WebFonter:FontShop 字体试用工具
WebFonter 是一款为 Chrome 浏览器设计的扩展程序,同时也提供书签版本,它能让用户在自己的网站上体验 FontShop 提供的字体。FontShop 拥有丰富的字体资源,其中既有需付费购买的字体,也有少量的免费字体,价格从 45 美元到 2000 美元不等。WebFonter 的核心功能在于,它允许用户在实际购买前,先在自己的网站上预览字体的效果,如同一个试用环节。用户可以尝试不同的字体组合,为不同的标题和正文选择不同的字体,并调整行高、字间距等属性。借助 WebFonter,无需访问 FontShop 网站,即可直接预览字体的外观。
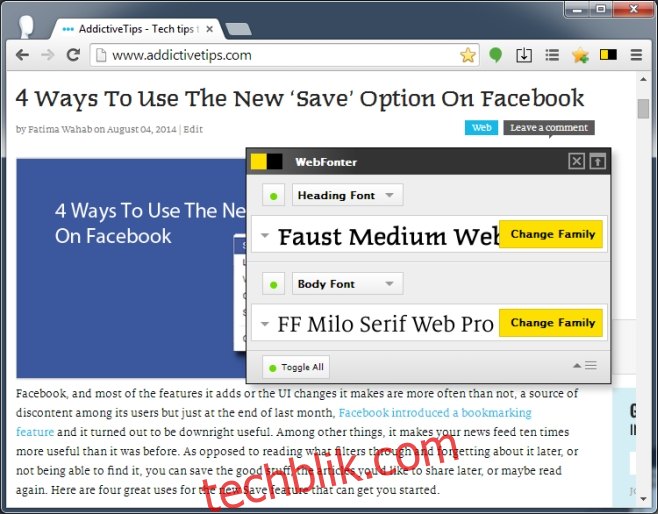
Chrome 浏览器用户可以通过安装扩展程序来使用 WebFonter,其他浏览器的用户则可以使用书签功能。使用时,只需访问你正在编辑的网站,无论是线上网站还是本地网站均可,但需要注意的是,扩展程序需要联网才能加载字体。点击扩展程序或书签后,会弹出一个窗口,用户可以在其中选择字体以及应用场景。

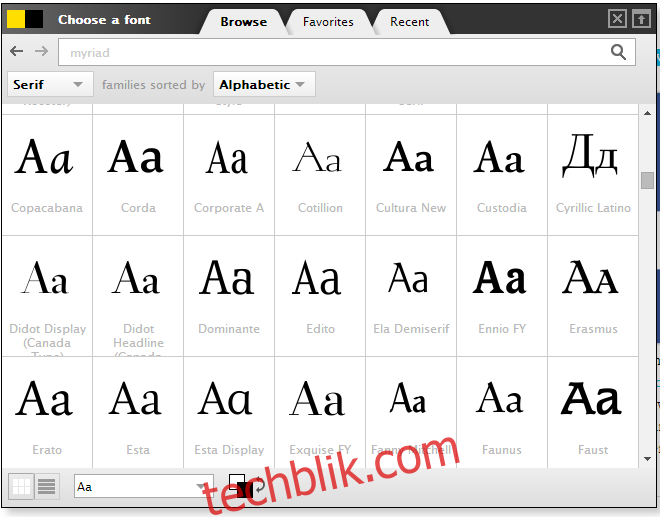
要选择不同的字体,点击“更改系列”按钮,会打开一个新窗口。在这个窗口中,用户可以按照类型搜索字体,浏览所有字体,或者按名称进行搜索。在字体列表中,点击或悬停鼠标可以查看字体的详细信息,打开字体页面,或者将字体添加到收藏夹。选择字体后,页面上的效果会立即更新,用户可以实时预览。

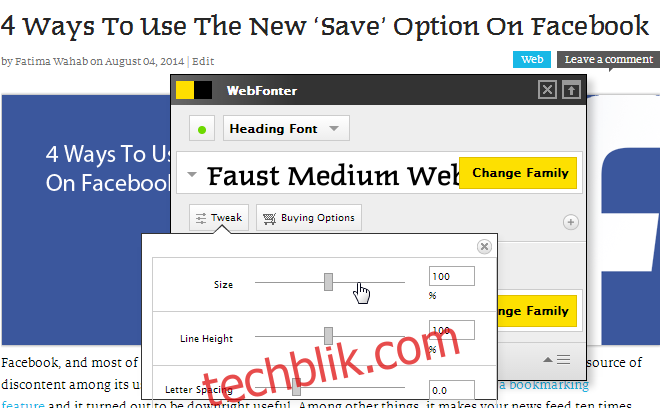
用户可以通过点击右上角的小箭头来最小化字体选择窗口和主 WebFonter 窗口,或者使用快捷键 Ctrl+H 隐藏窗口。需要注意的是,在按下快捷键之前,需要先点击一下 WebFonter 窗口,否则会打开浏览历史记录。默认情况下,WebFonter 允许用户自定义 H1 标题和正文的字体。如果将鼠标悬停在第一个字体替换选项上,会出现一个加号按钮,点击该按钮可以选择其他需要应用字体的属性。此外,还会看到一个购买按钮,点击后会跳转到 FontShop 购买字体。点击“调整”按钮,可以进一步调整字体的大小、行高和字间距。

总体而言,WebFonter 是一款相当实用的工具,但它仅限于 FontShop 上提供的字体。如果能够支持用户加载本地字体并进行测试,这个工具的实用性将会更高。