WordPress特色图像尺寸调整指南
WordPress 作为一款广受欢迎的内容管理系统,其市场占有率据估计高达 64.2%,远超其他同类系统。其最大的魅力在于,即使不具备专业的编码知识,用户也能通过简单的点击操作轻松创建并发布网站。
WordPress 还拥有一个庞大的主题库,用户可以根据自身需求进行个性化定制。此外,数以千计的插件为网站的功能扩展提供了无限可能。
为了使您的 WordPress 网站更具吸引力、独特性和视觉冲击力,在页面和文章中使用精美的特色图像至关重要。
然而,确保特色图像尺寸的正确性至关重要。如果图像过小,可能无法清晰展示;反之,如果图像过大,则可能无法在智能手机和平板电脑等小屏幕设备上完美显示。本文将探讨如何在 WordPress 中调整特色图像尺寸,以及这样做的重要性。
什么是特色图像?
特色图像是页面或文章的视觉代表。它通常显示在标题之前,有时也被称为头图。这种图像通常会出现在 WordPress 网站文章的顶部。
此外,当您将文章或页面分享到社交媒体平台等第三方网站时,特色图像也会一同显示。
为了说明特色图像的作用,我在 techblik.com 网站上搜索了关键词“WordPress”,目的是找出所有关于 WordPress 的文章。从下面的截图中可以看到,特色图像都显示在标题之前:

然而,当您打开文章时,特色图像通常会出现在标题之后、文章简介之前。

为什么特色图像如此重要?
特色图像的呈现效果会受到主题或自定义设置的影响。那么,为什么特色图像在文章和页面中如此重要呢?我们可以发布没有特色图像的文章吗?以下是一些您应该使用特色图像的原因:
- 视觉吸引力:特色图像旨在提升内容的吸引力。选择一张高质量的图片作为特色图像,可以给访问者留下良好的第一印象,并鼓励他们与您的内容互动。
- 社交分享:当您在不同平台分享内容时,特色图像会一同显示。一个引人注目的特色图像能够提高用户在社交媒体上与您的内容互动的可能性。
- 内容结构:一个结构良好的网站应该易于阅读。图像等视觉元素可以帮助分解内容,使其更具可读性。您可以在长篇文章中穿插特色图像以及其他类型的图像。
- 缩略图生成:缩略图是一种视觉表示形式,可以快速预览文章内容。特色图像可以用作文章存档和列表中的缩略图。
- 搜索引擎优化 (SEO):搜索引擎在对网站进行排名时会考虑诸多因素。您可以在特色图像的替代文本中添加关键词,使其更容易被搜索引擎检索到。
WordPress 中特色图像的默认大小是多少?为什么要调整它?
当您使用相机拍摄照片或下载素材图片时,它们可能并未经过优化,或者尺寸不适合作为特色图像使用。在大多数情况下,WordPress 会选择原始图像的默认大小作为特色图像的尺寸。
然而,这种默认设置可能不适用于各种情况,因此建议您将特色图像的尺寸设置为接近 1200 x 628 像素。
以下是一些您可能需要调整特色图像大小的原因:
- 优化页面加载速度:页面中的内容和图形会影响整体加载速度。优化图像大小有助于减少服务器负载,从而提高网站加载速度。
- 提升SEO效果:搜索引擎会考虑页面加载速度和用户体验等因素对网站进行排名。调整特色图像尺寸可以确保您的页面加载迅速,并且图像能够在不同屏幕尺寸上正确显示。
- 增强视觉吸引力:优化图像是提升网站用户体验的关键一步。务必优化特色图像,因为它们是用户首先看到的内容。
默认情况下,某些主题可能不允许您在单个文章中设置特色图像。但您绝对不希望错过使用特色图像的好处。幸运的是,您仍然可以通过手动调整的方式,在 WordPress 的单个文章中显示特色图像。
如何更改 WordPress 特色图像尺寸?
网站的最终呈现效果取决于您所使用的主题。在调整特色图像尺寸时,编辑器也是一个重要的考虑因素。为了方便演示,我将使用 Newspaper EX 主题,并使用 WordPress Classic 编辑器。我将使用来自 Pixabay 的一张 1280*853 像素的图片作为示例。
以下是操作步骤:
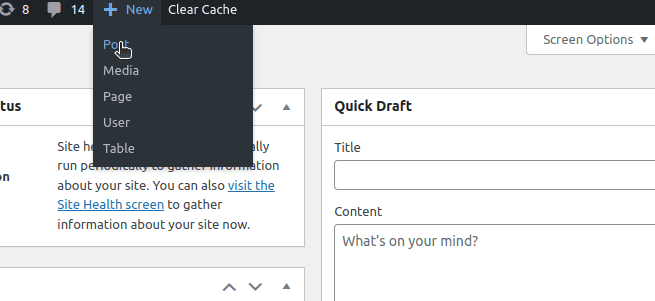
#1. 添加新文章:假设您已登录 WordPress 网站,找到顶部的“+新建”按钮,然后点击“文章”。

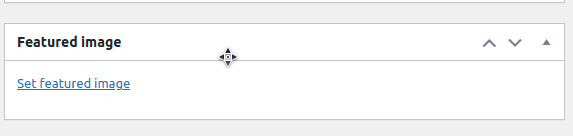
#2. 设置特色图像:我正在编辑一篇草稿文章,这里我先跳过添加标题和内容等其他步骤。滚动到页面底部,找到并点击“设置特色图像”。

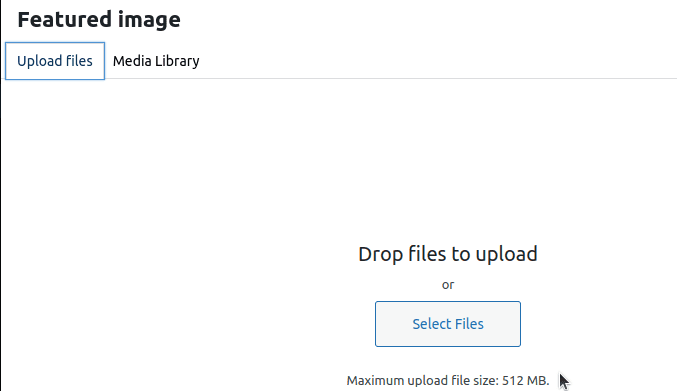
点击“上传文件”,因为我已经将图片下载到本地计算机。

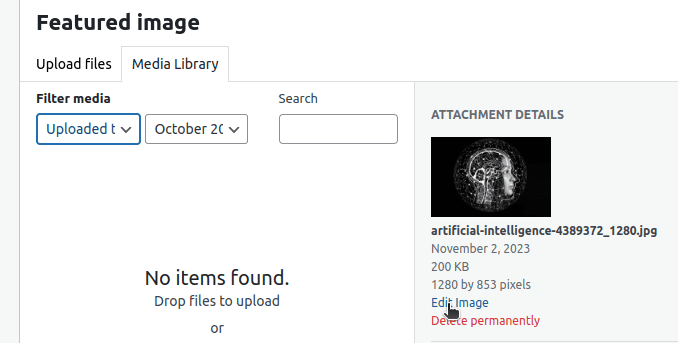
#3. 调整图像大小:上传特色图像后,WordPress 会自动选择 1280*853 像素作为其尺寸。但是,我希望将图像设置为 1200*628 像素。现在我可以点击“编辑图像”。

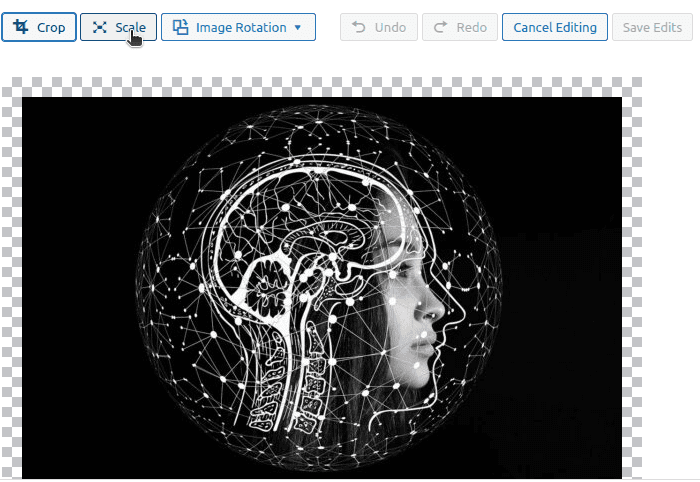
然后点击“缩放”。

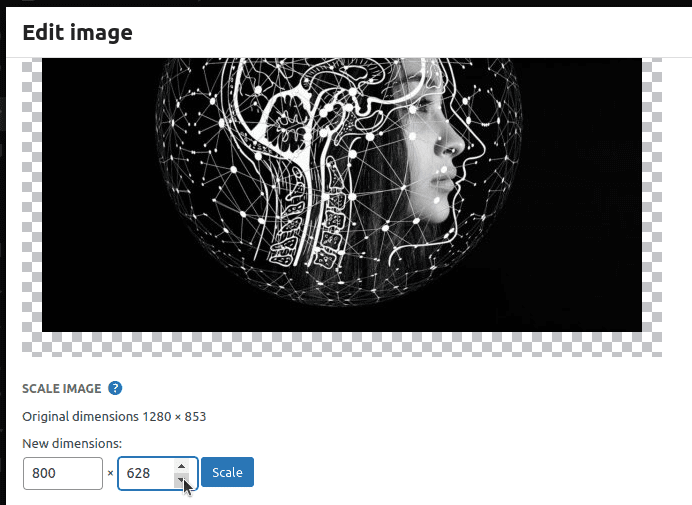
现在我可以将尺寸调整为 1200*628 像素。

保存更改并发布您的文章。
调整特色图像大小的其他方法
除了在 WordPress 中编辑图像尺寸外,还有其他多种方法可以调整特色图像的大小。以下是一些其他的方法:
#1. 在线工具
您可以使用在线工具调整图像大小,然后上传“准备发布”的特色图像。例如,您可以使用 Adobe Express 等在线工具将特色图像调整为 1200*628 像素,下载后直接上传到 WordPress,无需进一步修改。
工具的选择取决于个人喜好和可用性。您还可以使用这些工具压缩图像,以减少加载时间。
#2. 使用 CSS
大多数 WordPress 用户可能不会编写 CSS 代码来设计他们的网站。但是,如果您了解 CSS 的基础知识,则可以轻松调整特色图像的大小。这需要在 styles.css 文件中编写自定义 CSS 代码。
首先,您需要确定包含特色图像的 CSS 类名。然后,您可以针对该类中的特色图像设置尺寸。例如,如果有一个名为 `high-flyers` 的 CSS 类,并且希望为其添加自定义 CSS 代码,可以添加如下代码:
high-flyers img {
width: 100%; /* 使图像填充其容器 */
height: auto; /* 保持宽高比 */
max-width: 1200px; /* 将图像宽度限制为 1200 像素 */
max-height: 628px; /* 将图像高度限制为 628 像素 */
}
#3. 使用 PHP
WordPress 的设计旨在满足开发人员和非开发人员的需求。如果您是一位经验丰富的 PHP 开发人员,则可以通过编辑 PHP 代码来调整特色图像的大小。使用子主题是编辑 PHP 文件的最佳方式,这样当您更新父主题时,更改不会丢失。
为了使这种方法有效,您必须熟悉 WordPress 的文件夹和文件结构。在您的子主题中找到 `functions.php` 文件,然后添加以下代码:
<?php
set_post_thumbnail_size( 1200, 628, true ); // 将尺寸设置为 1200x628 像素并进行裁剪
?>
但是,您应该格外小心,因为一个简单的错误可能会导致整个网站瘫痪。
如何更改 WordPress 中其他图像的尺寸
特色图像并不是文章或页面中唯一的图像类型。典型的文章可能包含多种类型的图像,并且它们的尺寸也可能不同。不同的主题可能有不同的默认尺寸设置。您可以在 WordPress 管理后台中设置图像在网站上的显示方式。
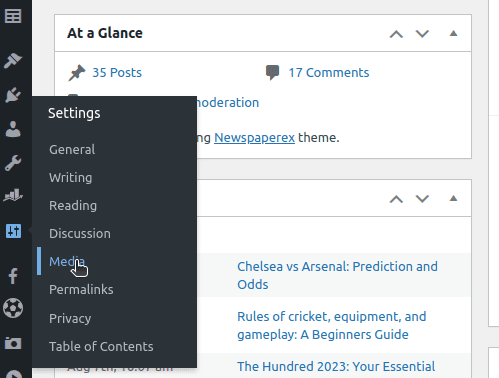
在 WordPress 管理后台,导航至“设置”,然后点击“媒体”。

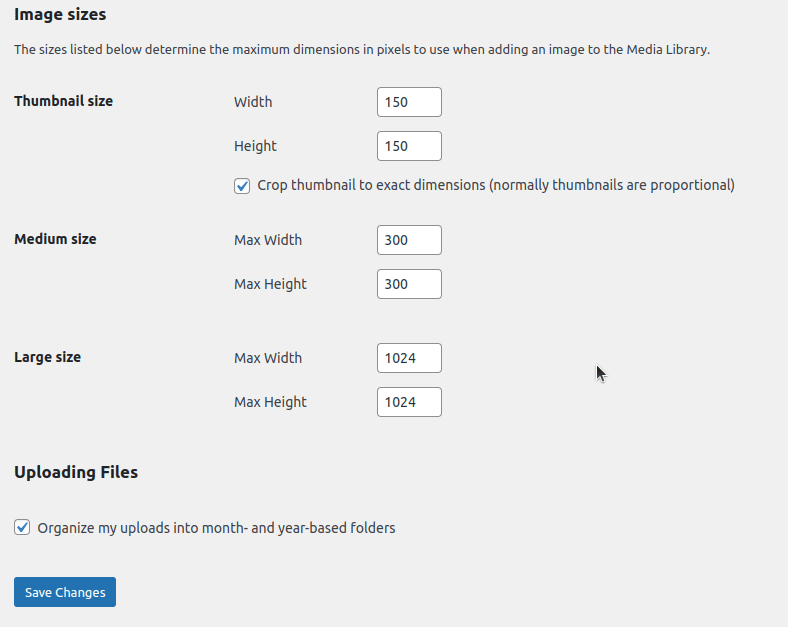
您可以在此页面更改不同图像类型(例如,缩略图、中等尺寸和大尺寸图像)的最大宽度和最大高度。进行更改后,点击“保存”。

结论
添加特色图像对文章和页面的重要性不言而喻。希望您通过本文了解如何调整特色图像的大小以及这样做的重要性。
选择哪种方法取决于您的技能和偏好。请务必选择合适的图像,因为其外观和元数据会影响用户对您网站的印象。
您还可以探索一些出色的特色图像生成工具。