建立網站是一項重要的投資,您必須為建站的每個環節付出成本。
您是否想為個人或職業發展創建一個免費網站?這裡有一種方法,可以使用自定義域名、永久免費託管和完全免費的SSL加密來設計您的下一個網站。哇!您還能要求什麼呢?
擁有一個網站可以顯著提升您的增長數據,這是不言而喻的,而且在今天,它更像是一種投資,而非奢侈品。這不僅適用於企業,個人也能從個人網站中獲益良多。
無論是註冊域名、託管網站內容、搭建網站還是啟用SSL加密,您都應該準備好付出費用。更糟糕的是,其中一些費用會不斷重複,並將持續下去。
如果我告訴您,您可以創建一個免費網站,同時在網站建設中完成上述所有關鍵步驟,並且也是免費的呢?這聽起來可能有些不切實際,但如果您是學生,您可以免費完成所有這些工作。
如果您了解 GitHub,您可能知道 GitHub Pages。這項服務隨每個 GitHub 帳戶免費提供。GitHub Pages 允許每個用戶創建一個免費網站並託管它,但有一個很大的限制。這些免費網站的域名本質上都以github.io結尾,這會損害您網站的專業性。
什麼是 GitHub 學生開發者包?
很少有用戶會認真對待您的網站,而且擁有不必要的長域名絕非明智之舉。不過,我們在這裡不是要討論 GitHub Pages 的優缺點。我承諾了一種讓您使用自定義域名創建免費網站的方法,這就是您可以做到的方法。
GitHub 為每個註冊學位或文憑課程的學生提供了使用一個包含便捷線上工具的絕佳工具包的機會,稱為 GitHub 學生開發者包。該工具包包含專業訂閱以及 Canva、Namecheap、Microsoft Azure、Discord、Name.com 和 StreamYard 等眾多熱門工具的驚人折扣。
在本文中,我們將使用 Namecheap 註冊一個免費的自定義域名,並使用 GitHub Pages 來託管我們的網站。然後,我們將研究設計 HTML、CSS 和 JavaScript 文件並將其上傳到 GitHub Pages 的方法。最終,我們還將為網站啟用 SSL 加密,但首先,我們需要註冊學生開發者包。
如何申請 GitHub 學生開發者包?
註冊學生開發者包的過程主要歸結於擁有一個大學頒發的學生電子郵件地址。學生電子郵件地址通常以您所在大學的域名結尾,例如,[email protected]。還有其他註冊該工具包的方法,但它們需要的審核時間比使用學生電子郵件要長得多。如果您準備好了學生電子郵件地址,請按照以下步驟註冊該工具包:
步驟 1:轉到 GitHub 教育 並單擊登錄選項。

如果您已擁有該工具包,則可以使用您的憑據登錄。否則,您可以按照以下步驟操作。
單擊登錄視窗中的「創建帳戶」選項。
步驟 2:接下來,使用您的學生電子郵件註冊並創建一個帳戶。
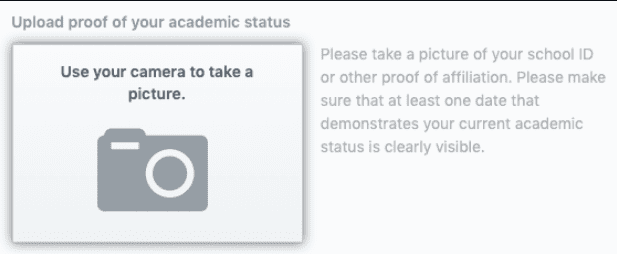
步驟 3:當提示「哪項最能描述您的學術狀況?」時,請確保選擇「學生」。
步驟 4:現在在必要的框中填寫有關學校名稱和使用 GitHub 的目的的詳細資訊。
步驟 5:最後,使用「提交您的資訊」選項提交您的申請。
如果您的申請獲得 GitHub 的批准,您應該會收到一封關於開發者包的確認電子郵件。此過程通常需要幾天時間,但在高峰時期,時間可能會有所不同。
如何在沒有學生郵箱的情況下申請 GitHub 學生開發者包?
GitHub 還允許您選擇使用有效的學生證或任何其他學術身份證明來申請該工具包。唯一需要注意的是漫長的等待時間和更高的拒絕率。無論如何,以下是通過此方法申請學生包的方法:
步驟 1:按照上述步驟使用您的個人電子郵件創建一個帳戶。
步驟 2:現在使用相機選項上傳您的學術身份證明,或使用上傳按鈕將照片直接上傳到 GitHub。
步驟 3:接下來,填寫所有必要的詳細資訊,例如學校名稱和使用 GitHub 的目的。
步驟 4:提交您的申請。
如何使用 Namecheap 註冊您的自定義域名?
我假設您已經啟動並運行了您的 GitHub 教育帳戶。以下步驟涉及使用 Namecheap 註冊您的免費自定義域名並通過 GitHub Pages 託管它。請按照以下步驟註冊您首選的域名:
步驟 1:登錄您的 GitHub 教育帳戶並轉到「福利」部分。
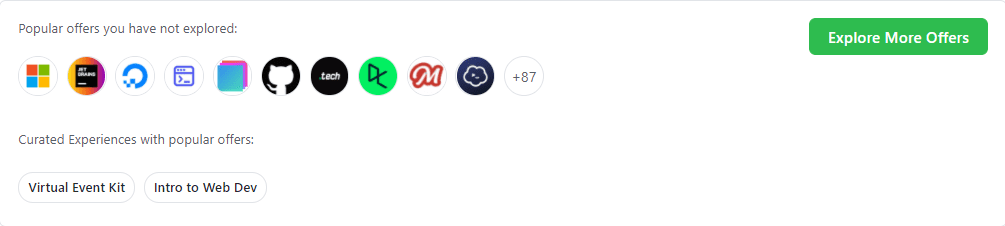
您應該會看到一個 Web Dev Kit 和一個 Virtual Event Kit。
步驟 2:轉到 Virtual Event Kit 並向下滾動以找到 Namecheap。
GitHub 在 .me TLD 上提供為期 1 年的域名註冊,您可以通過單擊「獲取訪問」選項來訪問該域名。
步驟 3:以下視窗將要求您授權從 Namecheap 到您的 GitHub 帳戶的連接請求。授權 Namecheap 並繼續下一步。
授權成功後,您應該會看到提示「我們已成功通過 GitHub 驗證了您的學生工具包」。
步驟 4:通過搜索欄找到您的首選域名,然後單擊「查找」。
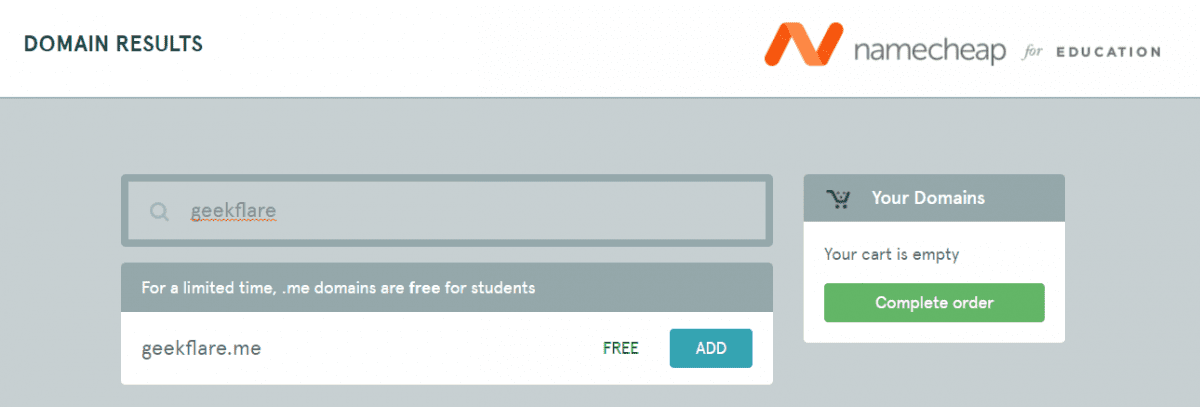
您應該在下一個螢幕上看到域名可用性。如果您的域名可用,您可以繼續免費購買。
步驟 5:使用 GitHub Education 電子郵件地址結帳,並在繼續時選擇 GitHub Pages 作為您的託管方法。
在成功註冊您的自定義域名並選擇 GitHub Pages 作為您的主機後,Namecheap 應該會自動在您的 GitHub 帳戶中創建一個儲存庫。這個儲存庫完全是空的,只包含一個 README.md 文件。
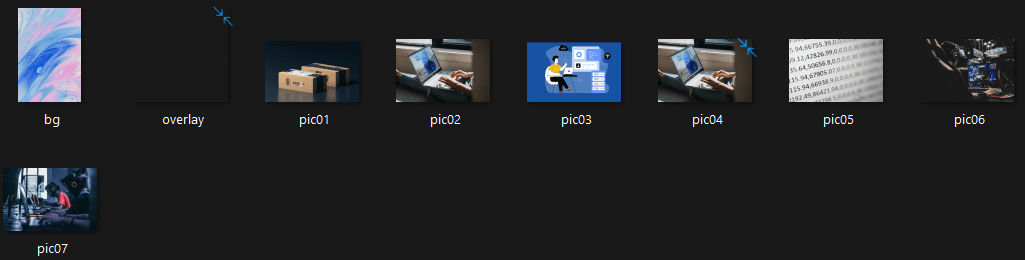
您可以通過登錄到您的 GitHub 帳戶並單擊「您的儲存庫」部分來訪問此儲存庫。GitHub Pages 不為您的網站提供可視化工具和預建主題;您需要手動編碼整個網站並將相關文件上傳到您新創建的 GitHub 儲存庫。
如何創建一個免費網站並將其託管在 GitHub Pages 上?
如上所述,您必須創建與您的網站相關的所有 HTML、CSS 和 JavaScript 文件。如果您從事 Web 開發並知道如何編碼,那麼您最好將文件上傳到您的 GitHub 儲存庫並讓您的網站運行。您可以滾動到本文處理將網站代碼上傳到 GitHub Pages 的部分。
但是,如果您是一個對 Web 開發幾乎沒有資訊的人,我們已經為您提供了保障。您可以使用下面給出的步驟,並使用一些基本的 HTML 設計您自己的網站:
步驟 1:轉到 HTML5 向上 並滾動到您喜歡的網站設計。您可以從任何平台選擇任何其他預建主題。在這裡,我從 HTML5 UP 中選擇了「Massively」,但您可以自由下載和自定義您選擇的任何網站設計。
步驟 2:解壓縮下載的您喜歡的網站設計的 zip 文件。
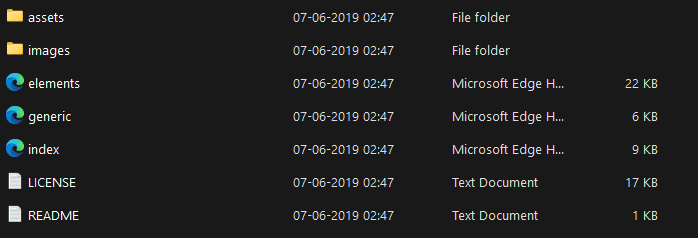
您應該會在提取的檔案夾中看到名為 index.html 和 generic.html 的文件以及 assets 和 images 等檔案夾。
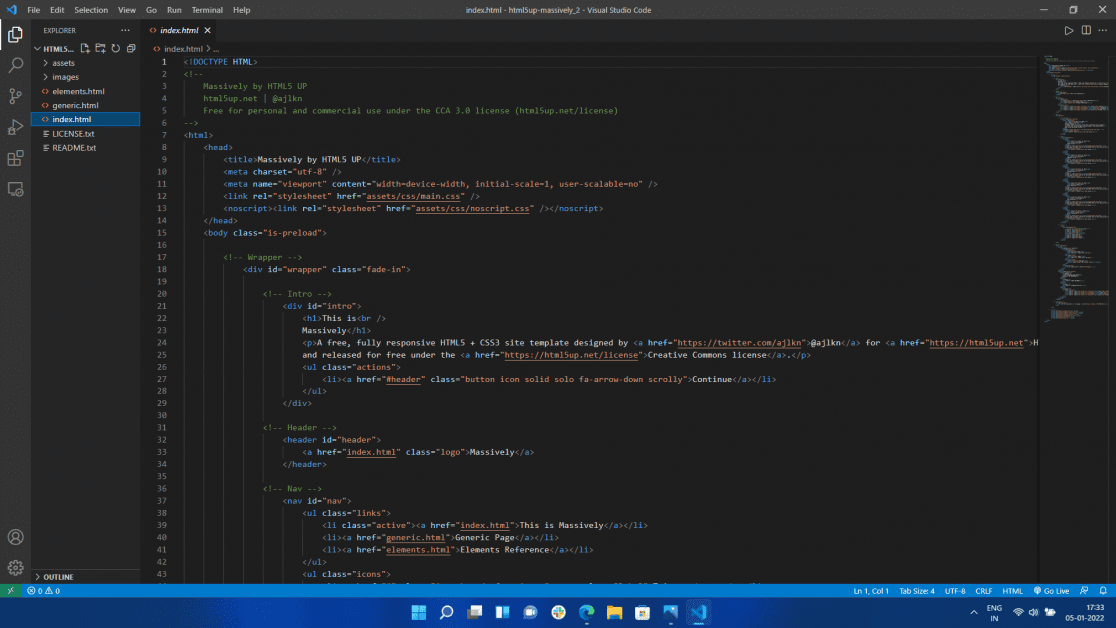
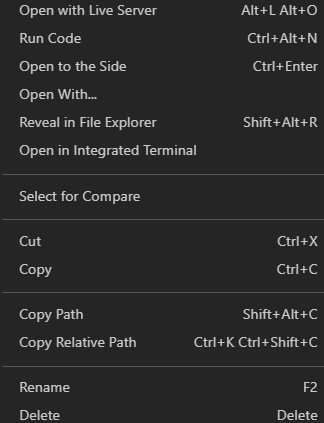
步驟 3:現在使用 Visual Studio Code 打開提取的文件並選擇 index.html 文件。
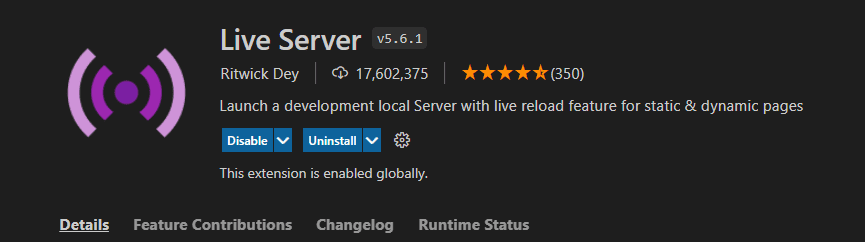
步驟 4:如果您還沒有,請在 Visual Studio Code 中下載並安裝「Live Server」擴充功能。
步驟 5:選擇 index.html 文件,單擊滑鼠右鍵,選擇「在 Live Server 中打開」選項。此選項可讓您在瀏覽器中實時可視化 HTML 文件中的變更。
如何自定義您的網站設計?
我不會將超出這一點的過程稱為自定義網站的「步驟」。自定義 HTML 文件完全取決於您的喜好,但這是我如何自定義 HTML5 UP 中的「Massively」設計並將其轉換為作品集的方式。您可以選擇從中汲取靈感或完全自己自定義您的網站。這是您的選擇!
修改標題和段落標籤
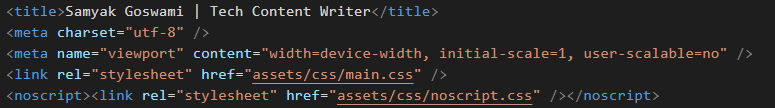
開始我的自定義過程,我更改了標題標籤「Massively」。HTML 文件的標題標籤將在瀏覽器選項卡中打開時決定其名稱。Massively 的默認標題應該是「Massively by HTML5 UP」,我建議將其更改為您網站的類似名稱。
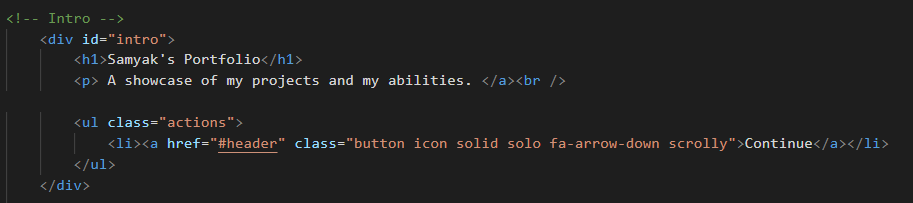
我將標題標籤更改為「Samyak Goswami | 技術內容作家」,因為它非常適合我的作品集。接下來,我更改了網站的 Intro 部分,上面寫著:「This is Massively」(包含在 H1 標籤中)並將其設為「Samyak 的作品集」,原因很明顯。隨後,我將以下段落標籤中的文字更改為「展示我的專案和我的能力」。
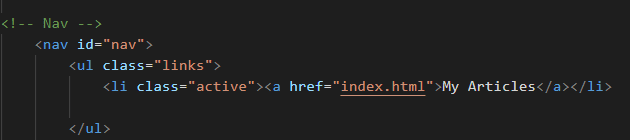
轉到索引檔案中的導航 (Nav) 部分,我省略了 List 標記中包含的三個導航按鈕中的兩個。我想創建一個單頁網站,在一個頁面上包含所有詳細資訊,但您可以根據自己的選擇隨意修改導航按鈕的數量。
後來我將導航按鈕上的「This is Massively」文字更改為「我的文章」。
修改社交媒體連結和圖標
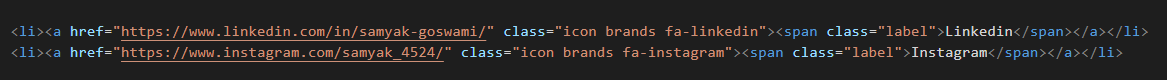
您還必須在 Twitter、Facebook、Instagram 和 GitHub 等實時伺服器上看到各種社交媒體圖標。我決定省略 Twitter 和 Facebook,並保留 Instagram 和 LinkedIn 作為我的用例。
您可以通過轉到導航 (Nav) 部分並滾動到列出帶有 Twitter、Instagram 等內容的標籤來修改社交媒體圖標及其連結。
請注意,由於 href 標記留空,這些社交媒體圖標上沒有附加連結。您可以通過將「#」替換為您的首選連結來添加指向 href 標記的連結。
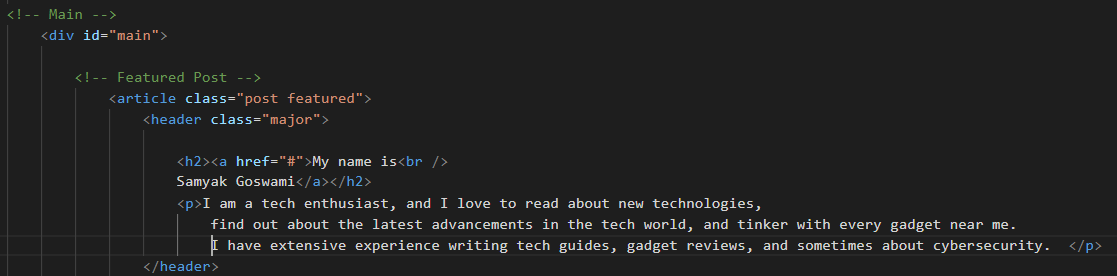
修改首頁內容
首先,我更改了 H2 標籤並將其設為「我的名字是 Samyak Goswami」,然後將段落標籤更改為「我是技術愛好者……」。我建議您將 H2 標記更改為與您的主頁內容和解釋它的段落標記相匹配的內容。
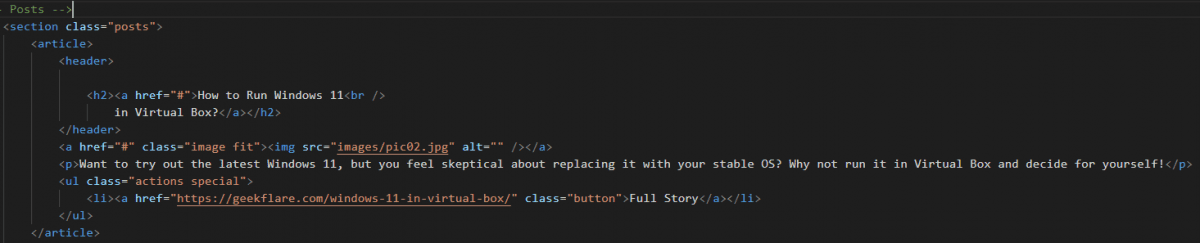
我們現在提出了這種自定義中最關鍵的部分;修改文章圖塊的內容。
為此,請轉到索引檔案中的帖子部分,您應該會看到文章標籤中包含多個代碼片段。您可以像我們在添加指向社交媒體圖標的連結時所做的那樣,通過修改 href 部分來添加指向您的故事的連結。
稍後您可以通過修改 H2 標籤中的內容來更改文章的名稱。您還可以使用段落標籤為您的文章添加描述。

通過添加連結、更改名稱和為所有文章添加描述來對每篇文章重複該過程。
將圖像添加到您的網站
您一定已經注意到,預覽看起來與 HTML5 UP 網站上顯示的圖像非常不同。這是由於可自定義檔案中的平面和平淡的照片。讓我們通過添加自定義圖像來為我們的網站增添趣味。
 原始圖像
原始圖像
為此,請導航到您之前解壓縮「Massively」zip 檔案的檔案夾。打開提取的檔案夾並轉到 images 檔案夾。您應該會看到名為 bg、pic01、pic02 等的不同圖像。這些是與我們在文章標籤中的文章連結的圖像。
您可以添加自定義圖像並使用這些圖像的名稱修改索引檔案,或者添加圖像並將它們命名為與默認圖像相似。為圖像提供相同的名稱可以使我們免於修改代碼和隨後的大量時間。
 修改後的圖像
修改後的圖像
我建議您校對和修改網站中不重要的其他部分。這是我使用上面提到的步驟創建的作品集:Samyak Goswami。
如何將您的網站代碼上傳到 GitHub Pages?
在最終對您的網站進行編碼和設計之後,是時候將其上傳到 GitHub Pages 並使其在網際網路上線了。
以下是將您的網站上傳到 GitHub Pages 的方法:
步驟 1:登錄到您的 GitHub 帳戶並轉到「我的儲存庫」部分。
步驟 2:您應該會看到一個名為 your_username.github.io 的儲存庫。進入這個儲存庫。
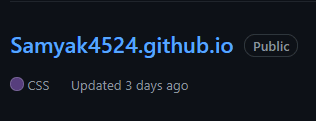
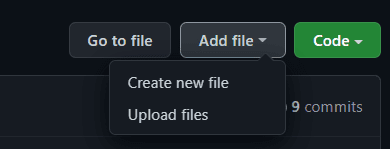
步驟 3:您應該會看到創建自己的檔案或將檔案上傳到 GitHub 儲存庫的選項。
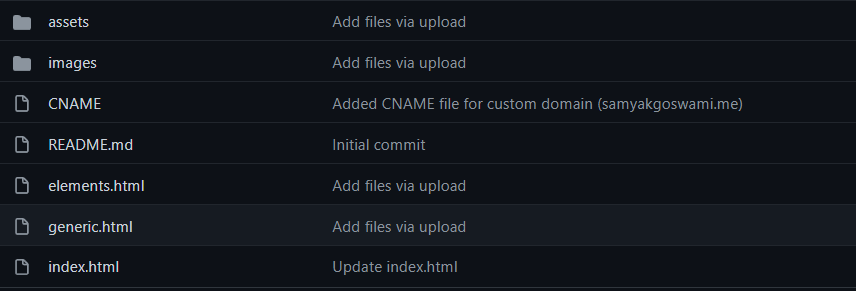
步驟 4:選擇所有五個文件和檔案夾;assets、images、elements、generic、index,並將它們拖放到儲存庫中。
檔案上傳後,提交代碼並等待 GitHub 處理您的檔案。
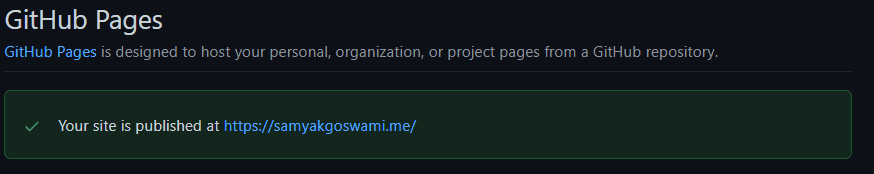
步驟 5:導航到 Settings>GitHub Pages 以查看您網站的狀態。您應該會看到提示「您的網站已在 your_custom_domain 上發佈」。
您現在可以訪問您的網址並自行檢查該網站。請記住,該網站最初上線之前可能需要一些時間。
如何在 GitHub Pages 中啟用 SSL 加密?
HTTP 是一種管理您網站上的用戶請求的不安全方式。任何懷有惡意並具有良好技術知識的人都可以攔截用戶與您的網站之間的互動。另一方面,HTTPS 為您的所有訪問者提供了更安全的瀏覽會話。GitHub Pages 提供免費的 HTTPS 加密,您可以通過以下方式使用它:
滾動到儲存庫中的頁面部分。
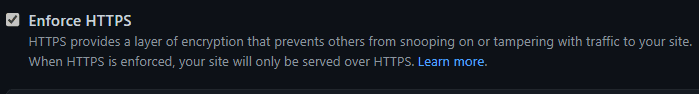
您應該在視窗末尾看到「Enforce HTTPS」選項。勾選「Enforce HTTPS」複選框後,SSL 加密應該立即生效。
如果您發現「強制 HTTPS」選項對您的域不可用,您可以使用以下步驟啟用 SSL 加密:
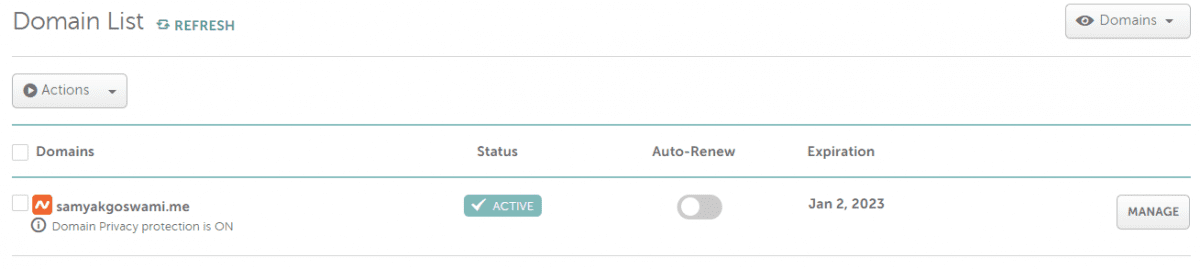
步驟 1:登錄您的 Namecheap 帳戶並轉到「域名列表」部分。
步驟 2:現在導航到管理域,然後導航到「高級 DNS」部分。
您應該會看到一些現有的 CNAME 和 A 記錄。
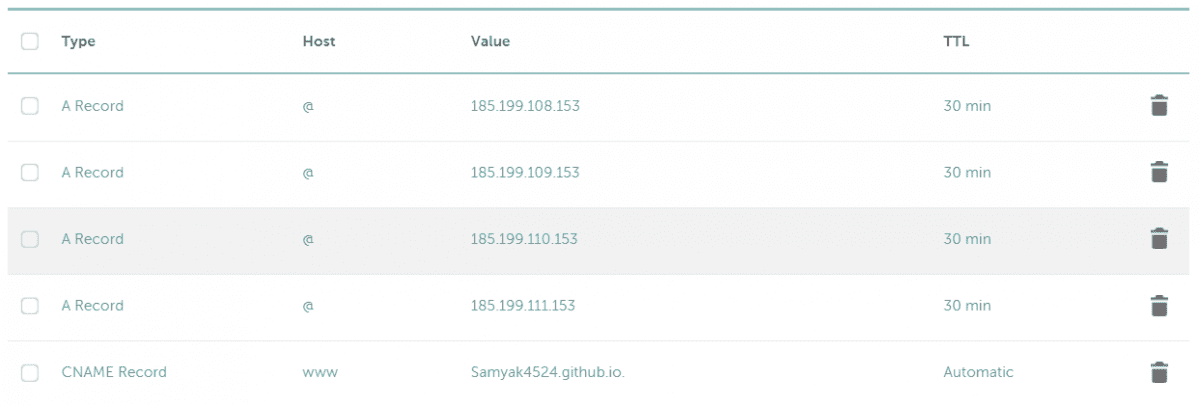
添加以下 A 記錄,主機為「@」,IP 地址為「185.199.108.153」。下一個主機名為「@」,IP 地址為「185.199.109.153」。
順勢而為,直到您有 4 個 A 記錄,直到 IP 地址「185.199.111.153」。
刪除所有以前的 A 記錄。
步驟 3:接下來,添加一個 CNAME 記錄,其中 Host 為「www」,Value 為您的 GitHub 使用者名稱 (dot) github (dot) io。
刪除以前的 CNAME 記錄。最後,您的 DNS 設定應該有 4 個 A 記錄和 1 個 CNAME 記錄。
步驟 4:現在轉到「設定」部分的 GitHub 頁面。「Enforce HTTPS」選項現在應該可用於您的域。
總結👈
GitHub 為每個學生提供了創建和管理免費網站的絕佳機會。儘管您不能使用 GitHub Pages 來託管大量流量負載,但它會為小型靜態網站勾選每個複選框。免費的自定義域名、託管和 SSL 加密使其更加美妙。
現在您可以閱讀「如何為您的新網站選擇虛擬主機」。
以下是一些頁面速度監控工具,可在您的網站出現故障時通知您。