核心要点
- 在网页布局中,元素居中一直是设计师面临的挑战,但现代 CSS 提供了多种便捷的居中方法。
- Flexbox 是一种广泛应用的元素居中技术,它提供灵活的布局模型,使元素对齐变得简单高效。
- CSS 网格和 CSS 定位也是有效的居中方法,它们能实现对布局和对齐的精准控制。
在网页设计中,如何将元素居中一直是让开发者困扰的问题。虽然实现居中并不总是那么容易,但许多设计都要求元素必须居中显示。值得庆幸的是,现代 CSS 为元素居中提供了强大的支持。
本文将介绍如何运用 Flexbox、CSS 网格和 CSS 定位等技术,将 div 元素在水平和垂直方向上居中对齐。
用于练习居中的简单 HTML 文件
以下示例均采用简洁的 HTML 文档来展示 CSS 居中的实现方法。你可以使用这段代码,并根据每个章节调整 CSS 样式,观察这些属性是如何工作的。
<!DOCTYPE html>
<html>
<head>
<style>
div { width: 100px; height: 100px; }
body { height: calc(100vh - 16px); }
</style>
</head>
<body>
<div></div>
</body>
</html>
使用 Flexbox 实现 Div 元素的居中
在利用 Flexbox 实现 div 元素居中之前,你需要先了解 Flexbox 的基本概念。 Flexbox 因其简便易用的特性而被广泛采用。 它提供了一个灵活的布局模型,可以方便地在容器中的项目之间对齐和分配空间,是实现元素居中的理想选择。
以下 CSS 代码演示了如何使用 Flexbox 实现居中效果。
- 将 div 元素放置在一个容器内。对容器应用 `display: flex` 属性,以启用 Flexbox 布局。 在简单的示例中,`body` 元素可以充当容器:
body { display: flex; } - 使用 `justify-content` 和 `align-items` 属性,分别沿主轴(水平)和交叉轴(垂直)对齐项目。要使元素在两个方向上居中,可以将这两个属性设置为 `center`。 为了更清晰地展示效果,建议将 body 的高度设置为 `100vh`,这样你就可以观察到垂直对齐的效果。
body { justify-content: center; align-items: center; } - 为 div 元素设置背景颜色,以便在最终页面上清晰地观察其位置:
div { background-color: red; }
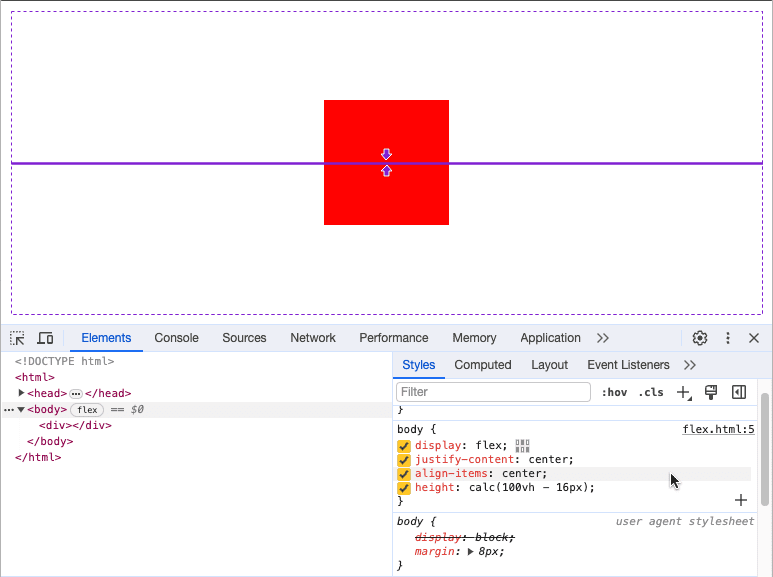
通过 Google Chrome 的 DevTools,你可以观察到这两个属性如何控制元素在每个轴上的对齐方式:

使用 CSS 网格实现 Div 元素的居中
使用 CSS 网格是另一种有效且精确的元素居中方法,可以让你更好地控制页面的布局和对齐方式。
- 首先,为你的布局定义一个容器,并应用 `display: grid` 样式来激活 CSS 网格布局。 在此示例中,`body` 元素充当容器。
body { display: grid; } - 使用 `grid-template-columns` 和 `grid-template-rows` 属性来定义网格的结构。 为了实现居中效果,单列和单行就足够了,所以都使用 `1fr` 作为值。
body { grid-template-columns: 1fr; grid-template-rows: 1fr; } - 使用 `place-items` 属性将网格中的内容在水平和垂直方向上居中对齐。
body { place-items: center; } - 为 div 元素设置背景颜色,以便在网格容器的中心清晰地看到它。
div { background-color: blue; }
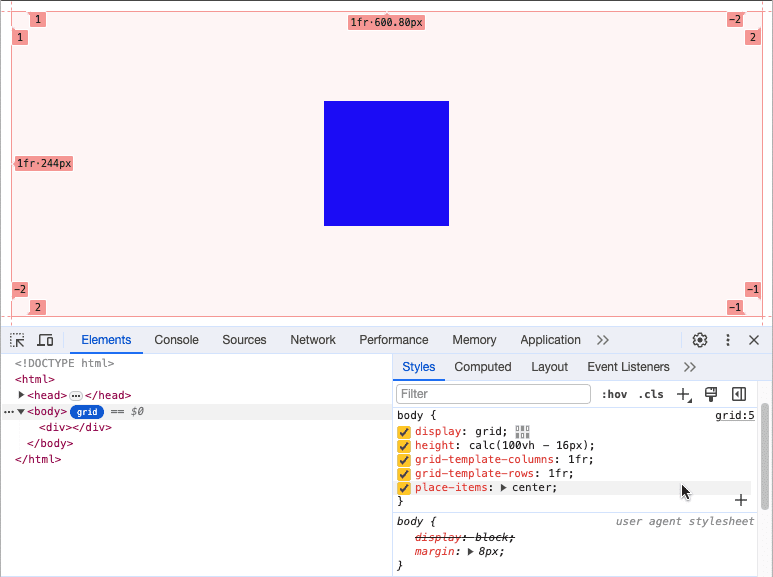
在这种情况下,一个简单的属性就能控制 div 元素在页面上的居中位置:

使用 CSS 定位实现 Div 元素的居中
若要使用 CSS 定位属性实现 div 元素的居中,你需要先了解 CSS 转换和过渡的工作原理。 下面是一个带有示例的详细步骤指南。
- 为了定位 div 元素,需要确保它的容器具有相对定位。这将建立一个相对定位的上下文,使得你可以将 div 精确地放置在其容器的中心。
body { position: relative; } - 对 div 元素应用绝对定位,然后使用 `top` 和 `left` 属性将 div 的左上角精确定位在其容器的中心。
div { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); background-color: green; }`translate(-50%, -50%)` 转换将 div 向左和向上移动其宽度的一半和高度的一半。
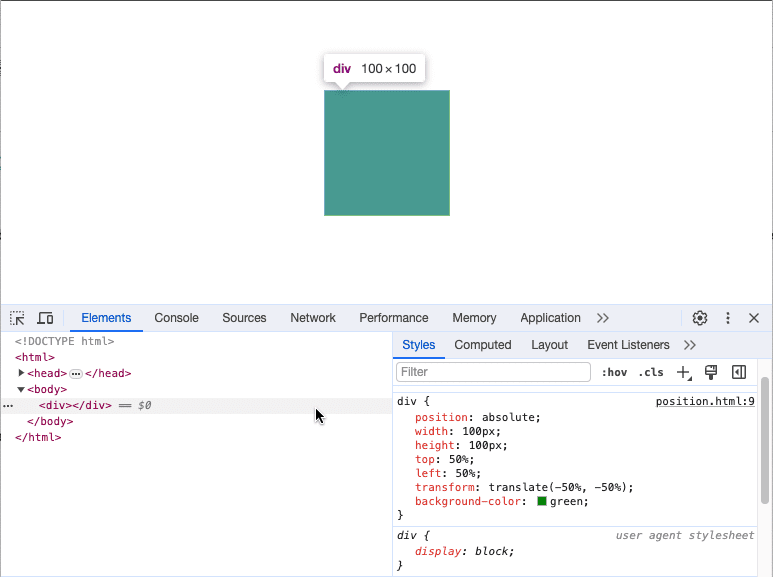
这种方法的工作原理是首先将元素的顶角居中,然后相对于其宽度和高度的一半进行移动。

Flexbox、CSS 网格和 CSS 定位都是强大的工具,可用于在网页上实现元素的居中。借助 Flexbox,您可以使用几行代码就实现元素的水平和垂直居中。CSS 网格提供了强大的二维对齐功能,而 CSS 定位则允许您将元素相对于其父容器进行居中对齐。
通过掌握这些技术,您可以确保网页看起来整洁且专业。