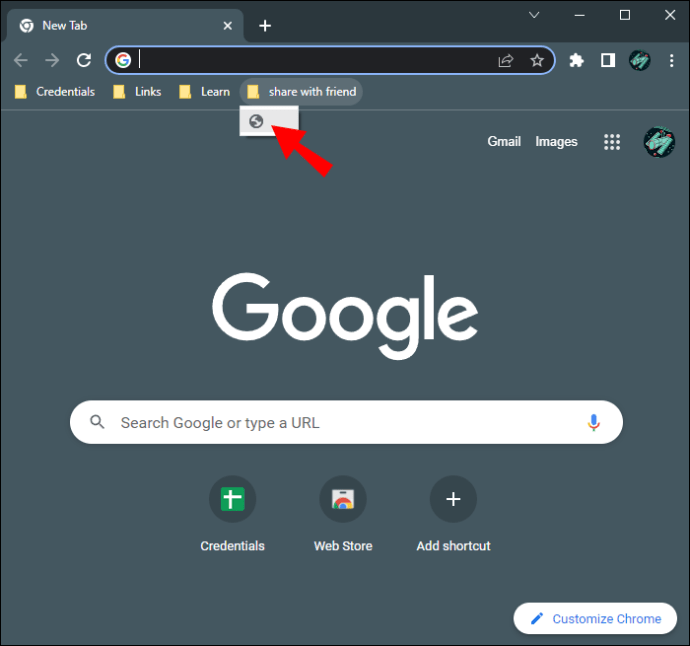
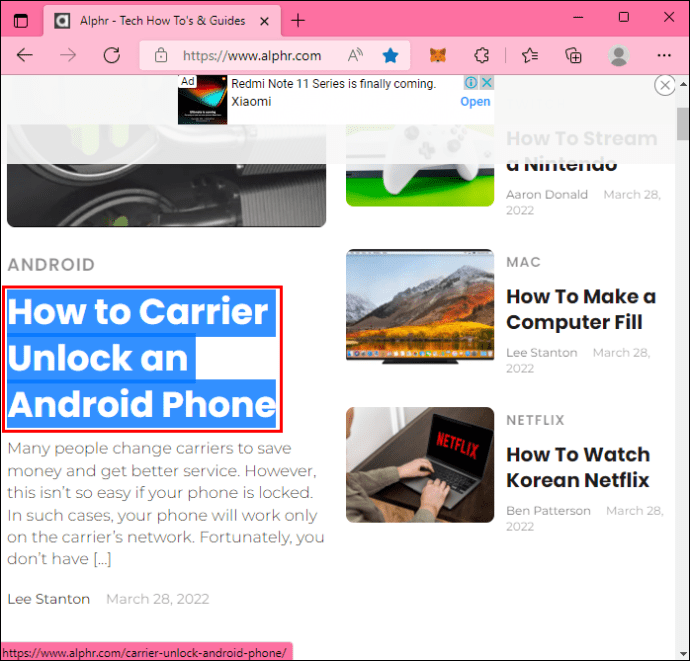
- 首先,打开需要分享的网页,用鼠标选中你想要分享的那部分文本,然后点击刚刚创建的 “分享给朋友” 小书签。

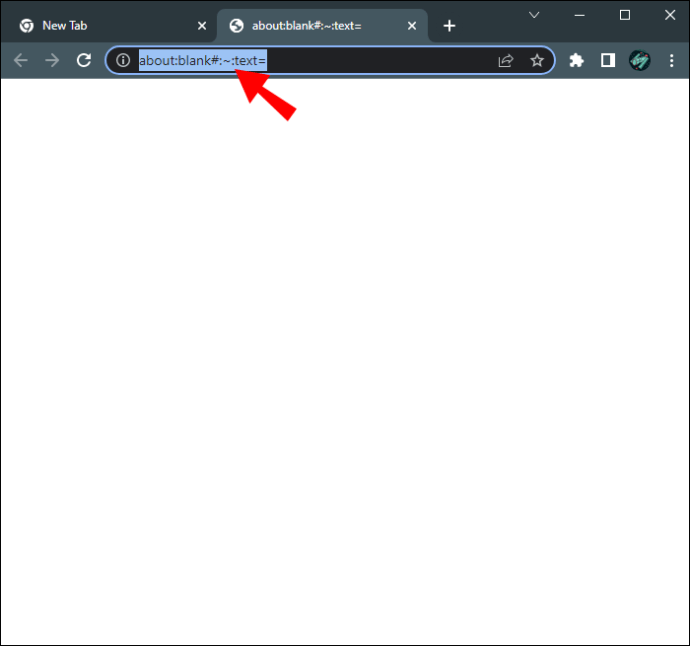
- 此时会弹出一个新的窗口,其中你选中的文本会以黄色高亮显示。

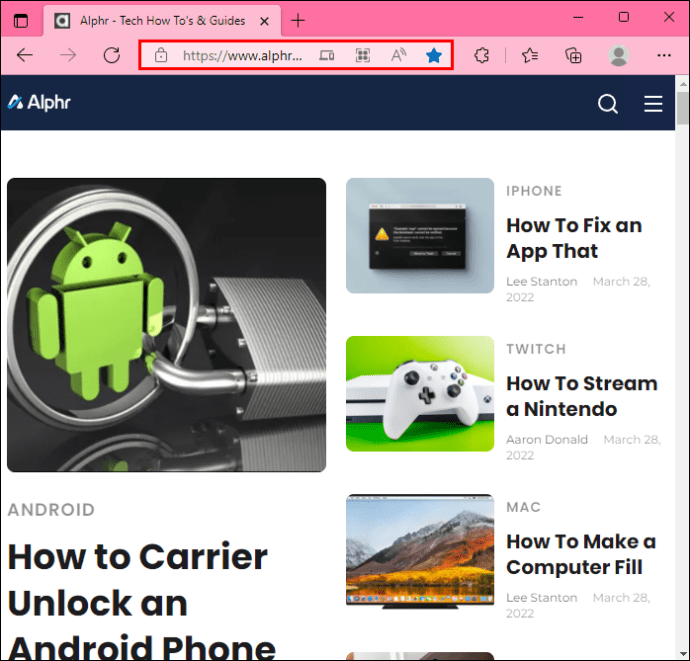
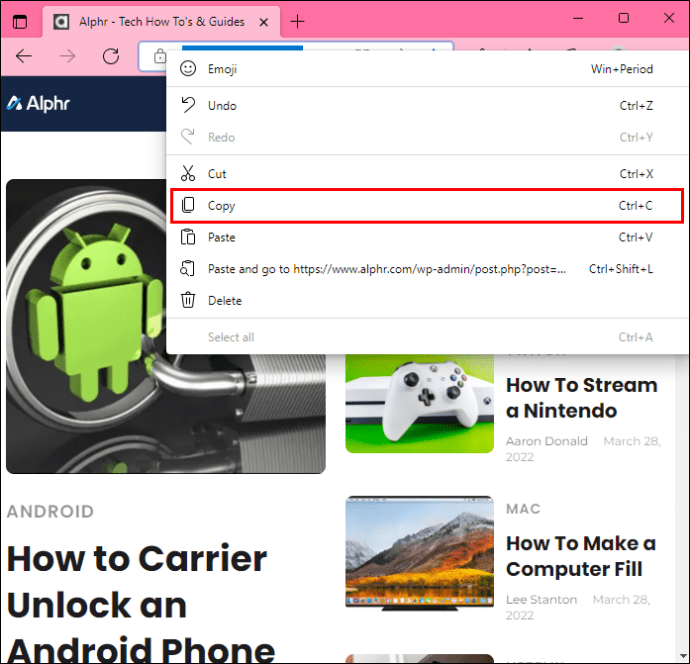
- 最后,复制新窗口的链接即可。
当别人点击你分享的这个自定义链接时,网页会自动滚动到高亮显示的文本区域。需要注意的是,只有使用 Google Chrome 或 Microsoft Edge 浏览器的用户才能正确打开此链接。
在最新版本的 Microsoft Edge 中,创建书签的步骤与 Chrome 类似:
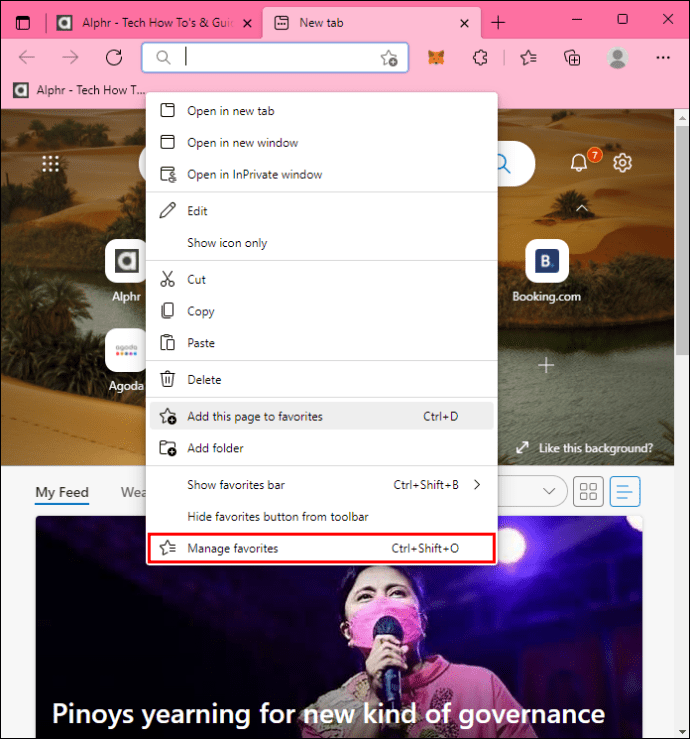
- 按下 “Ctrl + Shift + O” 组合键,打开 “管理收藏夹” 页面。或者,你也可以通过点击 “Edge 菜单”,选择 “收藏夹”,然后点击 “管理收藏夹” 来进入。

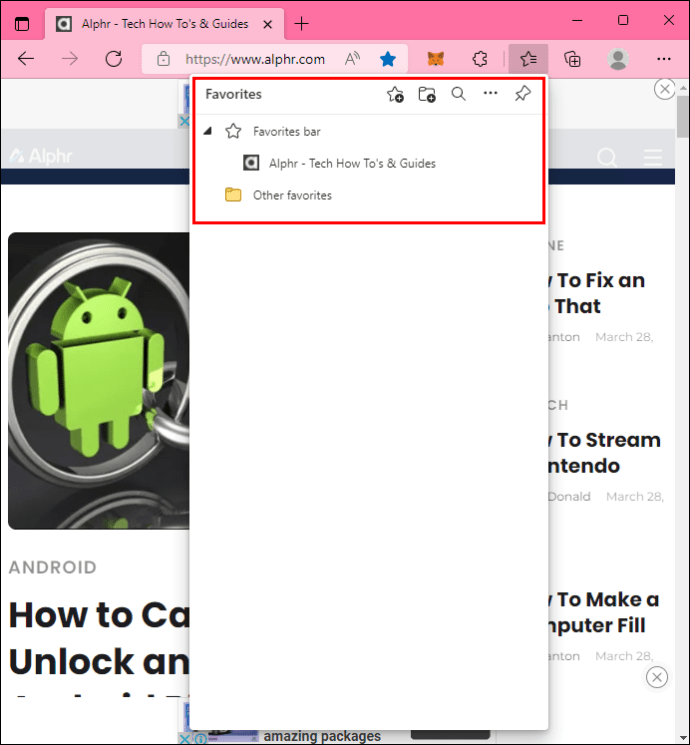
- 在 “收藏夹” 页面,右键单击。
- 选择 “添加收藏夹”。

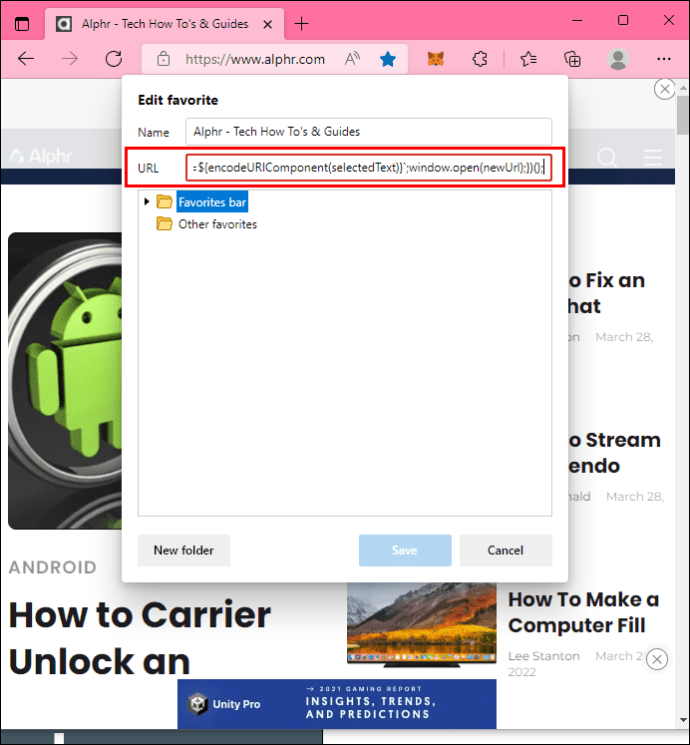
- 在弹出的 “URL” 输入框中,输入以下 JavaScript 代码片段:
javascript:(function(){const selectedText=getSelection().toString();const newUrl=new URL(location);newUrl.hash=`:~:text=${encodeURIComponent(selectedText)}`;window.open (newUrl);})();
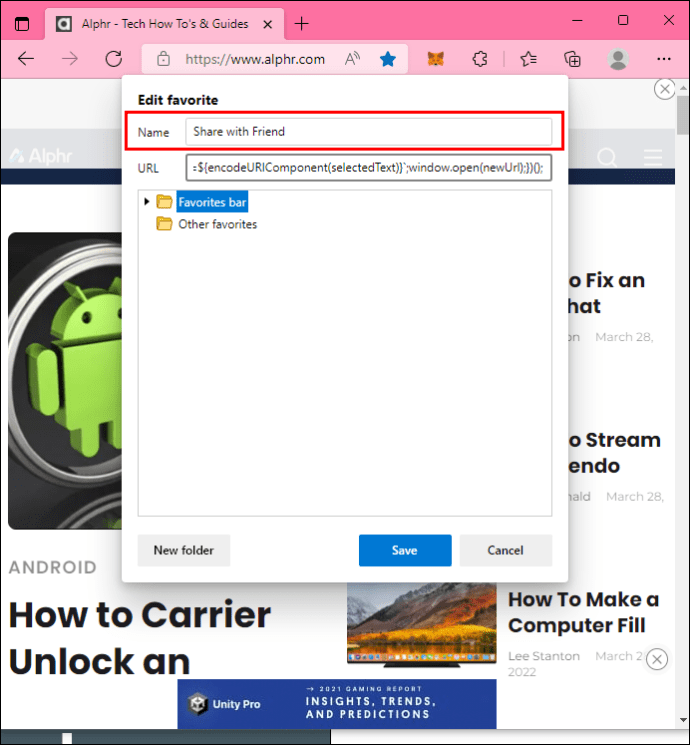
- 将小书签的名字改为 “分享给朋友”。

要使用小书签在 Microsoft Edge 中滚动到特定文本:
- 打开网页,用鼠标选择一段文本。

- 点击 “分享给朋友” 小书签。

- 一个新的窗口将会打开,其中选中的文本会以黄色高亮显示。

- 从地址栏中复制窗口的 URL。

当你把链接发送给其他人时,他们将直接被带到网页中高亮显示的文本部分。需要注意的是,只有 Chrome 和 Edge 的用户才能使用这种书签链接。
使用“链接到文本片段”扩展程序
如果你不想手动创建链接,那么像 Link to Text Fragment 这样的扩展程序也是一个不错的选择。它可以自动创建预编程的超链接,将用户直接带到网页中选定的单词、短语或段落。
在 Google Chrome 中使用此扩展程序的步骤如下:
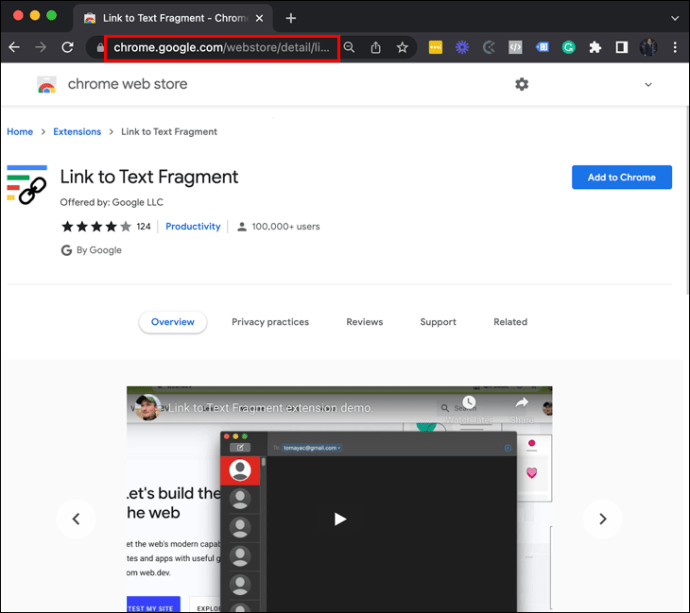
- 首先,从 Google 商店安装 该扩展程序。

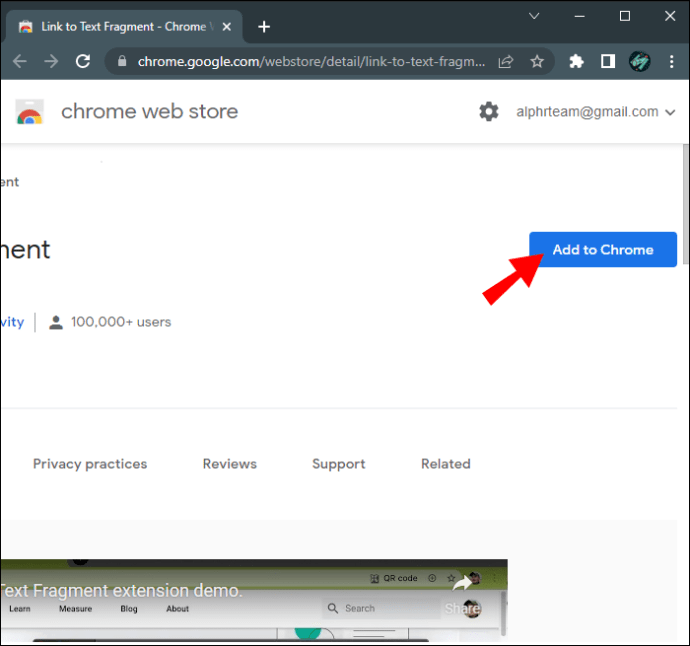
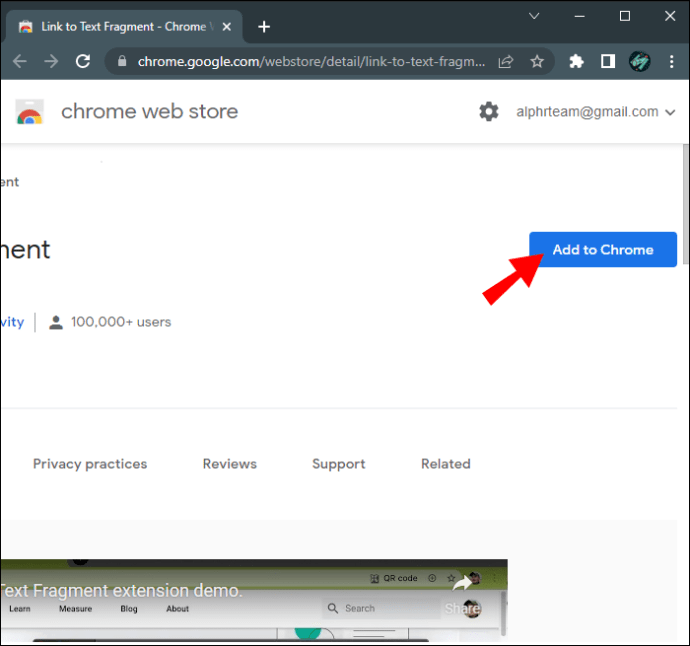
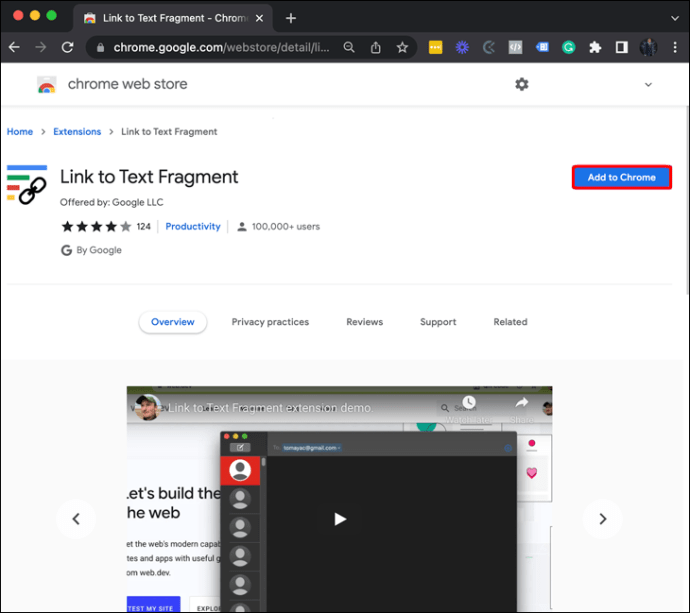
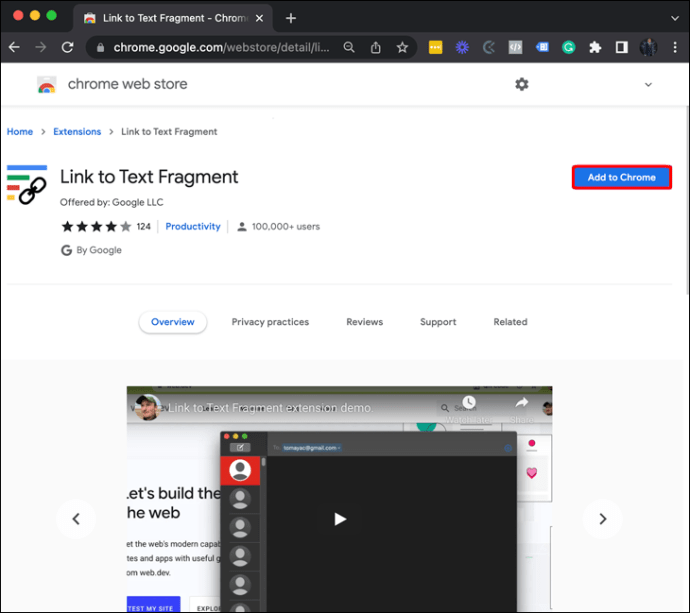
- 点击 “添加到 Chrome” 按钮。

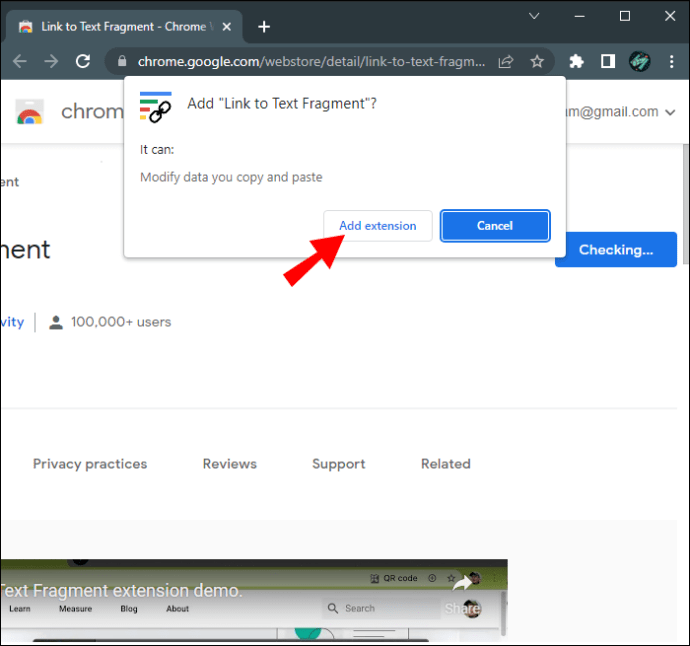
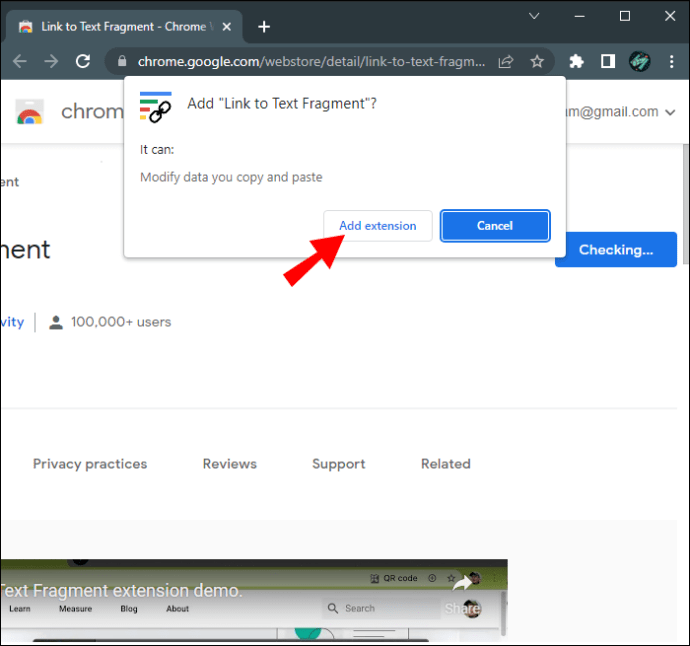
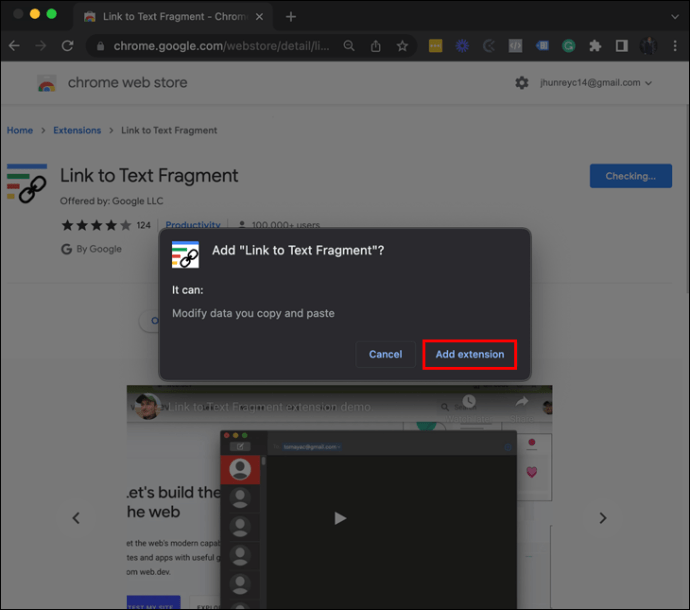
- 在弹出的确认窗口中,点击 “添加扩展程序”。

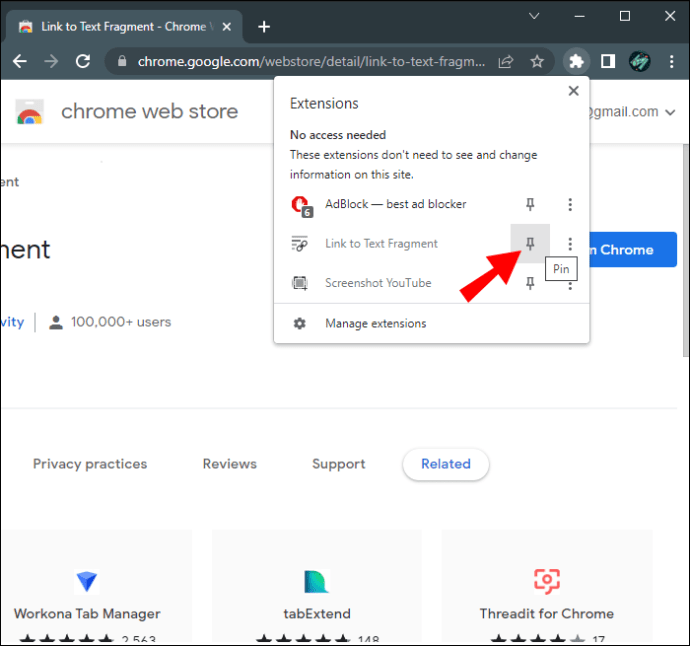
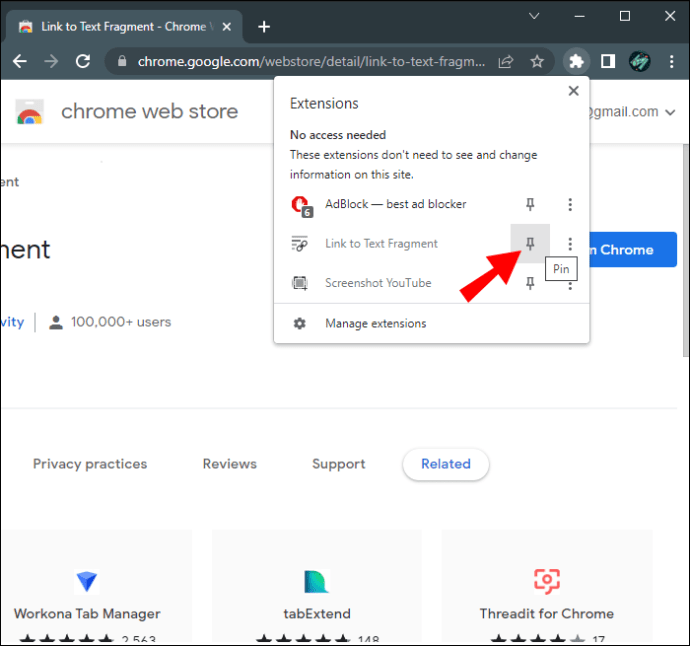
- 为了方便使用,可以将此插件固定到浏览器的扩展栏中。

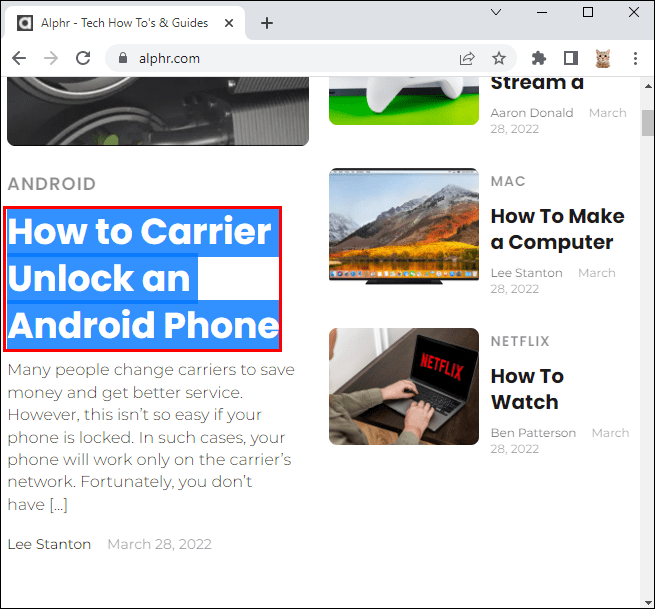
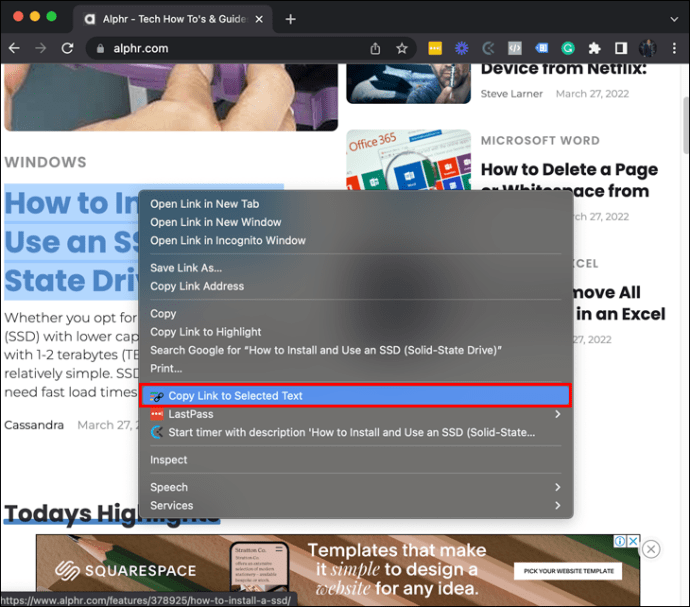
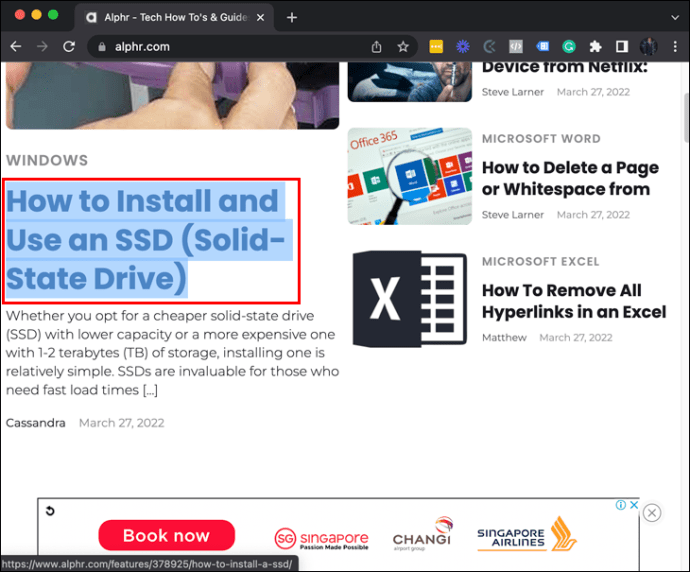
- 打开一个网页,选择你想要分享的短语或者段落。

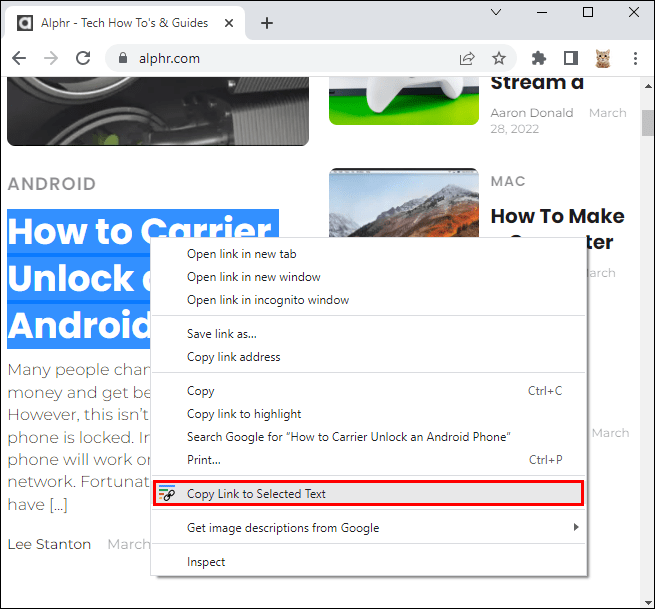
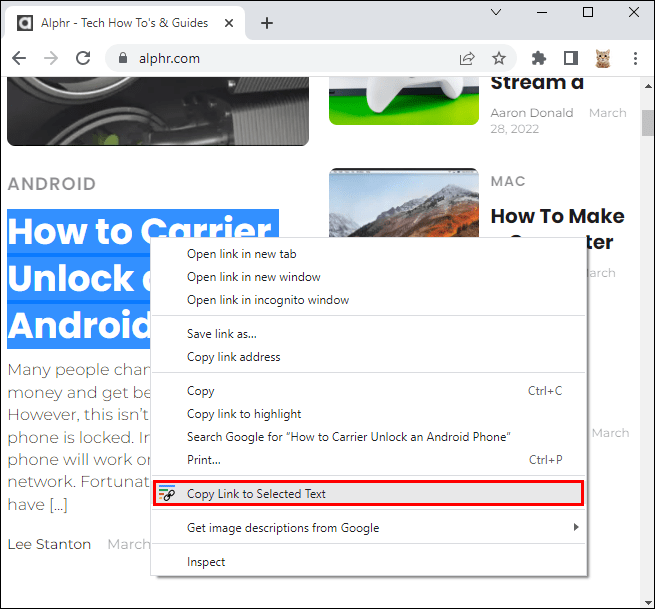
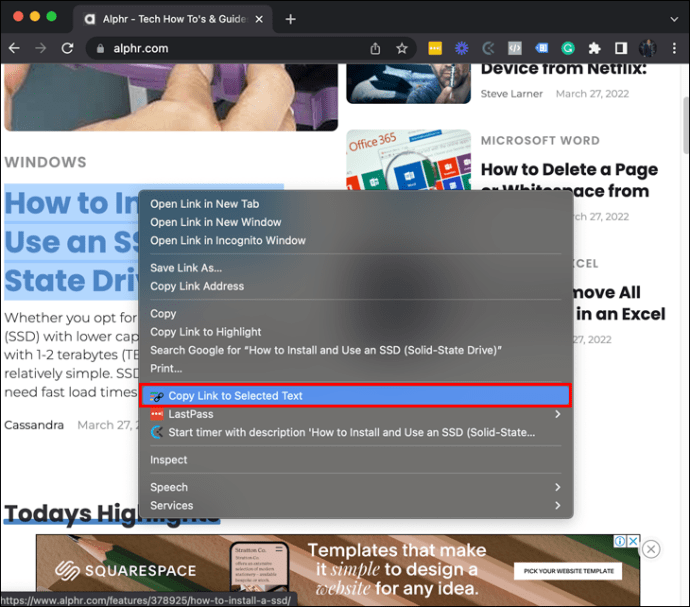
- 右键单击,选择 “复制链接到选定文本” 选项。

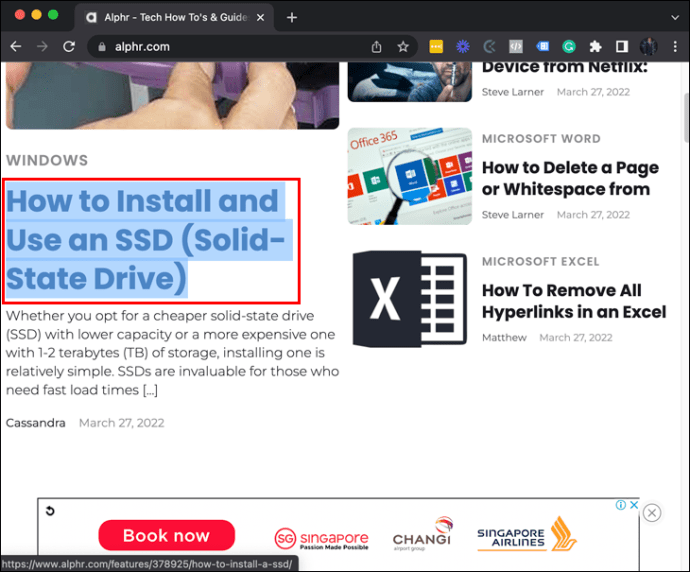
选中的文字会变成黄色,表示你已经成功创建并复制了链接。下次你或其他人使用该链接时,网页将自动滚动到高亮显示的文本。
“链接到文本片段” 的功能在 Microsoft Edge 浏览器中同样适用,具体操作步骤如下:
- 首先,访问 Google 商店并安装 此扩展程序。

- 点击 “添加到 Chrome” 按钮。

- 浏览器会要求你确认安装插件,选择 “添加扩展程序”。

- 如果你安装了多个扩展程序,可以将 “链接到文本” 的图标固定,方便快捷访问。

- 打开一个网站,选中一部分文本。

- 右键单击,点击 “复制链接到所选文本”。

当选中的文本变为黄色时,说明你已经成功复制了超链接。当其他人点击你的链接时,他们将会直接看到网页中高亮显示的那部分内容。
在 Mac 上链接到网页的特定文本
Safari 是 Mac 设备自带的浏览器,但它并不支持创建预定义文本链接的扩展程序。同时,像 Mozilla Firefox 和 Opera 等其他浏览器也没有提供相应的解决方案。幸运的是,Mac 设备能够很好地与 Microsoft 程序协同工作,因此你可以在 Google Chrome 或者 Microsoft Edge 中高亮显示文本并创建超链接。
链接到文本片段扩展 能够让你在 Mac 上创建滚动到文本的链接。具体在 Google Chrome 中操作如下:
- 访问 Chrome 网上应用店,安装 “链接到文本片段” 扩展。

- 点击 “添加到 Chrome”。

- 打开包含你需要链接的文本的网页。

- 通过拖动鼠标光标选择文本。

- 右键点击选中的文本,然后在上下文菜单中点击 “复制链接到所选文本”。

- 复制链接后,文本会被标记为黄色。这表示复制的链接已经保存在剪贴板中。
任何点击你的链接的人都会首先看到高亮显示的内容。
由于 “链接到文本” 扩展程序也适用于 Microsoft Edge,所以你也可以在 Mac 上使用该浏览器创建特定的文本链接。具体步骤如下:
- 从 Chrome 商店安装 该扩展程序。

- 点击 “添加到 Chrome” 按钮。

- 当出现提示确认操作时,选择 “添加扩展程序”。

- 打开包含你想要链接的文本的网页。

- 使用鼠标光标选中文本。

- 右键单击你选择的文本,然后点击 “复制链接到所选文本”。

- 文本会变成黄色,表示滚动到文本的链接已经存储在剪贴板中。
当有人使用你创建的链接时,网页会自动滚动到高亮显示的文本处。
需要注意的是,只有 Chrome 或 Edge 的用户才能通过你的链接访问网页并查看高亮显示的文本。如果你的链接发送给了使用其他浏览器的人,他们将只会看到页面正常显示的样子,而不会看到高亮显示的文本区域。
通过直接链接更有效地分享信息
在这个在线信息访问日益增长的时代,能够更高效地获取重要文本显得尤为重要。 为了创建一个能够将用户直接引导到你所选文本的链接,请在你的 PC 或 Mac 上使用 Chrome 或 Edge 浏览器。 如果你使用的是 PC,可以使用小书签或者链接到文本扩展来创建滚动到文本的链接。 虽然 Apple 尚未开发类似的插件,但该扩展程序同样适用于 Mac 设备。
你多久会使用高亮文本的方式来与他人分享信息?你更喜欢用以上哪种方式创建链接?欢迎在下面的评论区留言。