探索 WebAssembly:目标、核心概念与应用
您是否对 WebAssembly (WASM) 的基本概念和应用场景感到好奇? 如果是,本文将为您详细解答。
WebAssembly (WASM) 是一种新兴的底层语言,它旨在使 Web 应用程序达到接近原生应用的性能水平。
在“WebAssembly 入门 – 第一部分”中,我们从初学者的视角介绍了 WASM,探讨了它的定义和局限性。 此外,我们还了解了 WebAssembly 的特点、发展蓝图,以及 JavaScript 如何与 WebAssembly 协同工作,而不是互相竞争。
本文将深入探讨 WebAssembly 的目标、核心概念和实际应用,并介绍一些令人兴奋的项目。
现在,让我们开始这段探索之旅。
WebAssembly 的目标
要理解 WebAssembly 的核心概念,我们首先需要了解其设计目标。 这些目标主要包括:
- 利用硬件性能:通过使用一种加载速度快、体积小的二进制格式作为编译目标,充分发挥可用硬件的潜力。 简而言之,WASM 使用二进制格式的抽象语法树 (AST),支持以接近原生速度进行编译和执行。 这种方法使得 WASM 可以在包括物联网设备、Web 和移动设备在内的多种设备上运行。
- 与 Web 平台融合:WASM 的目标不是取代或改变现有的 Web 平台。 通过这种设计,WebAssembly 可以与现有的和过去的 Web 技术良好整合。 它还可以与 JavaScript 无缝协作,包括并行执行或从 JavaScript 进行同步调用。
- 安全性:无缝地实施权限安全策略和同源策略。
- 多平台支持:确保开发人员能够设计出支持非浏览器环境的解决方案。
- 开发友好:通过提供可人工编辑的文本格式,为开发者提供高效使用 WebAssembly 源代码的工具。
WebAssembly 的核心概念
在底层,WebAssembly 的工作流程如下:
- 首先,您需要使用强类型静态类型语言编写代码。
- 然后,将生成预编译的 WASM 模块,并将其提供给引擎编译器。
- 上述步骤确保 WASM 跳过解析,直接在 Web 浏览器中呈现。
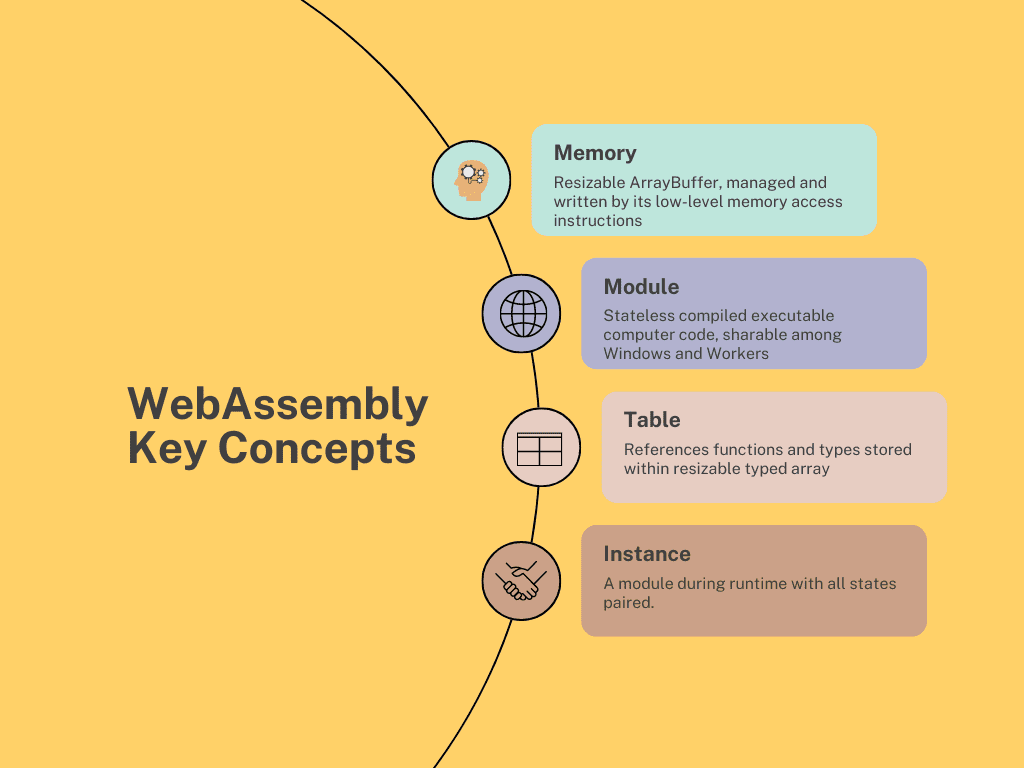
WebAssembly 在 Web 浏览器中运行的关键概念包括:
- 内存:WebAssembly 中的内存由其低级内存访问指令管理和操作。 从技术上讲,它是一个可调整大小的 ArrayBuffer,包含一个字节数组。
- 模块:WebAssembly 中的模块是经过编译的可执行机器代码。 由于其无状态特性,Web 浏览器可以编译模块并在窗口和 Workers 之间共享。 此外,模块存储和声明导入和导出,以及容纳函数、表、类型、全局变量和内存。
- 表:表由类型化的可调整大小的数组组成,其中包含所有引用和函数,从而避免在内存中直接存储原始字节。
- 实例:在 WASM 中,实例是模块的运行时版本,包含所有的状态信息,包括表、内存和导入的值集合。

作为 Web 开发人员,您可以使用 JavaScript API 来调用和定义模块、表和实例。 此外,您还可以在 JavaScript 函数中同步调用 WASM 导出的函数。 因此,JavaScript 和 WebAssembly 可以很好地配合工作,您可以使用 WASM 在 Web 浏览器中构建高性能应用程序。
WASM 对象
在使用 WebAssembly 时,有八个 WASM 对象需要您了解。 这些对象包括:
WebAssembly.Global:Global 对象是一个全局变量实例,可以被WebAssembly.Module和 JavaScript 访问。WebAssembly.Module:Module 对象包含无状态的 WASM 代码,代码是预先编译的。WebAssemly.Instance:Instance 对象是WebAssembly.Module的一个可执行的有状态的实例。WebAssembly.Table:Table 对象包含函数引用,并作为 JavaScript 的包装器。WebAssembly.CompileError:CompileError 对象包含在验证和解码过程中出现的所有错误。WebAssembly.RuntimeError:RuntimeError 对象列出了所有运行时错误。WebAssembly.LinkError:LinkError 对象包含模块实例化期间发生的错误。
WASM 应用场景和项目
我们已经知道 WebAssembly 可以在 Web 浏览器中提供接近原生的性能。 然而,要真正了解其应用领域,我们需要审视其具体应用场景。 下面列出了一些 WASM 的常见应用场景。
WebAssembly 的应用场景跨越了浏览器内外。 例如,如果您想在浏览器中使用 WASM,您可以进行以下操作:
- 视频或音频编辑,例如 ffmpegwasm 项目。
- Web 浏览器中的高性能视频游戏。
- 科学可视化和模拟。
- 平台仿真/模拟,例如 DOSBox、MAME 等。
- 加密。
- 远程桌面。
- 开发工具。
应用场景
从更广泛的角度来看,WebAssembly 引人注目的应用场景包括:
- 能够编写利用底层硬件的更快代码。
- 此外,您还可以进行客户端压缩,从而缩短加载时间和节省带宽。 这样,您可以使用客户端的 CPU 或底层硬件进行压缩和解压缩,而无需占用服务器资源。
- 除了使用 JavaScript,您还可以使用多种编程语言为 Web 编写代码。 例如,您可以使用 Rust、C 和 C++ 为 Web 应用程序的某些部分编写高性能的代码。
项目
下面介绍几个实际的应用案例,这些项目值得关注:
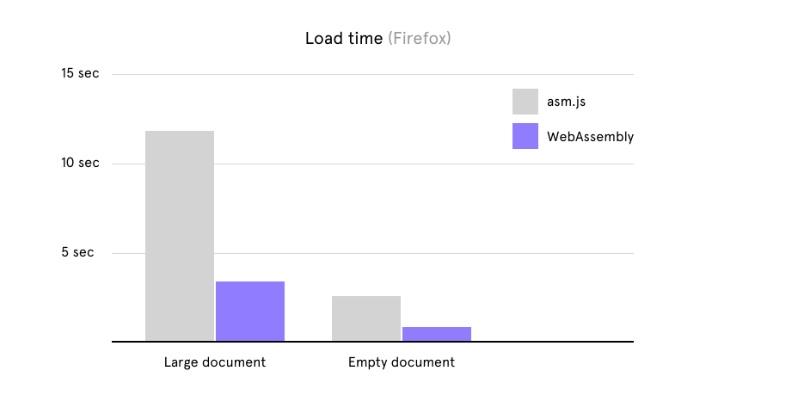
- Figma:通过使用 WebAssembly,Figma 提高了其 Web 应用程序的性能。 他们缩短了应用程序初始化、整个设计渲染,甚至下载设计文件的加载时间。 如前所述,WebAssembly 也非常适合压缩。 Figma 实施了 WASM 来改善下载大小,使其显著缩小。
- Pyodide:另一个令人兴奋的 WASM 项目是由 Mozilla 发布 Pyodide 项目。 它使科学家能够将 Python 的科学计算库编译为 WebAssembly,包括 NumPy、SciPy、Scikit-learn 等,并将其提供给浏览器。 它还提供了 Python 和 JavaScript 之间的透明对象转换。 此外,开发人员还可以使用 Python 调用 Web API。
- Blazor WebAssembly:Blazor WebAssembly 框架允许开发人员使用 .NET 构建单页、客户端和交互式 Web 应用程序。 您可以使用基于 WebAssembly 的 .NET 运行时将这些应用程序托管到浏览器。 在这里,作为开发人员,您可以在 WebAssembly 的 JavaScript API 的帮助下,从 .NET 代码中访问浏览器功能。

还有许多其他知名且有价值的项目正在使用 WebAssembly,包括 Binaryen、Cheerp、Forest、Grain 等。
总结
WebAssembly 可能不完全适合初学者。 但是,通过研究它的应用场景和核心概念,您会对它的能力有清晰的认识。
随着市场上不断涌现出令人兴奋的项目,现在是学习 WebAssembly 的绝佳时机,尤其是当您从事 Web 开发时。 WASM 在浏览器之外的工作能力也使其成为面向性能开发的一个绝佳选择。
喜欢这篇文章吗? 为什么不分享给其他人呢?