JavaScript 是一种广泛应用的编程语言。对于希望成为 JavaScript 工程师的开发者来说,掌握循环的基础知识,理解其类型和工作原理至关重要。
JavaScript 中的循环是一种工具,用于根据特定条件重复执行任务。另一方面,“迭代”是一个更通用的概念,指在循环中重复执行的过程。循环会持续迭代,直到满足预定的停止条件。
为了更好地理解,可以将循环想象成一个计算机化的游戏,其中会指示你向北走若干步,然后向左走若干步。
例如,你可以用代码表示向北走 7 步:
for (let step = 0; step < 7; step++) {
// 运行 7 次,step 的值从 0 到 6
console.log("向北走一步");
}当执行以上代码块时,你将会看到以下输出:
为什么通常使用循环?
- 执行重复任务:你可以利用循环重复执行指令,直到满足特定条件。
- 遍历对象或数组:通过循环,你可以访问对象中的属性或数组中的元素,并对每一个执行操作。
- 筛选数据:你可以使用循环根据特定标准筛选数据。
JavaScript 中有多种类型的循环,包括 for、while、do…while、for…of 和 for…in。接下来,让我们详细探讨它们的工作原理。
For 循环
for 循环会不断重复执行,直到指定条件的计算结果为假。for 循环包含三个可选表达式,后跟一个代码块。
for (初始化; 条件; 最终表达式) {
// 代码
}- 初始化表达式:在循环首次执行前执行。通常用于初始化一个或多个计数器。
- 条件表达式:在每次 for 循环运行前进行检查。每次表达式的计算结果为真时,就会执行循环内的代码。反之,若计算结果为假,循环则停止。如果省略条件表达式,则它会自动被视为真。
- 最终表达式:在每次循环迭代后执行。通常用于递增计数器。
你可以使用大括号 {} 将多个语句组合成一个代码块来执行。如果希望在条件表达式计算结果为假之前提前退出循环,可以使用 break 语句。
for 循环代码示例
- 使用 for 循环进行迭代:
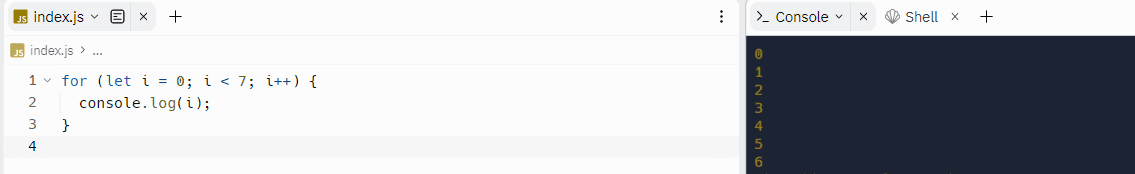
for (let i = 0; i < 7; i++) {
console.log(i);
}在此代码块中:
- 变量 i 被初始化为 0 (let i = 0)。
- 条件是 i 必须小于 7 (i < 7)。
- 如果 i 的值小于 7,则执行循环。
- 每次迭代后,i 的值会加 1 (++i)。

- 使用 break 语句在条件计算为假之前退出循环:
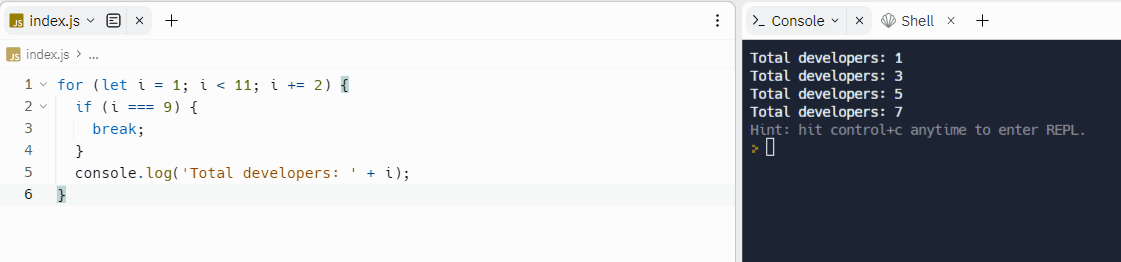
for (let i = 1; i < 11; i += 2) {
if (i === 9) {
break;
}
console.log('开发者总数: ' + i);
}- 代码块从 1 迭代到 10 (i < 11)。
- 循环初始化一个变量 i,其值为 1 (let i = 1)。
- 如果 i 的值小于 11,循环将继续执行。
- 每次迭代后,i 的值增加 2 (i += 2)。

if 语句会检查 i 的值是否等于 9。如果条件为真,则执行 break 语句,循环终止。
(图像)
For…of 循环
for…of 循环遍历可迭代对象,例如 Map、Array、Arguments 和 Set。该循环调用自定义迭代钩子,该钩子包含对每个不同属性值执行的语句。
for…of 循环的基本结构如下:
for (变量 of 对象)
语句
for…of 循环的例子
- for…of 循环遍历数组:
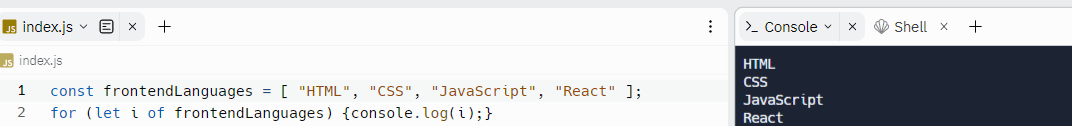
const frontendLanguages = [ "HTML", "CSS", "JavaScript", “React”];
for (let i of frontendLanguages) {
console.log(i);
}
在此代码中:
- 我们定义一个名为 frontendLanguages 的数组。
- 该数组包含四个元素:“HTML”、“CSS”、“JavaScript”和“React”。
- for…of 循环遍历 frontendLanguages 中的每一个元素。
- 代码块中的 i 在每次迭代中接收每个元素的值,并打印到控制台。

- for…of 循环遍历集合 (Set):
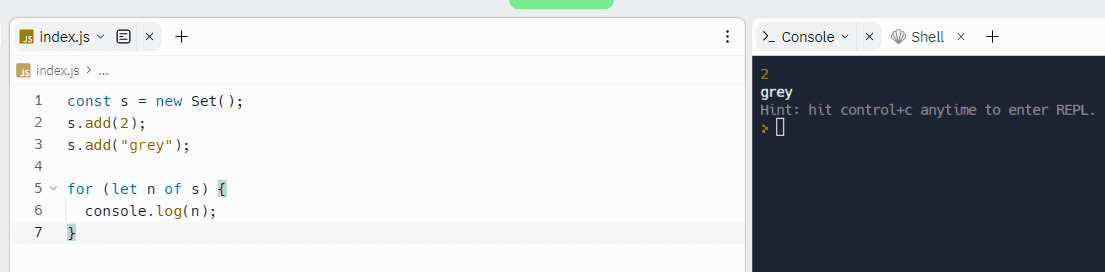
const s = new Set();
s.add(2);
s.add("grey");
for (let n of s) {
console.log(n);
}
在此代码中:
- 我们声明一个变量 s,并使用 Set() 构造函数为其分配一个新的 Set 对象。
- 使用 add() 方法向 Set 对象添加两个元素。
- for…of 循环遍历 Set 对象的元素。
- 在执行 console.log(n) 语句前,循环会将当前元素赋值给 n。

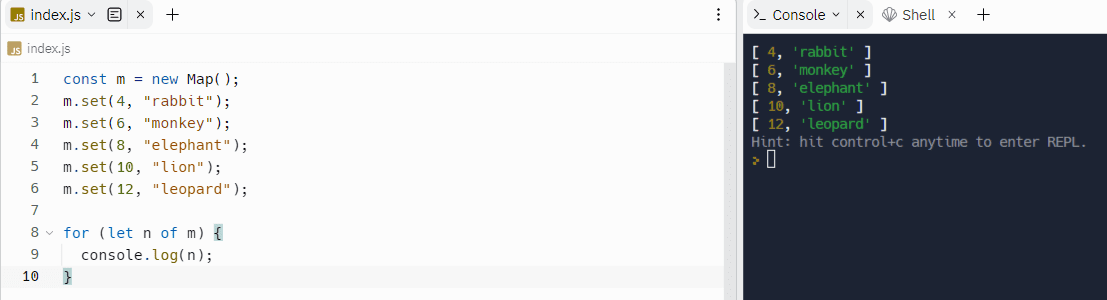
- for…of 循环遍历 Map:
const m = new Map();
m.set(4, "rabbit");
m.set(6, "monkey");
m.set(8, "elephant");
m.set(10, "lion");
m.set(12, "leopard");
for (let n of m) {
console.log(n);
}
在此代码块中:
- 我们使用 Map() 构造函数创建一个新的 Map 对象。
- 声明了一个变量 m。
- 使用 .set() 方法,我们添加了五个键值对。
- for…of 循环遍历 Map 对象 m 中的元素。

For…in 循环
for…in 循环用于迭代对象的属性。for…in 循环的基本结构如下:
for (属性 in 对象) {
// 代码
}
你可以使用 for…in 循环遍历数组和类数组对象。
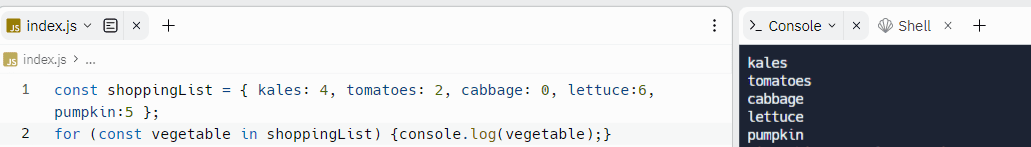
const shoppingList = { kales: 4, tomatoes: 2, cabbage: 0, lettuce:6, pumpkin:5 };
for (const vegetable in shoppingList) {
console.log(vegetable);
}
在此代码块中:
- 我们创建一个名为 shoppingList 的 JavaScript 对象。
- 我们使用带有 in 运算符的 for 循环来迭代 shoppingList 的每个属性。
- 每次迭代中,循环将 shoppingList 中的当前属性名称赋值给变量 vegetable。

While 循环
while 循环评估一个条件,如果为真,则执行代码块。若条件为假,循环则终止,代码块不会执行。
while 循环的基本结构如下:
while (条件)
语句
必须在执行循环语句之前先检查条件。你可以使用大括号 {} 来执行多个语句。
while 循环的例子
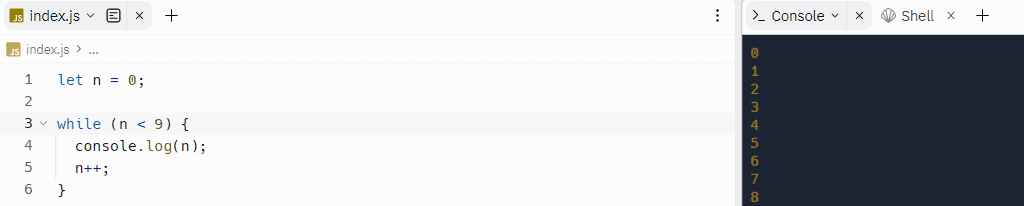
let n = 0;
while (n < 9) {
console.log(n);
n++;
}
在此代码中:
- 变量 n 被初始化为 0 (let n = 0)。
- 只要 n 的值小于 9,循环就会执行。
- n 的值显示在控制台上,并在每次迭代后加 1 (n++)。
- 代码将在 n 的值为 8 时停止执行。

Do…While 循环
do…while 循环会一直迭代,直到特定条件的计算结果为假。
do…while 语句的通用结构如下:
do
语句
while (条件);
该语句会先执行一次,然后再检查条件。如果条件为真,则执行语句。如果条件为假,则执行停止,控制权转移到 do…while 之后的语句。do…while 循环中的代码保证至少执行一次,即使条件首次计算结果为假。
do…while 的例子
let n = 0;
do {
n += 1;
console.log(n);
} while (n < 7);
在此代码中:
- 我们声明一个变量 n,并将其初始值设置为 0 (let n = 0)。
- 变量 n 进入一个 do…while 循环,每次迭代后它的值加 1 (n += 1)。
- 记录 n 的值。
- 只要 n 的值小于 7,循环就会继续执行。
当你运行这段代码时,控制台将显示 n 的值,从 1 开始到 7,因为循环执行了 7 次。

嵌套循环
嵌套循环是指一个循环中包含另一个循环的情况。例如,我们可以在一个 for 循环中嵌套另一个 for 循环。
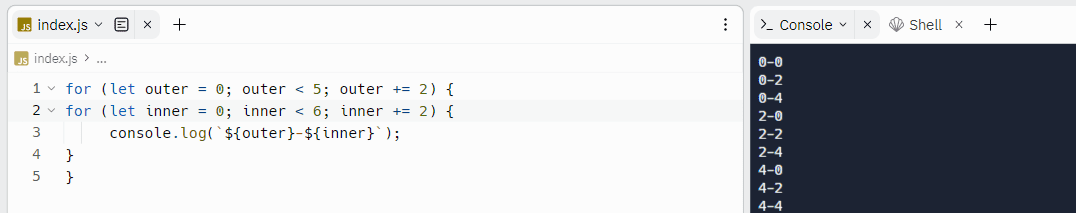
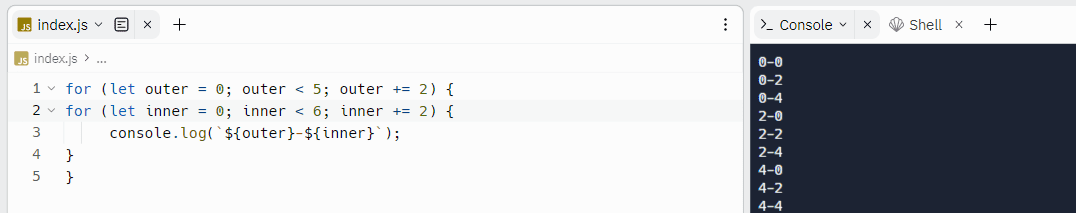
for (let outer = 0; outer < 5; outer += 2) {
for (let inner = 0; inner < 6; inner += 2) {
console.log(`${outer}-${inner}`);
}
}
- 有两个变量:outer 和 inner,它们都被初始化为 0。
- 每次迭代后,两个变量的值都加 2。
- 外循环和内循环都将迭代三次。

循环控制语句
循环控制语句,有时也称为“跳转语句”,可以中断程序的正常执行流程。 break 和 continue 是循环控制语句的典型例子。
中断语句
break 语句会立即终止循环,即使尚未满足循环的条件。
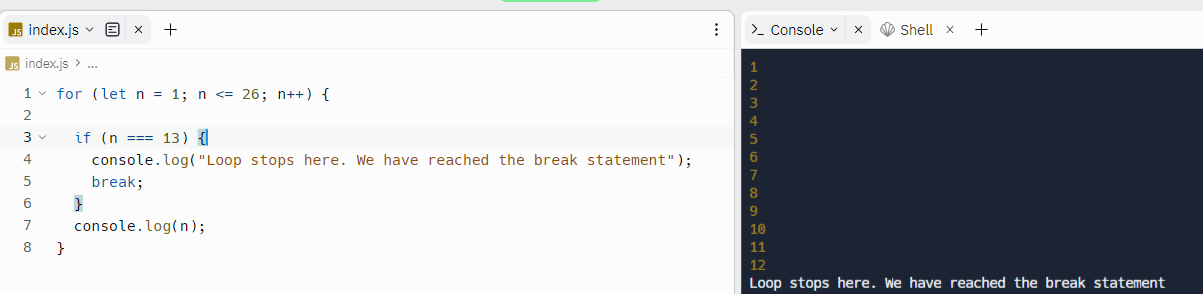
for (let n = 1; n <= 26; n++) {
if (n === 13) {
console.log("循环在这里停止。我们遇到了 break 语句");
break;
}
console.log(n);
}
代码的输出结果如下:

Continue 语句
continue 语句用于跳过一段代码,并开始循环的新一轮迭代。
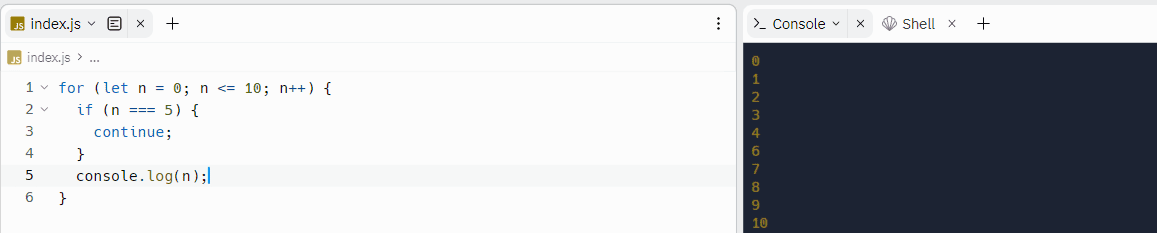
for (let n = 0; n <= 10; n++) {
if (n === 5) {
continue;
}
console.log(n);
}
代码的输出结果如下:

结论
以上是你在原生 JavaScript 及其框架或库中可能遇到的常见循环。正如本文所强调的那样,每种循环类型都有其独特的应用场景和行为。如果选择了错误的循环类型,可能会导致错误,并且代码可能会出现意想不到的状况。
如果你正在使用 JavaScript 框架或库,请务必查阅其文档并使用内置的循环方法。