构建网络应用始终是一个激动人心的挑战。它给予开发者自主选择的权利,来决定如何构建自己的 Web 应用程序。他们可以自由挑选框架、技术、工具和设计理念。
Jamstack 就是这样一种设计理念,它为 Web 开发问题提供了一种灵活的解决方案。
本文将指导您如何创建您的第一个 Jamstack 应用。让我们开始吧。
什么是 Jamstack?
Jamstack 是一种新兴的网络构建哲学。从技术层面来看,它为开发者提供了一个可组合的 Web 架构。您可以自由选择框架和工具来实现相同的目标。
仔细分析,你会发现:
果酱 + 堆栈 = JAMstack。
Jamstack 主要由以下三个部分构成:
- J 代表 JavaScript
- A 代表应用程序编程接口 (API)
- M 代表标记
这种方法将业务逻辑与数据分离,从而将 Web 体验层解耦。它带来了以下优势:
- 更快的加载速度(几乎是瞬间加载)。
- 灵活且快速的开发流程。
- 增强的可扩展性和可维护性。
若想了解更多关于 Jamstack 的信息,请查阅《Jamstack 新手入门》一文。
Jamstack 的历史
Jamstack 相对来说是一种较新的概念。在 2016 年,Matt Biilmann 在一次公司演讲中介绍了 Jamstack,向世界展示了如何在不采用传统方法的情况下构建网站。
此解决方案将应用程序逻辑与后端服务器的依赖性分离。因此,大部分内容通过带有 CDN 的静态文件提供,动态功能则通过 API 支持和访问。而且,如果任何动态操作需要由服务器处理,它会在最终用户访问之前被编译并推送到 CDN。
为了更好地理解 Jamstack 的历史,我们需要了解静态网站和动态网站。
- 静态网站:静态网站托管在服务器上,但缺乏动态功能。在互联网初期,大多数网站都是静态的,提供存储在服务器上的 HTML、CSS 和图像。这种方式速度很快,因为服务器无需花费时间来处理用户的请求,并且始终准备好文件。然而,由于无法更改任何内容,所以缺乏交互性。
- 动态网站:动态网站通过处理用户请求并生成所需的 HTML 来提供交互性。这种方式速度较慢,但增加了交互性。大多数现代网站都是动态的,例如由 WordPress 驱动的网站。
接下来,我们了解一下 Jamstack 网站,以及它如何解决静态和动态网站的问题。
Jamstack 网站:它们如何运作?
Jamstack 旨在解决两个核心问题:
- 动态网站加载速度缓慢
- 静态网站缺乏交互性
Jamstack 网站提供静态文件,因此速度很快。同时,它还包含 JavaScript,可以通过与 API 交互来提供动态内容。
在底层,您需要一个静态站点生成器来完成创建静态网页的繁重工作。
这些静态站点生成器使用 Markdown 来服务静态网站。静态站点生成器从现有的 HTML、CSS 和 JavaScript 文件中生成静态文件。开发完成后,静态站点通过 CDN 提供服务。
当您提供静态文件时,网站几乎可以立即加载。然而,要向网站添加动态功能,您需要依赖 JavaScript。JavaScript 文件可以连接到 API,并通过与数据库通信来添加动态数据。
构建第一个 Jamstack 网站
由于 Jamstack 提供了自由选择的权利,您可以选取任何 Jamstack 框架/静态站点生成器,例如 Hugo、Gatsby、Next.js 和 Hexo 等。
另请参阅:Jamstack 的最佳框架
对于部署,您可以将其部署到 GitHub Pages、Netlify 和 Azure Static Web Apps 等平台。
在本教程中,我们将使用 Hugo 进行 Jamstack 开发,并使用 Netlify 来托管我们的网站。
本教程假定您对 Web 有基本的了解,了解网络的工作原理,以及如何使用 Git。
让我们开始吧。
#1。安装先决条件:Go 和 Git
要安装 Hugo,您需要两个工具:Git 和 Go。我们需要 Git 来简化构建流程(稍后将在 Netlify 中看到这一点)。Go 是必需的,因为 Hugo 是基于它构建的。
我们在 Windows 11 上使用 WSL 2 中运行的 Ubuntu。我们直接从 Windows 访问 Ubuntu 内核。
另请参阅:Windows 11 遇见 Linux:深入了解 WSL2 的功能
您可以选择任何操作系统,例如 Windows、Linux 或 Mac。
安装 Git
在 Ubuntu 中,您可以通过运行以下命令来安装 Git。
$ sudo apt update $ sudo apt install git
对于 Windows,您需要下载 Windows 二进制安装程序。请查看我们完整的 Git 安装指南。
要验证 Git 是否安装正确,请键入以下命令。
[email protected]:~$ git --version git version 2.34.1
安装 Go
现在,是时候安装 Golang 了。您需要在 Linux 上运行一些命令。请按照步骤进行。
第一步:删除之前的 Go 安装,并创建本地 Go 树。
$ rm -rf /usr/local/go && tar -C /usr/local -xzf go1.20.4.linux-amd64.tar.gz
第二步:自定义 PATH 环境变量
导出 PATH=$PATH:/usr/local/go/bin
第三步:最后检查 Golang 是否安装正确。
$ go version. #output go version go1.18.1 linux/amd64
太棒了,现在我们准备安装 Hugo 了!
安装 Hugo
根据您使用的是 Homebrew 还是 Chocolately,您需要使用以下命令之一。
对于 Homebrew:
$ brew install hugo
对于 Chocolatey:
$ brew install hugo -confirm
如果您没有使用上述任何一种工具,也可以直接从源代码安装。
$ mkdir $HOME/src cd $HOME/src git clone https://github.com/gohugoio/hugo.git cd hugo go install --tags extended
要检查 Hugo 是否安装成功,请运行以下命令。
$ hugo -version
Start building sites …
hugo v0.92.2+extended linux/amd64 BuildDate=2023-01-31T11:11:57Z VendorInfo=ubuntu:0.92.2-1ubuntu0.1
INFO 2023/05/05 12:20:38 syncing static files to /home/nitt/techblik.com/public/
| EN
-------------------+-----
Pages | 35
Paginator pages | 0
Non-page files | 0
Static files | 23
Processed images | 0
Aliases | 0
Sitemaps | 1
Cleaned | 0
Total in 117 ms
#2。创建一个 Hugo 站点
Hugo 提供了一种创建站点的简单方法。请运行以下命令。
$ hugo new site techblik.com-jamstack
Congratulations! Your new Hugo site is created in /home/nitt/techblik.com-jamstack. Just a few more steps and you're ready to go: 1. Download a theme into the same-named folder. Choose a theme from https://themes.gohugo.io/ or create your own with the "hugo new theme <THEMENAME>" command. 2. Perhaps you want to add some content. You can add single files with "hugo new <SECTIONNAME>/<FILENAME>.<FORMAT>". 3. Start the built-in live server via "hugo server". Visit https://gohugo.io/ for quickstart guide and full documentation.
#3。选择 Hugo 主题
Hugo 提供了大量的可选主题,这些主题为您的项目提供了起点。您需要一个主题才能使用 Hugo 构建 Jamstack 站点。
#4。使用 Jamstack 创建小型企业网站
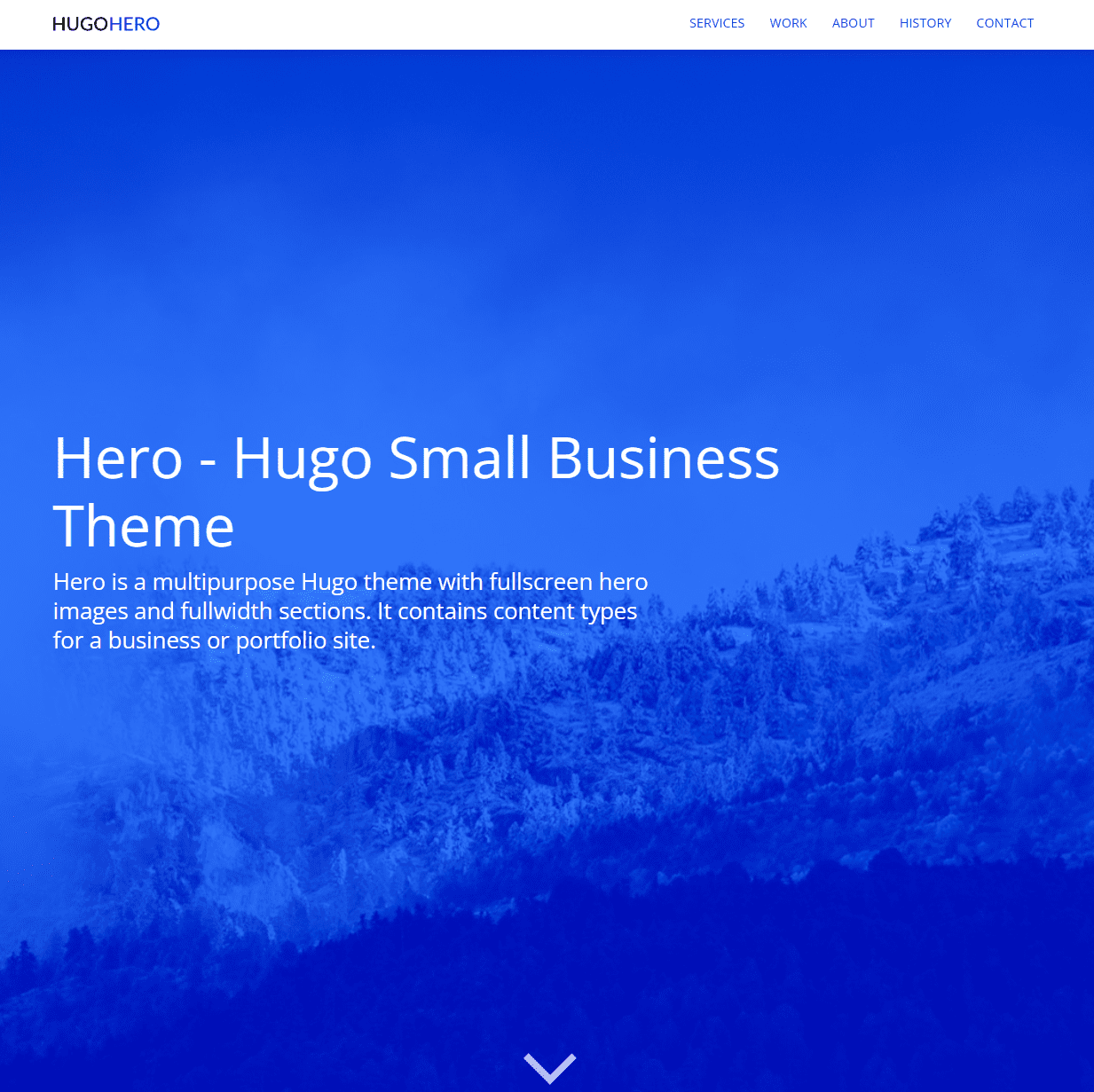
在本教程中,我们将使用 Hugo Hero 主题。此多功能主题提供全宽部分以及通过 Markdown 创建投资组合等功能。

要安装主题,请复制其 repo 链接并将其克隆。在继续之前,请确保您位于根目录中。
git clone https://github.com/zerostaticthemes/hugo-hero-theme.git themes/hugo-hero-theme
#output Cloning into 'themes/hugo-hero-theme'... remote: Enumerating objects: 1141, done. remote: Total 1141 (delta 0), reused 0 (delta 0), pack-reused 1141 Receiving objects: 100% (1141/1141), 28.17 MiB | 58.00 KiB/s, done. Resolving deltas: 100% (489/489), done.
复制默认内容
要使用站点的默认内容,请运行以下命令。
$ cp -a themes/hugo-hero-theme/exampleSite/. .
它会将 exampleSite 文件夹中的内容复制到您站点的根目录。
更新 Config.toml 文件
接下来,我们需要编辑 Config.toml 文件。它存储项目配置信息,必须正确设置它才能使 Jamstack 站点正常工作。
现在,您需要编辑以下几行。
baseURL = "/" themesDir = "themes" theme = "hugo-hero-theme"
注意:您需要随着项目的进展不断更新 Config.toml 文件。此外,当您使用默认内容时,您的 Config.toml 会更新以适应示例内容。
测试我们的 Jamstack 站点
要运行我们的站点,我们需要使用 `hugo` 命令再次生成 Hugo 站点。
$ hugo
接下来,我们启动服务器。请运行 `hugo serve` 命令。
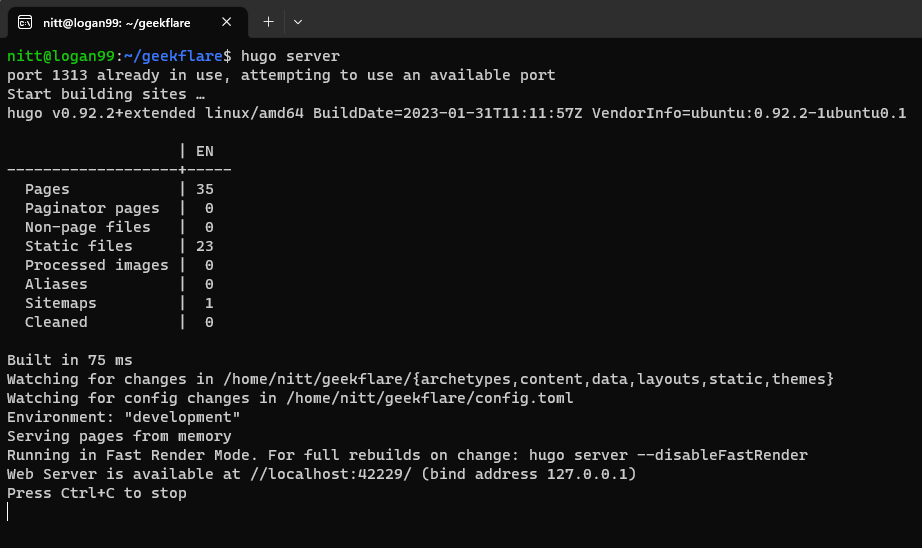
$ hugo serve
#output [email protected]:~/techblik.com$ hugo server port 1313 already in use, attempting to use an available port Start building sites … hugo v0.92.2+extended linux/amd64 BuildDate=2023-01-31T11:11:57Z VendorInfo=ubuntu:0.92.2-1ubuntu0.1 | EN -------------------+----- Pages | 35 Paginator pages | 0 Non-page files | 0 Static files | 23 Processed images | 0 Aliases | 0 Sitemaps | 1 Cleaned | 0 Built in 71 ms Watching for changes in /home/nitt/techblik.com/{archetypes,content,data,layouts,static,themes} Watching for config changes in /home/nitt/techblik.com/config.toml Environment: "development" Serving pages from memory Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender Web Server is available at //localhost:42229/ (bind address 127.0.0.1) Press Ctrl+C to stop

注意:您的站点现已托管并可在 127.0.0.1 访问。如果由于某种原因它没有打开,请尝试打开旁边提供的替代地址。在本例中,它是 localhost:42973
编辑主题默认内容
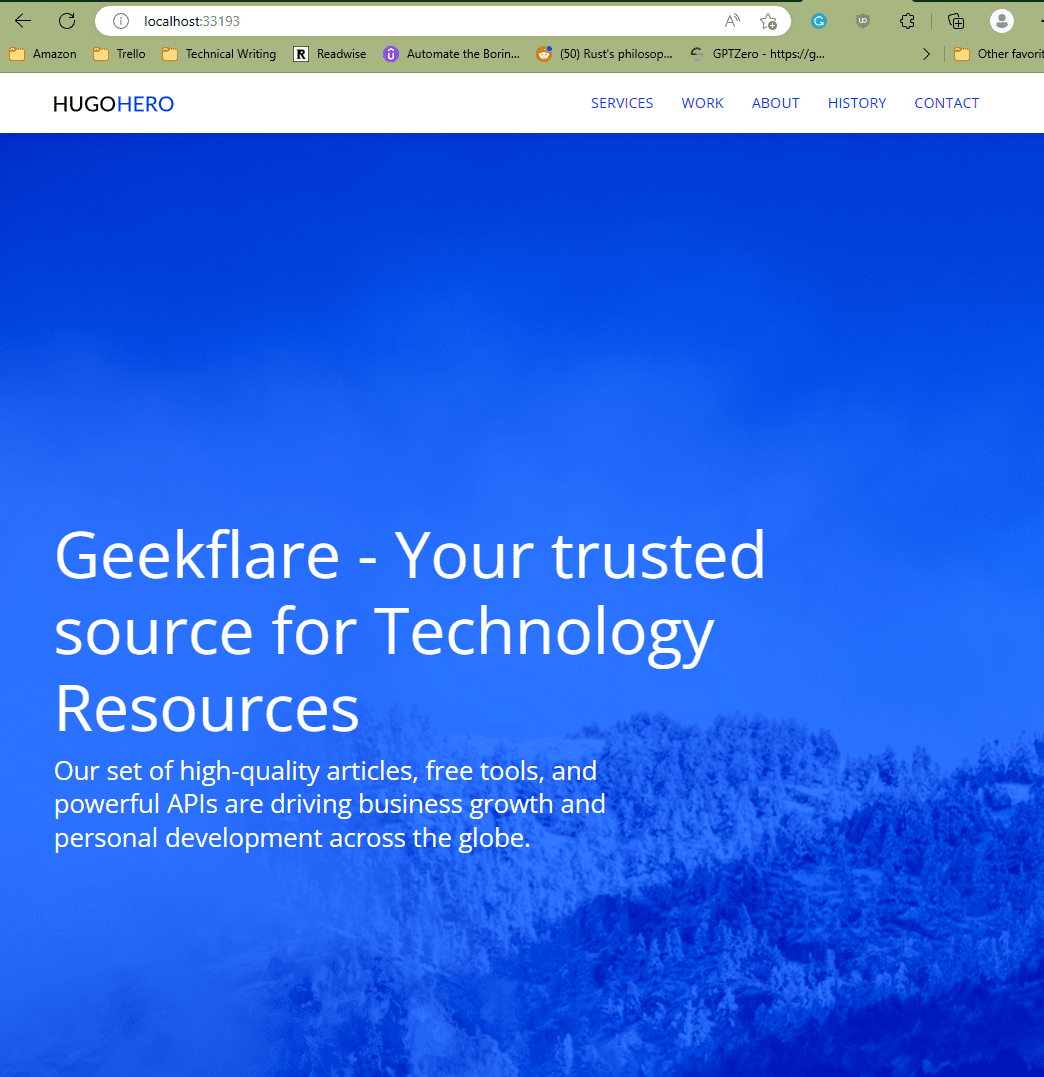
从这里,您可以自由编辑默认内容。您可以通过转到“内容”文件夹来完成。我们来编辑索引页面内容。请转到内容 > 工作 > Index.md
以下是编辑后的结果。

创建博客站点
如果您只想创建一个博客,则必须选择合适的主题。为此,我们使用 Hyde 主题。
与我们设置新站点的方式类似,您需要运行以下命令。
$ hugo new site techblik.com-jamstack $ cd techblik.com-jamstack/themes $ git clone https://github.com/spf13/hyde /themes/hyde
接下来,编辑 Config.toml 文件以添加 `theme = ‘hyde’` 值。
创建新帖子
您必须运行 `hugo new` 命令来创建新帖子,这将生成 Markdown 文件。
$ hugo new hellogeekflare.md
#output [email protected]:~/geefklare-jamstack$ hugo new hellogeekflare.md Content "/home/nitt/geefklare-jamstack/content/hellogeekflare.md" created [email protected]:~/geefklare-jamstack$
编辑帖子
要编辑新创建的 hellogeekflare.md 帖子,请在您首选的文本编辑器中打开 hellogeekflare.md 文件。
它将显示以下内容。
--- title: "Hello techblik.com" date: 2023-05-04T11:39:10+05:30 draft: true ---
在这里,您可以在 Markdown 中添加任何内容。
让我们在 Markdown 中添加以下内容。
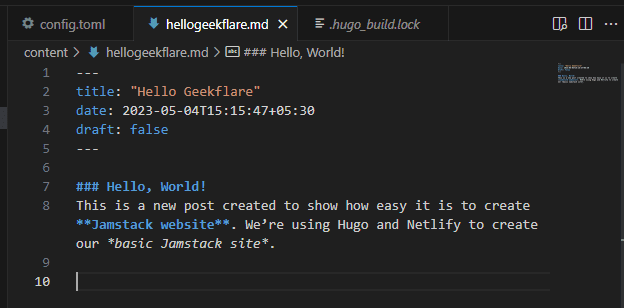
### Hello, World! This is a new post created to show how easy it is to create **Jamstack website**. We’re using Hugo and Netlify to create our *basic Jamstack site*.
将上述内容放入 .md 文件后,它应该如下所示(取决于您的编辑器,我们使用的是 Visual Studio Code)。

然而,当我们访问时,它看起来会完全不同。
注意:确保将 draft 值从“true”更改为“false”

太棒了!我们已经创建了两个 Jamstack 网站,一个小型企业网站和一个博客。
编辑站点后,您可以通过运行 `hugo` 命令生成文件。它将创建文件并将其放在 `/public` 文件夹中。
$ hugo
#5。将 Jamstack 站点部署到 Netlify
创建站点后,我们开始部署它们。为此,我们将使用 Netlify。
Netlify 是一种 CDN 支持的服务,为像您这样的用户提供托管快速站点的服务。您可以将 Netlify 与 Github 连接起来并自动化该过程。这是一项免费服务,但某些功能需要付费。
我们的任务是将代码推送给 Netlify,让 Netlify 为我们处理剩下的事情。
在本地设置 Git 存储库
现在是时候设置 Git 存储库了。
要在本地初始化 Git 存储库,请在项目根目录下运行以下命令。
$ git init
接下来,我们需要将主题设置为子模块。这是一个重要步骤。从技术上讲,它会在您的存储库中创建子存储库。(还记得您 git 克隆 Hugo 主题吗?)。它让您可以更好地控制您的 Jamstack 站点。
例如,您可以下载主题的更新。您也需要这样做,因为 Netlify 需要主题作为子模块来托管它们。
要将主题添加为子模块,请运行以下命令。
$ git rim --cached themes/hyde $ git submodule add https://github.com/spf13/hyde themes/hyde
#output [email protected]:~/techblik.com-jamstack$ git submodule add https://github.com/spf13/hyde themes/hyde Adding existing repo at 'themes/hyde' to the index [email protected]:~/techblik.com-jamstack$
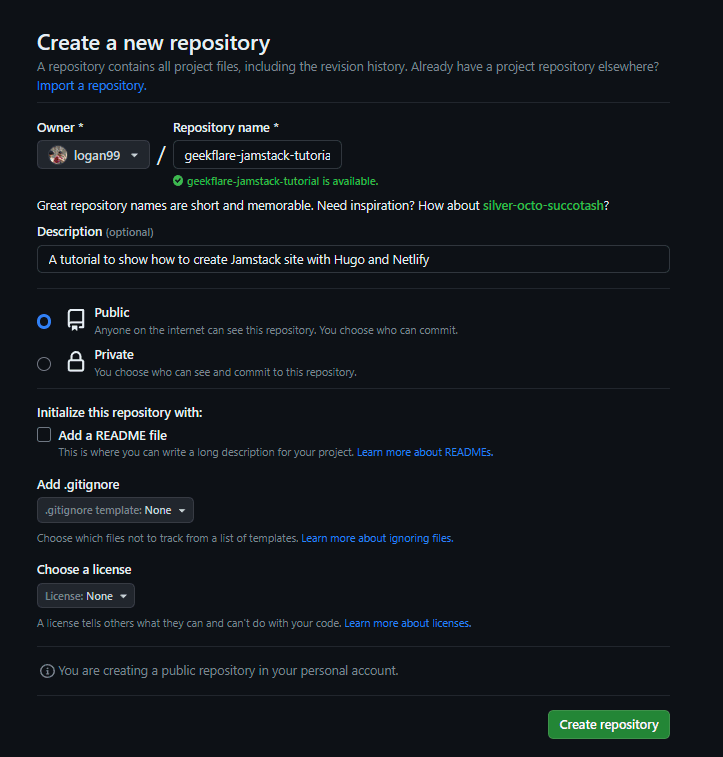
在 GitHub 上创建存储库
完成本地设置后,您可以在 GitHub 上创建一个新的存储库。

创建后,您需要将源添加到本地存储库。
$ git remote add origin https://github.com/logan99/techblik.com-jamstack-tutorial.git
现在,拉取它。
$ git branch -M main $ git pull origin main
创建一个新提交
现在,是时候创建新的提交了。运行以下命令,将所有文件添加到主分支。
$ git add .
现在,运行 commit 命令以提交更改。
$ git commit -m “First commit”
#Output [email protected]:~/techblik.com-jamstack$ git commit -m "First commit" [main (root-commit) fa69ab2] First commit 21 files changed, 1135 insertions(+) create mode 100644 .gitmodules create mode 100644 .hugo_build.lock create mode 100644 archetypes/default.md create mode 100644 config.toml create mode 100644 content/hellogeekflare.md create mode 100644 public/404.html create mode 100644 public/apple-touch-icon-144-precomposed.png create mode 100644 public/categories/index.html create mode 100644 public/categories/index.xml create mode 100644 public/css/hyde.css create mode 100644 public/css/poole.css create mode 100644 public/css/print.css create mode 100644 public/css/syntax.css create mode 100644 public/favicon.png create mode 100644 public/hellogeekflare/index.html create mode 100644 public/index.html create mode 100644 public/index.xml create mode 100644 public/sitemap.xml create mode 100644 public/tags/index.html create mode 100644 public/tags/index.xml create mode 160000 themes/hyde
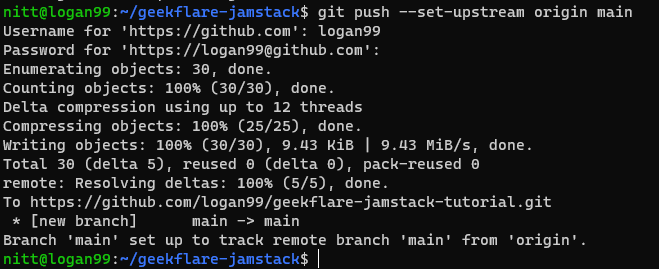
最后,将更改推送到 GitHub。
$ git push --set-upstream origin main

注意:您必须输入 GitHub 用户名和密码才能操作。
#6。使用 Netlify
太棒了,我们的存储库现已创建。现在,我们转到 Netlify。如果您已有帐户,请登录或创建一个新帐户。
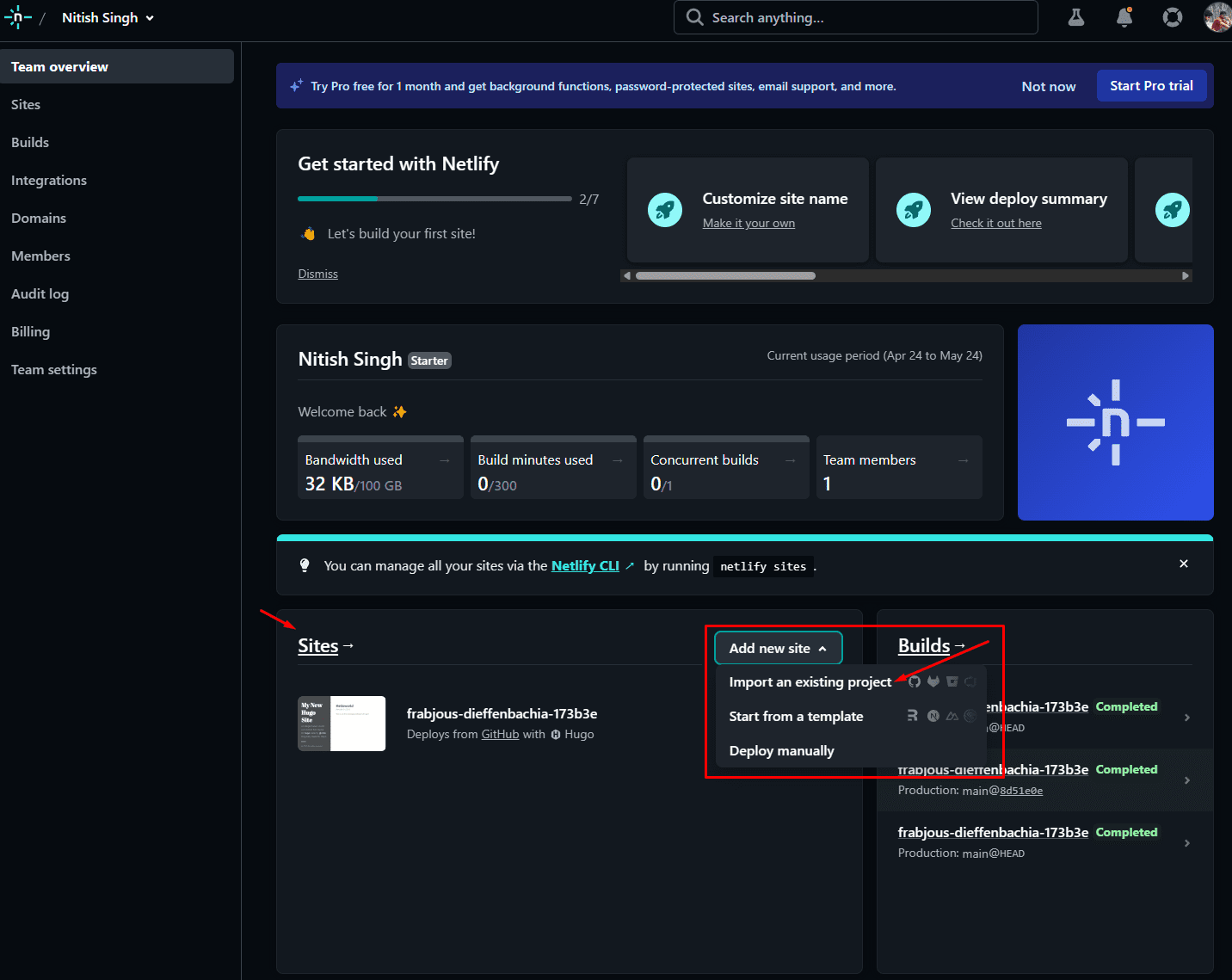
对于新帐户,它会立即为您运行一个向导。否则,您会进入您的帐户仪表板。如果您进入仪表板,请点击站点下的“添加新站点”选项。
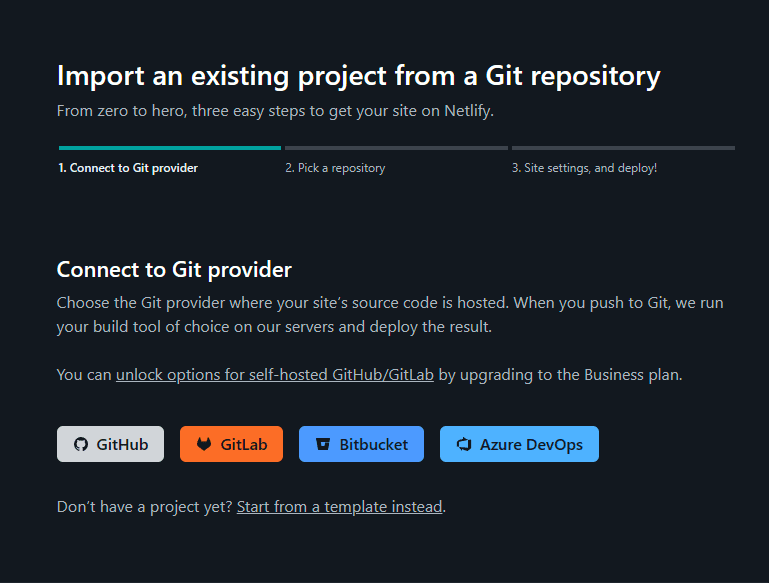
在添加新站点下,选择“导入现有项目”。

然后,它会要求您选择一个 Git 提供商。由于我们使用的是 GitHub,所以我们选择它。您还可以选择 Bitbucket、GitLab 和 Azure DevOps。

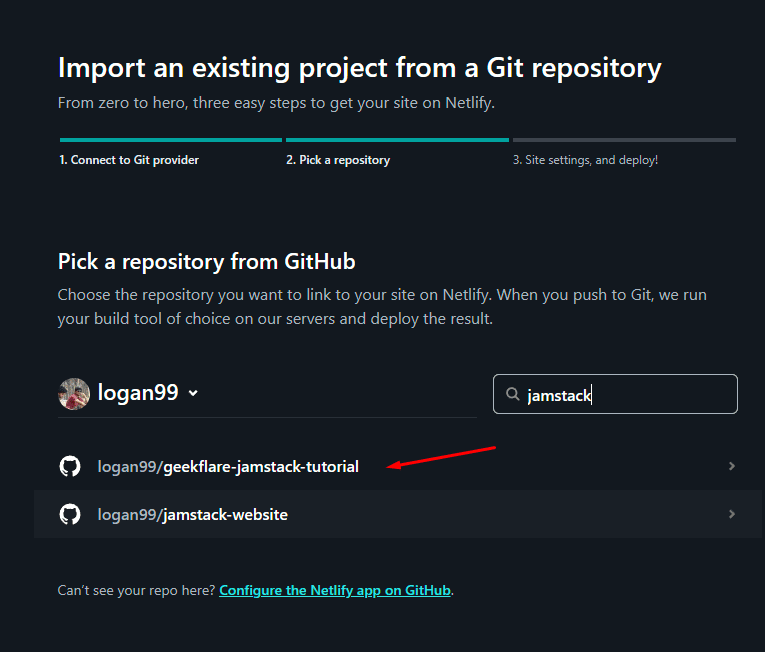
然后,它会列出您的所有项目。从这里选择您为此项目创建的 GitHub 存储库。对我们而言,它是“techblik.com-jamstack-tutorial”。您还可以选择上传我们创建的其他项目。

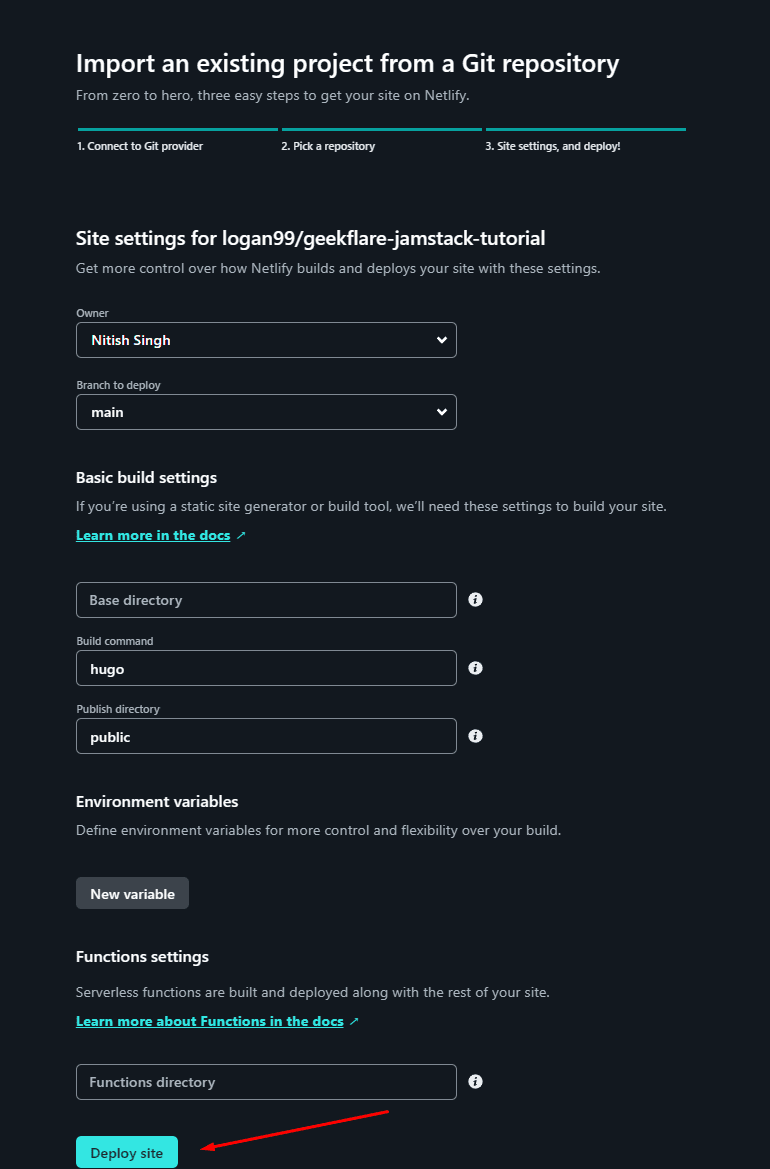
然后,它会要求您选择要部署的分支并选择基本构建设置。现在,您可以将所有内容设置为默认值。
点击“Deploy Site”进行部署。

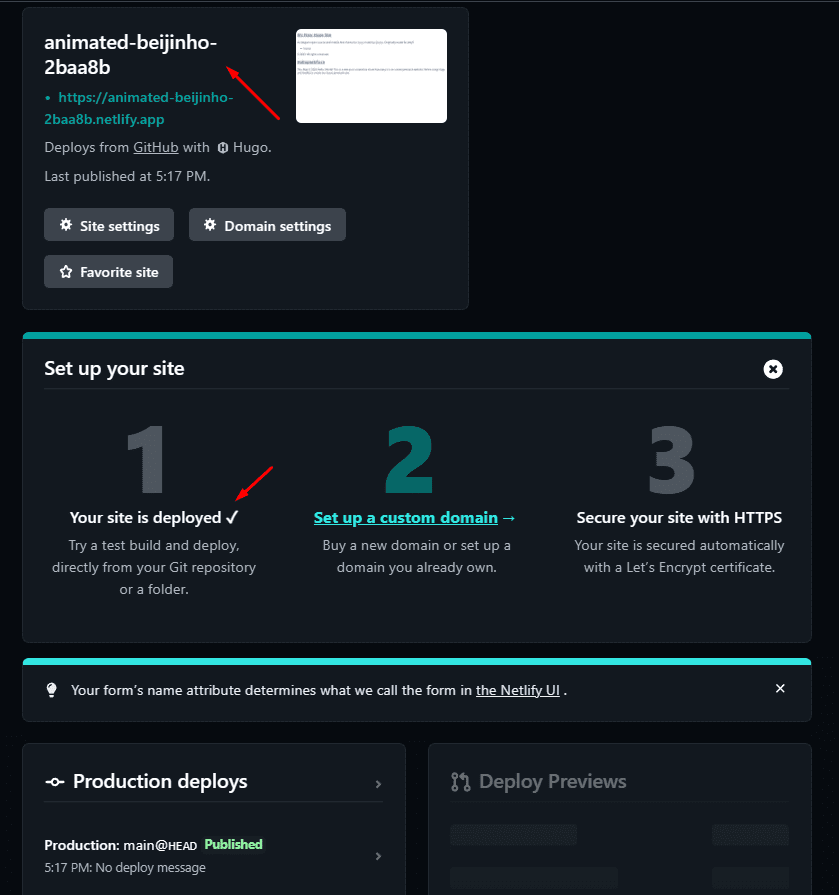
现在,您需要等待 Netlify 完成操作。部署后,消息会显示“Your site is deployed”。
现在,点击左上角的站点。

但是,您会注意到网站加载不正确。这是因为 Config.toml 文件中的基本 URL 设置不正确。当 Netlify 生成一个新的项目 URL 时,您必须将其添加到 Config.toml 文件中。
在我们的例子中,该站点位于 https://animated-beijinho-2baa8b.netlify.app/
这意味着我们需要添加 baseURL。
为此,请转到您的本地设置并更改值。
baseURL = 'https://animated-beijinho-2baa8b.netlify.app/' languageCode="en-us" title="My new Jamstack site" theme="hyde"
要推送更改,您需要运行以下命令。
$ git add . $ git commit -m “changed baseURL to make it work on Netlify”
Netlify 非常智能。当它检测到新的提交时,它会自动再次部署您的站点。
如果您现在加载您的网站,它将会完美加载。
哇!您已经完成了!我知道有很多东西要学习。但是,一旦你操作过几次,你会发现整个过程很直观。
最后的话
Jamstack 吸引了新一代的开发者。它可以提高性能并改进网站的部署方式。Jamstack 与 Hugo 和 Netlify 等优秀的生态系统成员一起成长。毫无疑问,它只会不断发展壮大。
接下来,请学习如何将前端应用程序部署到 Netlify。