作为一名软件开发者,我深知挑选合适的 Web 框架至关重要。这不仅仅是为了提升编码效率,更是为了确保项目的可扩展性。
今天,我将带领大家了解一些顶尖的 Web 框架,它们将为构建强大的应用程序和 API 铺平道路。
在深入探讨之前,给各位初出茅庐的开发者一个小提示!我们先从基础知识开始。你是否曾好奇 Web 框架究竟是什么?它又是如何简化开发流程的?
请继续阅读,我们将一起揭开这些谜团!

Web 框架就像一个开发工具包,旨在简化应用程序的构建过程。
它包含预先编写的代码和库,使开发人员可以轻松处理日常任务。
需要连接数据库吗?没问题。
需要设置 URL 路由?搞定。
需要验证表单、进行用户身份验证或增强安全性?
一切都已准备就绪。
深入了解,让自己领先一步!
Web 框架背后的目的

Web 框架处理许多常见且重复的任务,让开发人员专注于应用程序的独特功能。以下是 Web 框架用途的详细说明:
- 效率:框架提供现成的组件和工具,无需从头编写基本功能。
- 一致性:框架促进统一的编码实践,方便团队协作和代码维护。
- 安全性:大多数流行的框架都内置安全功能,可以防止 SQL 注入或跨站脚本等常见漏洞。
- 可扩展性:许多框架在设计时考虑了可扩展性,能够让应用随着用户负载的增长而扩展。
- 快速开发:通过处理样板代码,开发人员可以专注于构建独特功能,从而加速开发过程。
Web 框架的魔力

让我们深入了解 Web 框架的奥秘,它堪称开发者的终极工具包!通过抽象,框架简化了诸如数据库连接之类的棘手任务。
中间件就像守门人,检查请求和响应。框架还使用模板来引导 URL 并美化内容。
借助 ORM(对象关系映射),开发人员可以直接与数据库交互,而无需深入研究 SQL。想要增强功能?只需插入扩展即可。
这些框架直观易用,通常采用默认配置,同时又足够灵活,可以进行自定义。这就像拥有一把开发用的瑞士军刀!
想象一下,你准备做一道美味佳肴,却使用了错误的食材。这就是选择错误 Web 框架的后果。正确的选择可以提高性能,节省时间和金钱,并确保项目顺利扩展。
我们不能忽视安全性——有了理想的框架,你的数字堡垒将坚不可摧。
让我们来探索一些用于构建强大应用程序和 API 的最佳 Web 框架。
Astro
期待已久,现在我将向大家介绍这款顶级的一体化 Web 框架:Astro。Astro 是业界领先的工具,能让您更轻松地构建出色的网站或应用程序。
Astro 是一个内容优先的 Web 框架。它可以从 CMS 中提取数据,或使用本地 Markdown、MDX,删除不必要的 JavaScript 并将其转换为 HTML。 这有助于提高网络活力、转化率和搜索引擎优化 (SEO)。

开发人员可以根据需要添加强大的 SPA(单页应用程序)和 PWA(渐进式 Web 应用程序)。 此外,你可以将后端 API 和前端代码放在同一个代码库中。
基于HTTP Archive 的实际性能数据,Astro 在同类产品中脱颖而出。
让我们深入了解一下 Astro 的要点,以便更清晰地认识它。
- 用户友好:无论你是初学者还是专家,Astro 的目标都是易于使用,它支持熟悉的 UI 语言,并提供受 HTML 启发的 .astro 语言。
- 功能丰富且适应性强:Astro 拥有 100 多个集成,功能齐全且灵活,允许你携带 UI 框架,并在需要时混合不同的框架。
- 内容优先:Astro 专为内容丰富的网站(如营销页面、博客和部分电子商务网站)量身定制。
- 默认快速:Astro 的设计宗旨是避免网站速度缓慢,几乎不可能创建性能不佳的网站。
这个卓越的 Web 框架的突出功能会让你印象深刻,并激发你进一步探索它的欲望。
Next.JS
Next.JS 是网络世界的佼佼者,以其高效而闻名。这个一体化工具包为几乎所有方面都提供了一系列优化,包括动态 HTML 流、CSS 支持、路由、中间件和渲染。
它甚至可以帮助开发人员使用 React 服务器组件。本质上,Next.JS 是一个用于构建全栈 Web 应用程序的 React 框架。

Next.JS 是一套用于构建快速、流畅的网站的巧妙工具。它像 GPS 一样智能地引导用户,并以时尚的方式处理网站的外观。
它像向导一样获取数据,悄悄地保持最新状态,并确保你的网站通过漂亮的图像和脚本技巧快速加载。
Next.js 的主要亮点:
- React Server Components:为 React 应用程序中的服务器端组件提供支持。
- 图像和脚本优化:通过对视觉内容和代码脚本的高级处理来缩短加载时间。
- TypeScript 支持:通过增强的 TypeScript 功能确保应用程序健壮且经过错误检查。
对于那些使用 TypeScript 的人来说,它是一个敏锐的助手,可以确保一切都处于最佳状态。Next.JS 是你幕后的伙伴,为你提供流畅、快速的网络体验。
Hugo

我的读者们,这会让你们眼前一亮。它采用最强大、最快速的语言编写,是速度最快的静态站点生成器之一。
这款设计灵活的框架就是Hugo——世界上速度最快的网站构建框架。Hugo 在企业、政府、非营利组织、教育、新闻、活动和项目网站等各个领域都留下了自己的足迹。
它在文档网站、图像组合、登陆页面、商业、专业、个人博客、简历和履历中也很受欢迎。
这种广泛的应用得益于其灵活的框架、多语言支持和强大的分类系统。Hugo 被广泛用于创建各种网络内容。
Hugo 的主要特点:
- Markdown 的简码:通过简码增强 Markdown 的简单性和额外的灵活性。
- 强大而快速的语言:Hugo 采用的语言可以快速生成静态站点。
- 灵活性:Hugo 的设计考虑到了适应性,适用于各种网站类型。
- 极快的速度:Hugo 以其卓越的速度而闻名,可以在不到一秒的时间内构建网站。
- 多样化内容创建:非常适合文档、图像组合、登陆页面、各种博客和简历。
- 多语言支持:为多种语言的网站提供全面的国际化支持。
- 用途广泛:Hugo 服务于众多行业,包括企业、政府、非营利组织、教育等等。
Hugo 以其极快的速度而闻名,可以在一秒内构建网站。它通过灵活的简码增强了 Markdown,并为多语言网站提供全面的国际化支持。
Spring
如果你是一位专注于 Java 的开发人员,那么这款框架非常适合你。Spring 专门用于简化 Java 编程,使其对每个人来说更简单、更快,最重要的是更安全。
Spring 以其广泛的工具、快速的性能和强大的安全性彻底改变了 Java 开发。

Spring 的主要亮点:
- 多功能工具:Spring 提供强大的库和扩展,使开发人员能够构建各种 Java 应用程序。
- 提高生产力:Spring Boot 通过自动配置和嵌入式 Web 服务器等功能简化了 Java 编程,从而实现快速微服务开发。
- 一流的安全性:借助 Spring Security,开发人员可以获得行业标准的保护和主动的漏洞补丁。
- 社区和支持:庞大的全球社区提供广泛的资源,从教程到专业培训,适合所有技能水平。
它得到了全球社区和主要技术参与者的支持,提供简化的编程、轻松的云部署和可靠的安全措施,所有这些都是为了确保无缝的编码体验。
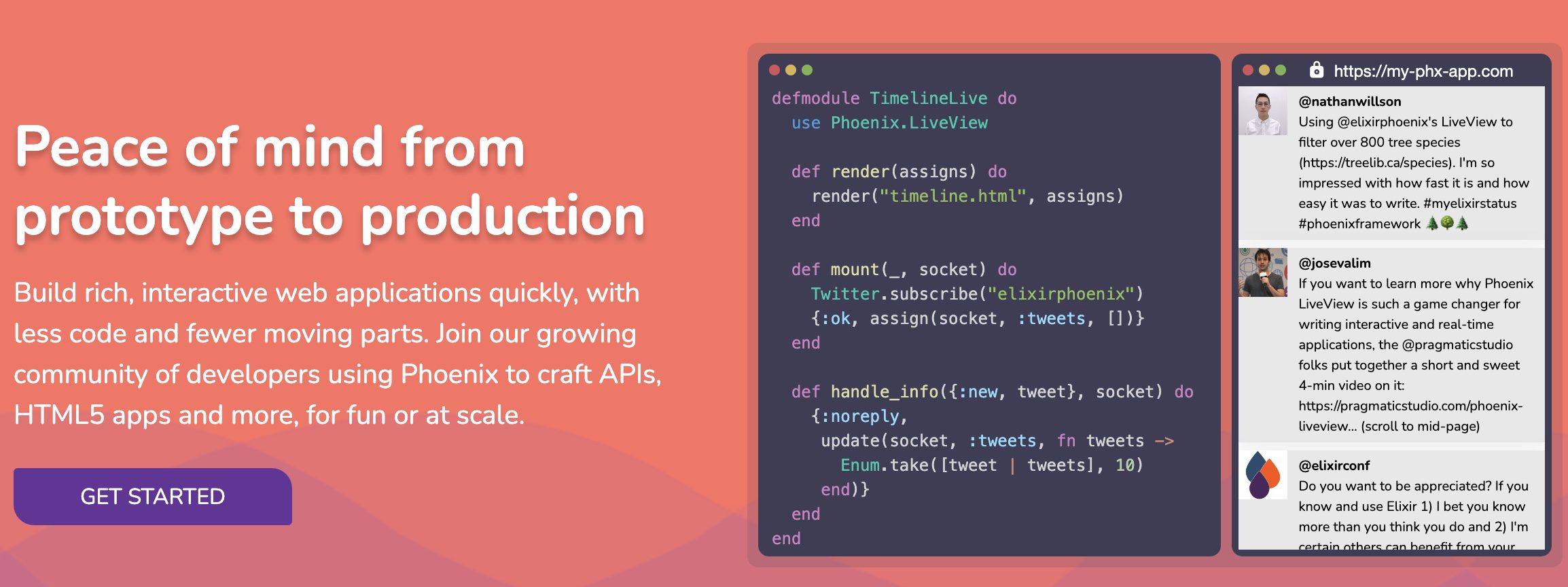
Phoenix
隆重介绍Phoenix:一个基于 Elixir 构建的快速 Web 框架,遵循 MVC 模式,与 Ruby on Rails 或 Django 非常相似。
它专为提高生产力和速度而设计,具有实时通道和快速预编译模板等出色功能。

Phoenix 的主要亮点:
- 实时交互和事件推送。
- 全面的身份验证系统。
- 可扩展的 GraphQL 和 JSON API。
- Docker 集成,方便部署。
- 内置性能指标和实时仪表板。
Phoenix 通过实时用户交互、强大的身份验证以及可扩展的 GraphQL 和 JSON API 支持简化了 Web 开发。使用 Docker 轻松部署、富有洞察力的性能指标以及处理大量连接的能力突显了其效率。
Meteor
Meteor 是一个 Web 框架,旨在帮助开发人员构建 Web、移动和桌面应用程序。
它主要以前端为中心,并提供 TypeScript 支持,这对开发人员来说具有很大的吸引力。
Meteor.js 的一些主要亮点:
- 构建 Web、移动和桌面应用程序。
- 以 TypeScript 支持为重点的前端。
- 被 Rocket.chat 和 CodeSignal 等著名公司使用。
它们受到 Rocket.chat、CodeSignal、Lovebox、Meteor.js 等大公司的信任。 它们还因其强大的集成而受到认可,这一点在附图中得到了说明。
Hapi
我的开发人员同事们,如果你正在寻找一个可以简化构建强大且可扩展应用程序的框架,那么Hapi 就是你的不二之选。
Hapi 的架构专门为支持大型、分布式和远程开发团队的无缝协作而设计。 它促进了共享代码库上流畅和集体的工作流程,消除了冲突或冗余工作的麻烦。

通过 Hapi 的完美插件集成,将你的技术堆栈提升到一个新的水平!我们的系统确保插件按可靠的顺序执行,而与其注册顺序无关。你可以放心地提高应用程序的功能,因为你知道扩展的优先级保持一致,并且不受未来添加的影响。
Hapi 的关键特征:
- 专为大型、分布式和远程团队的有效协作而设计。
- 无缝插件集成,保证执行顺序。
- 稳定的扩展优先级,不受后续更改的影响。
- 强大的命名空间保护可防止意外覆盖。
借助我们对缓存、插件、装饰器和服务器方法的强大命名空间保护,告别无意的覆盖。享受没有路由冲突带来的确定性; 我们的路径经过精心安排,始终保持统一的优先级。
利用 Hapi 框架组织良好且安全的方法来管理插件和扩展。
Koa
Koa 提供了一种创新的 Node.js 方法,提供了一个 HTTP 中间件框架,将 Web 应用程序和 API 的开发转变为更愉悦的体验。

其中间件以独特的堆栈式顺序运行,在上游过滤和响应操作之前启用下游操作。
Koa 的主要亮点:
- 增强 Web 应用程序和 API 的创建。
- 中间件以类似堆栈的顺序运行,以实现高效的下游和上游操作。
- 具有约 570 行源代码 (SLOC) 的极简核心。
- 将标准 HTTP 服务器方法直接集成到其框架中。
- 处理内容协商、Node.js 不一致的规范化和重定向。
Koa 以其简洁的核心而自豪——简约的约 570 行源代码,仅嵌入最常用的 HTTP 服务器方法。 此核心功能包含一些基本任务,例如内容协商、Node.js 特性的平滑、重定向处理以及其他一些功能。
Gatsby
寻求增长和强大安全性的开发人员现在依赖于Gatsby 框架。它是基于 React 构建的,该公司表示,无论你是要创建拥有 100 个页面还是 100,000 个页面的网站,它都可以胜任。

Gatsby 的主要特点:
- 可扩展性:处理任何规模的网站,从 100 到 100,000 个页面。
- 基于 React:使用现代且流行的框架。
- 延迟静态生成 (DSG):优化页面加载。
- 云功能:通过基于云的处理扩展功能。
我认为 Gatsby 已经凭借其强大的产品在 IT 领域奠定了自己的地位。
Gatsby 可以让你创建强大且安全的网站。它还提供 SSR(服务器端渲染)、DSG(延迟静态生成)和云功能。
Vercel
这款新兴工具正迅速成为开发人员的最爱。如果你想要快速、安全,最重要的是个性化的网络体验,你可以完全信赖它。
Vercel 的前端云为开发人员提供了必要的工具和基础设施,以构建、扩展和保护更快、更定制化的在线体验。

Vercel 的主要亮点:
- 快速部署:快速高效地启动人工智能应用程序。
- 零配置流媒体:简化性能,无需设置。
- 增强的用户体验:为用户提供更流畅的体验。
- 开发人员最爱:构建个性化 Web 体验的首选。
- 安全和快速:优先考虑 Web 项目的安全性和速度。
Vercel 允许快速部署人工智能应用程序。它提供零配置流媒体,从而改善用户体验。
Tailwind CSS
Tailwind CSS 是最优秀的 CSS 框架之一,正在为当今行业的许多前端开发人员提供支持。
TailwindCSS 的亮点:
- 实用程序优先的方法:使用实用程序类来保持设计的一致性,无需随机的样式值。
- 设计自由:即使颜色和尺寸相同,也可以创建独特的设计,不受单一外观的限制。
- 效率:Tailwind 的低级别功能意味着你很少会两次设计同一个站点。
- 速度优化:自动清除生产中未使用的 CSS,生成非常轻的 CSS 文件。
- 轻量级:大多数 Tailwind 项目发送到客户端的 CSS 少于 10kB。
- 简化响应式设计:使用适用于不同屏幕尺寸的实用程序类直接在 HTML 中构建响应式布局。
- 交互状态:使用带有前缀的实用程序类,轻松应用悬停、焦点和其他交互状态的样式。
- 可自定义的断点:使用 HTML 中特定断点的实用程序实现响应式设计。
它是一个实用程序优先的 CSS 框架,几乎包含了用于设计和构建完美制作的网站的所有内容,而且这些都可以在 HTML 中直接操作。
Vitest
Vitest 站在现代测试框架的最前沿。Vitest 代表了测试框架的未来趋势,它充分利用了 Vite 的功能。

Vitest 的主要亮点:
- 统一配置
- 高效测试
- 高级功能
- 强大的工具
结论
选择合适的 Web 框架取决于你的项目需求和团队的专业知识。
Astro 非常适合专注于 SEO 的网站,Next.js 适合基于 React 的全栈应用程序,而 Hugo 则适合快速静态网站。
Spring 非常适合安全的企业应用程序,而 Phoenix 则擅长实时应用程序。
Meteor.js 提供了一个多功能的全栈 JavaScript 环境,Hapi 擅长协作和插件集成,Koa 适合简约的 Node.js 后端,Gatsby 适合动态静态站点。
Vercel 提供轻松部署,而 Tailwind CSS 允许灵活的设计。
在选择框架时,请考虑未来的可扩展性和社区支持,使其与你的项目需求相匹配。
你还可以查看一些最佳且独特的框架,用于构建内部工具和管理面板。