软件测试的重要性与 Playwright 和 Cypress 的应用
在构建应用程序时,软件测试是开发过程中不可或缺的环节。测试能够帮助开发者评估软件是否满足既定标准,发现并修复错误或安全漏洞,从而整体提升软件质量。
缺乏充分的测试可能导致发布质量低劣的软件,这些软件不仅无法满足用户需求,还可能存在被恶意利用的缺陷和漏洞。
虽然软件测试至关重要,但执行起来并非易事。特别是手动进行 Web 应用程序测试时,它可能变得复杂、昂贵、耗时且令人疲惫。
测试 Web 应用时,需要模拟用户的各种行为。这意味着需要涵盖所有用户可能执行的操作,从注册账户、登录到与网页上的各种元素互动。
如果手动执行这些操作,过程将变得繁琐、耗时且效率低下,容易遗漏错误或测试不全面。因此,需要借助像 Playwright 和 Cypress 这样的工具,它们可以自动化跨现代 Web 浏览器测试 Web 应用程序的过程。
Playwright 简介

Playwright 是一款开源的跨浏览器框架,用于 Web 应用程序的自动化和端到端测试。自动化是指使用软件自动执行诸如创建账户、登录、填写表单和点击按钮等常见的 Web 操作。自动化使得软件能够像真实用户一样体验应用程序。
端到端测试是一种全面彻底的测试策略,它评估和验证应用程序从头到尾的完整流程。
由微软开发和维护的 Playwright 允许使用统一的 API,在 Chromium、Firefox 和 WebKit 等不同浏览器上进行自动化测试。
Chromium 是一个开源代码库和免费浏览器,被用于构建其他浏览器。例如 Chrome、Microsoft Edge、Opera 和 Samsung Internet 等浏览器都基于 Chromium 代码。另一方面,WebKit 是 Safari 浏览器使用的浏览器引擎。Playwright 允许使用单个 API 在所有这些不同的浏览器上进行测试和自动化。
Playwright 允许测试跨越多个来源、选项卡和用户的场景。它还支持为不同用户创建具有不同上下文的场景,并在服务器上运行它们。Playwright 还具备帮助避免不稳定的测试的功能,即在不更改测试或代码的情况下,测试结果会在通过和失败之间切换。
此外,Playwright 配备了强大的工具,如 Trace Viewer,可以捕获 DOM 快照和测试执行的屏幕截图,方便排查测试失败的原因。
它还内置了 Codegen(通过记录用户操作来生成测试代码)和 Playwright Inspector(用于深入检查测试执行情况)。
Cypress 简介

Cypress 是一款与技术栈无关的开源工具,用于可靠地测试在 Web 浏览器上运行的任何内容。Cypress 允许用户设置、编写、运行和调试测试。
此外,Cypress 支持编写各种类型的测试,包括端到端测试、单元测试、集成测试和组件测试。无论使用何种编程语言开发 Web 应用,只要能在浏览器上运行,Cypress 都能进行测试。
Cypress 允许在测试中进行时间旅行,因为它会在测试运行时拍摄快照。这样可以查看每个步骤中发生的情况。此外,当从命令行界面运行时,Cypress 会自动捕获整个测试套件的失败屏幕截图和视频。
除了允许在测试运行时控制和模拟网络流量外,Cypress 还允许验证和控制服务器响应以及函数行为。Cypress 提供一致的测试结果,并通过生成易于理解的错误和堆栈跟踪,使应用程序的调试变得轻松。

使用像 Playwright 和 Cypress 这样的 Web 测试和自动化工具的一些好处包括:
全面的测试覆盖率
Playwright 和 Cypress 等工具可以对 Web 应用程序进行非常全面的测试。借助自动化测试工具,可以在各种场景、上下文、配置、浏览器和条件下对应用程序运行大量测试。
与人工驱动的手动测试(测试覆盖率通常较低)不同,自动化测试工具可以显著提高应用程序的测试覆盖率。此外,它们允许执行多种类型的测试,从而带来经过更好测试、质量更高的 Web 应用程序。
更轻松地测试 Web 应用程序

Web 测试和自动化工具的核心优势之一是它们使得测试变得更加轻松和愉快。手动测试非常困难,尤其是需要在各种浏览器和条件下全面测试应用程序时。使用 Playwright 和 Cypress 等工具可以显著简化 Web 应用程序的测试过程。
早期错误检测
自动化工具非常擅长检测 Web 应用程序中的错误。测试工具可以发现开发人员可能忽略的错误和缺陷。此外,它们通过生成清晰的堆栈跟踪和错误消息,并拍摄错误发生时的屏幕截图,使得调试过程更加便捷。
更快、更准确的测试
为了充分测试应用程序,需要执行目标用户可能执行的所有操作,然后在不同的 Web 浏览器上重复这些操作。如果手动执行,这会非常耗时。但是,通过使用 Playwright 或 Cypress 等工具,可以更快、更准确地测试应用程序,从而缩短部署应用程序所需的时间。
更好的测试报告和分析
自动化测试工具会生成详细的测试报告。这使得开发和测试团队能够轻松跟踪测试过程,了解应用程序在各种场景下的表现,识别模式,并获取用于支持决策的报告。这些报告和分析还可用于识别应用程序中需要改进的地方。
Playwright 和 Cypress 的工作原理
作为 Web 测试和自动化框架,Playwright 和 Cypress 通过模拟用户与 Web 应用程序的交互来验证应用程序的行为是否符合预期,显示正确的信息并满足用户需求。
为此,开发人员和测试人员使用这些工具编写脚本来模拟用户与 Web 应用程序的交互,从而自动执行用户可以执行的操作。例如,可以编写脚本来打开浏览器、导航到特定 URL、登录应用程序、填写表单、点击按钮以及执行 Web 应用程序上可用的各种操作。
编写的脚本决定了将对应用程序执行的测试类型。Cypress 等工具支持运行多种类型的测试,如端到端测试、单元测试、组件测试和集成测试。
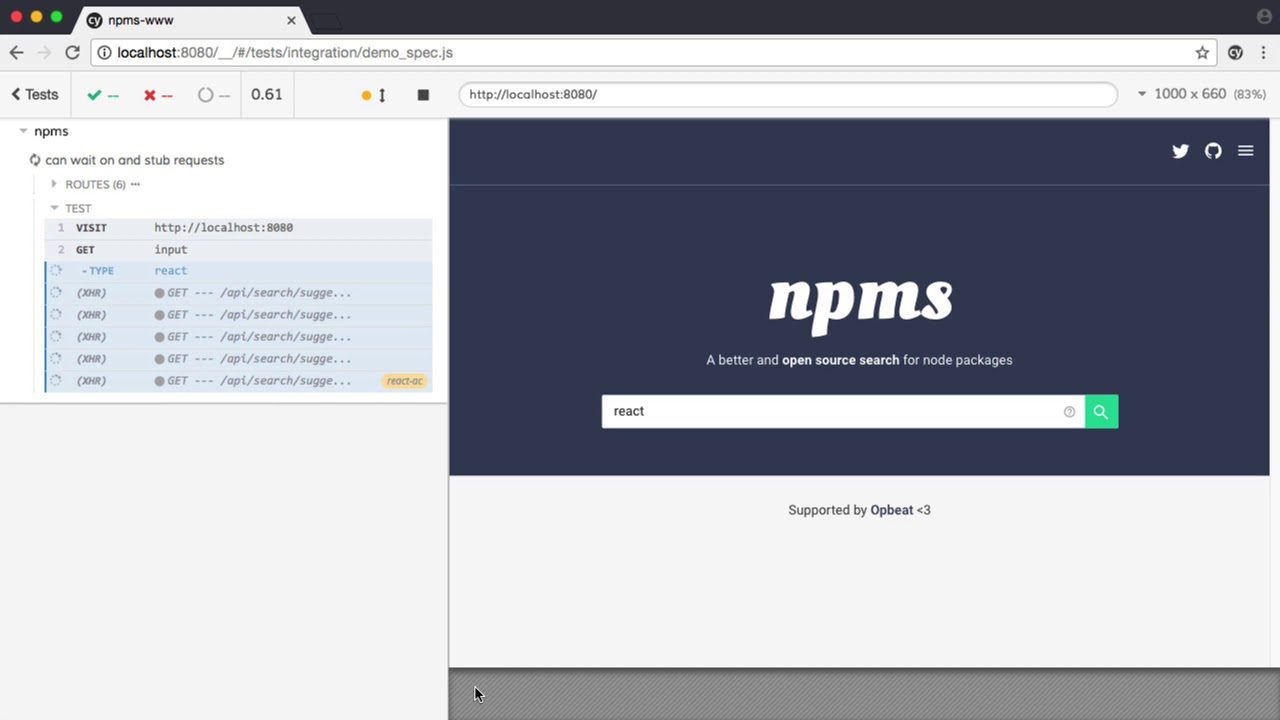
以下是 Cypress 测试脚本的示例:
describe('Example Test Suite', () => {
it('Should visit example.com and interact with the page', () => {
cy.visit('https://example.com');
// Interact with elements on the page
cy.get('input[type="text"]').type('Hello World!');
cy.get('button[type="submit"]').click();
// Verify behaviour is as expected
cy.title().should('eq', 'Example Domain');
});
});
以下是 Playwright 测试脚本的示例:
const { chromium } = require('playwright');
(async () => {
// Open the chromium browser
const browser = await chromium.launch();
// Create a page
const page = await browser.newPage();
// Open and access a URL
await page.goto('https://example.com');
// Work with elements on the page
await page.fill('input[type="text"]', 'Hello World!');
await page.click('button[type="submit"]');
// Confirm if behaviours is as expected
const title = await page.title();
expect(title).toBe('Example Domain');
// Close the browser
await browser.close();
})();
为了与 Web 应用程序上的元素进行交互,测试工具提供了选择器,允许描述如何在 Web 应用程序上找到特定元素,如按钮、链接和输入字段。
一旦可以识别元素,测试工具就会提供进行断言的工具,以确定 Web 应用程序的不同组件是否按预期运行。
Playwright 和 Cypress 还能够记录测试并拍摄快照。这使得可以进行时间旅行,查看测试的每个阶段到底发生了什么。
最后,测试和自动化工具提供详细的测试结果、日志和报告,以帮助识别正在测试的应用程序中的问题、进行调试并跟踪测试覆盖率。
Playwright 与 Cypress 的比较
Playwright 和 Cypress 都是非常强大的测试自动化工具。然而,它们在提供的功能方面略有不同。以下是两者在功能上的比较:
| 功能 | Cypress | Playwright |
| 测试语言 | JavaScript 是主要测试语言。可以使用任何语言或框架编写的应用程序,只要它能在浏览器上运行 | 支持使用 TypeScript、JavaScript、Python、.NET 和 Java 编写测试 |
| 浏览器支持 | 仅支持在 Firefox 和 Chrome 系列浏览器上进行测试 | 支持在 Firefox、Chrome 系列浏览器和基于 WebKit 的浏览器上进行测试 |
| 多选项卡支持 | 不支持跨多个浏览器选项卡进行测试 | 允许运行跨多个浏览器选项卡的测试场景 |
| 多浏览器支持 | 不允许同时在多个浏览器上进行测试 | 允许同时在多个浏览器上运行测试 |
| 跨平台测试 | 可在 Mac、Linux 和 Windows 上安装并用于测试 | 可以在本地或 CI、无头或有头的 Windows、Linux 和 macOS 上安装并用于测试 |
| 屏幕截图和视频 | 允许在运行测试时捕获屏幕截图和视频 | 允许在运行测试时捕获屏幕截图和视频 |
| 网络存根和模拟 | 同时支持网络存根和网络模拟 | 同时支持网络存根和网络模拟 |
| 异步测试 | 在继续之前自动等待命令和断言 | 需要使用 async/await 显式处理异步操作 |
| 并行测试 | 可以在多台机器上并行运行记录的测试。不建议在单台计算机上运行并行测试 | 通过为每个可用 CPU 核心运行多个工作进程来并行运行测试 |
Playwright 和 Cypress 的应用案例

由于测试是任何软件开发周期不可或缺的部分,许多公司都在使用 Cypress 和 Playwright。
例如,DHL 是一家物流公司,需要一种方法来加快软件解决方案的部署,同时又不影响解决方案的质量。为了实现这一目标,他们使用了 Cypress,这使他们能够提高测试执行和覆盖率,改善前端测试文化,并将测试运行时间加快 65%。
Spotahome,一家欧洲在线房屋预订服务公司,也在测试中使用了 Cypress。这使他们能够测试 160 多个场景,每周进行 250 次部署,每周运行 130 多个测试,并利用并行化节省了 70% 的测试时间。
Gatsby 是一个用于构建网站和应用程序的开源网站生成器。通过使用 Cypress 进行测试,Gatsby 能够接受更多的开源贡献,更早、更频繁地发布更多功能,将开放 PR 的累积年龄缩短了 54%,并提高了信心和可靠性。
Playwright 也是公司、初创公司和开源项目的首选。Visual Studio Code、Bing、Outlook、Disney Hotstar 等应用程序都使用 Playwright 来测试其应用程序,以确保发布高质量的应用程序。
Material UI、Adobe Spectrum Web Components、Lion 和 React Navigation 等开源项目都使用 Playwright 进行 Web 测试和自动化。
结论
测试是软件开发中至关重要的一步,如果要发布满足用户需求的高质量软件,测试是绝对不能忽视的。正如突出案例所证明的那样,测试对于公司或软件的整体性能有很多好处。
在测试工具选择方面,Cypress 和 Playwright 都是非常可靠和强大的 Web 测试和自动化工具。
如果需要一个可以跨多个选项卡轻松并行运行测试、用多种编程语言编写测试、跨所有主流浏览器运行测试并访问高级功能的工具,那么 Playwright 将是不错的选择。
如果测试更侧重于前端,特别是那些使用 Angular、Vue 和 React 等 JavaScript 框架开发的前端,那么 Cypress 将会是首选工具。
如果需要非常快的性能、测试驱动开发、本地开发和调试,并且还需要一个适用于中小型项目的可靠工具,Cypress 也会是不错的选择。