探索 WordPress 页面构建器的替代方案
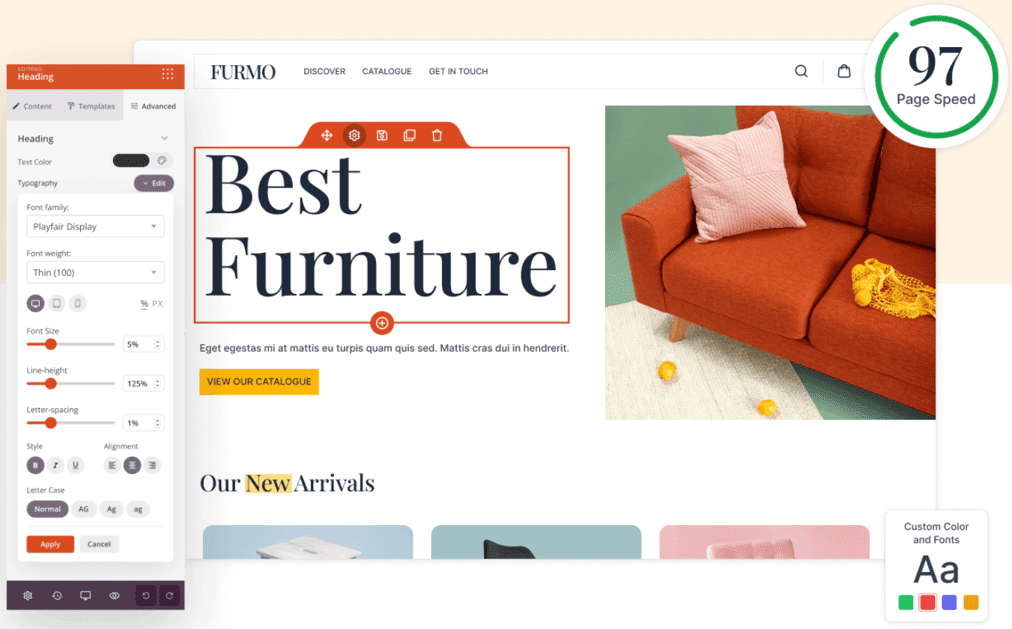
网页构建器在创建或重新设计网站的每一步中都扮演着至关重要的角色。 特别是在 WordPress 生态系统中,像 Elementor 这样的页面构建器,显著提升了网站创建的便捷性和愉悦度。
得益于页面构建器提供的直观编辑功能,开发过程变得更加轻松。 即使您不具备深入的编码知识,也能通过简单的元素操作,创建出令人印象深刻的网站。
尽管 Elementor 因其功能强大而备受青睐,但其高昂的价格使得用户需要考虑其他的替代方案。 幸运的是,市场上涌现出了众多优秀的替代品,它们不仅提供了与 Elementor 相似的基本功能,还加入了许多额外的特色功能,让您能够打造出更具吸引力的网站。
在本文中,我们将深入探讨 Elementor 作为 WordPress 页面构建器的特性,它的优势以及为何选择替代方案是一种值得考虑的选择。 此外,我们还将为您精心挑选出一系列具有突出特点的 Elementor 替代品。
以下是我们即将讨论的优秀 Elementor 替代方案的快速概览:
| 平台 | 主要特点 |
| Divi | 拖放构建器、人工智能工具、超过 2000 种布局、实时编辑 |
| WP面包店 | 终身许可证、即用型内容、网格构建器 |
| 海狸建造者 | 广泛的设计元素、分析功能、实时聊天 |
| 主题生成器 | 实时编辑、对搜索引擎友好、支持多站点 |
| 站点来源 | 可移动的行和小部件、SEO 友好代码、历史记录功能 |
| 页面层 | 拖放编辑器、超过 100 个小部件、SEO 友好、PEN 编辑器 |
| 蜂鸟属 | WP 定制器、超过 150 个内容块、超过 40 个组件 |
| 可堆叠 | WordPress 块编辑器,30 多个自定义块 |
| 霹雳舞 | 视觉生成器,20 多个 WooCommerce 元素 |
| 种子产品 | 简洁的界面,主题和插件集成 |
Elementor 作为 WordPress 页面构建器

Elementor 是一款功能强大的 WordPress 页面构建器,它彻底改变了用户开发和设计网站的方式。过去,由于编码和设计需要投入大量精力,创建网站是一项颇具挑战的任务。 但是,借助像 Elementor 这样的综合工具,即使没有编码经验,您也能轻松创建专业的网站。
Elementor 的主要功能在于提供一个用户可以自由设计心中理想网站的平台。 其拖放界面和构建器使得任何人都可以轻松创建页面布局,甚至是完整的网站。 用户只需点击几下,即可添加、移动和自定义各种元素。
如果没有页面构建器,您需要手动创建特定的元素和小部件。 而 Elementor 则预装了丰富的部件,包括文本、图像、按钮和视频等等。 这大大减少了创建多样化和动态内容所需的时间。 此外,它还提供了现成的模板,让您可以根据品牌需求快速创建页面。
除了设计功能外,Elementor 还注重性能优化,确保您的网站流畅运行,从而提供更好的用户体验和 SEO 优化。
为什么要寻找 Elementor 的替代品
Elementor 虽然是一款备受推崇的页面构建器,但了解其局限性同样重要。 这有助于您理解为何要探索其他可用的替代方案。
复杂性考虑
虽然 Elementor 设计理念注重用户友好性,但部分用户,尤其是初学者,可能会感到它过于复杂。 其繁多的功能需要较长的学习曲线,这对于新手网页设计师来说可能更具挑战性。
因此,您应该考虑其他功能丰富、学习曲线更加平缓的选项。 此外,当替代方案提供更符合您需求的功能时,您绝对应该优先选择它。
简码依赖
由于 Elementor 依赖于简码来显示内容,停用 Elementor 会影响内容的正常显示。 如果您使用其他插件,您的内容可能无法在 WordPress 编辑器中正确显示。 为了避免这种情况,您应该寻找提供更好兼容性或更顺畅集成的替代方案。
代码膨胀问题
虽然 Elementor 避免了编码的麻烦,但它可能会在后端生成冗余代码,影响网站的速度、性能、用户体验和搜索引擎优化。 如果您更偏爱简洁、结构良好的代码,那么选择能够生成最少且结构清晰代码的页面构建器是明智的。
成本考虑
尽管 Elementor 的免费版本提供了许多功能,但专业版本通常需要付费才能解锁更高级的功能和样式选项。 因此,在不支付高昂费用的前提下,您的设计选择可能会受到限制。
如果您正在寻找功能丰富且经济高效的解决方案,那么探索低成本的替代方案可能是一个明智的选择。
响应能力问题
在使用 Elementor 时,有时可能难以在各种设备上实现完美的响应能力。 复杂的设计可能需要手动调整,以保证在不同屏幕尺寸上获得最佳显示效果。 鉴于移动用户数量的快速增长,寻找能够提供更好响应能力的替代方案是一个值得考虑的选择。
设计灵活性和自定义
Elementor 毫无疑问具有出色的设计灵活性,可帮助您创建令人惊叹的网站。 然而,它肯定存在局限性,因为不同的企业和个人有不同的偏好。 如果您希望突破 Elementor 的设计限制,那么寻找能够满足您的创造力并符合您设计偏好的替代方案至关重要。
集成限制
尽管 Elementor 与许多插件和主题兼容,但它可能无法与某些第三方插件或主题完美配合。 为了确保与网站上的所有插件和主题顺利交互,您可能需要额外的自定义或编码经验。
如果希望避免参与深入的开发或编码,那么切换到能够与其他核心插件良好协作的页面构建器可能会更适合您。
为了最大限度地减少您寻找最佳 Elementor 替代品的努力,我们整理了一份清单。 通过使用这些工具,您肯定能够从头开始重新设计或创建完整的网站。
Divi
Divi 是一款杰出的页面构建器,它将 WordPress 页面构建体验提升到了一个新的高度。这种可视化的构建技术将带领您的网站建设之旅进入全新的领域。

主要特点:
- 拖放式构建器,可轻松添加、删除或移动元素。
- 内置的人工智能工具,可生成更优质的内容和图像。
- 超过 2000 个免费的预构建网站布局。
- 超过 200 个网站元素和设计选项。
- 无代码膨胀,可检测关键 CSS。
- 提供内部加速选项。
- 实时的可视化编辑体验。
- 可视化设计控件可通过自定义 CSS 进行控制。
- 完全掌控设计的响应能力。
- 可全局应用变更的全局元素。
Divi 不仅仅是一个主题;它是一个完整的网站构建平台,功能远超标准的文章编辑器。 其功能丰富的可视化编辑器将使您能够快速且准确地创建出色的设计。 无论您是自由职业者、机构还是网站所有者,它都能为每个人提供相应的模块。
WP Bakery
如果您正在寻找能够突破网站创建限制的页面构建器,WP Bakery 绝对是理想之选。 这款功能强大的页面构建器具有前端和后端拖放编辑器,可与任何主题完美结合。 因此,您可以根据自己的喜好自定义您的网站。

主要特点:
- 屡获殊荣且直观的前端和后端 WordPress 编辑器。
- 与您选择的主题无缝集成。
- 一次性付款即可获得终身许可证。
- 即用型内容元素,无需任何编码。
- 内置皮肤生成器,可编辑设计选项和元素样式。
- 丰富的模板库,可在数秒内创建页面。
- 专业且专注的支持团队,确保您的网站平稳运行。
- 高级网格生成器,可显示文章、自定义文章类型和媒体。
- 完全响应式设计,可适应不同设备。
WP Bakery 提供了全面的文档和视频教程,指导用户创建出色的网站。 即使没有编码技能的用户,也能在不使用任何短代码的情况下,创建 WordPress 网站、添加元素、布局和功能。
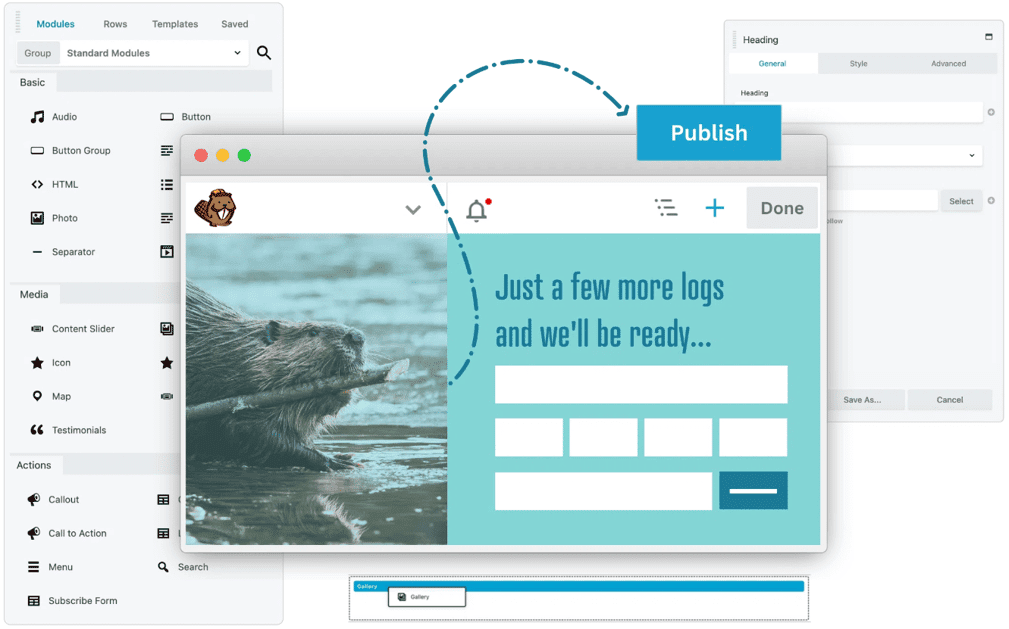
Beaver Builder
Beaver Builder 让创建 WordPress 网站变得轻而易举。 这款功能强大的页面构建器具有流畅的用户界面,可以帮助您构建和自定义您的网站。 无论您是 WordPress 新手还是经验丰富的专业人士,Beaver Builder 丰富的选项都能让您专注于创建梦想中的网站。

主要特点:
- 丰富的设计元素,带来无限的创作可能。
- 适用于各种页面类型的免费预建模板和模块。
- 响应式设计与您的主题完美融合。
- 集成分析、电子商务和营销自动化功能。
- 可全局设置,在整个网站应用更改。
- 内置实时聊天、社交媒体源、表单等。
- 自定义 CSS 选项,可添加到现有布局。
- 自学资源,包括在线课程和视频教程。
Beaver Builder 提供卓越的前端编辑功能,可以在编辑时提供实时预览。 与 Elementor 相比,您可能会发现其预定义布局较少,但其多样化的自定义选项弥补了这一不足。
Themify Builder
Themify Builder 提供强大的功能来设计和构建任何 WordPress 网站。 您只需选择并拖放不同的元素即可将您的网站愿景变为现实。 在这个激动人心的网站创建旅程中,您可以实时预览每一步的变化。

主要特点:
- 超过 40 个专业设计的现成模板。
- 构建器提供超过 60 个引人入胜的动画。
- 行列选项,可用于创建首选的布局网格。
- 可重复使用的布局部分,可同步更新。
- 简单的撤消和重做、复制粘贴、导入和导出选项。
- 自定义样式选项,如字体、背景和滚动效果。
- 插件可用于扩展页面构建器的功能。
- 与遵循 WordPress 标准的插件和主题兼容。
最令人欣喜的是,Themify Builder 的独立构建器插件是免费的。 此外,它是一款对搜索引擎友好、可翻译的页面构建器,并支持多站点网络。 内置的缓存系统也显著提高了页面性能。
SiteOrigin
SiteOrigin 是一款出色的 WordPress 页面构建器,它为您提供了强大的内容创建界面。 使用此工具,可以轻松创建响应式的列式内容。 其用户界面与 WordPress 非常相似,因此易于学习和创建响应式网站。

主要特点:
- 可移动和可编辑的行、小部件和列。
- 拖放式用户界面,生成对搜索引擎友好的代码。
- 易于学习的用户界面,使开发更加高效。
- 实时编辑功能,具有精确的预览。
- 历史记录选项,可查看并还原更改。
- 自定义 CSS 和类字段,可进行高级调整。
- 免费使用,并可安装在任意数量的网站上。
SiteOrigin 提供布局小部件块,可用于控制小部件和区块区域的设计元素。 此构建器与任何主题兼容。 您无需担心编码,因为它可以生成组织有序的代码。
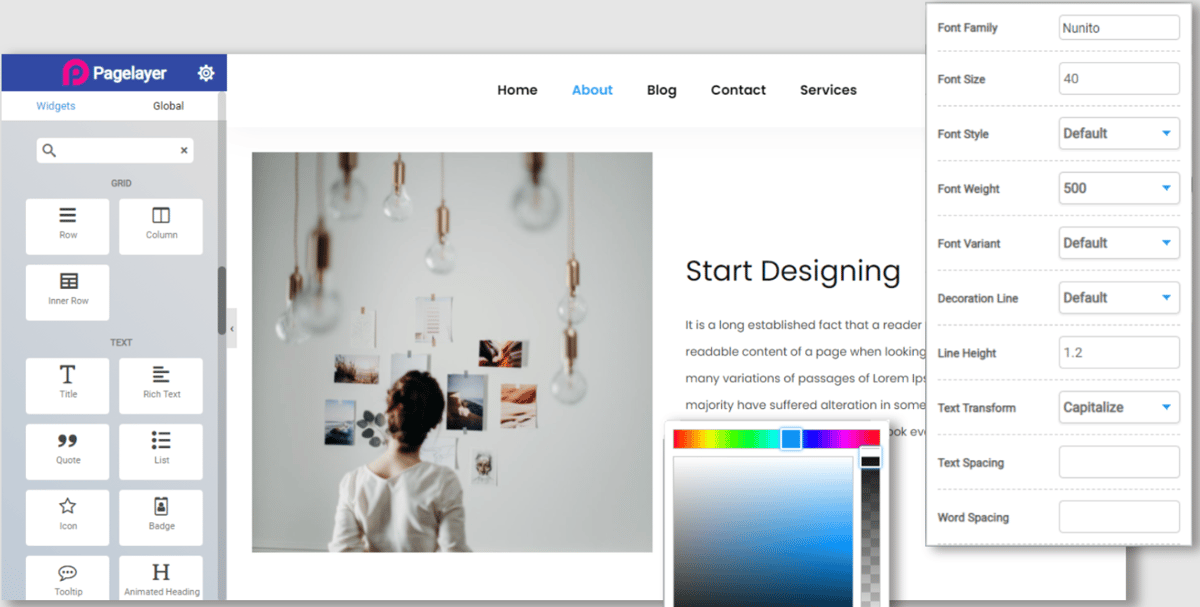
PageLayer
那些正在寻找轻量级且用户友好的页面构建器的人应该考虑一下 PageLayer。 它可以与任何 WordPress 主题完美配合,并提供实时的设计体验,让您在短短几分钟内创建网页。

主要特点:
- 具有丰富选项的下一代拖放编辑器。
- 超过 100 个小部件,可用于设计博客、作品集和电子商务网站等。
- 特定的工具和小部件,可用于设计电子商务网站。
- 高级 PEN 编辑器,可编辑和自定义文本。
- 本质上完全友好且响应迅速。
- 轻松复制页面元素的功能。
- 频繁的更新和修复。
PageLayer 构建器无需任何开发技能,就可以以最简单的方式创建功能齐全的网站。 您可以完全掌控网页内容,并创建适合任何设备的网站。
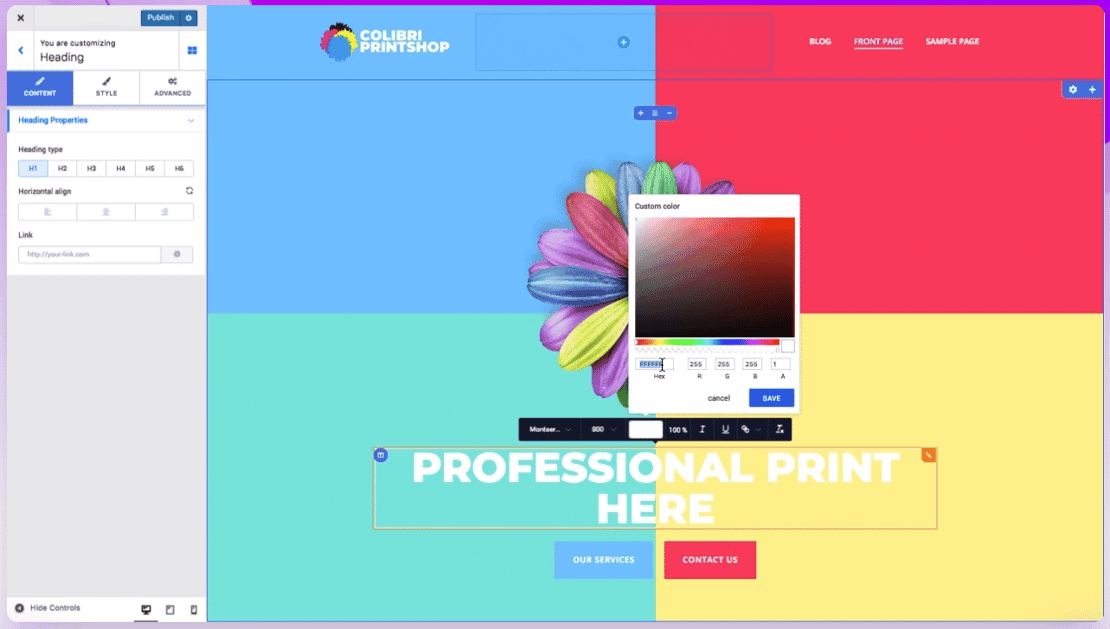
Colibri
Colibri 使您能够使用 WP 定制器灵活地设计和重塑您的网站。 它允许您通过统一的界面自定义网站的各个方面。 因此,您可以在标题、页面内容、菜单以及任何您想要的位置应用全局和单独的样式。

主要特点:
- 超过 150 个预制内容块,可加速开发。
- 超过 40 个拖放组件,可用于创建完全自定义的区块。
- 超过 90 个不同领域的完整网站模板。
- 强大的英雄部分(超过 20 种布局)和形状分隔元素。
- 可完全自定义的导航菜单、页眉和页脚。
- 任何元素都可以通过像素级完美进行自定义。
通过结合各种设计选项,如背景、叠加、图形分隔符、标题布局和媒体类型,您可以创建真正与众不同的网站。 此外,Colibri Cloud 为您提供了一个在线工作区,您可以在其中创建、托管和共享您的网站。
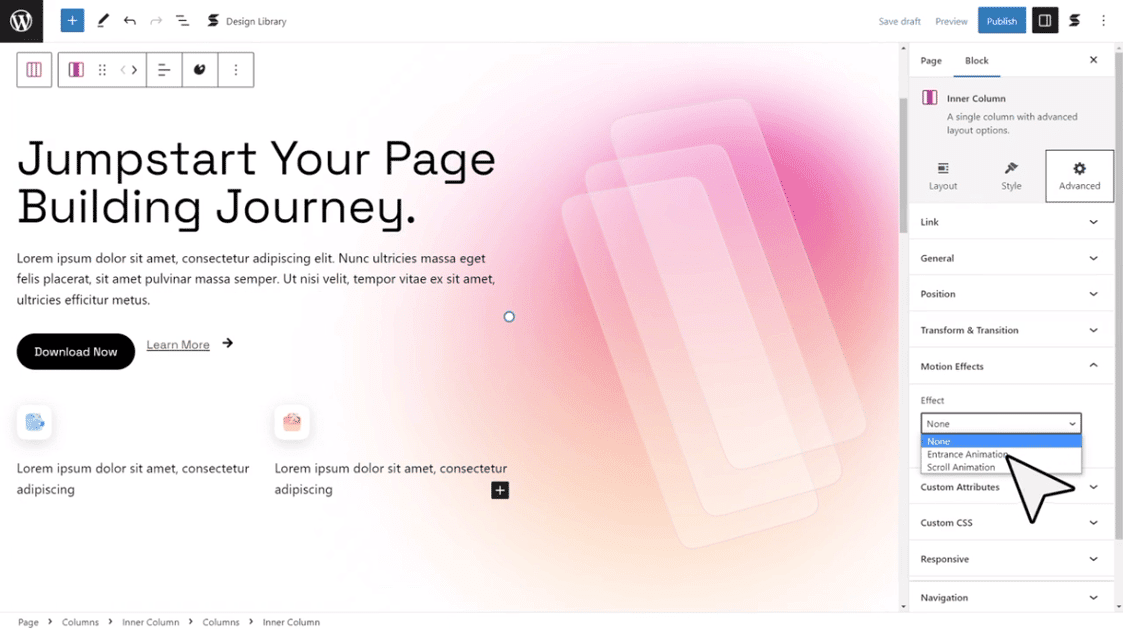
Stackable
Stackable 将 WordPress 块编辑器转变为功能强大的页面构建器。 它提供了轻量级的块、设计、模板和许多高级功能。 这款直观的构建器为超过 170000 个网站提供支持。

主要特点:
- 超过 30 个流畅的自定义块,为任何网站创建基础。
- 设计库包含超过 30 个 UI 套件、超过 400 个版块设计和线框图等。
- 33 个免费和 87 个高级区块布局。
- 可精细调整元素,如排版、颜色、图像、边距、间距和容器。
- 颜色和排版等全局设置。
- 最新的响应式设置,具有针对不同设备的实时编辑功能。
- Flexbox(容器内的块)和灯箱选项(弹出窗口中的媒体文件)。
- 确保最佳性能、插件兼容性和 SEO 友好性。
- 与 ACF、Font Awesome、Google Fonts、WPML 等流行工具集成。
使用 Stackable 时,您可以加入一个充满活力的社区,分享想法和技巧,并成为专家。 此外,该平台通过不断的更新始终紧跟潮流。
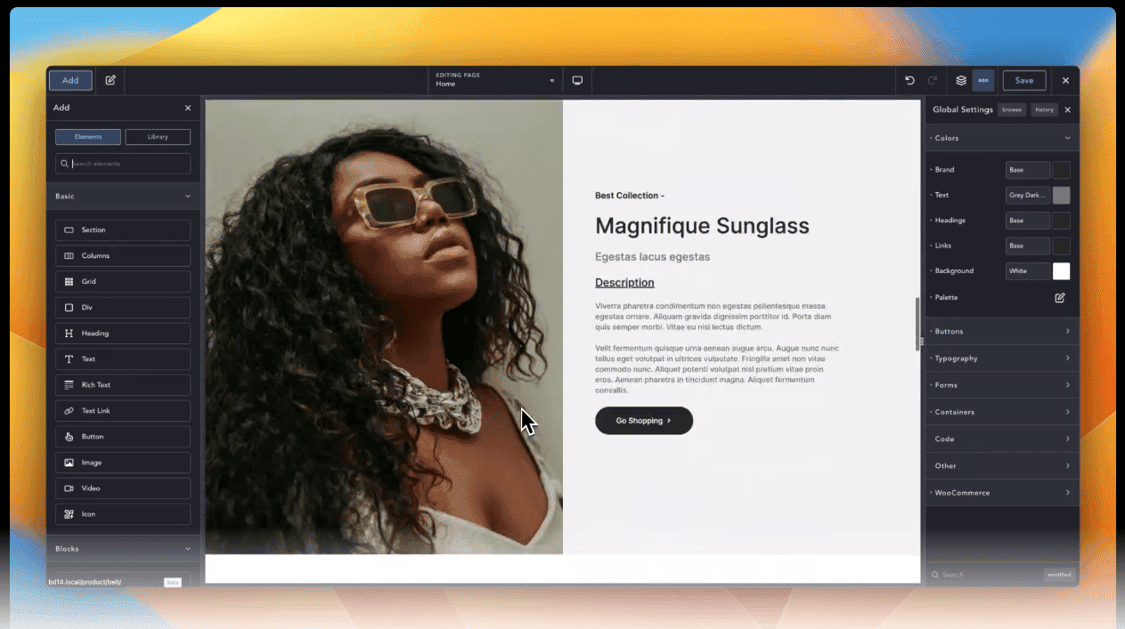
Breakdance
Breakdance 是一款出色的 WordPress 可视化构建器,在简单性和功能性之间实现了完美的平衡。 凭借其令人耳目一新的用户体验,它可以激发您在网站创建方面的创造力。 此外,它还提供超过 130 个预构建元素以及强大的 WooCommerce 集成。

主要特点:
- 超过 20 个用于商店定制的 WooCommerce 元素。
- 可以编辑网站的任何部分。
- 可以创建 WooCommerce 页面(购物车、结帐、账户、订单跟踪)。
- 可以设计任何类型的表单。
- 可创建响应式简单菜单、下拉菜单和大型菜单。
- 全局样式设置,可应用于多个页面。
- 与所有 CDN 兼容,并优化所有 CSS 和图像。
- 提供丰富模板的综合设计库。
由于 Breakdance 的灵感来自 Elementor,如果您正在考虑切换,它是一个理想的选择。 对于预算有限的小型企业来说,Breakdance 易于负担。 此外,这款经济高效的解决方案还与各种工具兼容。
SeedProd
从维护和“即将推出”模式插件起步,SeedProd 最近转型为 WordPress 的页面构建器插件。 超过 100 万专业人士,包括企业主、营销人员和 Web 开发人员,都在使用此插件创建独特的网站。

主要特点:
- 直观的拖放构建器,无需编码。
- 超过 90 个静态和动态内容块,可充分展示创造力。
- 用于设计页眉、页脚、页面和文章的简洁界面。
- 与任何主题和插件无缝集成。
- 提供各种着陆页模板。
- 在所有设备上均表现出色,并具有完全响应能力。
- 通过对 SEO 友好的代码和可自定义的标题类型进行了优化。
- 提供页眉和号召性用语等现成部分。
SeedProd 因其提供最快的页面构建体验而备受青睐。 该构建器可以轻松地通过 MailChimp、ActiveCampaign 和 ConvertKit 等第三方服务收集电子邮件。 此外,您还可以为网页获得垃圾邮件防护。
最后的想法
Elementor 在创建独特网页设计方面无疑是一款强大的工具。 但是,如果您的预算无法满足 Elementor 的定价计划,或者您正在寻找超出其现有功能范围的功能,那么探索其他替代方案是值得考虑的。
我们已经介绍了十种这样的替代品,它们在各自的领域都提供了独特的优势。 您只需仔细考虑您的业务目标和设计要求,然后选择一款不仅符合您偏好,而且还能激励您创造出与众不同作品的页面构建器。
您还可以进一步探索一些适合非技术人员和非设计师的最佳网站构建器。