深入探索:Chrome 浏览器中的颜色选择器
Google Chrome 浏览器内置了一套强大的开发者工具,统称为 Chrome DevTools。在这其中,颜色选择器是一项特别实用的功能,尤其对网页开发人员来说。
那么,如何才能找到并使用它呢?它又提供了哪些具体功能?本文将带您详细了解这个工具及其强大之处。
如何启动 Chrome 的颜色选择器?
您可以通过快捷键或者图形用户界面(GUI)两种方式来启动颜色选择器。
使用快捷键时,先按下 Ctrl + Shift + I (Windows) 或 Command + Option + I (Mac) 打开 DevTools,然后再进一步找到颜色选择器。
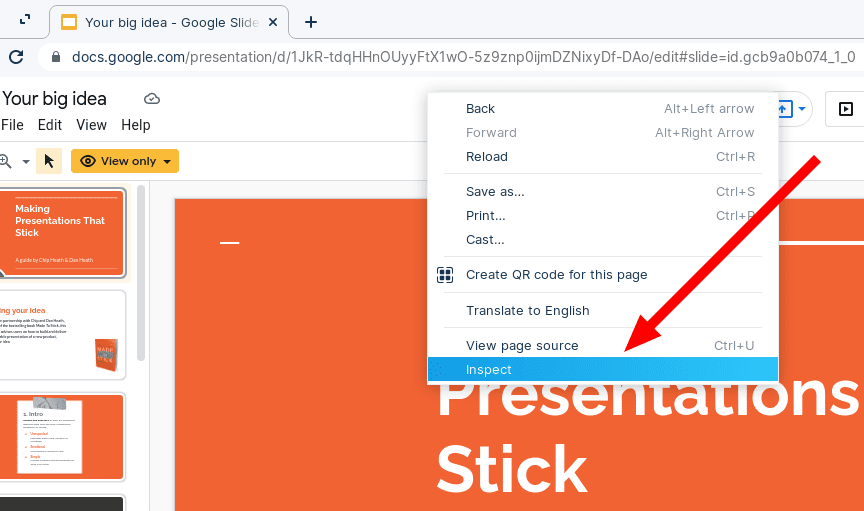
若您偏好使用鼠标,则需要右键点击网页,选择“检查”项,即可进入 DevTools。
此外,您还可以设置 Chrome DevTools 在每次打开新标签页时自动启动。这样,您就可以在每个标签页上快速访问颜色选择器。
要实现此功能,您需要使用命令行启动新的 Chrome 实例,并添加以下标志:
--auto-open-devtools-for-tabs
以下是在 Linux 系统终端中启动带有自动打开 DevTools 的 Chrome 浏览器的示例:
google-chrome-stable --auto-open-devtools-for-tabs
如何在 Chrome 中使用颜色选择器?

启动 DevTools 后,您需要定位到 “样式” 面板,以便识别网页上的颜色或处理所需的设计。
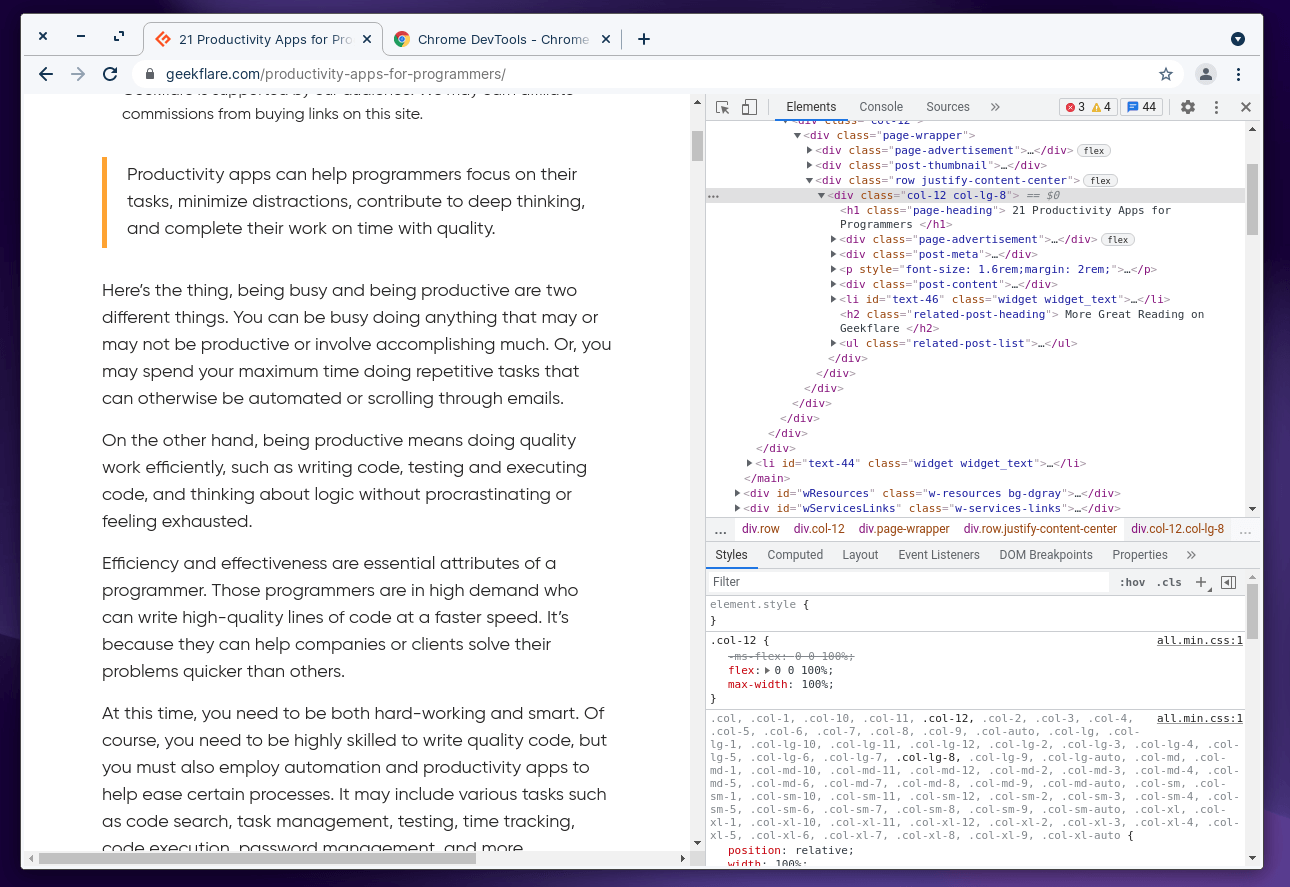
通常,DevTools 的底部会默认显示“样式”部分,如屏幕截图所示。

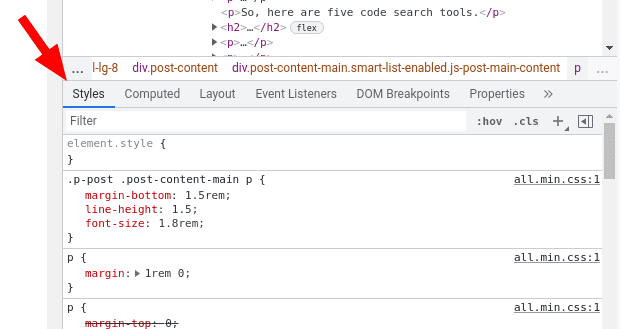
如果您之前选择了其他面板,请确保单击“样式”选项卡,以查看网页的 CSS 代码。
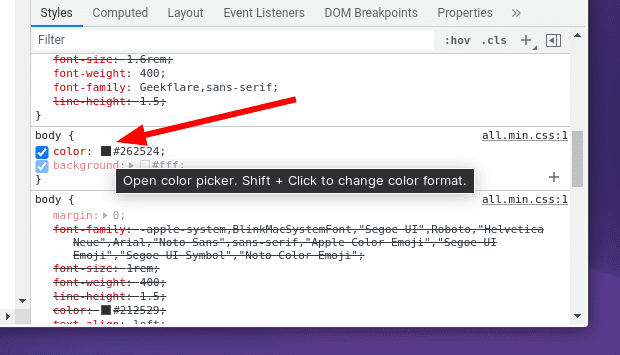
在此处,向下滚动 CSS 代码,寻找标记为“背景”或“颜色”的颜色框,这通常位于元素样式属性中。这个颜色框就是您要找的颜色选择器。

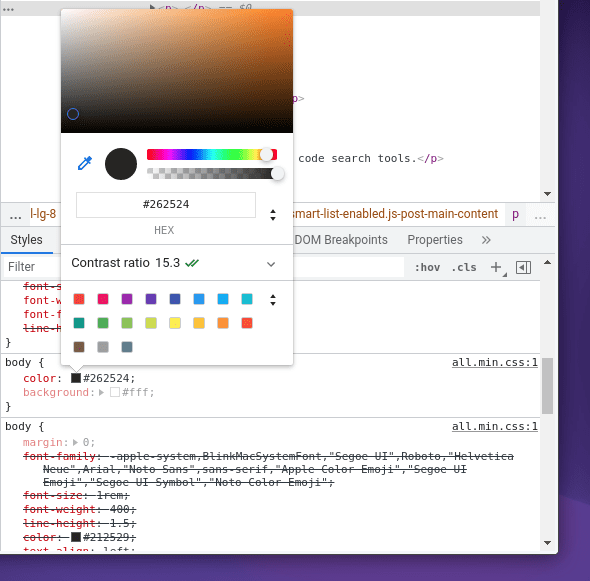
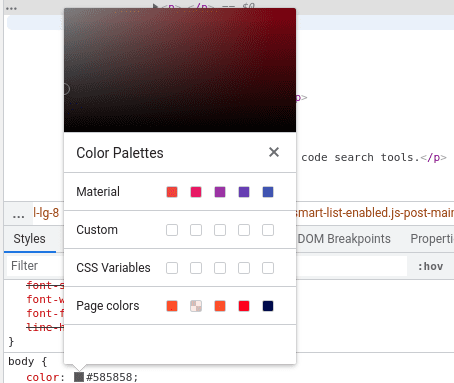
点击颜色框,它会展开并显示更多选项,如下面的屏幕截图所示。

现在,您已经成功启动了颜色选择器,它可以帮助您在网页上选择和识别颜色。
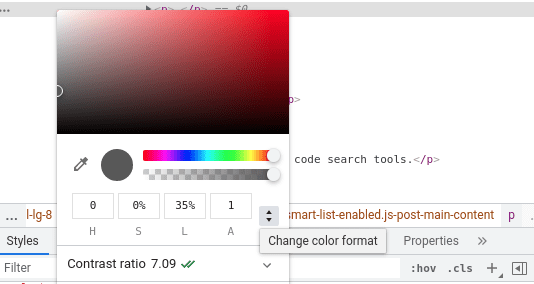
在这里,您可以找到颜色的十六进制代码或 RGB 值,并可以探索和检查网页上的其他 CSS 元素。
Chrome 颜色选择器的强大功能
除了识别颜色的十六进制代码之外,Chrome 的内置颜色选择器还提供了丰富的功能。
以下是一些主要功能:
调色板:您可以使用预设的调色板,快速选择和应用特定颜色,无需反复挑选。

颜色格式:您可以在十六进制代码、RGBA 值和 HSLA 颜色值之间自由切换。

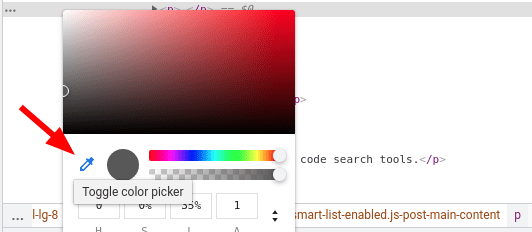
吸管工具:启用该工具后,您可以在网页上任意选取颜色,以获取该颜色的十六进制代码。 您可以通过单击颜色选择器开关来启用或禁用吸管工具。

此外,您还可以通过以下方式更精细地调整颜色:
- 复制到剪贴板:您可以快速复制已识别的颜色代码到剪贴板。
- 颜色渐变:您可以调整颜色的深浅,并循环选择各种可能的颜色组合。
- 不透明度控制:您可以调整颜色的透明度,使其呈现纯色或半透明效果。
- 背景颜色选择器:选择合适的背景颜色,以实现完美的对比效果。
- 对比度调整:调整或纠正颜色对比度,以确保文本或元素的可读性。
温馨提示:Chrome 颜色选择器不仅限于 Google Chrome 浏览器,它还可以在其他基于 Chromium 的浏览器(如 Brave)中使用。
在 Google 幻灯片中使用 Chrome 颜色选择器
在 Google 幻灯片中,您可以通过右键点击网页的标题部分来访问颜色选择器。虽然 Google 幻灯片本身不提供内置的颜色选择器,但这足以满足基本需求。

如果您不习惯使用 DevTools,也可以尝试一些 Chrome 扩展程序来完成同样的工作。
Chrome 扩展程序作为颜色选择器的替代方案
虽然 Chrome 扩展程序非常方便,但请注意,它们可能不会被定期更新或维护。考虑到它们需要访问您的浏览器数据,请谨慎安装任何扩展程序,即使是这里推荐的扩展程序。
以下是两个流行的颜色选择器扩展程序:
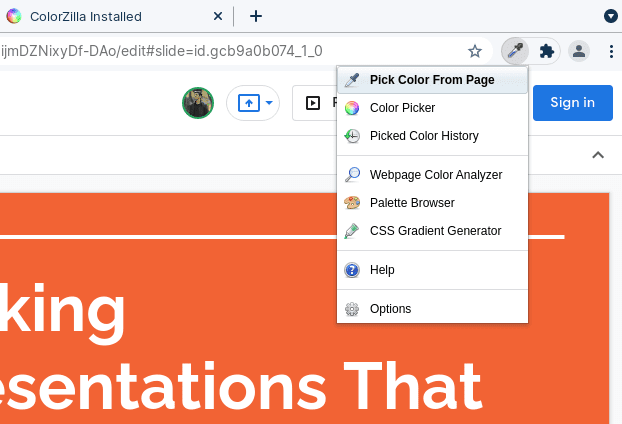
#1. ColorZilla

ColorZilla 扩展程序提供了与 Chrome 内置颜色选择器类似的所有基本功能。此外,它还可以查看您最近选择的颜色的历史记录。
因此,这款扩展程序适合各种使用场景,而不仅仅是 Google 幻灯片。
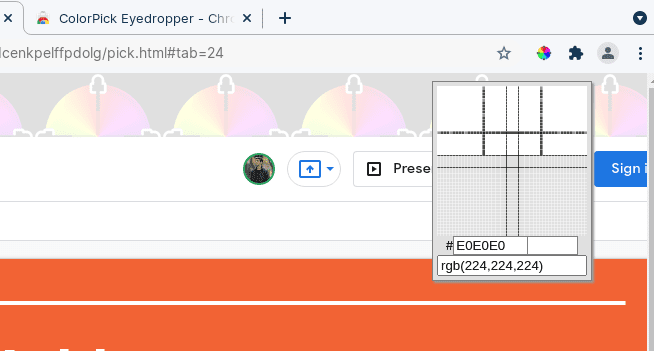
#2. Eye Dropper

如果您在使用 DevTools 时遇到吸管工具的问题,可以尝试使用 Eye Dropper 扩展程序,它可以让您在不访问 DevTools 的情况下获取吸管。
当您选择颜色时,它会显示 RGB 值并提供生成调色板的选项。 与上述扩展程序类似,您还可以查看您选择的颜色的历史记录。
总结
Chrome DevTools 颜色选择器是一个非常有用的工具。您不需要任何专业的工具来帮助您识别颜色及其相关的代码或值。Chrome 内置的工具已经足够强大,可以轻松实现这些目标,无需依赖第三方扩展。
无论是平面设计师还是构建网站模板的 Web 开发人员,每个人都会发现它非常实用。
当然,您也可以选择使用第三方扩展程序。但是,我们建议您优先使用 DevTools,除非您有特殊需求。