对于开发者而言,编辑 HTML 代码常常是一项具有挑战性的任务。新一代的 WYSIWYG 编辑器,例如 Froala,旨在帮助开发者更好地满足其编辑需求,取代传统的通用 HTML 编辑器。
Froala 是一款基于 Javascript 的所见即所得 Web 编辑器,它致力于为开发者提供卓越的性能。 通过提供流畅的编辑体验,Froala 有助于提升整个团队的生产力。这款富文本编辑器采用先进技术,通过简洁的界面为用户提供最优的功能。
本文将深入探讨这款编辑器的主要特性及其如何帮助开发者提高工作效率。
Froala 是什么?
Froala 是一款强大的所见即所得富文本编辑器,能满足各行各业开发者的需求。这款超高速的 Javascript 编辑器能够快速初始化,并通过各种严格的测试。
Froala 具备强大的安全防护机制,能够有效防御 XSS 攻击及其他黑客行为。此外,其精巧的架构使其成为最高效的富文本编辑器之一。
以下是 Froala 富文本编辑器的一些显著特性。
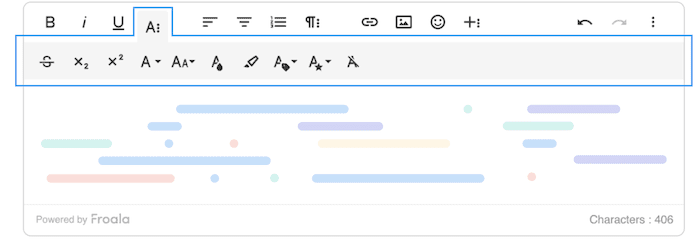
丰富的格式化和样式选择
借助 Froala,开发者可以使用其编辑工具执行无数的内容格式化操作。 Froala 内置的核心代码包括加粗和斜体等基本样式。对于那些需要更高级样式功能的人,可以通过 Froala 的众多插件 来实现。
与常见的富文本编辑器不同,Froala 不使用 <font> 标签。开发者可以选择个性化的可用字体列表中的不同字体系列。当需要调整字体大小时,Froala 允许您以像素级的精度进行修改。
用户可以利用此文本编辑器自定义段落、表格单元格、图像和链接的样式类。他们还可以从自己偏好的调色板中选择文本和背景颜色。此外,它还支持简单的段落格式化,并允许用户轻松撤销或重做操作。
通过选中特定部分,用户可以从工具栏中查看段落格式、字体大小和字体类型。 Froala 支持下标和上标,这些可用于基础数学编辑。
利用其换行插件,用户可以在表格后添加新行,即使表格是内容的最后一个元素。也可以使用代码快捷方式,通过 Markdown 语法来格式化内容。
注重性能的特性
Froala 的初始化时间不到 40 毫秒,这有助于提高开发团队的整体效率。编辑器本身非常轻量级,可确保用户获得极速的编辑体验。它采用基于插件的模块化结构,易于理解、使用、扩展和自定义。

这款 WYSIWYG 编辑器支持在同一页面上同时存在多个文本编辑器。用户只需将其设置为在点击时初始化即可。此外,它还兼容 HTML 5 和 CSS 3 标准。
丰富的自定义选项
由于 Froala HTML 编辑器面向所有开发者,因此它为用户提供了大量的自定义选项,他们可以在细粒度级别上进行调整。尽管编辑器对每个操作都使用了专门设计的 SVG 图标,但开发者可以更改它们,并创建自定义图标以提升其便利性。
用户还可以为常用操作创建自定义的快速插入按钮,并将它们添加到其他快速插入按钮所在的菜单中。此外,还有选项可以为工具栏和各种弹出窗口创建按钮。
除了创建具有多种选项的自定义下拉菜单外,用户还可以创建自己的弹出窗口,并定义其布局、按钮以及何时显示或隐藏它们。

Froala 用户可以自定义的其他元素还包括插件、快捷方式、字体、颜色选择器、表情符号、段落样式、行高、内联样式、内联类、图像样式、链接样式以及图像样式等等。

此外,开发者可以完全掌控工具栏。他们可以自定义按钮的可用性、顺序和分组。他们还可以根据屏幕大小调整工具栏中的按钮。此外,将工具栏位置设置为页面顶部或底部,或使其具有粘性也是可行的。
为了满足各种应用场景,Froala 编辑器 提供了多种模式,例如整页模式、全功能模式、文档就绪模式、内联模式、iframe 模式或在弹出窗口中编辑模式。因此,您无需从头开始编码,即可在应用程序中获得完美的编辑器外观。
精致的界面
每个开发者都希望在一个简洁的界面上工作。因此,Froala 提供了一种现代且直观的界面设计,开发者会觉得它很自然。即使是编辑器的弹出窗口也显得非常时尚。

这款支持视网膜的 WYSIWYG 文本编辑器具有更清晰的字体和更佳的美观度。用户可以为编辑器选择浅色或深色模式主题,以便在任何网站上使用。
支持 SEO 的属性
Froala 的强大算法自动生成干净的 HTML 输出,从而确保在 SEO 方面获得更好的结果。图像替代或替代文本在 SEO 中扮演着重要角色。 Froala 用户可以直接通过编辑图像弹出窗口进行设置,以便在搜索结果中提升网页排名。

链接标题是用户可以在链接弹出窗口中设置的另一个属性。虽然它在 SEO 中的重要性较低,但它能够提升访客的网站导航体验。
移动友好型响应式编辑器
Froala 是一款高度优化的移动设备编辑器。 Android 和 iOS 用户都可以在其智能手机上使用这款编辑器工具。这款富文本编辑器支持使用百分比来调整图像大小。此外,它还具备适用于移动设备的视频调整大小功能。
事实上,它是首个允许为所有屏幕尺寸自定义工具栏的编辑工具。此外,所有可编辑的内容都将具有响应性,因此用户可以在自己喜欢的设备上轻松编辑,即使是在智能手机的小屏幕上。
辅助功能
除了符合第 508 节可访问性计划之外,这款编辑器还遵守 Web 内容可访问性指南 2.0。此外,它通过允许自然的 Tab 键行为,促进轻松的页面导航。
Froala 的 WYSIWYG HTML 编辑器可以完全使用键盘进行导航,这归功于其 直观的快捷方式。因此,用户无需使用鼠标即可快速进行编辑。
强大的 API

Froala 提供了强大的 Javascript API。它可以帮助用户轻松地自定义编辑器并与之交互。Froala 的 API 文档还可以作为熟悉 API 事件、方法和选项的实用资源。
服务器 SDK
Froala Javascript 编辑器使用服务器 SDK 将编辑器与服务器集成。 SDK 支持多种语言,例如 Java、PHP、.NET 和 Python。
用户可以下载 SDK 库并将其包含在项目中,以管理上传、验证或删除文件、图像或视频等任务。
与多个框架集成
Froala 编辑器可以集成到多个框架中,如 Angular、Django、Rails、Node.js、React、WordPress 等。例如,您可以将 Froala 编辑器添加到 Node.js 应用程序中,如下面的视频中所述。

要获取每个平台的具体安装说明,请访问 文档页面。
支持初始化
Froala 的编辑器可以在 HTML 的任何元素上启动。虽然 Textarea 是最常用的初始化 Froala 的 HTML 元素,但开发者也可以使用它来仅对按钮、链接或图像进行初始化。
也可以在点击时使用它来优化页面性能。特别是在页面包含多个富文本编辑器时,强烈建议使用 初始化点击。
生产力集成
Froala 提供了一系列有用的功能来提高开发者的生产力。它支持实时编辑功能,因此即使多个开发者同时处理一个文档,所有人都可以立即看到更改。
跟踪更改功能允许开发者快速跟踪编辑器中添加和删除的文本以及文本、表格和图像中的任何其他更改。用户可以键入 @ 以获取自动完成列表。

它还支持使用 WProofreader 进行语法和拼写检查,使用 Embed.ly 嵌入社交媒体内容,以及使用 HTML5 Canvas 进行图像编辑。
24/7 电子邮件支持
如果用户需要联系 Froala 支持,他们可以在一天中的任何时间联系。 Froala 每周 7 天提供电子邮件支持,通常会在一天内回复。
选择 Froala WYSIWYG 编辑器的理由
1. 开发者友好
Froala 是一款旨在简化开发者工作的所见即所得 HTML 编辑器。借助其强大的 API 和详尽的文档,开发者可以将 Froala 集成到他们现有的应用程序中,并在几分钟内开始使用。

2. 高度可自定义
Froala 编辑器的设计旨在适应所有网站。可以使用任何可用的主题对其进行个性化设置,甚至可以使用 LESS 主题文件创建新主题。
3. 即插即用的插件
这款富文本编辑器提供了 30 多个开箱即用的插件。开发者可以从列表中选择他们最喜欢的,并在项目中加以使用。
4. 跨平台支持
开发者可以在台式机、平板电脑和智能手机上使用这款基于浏览器的编辑器。由于没有平台限制,这显著提高了工作效率。 Froala 可以在所有主流浏览器上运行,例如 Google Chrome、Safari 和 Internet Explorer。

5. 便捷的快捷方式
无需在鼠标和键盘之间频繁切换。 Froala 编辑器的快捷方式让所有功能触手可及;快捷方式允许您仅使用键盘激活特定命令。
6. 简单而强大
Froala 认为,众多功能的融合不一定是繁琐的。因此,用户可以从编辑器工具栏中享受其 100 多种功能,且界面不会显得杂乱无章。
总结
市场对所见即所得编辑器的需求日益增长,因为它们使开发者能够可视化内容,就像它在最终成品中呈现的样子一样。
Froala 不仅是一款智能的富文本编辑器,还提供了美观的界面,确保为开发者带来一流的用户体验。
Froala 旨在提高团队的绩效和生产力,同时确保所有人的可访问性。公司将通过在他们的应用程序中集成这款 HTML 编辑器而获益良多。