深入解析:服务器端标记与客户端标记的优劣
在数字营销和网络分析领域,你常常会听到服务器端标记和客户端标记这两个概念。近年来,服务器端标记逐渐成为主流选择,取代了客户端标记。这是为什么呢?
营销的核心在于理解消费者的行为模式。而实现这一目标的关键,在于高效的数据收集与追踪技术。
本文将深入探讨标记的概念,分析其在数据收集和追踪中的重要性,并详细对比服务器端标记和客户端标记,阐述为何服务器端标记更具优势。
何谓标记?
标记,简单来说,就是在网站上添加代码片段,也就是我们常说的“标签”。这些标签的作用是收集用户互动数据、向第三方分析工具发送信息或追踪特定事件。

这些标签可以用于多种用途:
- 网络分析:通过表单提交、点击、页面浏览等指标,追踪用户在网站上的行为。
- 个性化:收集用户行为或偏好信息,实现个性化的用户体验。
- 再营销:收集数据以创建可用于再营销的受众群体。
- 转化追踪:监控诸如提交潜在客户表格或成功购买等转化事件。
这些代码片段可以添加到服务器端或客户端。
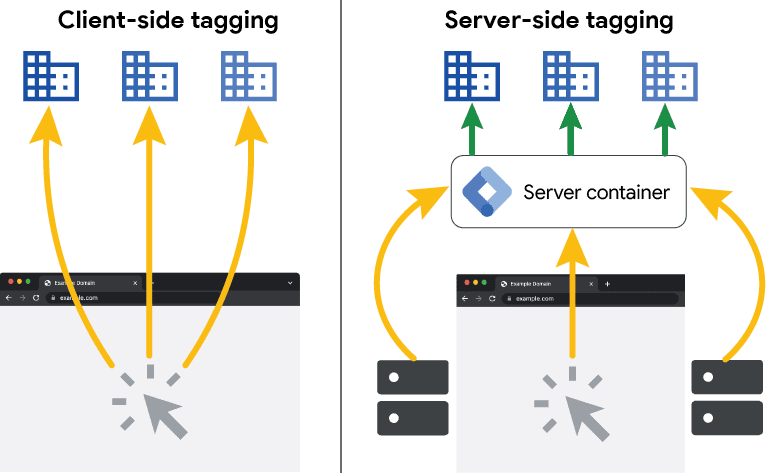
客户端标记
客户端标记指的是将标签添加到客户端。在应用程序或网站上会有一个容器,其中包含所有用于衡量用户交互的标签、变量、触发器和代码。
当用户访问页面时,容器会被激活并加载相关标签。用户的操作会触发一个标签,然后该标签会通过来自浏览器的一个或多个 HTTP 请求,将事件数据发送出去。
 图片来源: developers.google.com
图片来源: developers.google.com
服务器端标记
服务器端标记是指在服务器端处理标签的方法。这种标记方法涉及两个容器:
- 位于云环境中的服务器容器
- 位于应用程序/网站中的 Web 容器
Web 容器负责监视和调度与用户交互相关的信息,并生成 HTTP 请求。服务器容器则接收来自 Web 容器的请求。
现在,越来越多的营销人员开始采用服务器端标记。这是否意味着客户端标记已经过时了呢?
以下是大家转向服务器端标记的一些主要原因:
性能提升

服务器端标记通过减少执行的代码量,显著提高了网站的速度和性能。在客户端标记中,每个事件都可能映射到多个 HTTP 请求。最终,客户端可能发送大量类似的请求,导致资源超载。
相比之下,服务器端标记针对每个事件仅生成一个 HTTP 请求。这个请求被发送到服务器容器,由服务器容器生成并分派特定的服务器端请求。因此,HTTP 请求更少,执行的代码也更少,从而提高了速度。
隐私、安全与保障
使用客户端标记时,难以控制浏览器与第三方之间共享的数据。根据应用程序共享信息的方式,可能会存在个人身份信息在 HTTP 请求中泄露的风险。
服务器端标记则让你能够掌控与第三方共享的数据性质。服务器容器允许你在将任何个人身份信息传递到营销平台之前将其删除。这种方法确保你只共享相关数据,并符合现行的数据法规。
此外,你还可以在服务器容器中设置第一方上下文。理想情况下,所有网站数据和 cookie 都将保留在你的域内,从而降低第三方 cookie 的访问风险。
准确性

服务器端的所有处理都在浏览器之外进行,确保了发送到供应商端点的数据的有效性和一致性。例如,设备和浏览器等客户端处理器可能会导致事件数据的不一致。而服务器端标签则可以完美地解决这些问题,确保数据的一致性。
服务器端标记也是降低数据丢失风险的理想方案。当标记在服务器端完成时,它会对数据进行验证,确保其满足供应商设定的所有标准。此外,服务器端标记还会删除应用程序/浏览器可能插入的不必要或冗余数据。
广告拦截能力

企业应该尊重用户的偏好和隐私。然而,一些广告拦截器可能会拦截与营销无关的工具。例如,用于提升用户体验的 cookie 或用于分析用户行为的网络分析工具。
通过自定义域名和服务器端实现,你可以传递这些数据,而无需担心广告拦截器的干扰。这种方式被视为第一方数据,你不再需要依赖第三方域名。
更佳的活动管理

服务器端标记提供了稳定的数据收集环境,减少了不同来源之间的数据差异。因此,营销人员可以准确收集数据,追踪转化,并更深入地了解营销活动的效果。
此外,你还可以将所有像素和标签整合到一个中心位置。这使得分析和营销标签的管理、实施和更新变得更加便捷。
用户输入的控制
服务器端标签使应用程序能够更好地控制用户输入。应用程序可以在处理用户输入之前对其进行清理和验证。这对于防止跨站点脚本 (XSS) 或 SQL 注入等威胁至关重要,这些威胁可能发生在用户发送恶意代码进行处理时。
面向未来:第三方 Cookie 的淘汰
技术领域瞬息万变。尽管第三方 cookie 存在已久,但它们正逐渐被淘汰。第三方 cookie 由用户当前访问的应用程序/网站以外的其他应用程序/网站生成并放置在用户的设备上。由于隐私问题日益突出,逐步淘汰第三方 cookie 已经成为一种趋势。
易于更新和修复

服务器端标签的更新(代码修改)相对简单,只需要开发人员的参与。轻松更新服务器端标签可以确保你的追踪工具始终处于最新且安全的状态。此外,你可以将服务器端标签的更新设置为自动模式。
另一方面,客户端标签的更新需要手动更新浏览器或设备。客户端标签的更新也容易受到浏览器扩展和广告拦截器的干扰,这意味着更新可能会被阻止。
可扩展性
客户端标记的可扩展性不如服务器端标记。这是因为客户端标记依赖用户的浏览器执行标签,这可能会导致页面加载时间过长甚至减慢。而服务器端标记和追踪则可以轻松处理大量数据。你还可以根据应用程序/网站的增长调整标签。此外,服务器端标签不受广告拦截器的影响,从而确保了数据收集的准确性。
服务器端标记的局限性
尽管服务器端标记有很多优点,但也存在一些局限性:
- 实施复杂:服务器端标记的实现可能需要具备技术专长的人员。你可能需要修改服务器配置,这需要开发人员和 IT 团队之间的密切合作。
- 用户行为追踪较少:使用服务器端标记时,你可能无法像使用客户端标记那样深入了解个人行为。
- 依赖开发人员:你可能需要依赖开发人员来向服务器添加标签(代码片段)。而客户端标记则可以使用插件实现,即使你不懂技术也可以操作。
服务器端与客户端标记对比
| 功能 | 服务器端 | 客户端 |
| 执行位置 | 在应用程序的服务器端执行 | 在客户端/浏览器上执行 |
| 灵活性 | 在跟踪用户交互方面不太灵活 | 当用户浏览网站/应用程序上的不同页面时跟踪所有用户交互 |
| 响应能力 | 不依赖于客户端事件或浏览器功能 | 依赖于客户端事件、浏览器功能和用户交互 |
| 广告拦截器 | 跟踪发生在服务器上。因此,服务器端标记不会受到广告拦截器的影响 | 跟踪脚本在客户端执行,因此容易受到广告拦截器的页面加载影响 |
| 速度 | 它不会影响页面加载 | 大量的 JavaScript 在浏览器上处理,这可能会导致加载速度变慢 |
| 数据安全 | 营销人员可以控制发送给供应商的内容 | 向第三方暴露敏感数据的可能性非常高 |
实施服务器端的最佳实践

- 创建一致的数据层设计:建立清晰的结构化数据层,明确应发送到分析平台的信息。数据层内的命名约定也应保持一致。
- 验证数据:创建验证检查,确保仅处理有效数据并将其发送到分析服务器。
- 实施安全通信:使用 HTTPS 等协议在服务器和分析平台之间发送数据,防止数据被拦截或滥用。
- 遵守隐私法规:数据隐私至关重要。确保遵守 GDPR 和 CCPA 等数据法规,并确保在追踪用户活动之前获得用户的同意。同时,告知用户如何处理他们的数据。
- 监控和日志:设置各种工具来跟踪服务器端标签的性能。使用日志记录工具来记录相关信息和事件以进行审计。
结论
通过本文,你已经了解了为什么服务器端标记正在取代客户端标记,成为营销和分析领域的主流选择。尽管客户端标记更容易实现,但服务器端标记在面向未来、经济性和防广告拦截等方面的优势,使其成为大多数营销人员的首选。服务器端标记还让你拥有更大的控制权,你可以决定向算法提供什么内容。
接下来,你可以进一步探索一些自托管的开源网络分析平台。