在网页设计与开发中,边框扮演着至关重要的角色,它们能够有效地引导用户的注意力,或者在视觉上分隔网页的不同内容区域。当需要为HTML元素的全部四个边框应用统一的样式时,可以使用简洁的 `border` 速记属性。
然而,更灵活的方式是使用独立的 `border-color`、`border-style` 和 `border-width` 属性,这样可以为每个边框定制独特的样式。 `border-color` 用于指定边框的颜色,`border-width` 确定边框的粗细,而 `border-style` 则定义边框的样式,如虚线、双线或实线。
此外,还可以利用诸如 `border-block-start` 和 `border-top` 等属性,精确控制单个边框的样式。
双边框指的是围绕HTML元素的两条平行线。这两条线之间存在一定的间隙,这个间隙可以是透明的,也可以填充图片或背景颜色。
例如,可以为注册或登录按钮添加一个醒目的双边框,以增强视觉效果。
为何选择双边框?
- 内容分隔: 通过使用双边框分隔不同的HTML元素,可以显著提升网页的可读性和浏览效率。例如,可以使用双边框来清晰地划分网页的页眉、主体内容和页脚等区域。
- 视觉吸引: 在双边框中使用对比鲜明的颜色,可以使不同的元素更具视觉冲击力,吸引用户的注意。
- 层级展示: 双边框有助于区分网页上重要和次要的元素,清晰地展现内容的层级结构。
- 定制灵活: 借助双边框,可以轻松创建个性化和独特的设计。例如,可以调整每条线的颜色或宽度,以满足特定需求。
- 强调突出: 使用双边框属性,可以将用户的注意力引导至网页上的特定链接或按钮,从而提高用户互动。
以下是在CSS中创建双边框的一些常用方法。
运用 `border-style` 属性
`border-style` 属性用于设置元素四个边框的样式。在这里,我们使用 `double` 关键字来定义双边框样式。当使用 `double` 关键字时,会在两个边框之间自动创建一个填充区域。
为便于演示,我们将边框宽度设置为15像素,边框颜色设置为红色,并将样式设置为双边框。
HTML 代码:
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="https://wilku.top/6-ways-to-create-a-double-border-in-css/./style.css" />
</head>
<body>
<div class="box"> <h2> Border Property</h2> </div>
</body>
</html>
CSS 代码:
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: flex-start;
gap: 25px;
padding: 15px;
}
div{
width: 350px;
height: 100px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.box{
border-width: 15px;
border-color: red;
border-style: double;
}
效果如下:

运用 `linear-gradient()` 函数
该函数可将线性渐变设置为元素的背景图像。 渐变效果是在两种或多种颜色之间沿直线逐渐过渡。 我们使用 `to` 关键字来定义渐变线的起始点。如果未指定方向,则默认值为从底部开始。
以下代码为我们的盒子设置了一个7像素的边框宽度。然后,我们在盒子的每个边上都使用 `linear-gradient` 设置了背景属性。
HTML 代码:
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="https://wilku.top/6-ways-to-create-a-double-border-in-css/./style.css" />
</head>
<body>
<div class="box"> <h2>linear-gradient() function</h2> </div>
</body>
</html>
CSS 代码:
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: flex-start;
gap: 25px;
padding: 15px;
}
div{
width: 350px;
height: 350px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.box{
border: 7px solid rgb(36, 85, 7);
background: linear-gradient(to top, #8f0404 7px, transparent 1px),
linear-gradient(to bottom, #8f0404 7px, transparent 1px),
linear-gradient(to left, #8f0404 7px, transparent 1px),
linear-gradient(to right, #8f0404 7px, transparent 1px);
}
效果如下:

运用 `outline` 属性
轮廓线是在元素边框之外绘制的线条。通过结合 `outline` 和 `border` 属性,我们可以实现双边框效果。必须使用 `outline-offset` 属性在 `border` 和 `outline` 之间添加间隔。
HTML 代码:
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="https://wilku.top/6-ways-to-create-a-double-border-in-css/./style.css" />
</head>
<body>
<div class="box"> <h2>Outline Property</h2> </div>
</body>
</html>
CSS 代码:
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: flex-start;
gap: 25px;
padding: 15px;
}
div{
width: 350px;
height: 100px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.box{
border: 5px solid red;
outline: 5px solid blue;
outline-offset: -20px;
}
效果如下:

运用 `box-shadow` 属性
`box-shadow` 属性会在元素的周围添加阴影效果。 可以添加多个阴影效果,用逗号分隔。 首先确保偏移量和模糊设置为零,然后将阴影设置为适当的大小。
HTML:
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="https://wilku.top/6-ways-to-create-a-double-border-in-css/./style.css" />
</head>
<body>
<div class="box"> <h2>Box Shadow Property</h2> </div>
</body>
</html>
CSS 代码:
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: flex-start;
gap: 25px;
padding: 15px;
}
div{
width: 350px;
height: 100px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.box{
box-shadow:
0 0 0 5px red,
0 0 0 10px green;
}
效果如下:

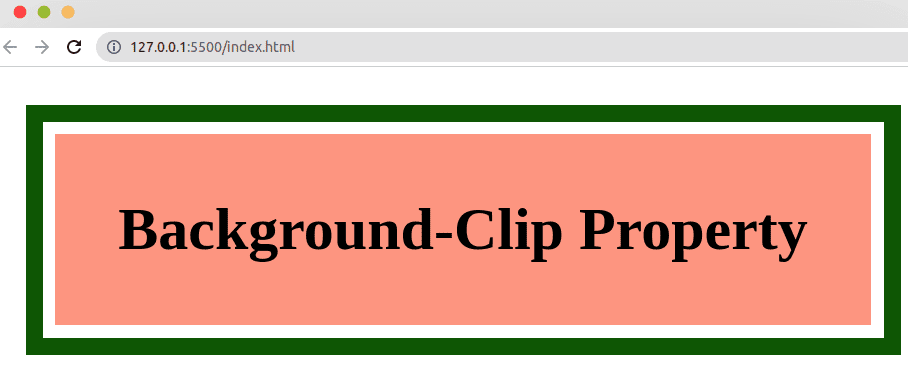
运用 `background-clip` 属性
`background-clip` 属性用于确定背景在元素中延伸的范围。背景可以延伸到边框框、内边距框或内容框。
HTML 代码:
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="https://wilku.top/6-ways-to-create-a-double-border-in-css/./style.css" />
</head>
<body>
<div class="box"> <h2>Background-Clip Property</h2> </div>
</body>
</html>
CSS 代码:
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: flex-start;
gap: 25px;
padding: 15px;
}
div{
width: 350px;
height: 100px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.box{
border: 7px solid rgb(36, 85, 7);
padding: 5px;
background-clip: content-box;
background-color: rgb(238, 152, 130);
}
效果如下:

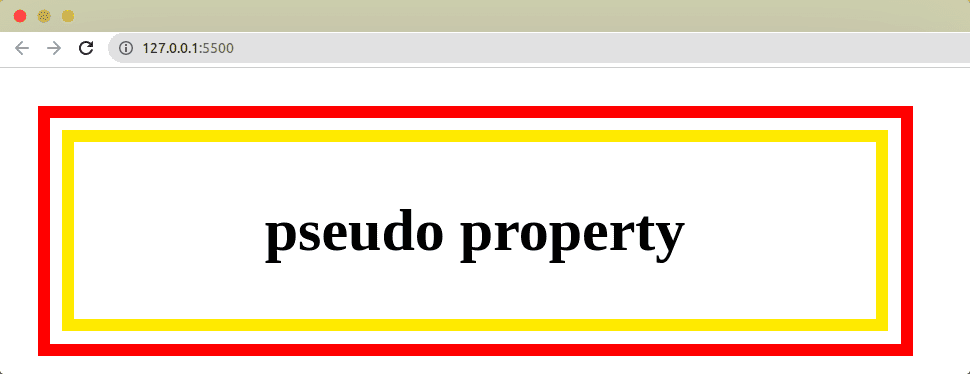
运用伪元素
伪元素,如 `::before` 和 `::after` 选择器,允许网页设计师在不向HTML代码添加额外标记的情况下,设置HTML文档特定部分的样式。
我们可以使用以下代码来说明如何使用伪元素来创建双边框:
HTML文件
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="https://wilku.top/6-ways-to-create-a-double-border-in-css/./style.css" />
</head>
<body>
<div class="box"> <h2>pseudo property</h2> </div>
</body>
</html>
CSS
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: flex-start;
gap: 25px;
padding: 15px;
}
div{
width: 150px;
height: 100px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.box{
background-color: brown;
}
box{
background-color: rebeccapurple;
position: relative;
border: 8px solid red;
}
.box::before{
content: " ";
position: absolute;
top: 5px;
left: 5px;
right: 5px;
bottom: 5px;
border: 8px solid green;
border-width: 6px;
border-color: green white green white;
width: 150px;
height: 100px;
}
效果如下:

双边框CSS的实际应用示例
双边框CSS属性在许多网站中都有应用。 为了达到最佳效果,必须将双边框属性与其他CSS属性结合使用。以下是双边框的两个示例:
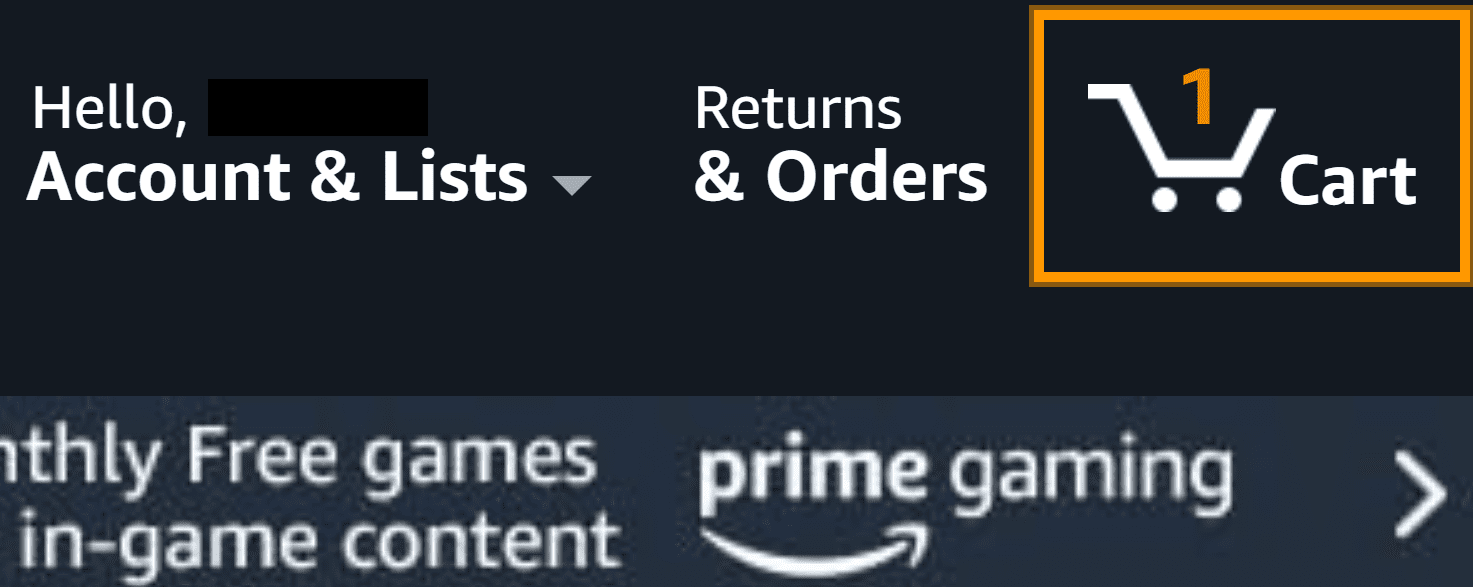
亚马逊的“购物车”按钮
亚马逊是电子商务领域最著名的公司之一。 其“购物车”按钮使用了双边框CSS,既增强了视觉效果,又提示用户进行操作。

当用户将鼠标悬停在“购物车”按钮上时,会出现双边框。当用户将鼠标悬停在亚马逊的导航菜单上时,也会显示边框。

Mailchimp 按钮
Mailchimp 是一种电子邮件营销服务,允许用户创建、启动和跟踪营销活动。其网站的各个部分都使用了双边框效果。注册和登录按钮使用了双边框,以在用户浏览时“营造”一种紧迫感。

当用户将光标移过这些按钮时,这些按钮底部的边框会变粗。
使用双边框CSS效果时的最佳实践
使用双边框CSS时,很容易做得太过火。最终目标是确保用户轻松浏览,并强调网站上的主要区域。请遵循以下最佳实践:
- 保持样式一致: 如果使用双边框,请确保所有元素的样式一致。例如,双边框可用于导航、号召性用语以及注册/登录按钮。如果可行,请确保带有双边框的元素具有相同的颜色和边框粗细。
- 适配多种设备: 现在,人们使用智能手机、个人电脑和平板电脑等多种设备浏览网页。请务必进行测试,确保双边框在各种屏幕尺寸上都能按预期显示。
- 谨慎使用: 初次发现某个CSS效果时,你可能会过度使用它。然而,双边框CSS并非适用于网页上的所有元素。请仅在能为设计增值的区域使用此属性。
结论
我们重点介绍了在CSS中创建双边框的主要方法。 具体选用哪种方法取决于你希望用双边框实现什么效果以及你的个人偏好。 你可以决定在同一页面上使用一种或多种双边框样式的组合。
你可以查阅这些CSS资源,以详细了解层叠样式表。