在软件开发领域,测试是一个贯穿始终的环节,它保证最终产品能够达到预定的目标。经验丰富的开发者对此深有体会。
测试既可以手动进行,也可以自动化执行。由于自动化测试的速度优势和降低人工成本的潜力,它正变得越来越流行。
市面上有多种自动化测试工具和框架,其中 Cypress 和 Selenium 备受青睐。接下来,我们将深入探讨这两个框架的特性,以便确定在不同情况下如何选择。
Cypress 是什么?
软件开发耗时耗力,测试环节有时会让人感到疲惫。而 Cypress 的出现,可以有效缓解这一问题!
Cypress 主要采用 JavaScript 编写,允许开发者为软件产品编写自动化测试脚本。这款前端导向的框架,专门为现代 Web 应用设计,尤其适用于基于 React、Angular 和 Vue.js 构建的应用。
目前,许多自动化工具依赖 Selenium 作为后端支持。而 Cypress 则是一个完全独立的工具,无需依赖其他工具即可创建测试。
虽然 Cypress 使用 JavaScript 编写测试,但它并不要求使用者精通 JavaScript 或编程。只需具备基础知识即可进行 Cypress 测试。
Cypress 支持以下几种常见的测试类型:
- 端到端测试。
- 组件测试。
- 单元测试。
- 集成测试。
与许多其他测试框架不同,Cypress 不会将命令传递给浏览器进行测试;它本身就是一个运行测试的浏览器。
Selenium 是什么?

Selenium 是一款非常流行的自动化端到端测试工具,它允许开发者使用任何主流编程语言编写测试脚本。
该框架支持在多种浏览器(包括 Chrome、Firefox、Safari 和 Internet Explorer)上测试 Web 应用程序,以确保应用程序在生产环境中运行无误。 Selenium 支持多种测试类型,包括:
Selenium 作为一个整体,是由 Selenium IDE、Selenium WebDriver 和 Selenium Grid 组成的一套工具,每个工具都有其独特的优势。

Selenium IDE
Selenium IDE 是一款易于使用的 IDE,无需安装即可直接使用。只需将 IDE 集成到 Firefox 浏览器中,即可开始编写测试。
该工具会记录您与应用程序和浏览器的交互,从而创建用于测试的自动化脚本。您可以将这些脚本导出为您喜欢的编程语言。
虽然 Selenium IDE 提供了多种功能,但由于一些限制,它不支持完整的测试。
Selenium WebDriver
与 Selenium IDE 不同,WebDriver 支持多种浏览器,包括 Chrome、Safari、Edge 等。
在 WebDriver 的编程界面中创建测试脚本后,它会将您带到您首选 Web 浏览器的唯一实例,让您可以开始测试应用程序功能。
Selenium Grid
Selenium Grid 是一种并行测试工具,允许您同时在多台机器上运行测试。它遵循集线器到节点的连接架构,您可以从中央系统(集线器)监控在节点(子系统)上执行的所有测试。

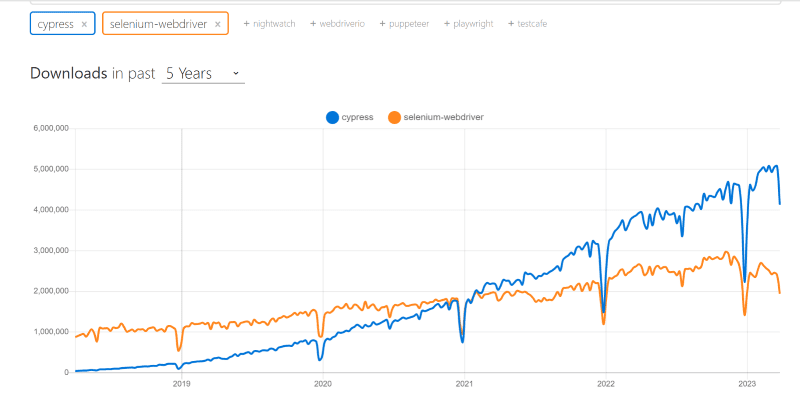
从上图可以看出,这两种工具的竞争非常激烈。
可视化显示了每年的下载量,Cypress 在过去几年中越来越受欢迎。
Cypress 的特性或优势:
- 安装简便:使用 Cypress 无需任何外部库或依赖项。由于 Cypress 使用 JavaScript 编写,您可以使用命令行中的“npm install cypress”命令直接下载。
- 运行速度快:由于 Cypress 本身就是一个运行测试的浏览器,因此它比许多其他测试框架更快。
- 自动等待:得益于 Cypress 的自动等待功能,您无需手动向测试添加等待。Cypress 会自动等待命令和断言。
- 现代框架:随着 Web 应用程序转向 Angular 和 React 等 SPA(单页应用程序)框架,需要一个专门的框架来测试它们。因此,Cypress 是测试基于最新技术构建的前端应用程序的理想选择。
- 详细文档:Cypress 社区非常强大,并提供了全面的官方文档。
- 可读错误:Cypress 中的错误消息使用简单英语,即使非技术人员也能轻松理解。此外,该框架可以直观地捕获错误,帮助您了解应用程序中到底出了什么问题,从而简化和加快调试过程。
Selenium 的特性或优势:
- 支持多种浏览器:虽然 Selenium 本身不是浏览器,但它可以测试各种 Web 浏览器(如 Safari、Opera、Chrome 和 Edge)的应用程序功能。
- 多设备:该框架不仅限于测试 Web 应用程序,还可以测试 Android 和 iOS 的移动应用程序。
- 社区支持:Selenium 自 2004 年就已存在,并且是开源的,吸引了全球的开发者、测试人员和专业人士,从而形成了一个庞大的社区。
- 集成选项:Selenium 可以无缝集成到各种其他工具和框架中,如 Maven、Docker、JUnit 等。
- 并行测试:使用 Selenium Grid,您可以同时在多台机器上运行多个测试。
- 便携性:Selenium 适用于几乎所有主流操作系统,并支持多种编程语言。
- 一套完整的工具:Selenium 是一套可供所有级别开发者使用的工具。例如,Selenium IDE 非常简单,即使是非技术人员也可以使用,而 Selenium WebDriver 使您能够为复杂的应用程序创建自定义测试。
Cypress 与 Selenium:主要比较

| 特性 | Cypress | Selenium |
| 主要用例 | 前端测试 | 端到端测试 |
| 支持的语言 | 虽然 Cypress 有插件支持多种编程语言,但主要使用 JavaScript 或 TypeScript 编写测试。 | 默认支持 Python、Java、C# 等各种主流编程语言。 |
| 安装/设置 | 由于 Cypress 构建在 Node.js 之上,它作为一个包提供,可以使用 npm install cypress 命令简单下载,耗时较少。 | 需要同时下载和配置 Selenium 和驱动程序,耗时较多。 |
| 支持的浏览器 | Cypress 最初仅支持 Chrome,目前也支持 Edge 和 Firefox 浏览器。 | 可以测试与包括 Firefox、Chrome、Safari 和 Edge 在内的所有主流网络浏览器的兼容性。 |
| 速度 | 由于 Cypress 直接在浏览器中运行,因此速度快得多。 | Selenium 通常提供高速,但仍不及 Cypress。 |
| 社区 | Cypress 的社区相对较小,但发展迅速。 | Selenium 拥有强大的社区支持。 |
| 集成 | Cypress 的集成选项有限。 | Selenium 可以无缝集成到众多工具和平台中。 |
| 移动测试 | 无法执行移动应用程序测试。 | 可以使用 Appium WebDriver API。 |
| 许可证 | 开源,免费。 | 开源,免费。 |
Cypress 的局限性
- Cypress 目前仅支持 Firefox 和基于 Chromium 的浏览器,不支持 Safari 和 Internet Explorer 等其他浏览器。
- Cypress 测试不允许在多个选项卡上运行。
- 支持的编程语言有限。
- 您不能使用 Cypress 测试移动或桌面应用程序。
- 它没有对并行测试的本地支持。
Selenium 的局限性
- 与 Cypress 相比,Selenium 的安装设置较为复杂。
- 不支持自动等待,您应该明确地向测试中添加等待。
- 速度较慢,因为它不直接在浏览器上运行,而是发送远程命令来操作浏览器。
- 没有默认支持测试图像。
- 您应该对在 Selenium 中创建测试有基本的技术了解。
最后的想法
本文结束了 Cypress 与 Selenium 的关键比较。Cypress 和 Selenium 在自动化测试领域都非常有竞争力。
无论您选择哪种框架,都与应用程序在多种浏览器和设备中的性能有关。希望本文中关于 Cypress 与 Selenium 的特性、限制和比较,可以帮助您确定哪一个最适合您的项目要求。
如果您的应用程序以前端为中心或使用 React 或 Angular 等现代框架构建,那么 Cypress 是一个不错的选择。此外,Cypress 的简单易用性以及对编程专业知识的低要求,也可以减轻测试人员的负担。
另一方面,对于复杂的端到端测试,Selenium 则更适合。
您还可以浏览 Selenium 面试问题和答案,以获取更多信息。