React 與 Bootstrap 的整合應用
React 是目前最受歡迎的 JavaScript 框架和函式庫之一,廣泛應用於建構單頁應用程式和使用者介面。其受歡迎的原因在於它提供了高靈活性、快速開發能力以及強大的社群支援,使得開發者能夠使用可重複使用的元件來構建使用者介面。
然而,要使 React 應用程式更具視覺吸引力和表現力,還需要結合層疊樣式表 (CSS) 來進行樣式設定。 從頭開始編寫 CSS 樣式可能會耗費大量的時間和精力。
開發人員可能會將大量時間花費在處理樣式設定,而不是專注於 React 應用程式的核心功能。幸運的是,像 Bootstrap 這樣的工具和框架可以簡化將 CSS 樣式添加到 React 應用程式的過程。
什麼是 Bootstrap?
Bootstrap 是一個用於前端開發的開源 CSS 框架。它提供了全面的基於 JavaScript 和 CSS 的設計工具和樣板,使開發人員能夠輕鬆創建具有響應式設計和移動優先體驗的網站。
Bootstrap 最初由 Twitter 開發,並由同一公司的工程師團隊維護。其原始碼託管在 GitHub 上,社群成員可以參與貢獻、提交錯誤報告和提出建議。目前最新的版本是 Bootstrap 5.3.0-alpha1。
為什麼要在 React 中使用 Bootstrap?
- 節省時間:Bootstrap 負責處理樣式細節,讓您有更多時間專注於應用程式的功能。 您不必擔心表單或按鈕的外觀,而可以專注於確保提交按鈕能夠正確地將資料發送到後端或 API。
- 易於使用:將 Bootstrap 添加到 React 應用程式後,您可以輕鬆地使用預先設計好的 UI 元件,並將它們整合到您的應用程式中。
- 一致的設計:大多數應用程式的規模都會隨著時間的推移而增加。 為了吸引忠實使用者,確保網站設計的一致性至關重要。Bootstrap 提供一致的樣式,可以使您的網頁具有統一的外觀。
- 豐富的範本選擇:Bootstrap 提供了數百個範本,涵蓋導覽列、按鈕、表單、輪播、下拉式選單等等,可供您選擇使用。
- 易於客製化:儘管 Bootstrap 提供了預設的樣板,您始終可以根據您的需求來客製化字體大小、顏色和其他功能。
- 社群支援:Bootstrap 擁有完善的文件,可以協助您快速上手。此外,您還可以依賴龐大的社群,他們持續添加新功能並維護這個 CSS 框架。
- 響應式設計:一旦將 Bootstrap 添加到 React 應用程式中,您可以確保您的網頁應用程式在所有螢幕尺寸上都能呈現良好的使用者體驗。
如何在 React 中安裝 Bootstrap
預設情況下,React 應用程式沒有內建 Bootstrap。在探討如何在 React 中添加或安裝 Bootstrap 之前,我們需要先檢查一些先決條件:
先決條件
- 檢查是否已安裝 Node.js:這是一個跨平台的 JavaScript 執行環境,允許開發人員在網頁瀏覽器之外執行 JavaScript。
您可以使用此命令檢查您的電腦是否已安裝 node.js:
node -v
如果已安裝 node.js,您會在終端機上看到類似以下的輸出。

如果尚未安裝,請參閱 https://nodejs.org/en/ 的下載說明。
- 檢查是否已安裝 React:您將使用 React 來建立應用程式的功能,而 Bootstrap 負責樣式設定。
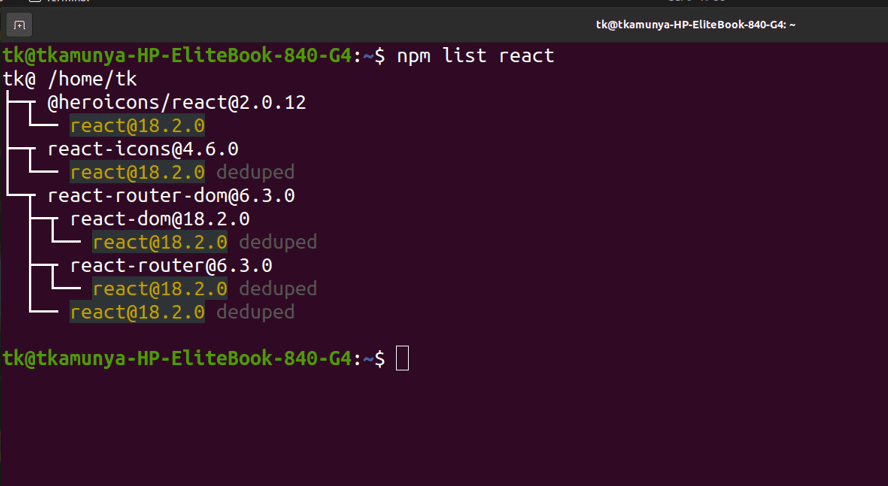
使用此命令檢查您的電腦是否已安裝 React:
npm list react
如果 React 已全域安裝在您的電腦上,您會在終端機上看到類似以下的輸出。

- 建立您的 React 應用程式:您可以手動建立 React 應用程式,但這會耗費很多精力。為了示範目的,我們將使用
create-react-app命令。請依照以下步驟建立您的 React 應用程式: - 在您的電腦上安裝
react-create-app。請使用以下命令:
npm install -g create-react-app
- 使用此命令建立您的 React 應用程式:
npx create-react-app my-app
您可以將 my-app 替換為您選擇的任何名稱。在本例中,我們將應用程式命名為 react-b。
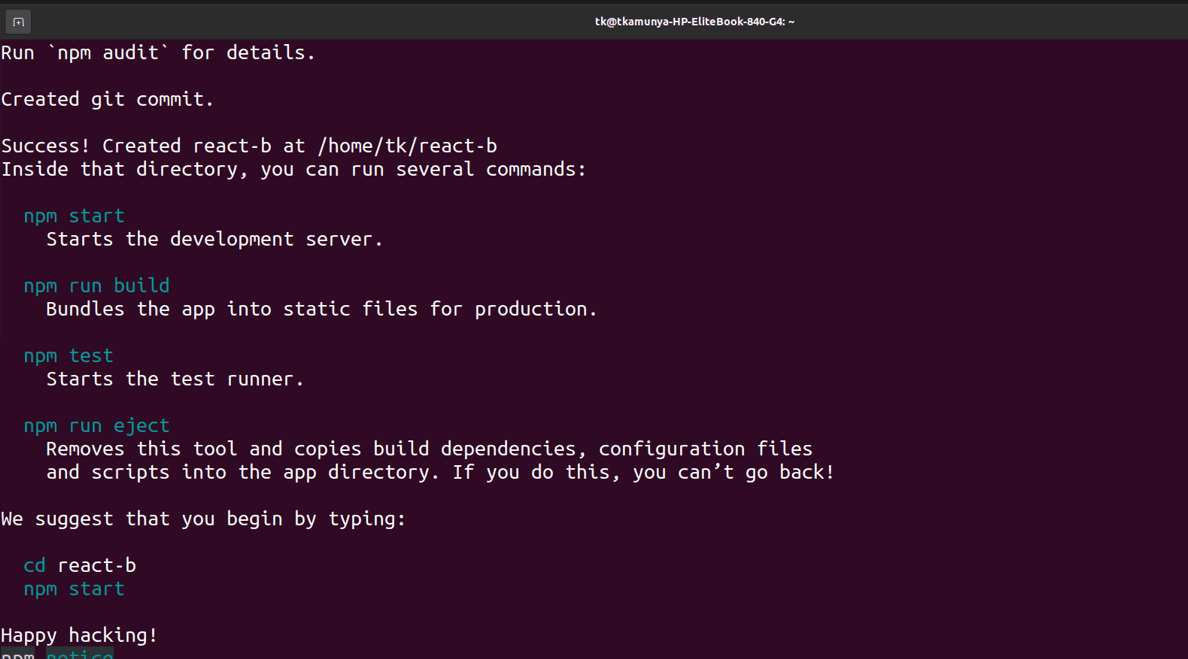
安裝完成後,您的終端機上會顯示類似以下的訊息:

執行這些命令開始:
cd react-b(使用您在上一步選擇的應用程式名稱)npm start(此命令會啟動您的 React 應用程式)
現在我們可以進入下一步,將 Bootstrap 添加或安裝到我們的 React 應用程式中:
使用 NPM 安裝 Bootstrap
Node.js 預設已安裝 npm(Node Package Manager)。
您可以使用此命令檢查您的 npm 版本:
npm -v
如果已安裝 npm,您會得到類似 9.2.0 的輸出。
現在您可以使用此命令安裝 Bootstrap:
npm install bootstrap
完成後,請前往 ./src/index.js 檔案。在檔案頂部添加以下程式碼:
import 'bootstrap/dist/css/bootstrap.css';
使用 Yarn 套件管理器
與 npm 不同,安裝 node.js 時預設不會安裝 yarn。
請使用此命令安裝 yarn:
npm install -g yarn
此命令會將 yarn 全域安裝,因此您不需要每次建立 React 應用程式時都安裝此套件。
執行此命令將 Bootstrap 添加到 React:
yarn add bootstrap
完成後,請前往 ./src/index.js 檔案。在檔案頂部添加以下程式碼:
import 'bootstrap/dist/css/bootstrap.css';
您應該始終在應用程式入口檔案的頂部匯入 Bootstrap,然後再匯入其他 CSS 檔案。如果您在建立 React 應用程式時需要更改預設範本,這將使更改 Bootstrap 樣式變得更容易。
使用 CDN 的方法
透過使用內容傳遞網路 (CDN) 連結,您可以將 Bootstrap 添加到 React。透過添加此 CDN 連結,您可以將 Bootstrap 函式庫包含到您的 React 應用程式中,而無需下載檔案並將其託管在您的專案資料夾中。請按照以下步驟操作:
- 在您的根資料夾中,導覽到
.public/index.html檔案。 - 在
<head>標籤中,添加以下<link>標籤:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
- 您還需要將 JavaScript 依賴項添加到您的應用程式中。請前往
index.html檔案的主體,並在結束<body/>標籤之前添加以下程式碼:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>
現在 Bootstrap 已成功安裝到您的 React 應用程式中。
使用 React Bootstrap 套件
到目前為止,我們介紹的方法最初都是為 HTML 檔案設計的。為了更好地理解這一點,請考慮 Bootstrap 中的這個下拉式選單程式碼:
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown button
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
程式碼有什麼問題?預設情況下,Bootstrap 使用類別 (class) 來對其分區 (DIV) 進行樣式設定。然而,React 使用 JSX,而 JSX 使用駝峰式命名 (camelCase) 語法。因此,您必須手動將 class 替換為 className。
為了使程式碼在 React 中運行,我們必須將每個 class 替換為 className。最終的程式碼如下:
<div className="dropdown">
<button className="btn btn-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown button
</button>
<ul className="dropdown-menu">
<li><a className="dropdown-item" href="#">Action</a></li>
<li><a className="dropdown-item" href="#">Another action</a></li>
<li><a className="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
幸運的是,我們還有兩種方法,react-bootstrap 和 reactstrap,它們不需要手動干預。
React Bootstrap
React-bootstrap 提供了從頭開始建構的 React 元件。此函式庫與 Bootstrap 核心相容。
請按照以下步驟開始使用 React-bootstrap:
- 使用此命令安裝 React-bootstrap:
npm install react-bootstrap bootstrap
- 導覽至
src/index.js或App.js檔案,並在其他 CSS 檔案之前添加以下程式碼:
import 'bootstrap/dist/css/bootstrap.min.css';
React-bootstrap 允許您匯入特定的元件,而不是整個函式庫。例如,如果您需要在您的元件中匯入一個按鈕,您可以按如下方式匯入它:
import { Button } from 'react-bootstrap';
Reactstrap
這是一個用於 Bootstrap 的 React 元件函式庫。Reactstrap 的樣式和主題依賴於 Bootstrap CSS 框架。此函式庫會將正確的 Bootstrap 類別匯入您的 React 應用程式,讓您的應用程式具有一致的樣式。您也不需要添加 Bootstrap 的 JavaScript 檔案來觸發功能。
請按照以下步驟將 Reactstrap 添加到您的 React 應用程式:
- 透過此命令安裝 Reactstrap:
npm install reactstrap react react-dom
- 使用這些命令匯入 Bootstrap:
npm install --save bootstrap
import 'bootstrap/dist/css/bootstrap.min.css';(將此程式碼添加到您的 app.js 檔案)
您也可以使用 CDN 連結選項將 Bootstrap 包含在您的應用程式中。完成第一步後,請前往根目錄並導覽至 .public/index.html 檔案,然後將以下程式碼添加到 <head> 標籤中:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" />
Reactstrap 允許您匯入特定的元件,而不是整個函式庫。例如,如果您需要在您的元件中匯入一個按鈕,您可以按如下方式匯入它:
import { Button } from 'reactstrap';
結論
以上是一些您可以將 Bootstrap 安裝到 React 應用程式,並設計您的網頁應用程式的方法。安裝方法的選擇取決於個人喜好,因為最終目標都是一樣的。
將 React 與 Bootstrap 結合使用可以讓您免於隨著應用程式的增長而必須追蹤所有 CSS 樣式的困擾。當您有更多時間專注於功能時,設計您的應用程式將變得更加簡單和高效。
您可能會想探索選擇 React Native 來進行行動應用程式開發的一些原因。