深入剖析 JavaScript 中的 Void(0) 运算符
JavaScript 是一种广泛应用于前端和后端开发的脚本语言。它允许开发者创建动态内容、动画效果以及控制多媒体元素。
JavaScript 拥有大量的框架和库,并且是使用最广泛的编程语言之一,根据 Statista 的数据。
为了实现不同的功能,JavaScript 提供了多种运算符。本文将详细介绍 JavaScript 中的 Void(0) 运算符,包括其定义、重要性、应用场景、优点、潜在的安全风险以及替代方案。
Void(0) 运算符的含义
在日常生活中,“void” 表示 “无效” 或 “完全为空”。 在 JavaScript 中,void(0) 运算符的作用是检查给定的表达式并返回 undefined。如果一个函数没有显式返回值,那么它被认为是返回了 undefined。void(0) 运算符在很多场景中都有用武之地。
举例来说,当用户点击一个锚链接时,通常浏览器会跳转到新的页面或锚点。而通过 void(0),你可以阻止这种默认行为,使得点击链接时页面不会刷新,也不会发生任何跳转。
Void 运算符及操作数 0 的重要性
void 运算符可以与任何表达式一起使用。然而,在 JavaScript 中,它通常与数字 0 作为操作数一起使用,即 void(0)。以下是 Void(0) 运算符的一些常见应用场景:
阻止页面导航
通常情况下,点击网页上的链接会跳转到新的页面。为了更好地理解其工作原理,我们创建了一个简单的示例,包含两个文件:index.html 和 nextPage.html。
可以将以下代码分别添加到不同的 HTML 文件中:
index.html
<html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>首页</title> </head> <body> <h2>欢迎来到首页</h2> <a href="nextPage.html">前往下一页 (不使用 void 运算符)</a> <script src="script.js"></script> </body> </html>
nextPage.html
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>下一页</title>
</head>
<body>
<h2>您正在访问下一页</h2>
<a href="index.html">返回首页 (不使用 void 运算符)</a>
<script src="script.js"></script>
</body>
</html>
通过点击链接,可以在“首页”和“下一页”之间进行导航。
现在我们来引入 void(0) 运算符来阻止导航行为。将以下代码添加到 index.html 文件中:
<!-- 使用 void 运算符 -->
<a href="javascript:void(0);" onclick="doSomething()">点击我</a>
<script>
function doSomething() {
alert("按钮被点击,但没有导航!");
}
</script>
点击 “点击我” 按钮后,会弹出一个提示框“按钮被点击,但没有导航!”,并且页面不会发生跳转。
自执行匿名函数
自执行匿名函数(或立即调用函数表达式,IIFE)是指在定义后立即执行的函数。这种函数的主要目的是为变量创建私有作用域,防止这些变量污染全局作用域。
以下代码展示了一个自执行匿名函数的例子:
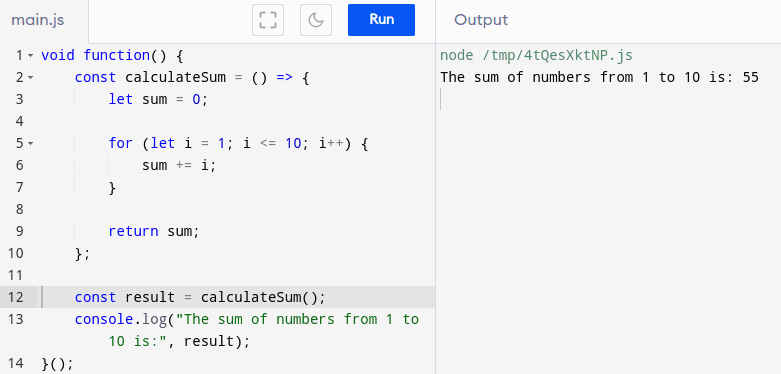
void function() {
// 计算从 1 到 n 的数字之和的函数
const calculateSum = () => {
let sum = 0;
for (let i = 1; i <= 10; i++) {
sum += i;
}
return sum;
};
// 调用函数并将结果记录到控制台
const result = calculateSum();
console.log("从 1 到 10 的数字之和为:", result);
}();
这段代码定义了一个自执行函数,计算从 1 到 10 的所有数字的总和,并在代码执行后显示结果。
运行这段代码后,控制台会输出:“从 1 到 10 的数字之和为: 55”。

如何结合 JavaScript 和 void(0)
void 运算符并非 JavaScript 独有,它也存在于其他编程语言(如 C 和 C++)中。然而,该运算符的用法在不同语言中有所不同。例如,在 C 和 C++ 中,void 是一种数据类型,而不是运算符。
在 JavaScript 中,我们使用关键字 void 以及数字 0。你可以使用 void() 运算符来阻止默认行为,例如浏览器跳转到下一个 URL。以下代码块展示了如何将 JavaScript 与 void() 运算符结合使用:
<a href="javascript:void(0);" onclick="myFunction()">点击我</a>
你也可以使用 void() 运算符来获取 undefined 原始值。例如:
const result = void(0);
运行这段代码后,result 的值将会是 undefined。
void(0) 的优势
在 JavaScript 中,我们使用 void() 运算符来创建 “void” 或 “undefined” 值。以下是在代码中使用此运算符的一些好处:
- 阻止导航: 如果我们想阻止浏览器在点击链接或按钮时跳转到新页面,可以在
href属性中使用void(0)运算符。代码如下:
<a href="javascript:void(0);" onclick="myFunction();">点击我</a>
- 从函数返回
undefined值: 作为开发人员,当你想确保应用程序代码的一致性时,可以使用void()运算符显式返回undefined。例如:
function myFunction() {
// 执行一些操作
return void(0);
}
- 避免 “undefined” 赋值: 你可以将
void()用于 “结果” 等价于 “undefined” 的情况。 这也是一种风格偏好。代码如下:
let result = void(0);
- 使代码更具可读性: 代码可读性非常重要,尤其是在处理大型应用时。当你想要显式丢弃返回值并让其他开发者知道该函数不会返回任何内容时,可以使用
void()。例如:
function myFunction() {
// 执行一些操作
return void(0);
}
void(0) 的潜在安全风险
尽管 void(0) 在 JavaScript 中有很多应用场景,但如果使用不当,也可能存在安全风险。以下是一些 void(0) 可能被恶意利用的情况:
- 脚本注入漏洞: 如果传递给
void()运算符的值未经过清理和验证,就可能存在脚本注入攻击的风险。一个典型的例子是,该值是根据用户输入动态生成的。
<a href="javascript:void(alert('这可能是恶意代码!'));">点击我</a>
上述代码块可能允许用户注入恶意代码。
- 点击劫持: 攻击者可以使用
void运算符在网页上创建透明/不可见的层。然后,他们会利用这些层诱骗用户点击恶意链接和按钮。 - 绕过内容安全策略(CSP): 大多数网站所有者使用 CSP 来防止跨站点脚本(XSS)攻击。你可以使用 CSP 来限制网页可以加载的脚本和资源。然而,使用
void()运算符可能会与 CSP 冲突,因为它可能加载 CSP 不允许的脚本。
void(0) 的替代方案
技术在不断发展,编程也是如此。有些人认为 void(0) 是一个过时的运算符。以下是现代开发者使用的一些替代方案:
- 使用
event.preventDefault(): 你可以使用event.preventDefault()来阻止事件的默认行为。例如,你可以阻止用户提交表单或跳转到新的页面。
以下代码展示了如何使用 event.preventDefault():
#html <a href="#" onclick="event.preventDefault()">我的链接</a>
#JavaScript
document.querySelector('a').addEventListener('click', event => event.preventDefault());
- 使用
#作为href值: 在应用中,不同的页面相互链接,以便于导航。使用#作为href可以确保用户停留在同一页面。你可以将此方法与event.prevetDefault()结合使用,以防止网页滚动到顶部。例如:
#html <a href="#">我的链接</a>
#JavaScript
document.querySelector('a').addEventListener('click', event => {
event.preventDefault();
window.scrollTo(0, 0);
});
- 使用
null: 可以返回null值而不是undefined。例如:
let result = null;
常见问题解答
什么是 JavaScript?
JavaScript 是一种主要用于前端开发的编程语言。然而,它也正被用于 Node.js 等框架进行后端开发。 JavaScript 主要与 CSS 和 HTML 等其他前端技术一起使用,以增强网页的交互性。
什么是 JavaScript Void(0)?
JavaScript Void(0) 是一个运算符,用于阻止默认操作的发生。例如,可以使用 void(0) 来阻止用户在点击链接或按钮时进行页面跳转。当点击带有 void(0) 代码的链接时,浏览器会尝试导航,但结果会被评估为 undefined。
是否存在 void(0) 的替代方案?
是的。大多数现代开发者在代码中使用事件监听器而不是 void(0)。这种方法可以轻松地处理各种函数并阻止源代码中的默认行为。
使用 void(0) 安全吗?
你可以使用 void(0) 来阻止默认行为和使用自执行函数。但是,如果你没有有意识地使用 void(0),它可能会很危险。例如,如果将此运算符应用于用户输入,则可以很容易地注入恶意代码。
结论
JavaScript 是一种非常广泛的编程语言,你可能需要花费一些时间才能掌握其大部分概念。
本文介绍了 void(0) 运算符的重要性、用例以及替代方案。你现在也应该了解了如何将 JavaScript 与 void(0) 结合使用以及使用此运算符时可能遇到的潜在风险。
你还可以探索一些最佳的 JavaScript 运行时环境,以更好地执行代码。