使用 Svelte 构建一个独特的刽子手游戏
Svelte,作为一个新兴的 JavaScript 框架,正受到越来越多开发者的喜爱。其简洁明了的语法特性,使其成为初学者进入 JavaScript 框架世界的理想选择。实践是最好的老师,本指南将引导你利用 Svelte 的各项功能,亲手创建一个简单的刽子手游戏。
刽子手游戏的规则
刽子手游戏是一种猜词游戏,通常由两人进行。其中一位玩家心中默想一个词汇,另一位玩家则尝试通过逐个猜测字母的方式找出这个词。猜测者的目标是在用完错误猜测次数之前揭示谜底。
游戏开始时,出题者选定一个秘密词汇,并用一系列破折号向猜测者展示该词的长度。每当猜测者猜错一个字母,刽子手的身体部位就会被画出来,依次为头部、身体、手臂和腿。
若猜测者在刽子手图像完成前成功猜出所有字母,则赢得游戏。刽子手游戏是锻炼词汇量、逻辑推理和演绎能力的绝佳方式。
配置开发环境
本教程中的代码已托管在 GitHub 仓库 中,并遵循 MIT 许可,可供大家自由使用。你还可以通过 此演示链接 预览游戏的实时效果。
为了在本地运行 Svelte 项目,推荐使用 Vite.js 构建工具。 使用 Vite 前,请确保你的计算机已安装 Node Package Manager (NPM) 和 Node.js。 你也可以选择使用 Yarn 等其他包管理器。 在终端中运行以下命令启动 Vite 项目:
npm create vite
按照提示为你的项目命名,选择 Svelte 作为框架,JavaScript 作为变体。 接下来,进入项目目录并运行以下命令安装项目依赖:
npm install
项目准备就绪后,在 `src` 文件夹下创建一个 `hangmanArt.js` 文件,并删除 `asset` 和 `lib` 文件夹。 清空 `App.svelte` 和 `App.css` 文件,并在 `App.css` 中添加以下样式:
:root{
background-color: rgb(0, 0, 0);
color:green;
font-family: monospace;
}
从 GitHub 仓库 复制 `hangmanArt.js` 文件的内容,并将其粘贴到你自己的 `hangmanArt.js` 文件中。 最后,通过以下命令启动开发服务器:
npm run dev
定义应用逻辑
打开 `App.svelte` 文件,创建一个 script 标签来包含应用的大部分逻辑。首先,创建一个字符串数组来存储词汇列表:
let words = [
"appetizer",
"roommates",
"shrinking",
"freedom",
"happiness",
"development",
];
接着,从 `hangmanArt.js` 文件导入 `hangmanArt` 数组。创建变量 `userInput`、 `randomNumber` 以及一个用于存储随机选择的词汇的变量。将选定的词汇赋值给另一个名为 `initial` 的变量。除此之外,还需要定义其他变量:`match`、`message`、`hangmanStages` 和 `output`。基于所选词汇的长度,使用一系列破折号初始化 `output` 变量。将 `hangmanArt` 数组赋值给 `hangmanStages` 变量。
import { hangmanArt } from "./hangmanArt";
let userInput;
let randomNum = Math.floor(Math.random() * (words.length - 1));
let selectedWord = words[randomNum].toUpperCase();
let initial = selectedWord;
let match;
let message;
let hangmanStages = hangmanArt;
let output = "";
[...selectedWord].forEach(() => (output += "-"));
match = output;
实现必要功能
当玩家输入猜测时,程序应该向玩家展示输出结果,以帮助玩家判断猜测是否正确。 创建一个名为 `generateOutput` 的函数来处理输出生成任务。
function generateOutput(input1, input2) {
output = "";
for (let i = 0; i < input1.length; i++) {
if (input2[i] === "-") {
output += input1[i];
} else {
output += "-";
}
}
}
对于每一次玩家提交的猜测,程序都需要判断其正确性。创建一个 `evaluate` 函数,如果猜测错误,则将刽子手绘图移动到下一阶段;如果猜测正确,则调用 `generateOutput` 函数。
function evaluate() {
let guess = userInput.toUpperCase().trim();
if (!guess) {
return;
}
if (selectedWord.includes(guess)) {
selectedWord = selectedWord.replaceAll(guess, "-");
generateOutput(initial, selectedWord);
} else {
hangmanStages.shift();
hangmanStages = hangmanStages;
}
userInput = "";
}
至此,应用程序的逻辑部分已完成。现在可以开始定义标记部分。
定义项目标记
创建一个 `main` 元素来包裹游戏中的所有其他元素。在 `main` 元素内,定义一个包含文本“Hangman”的 `h1` 元素。
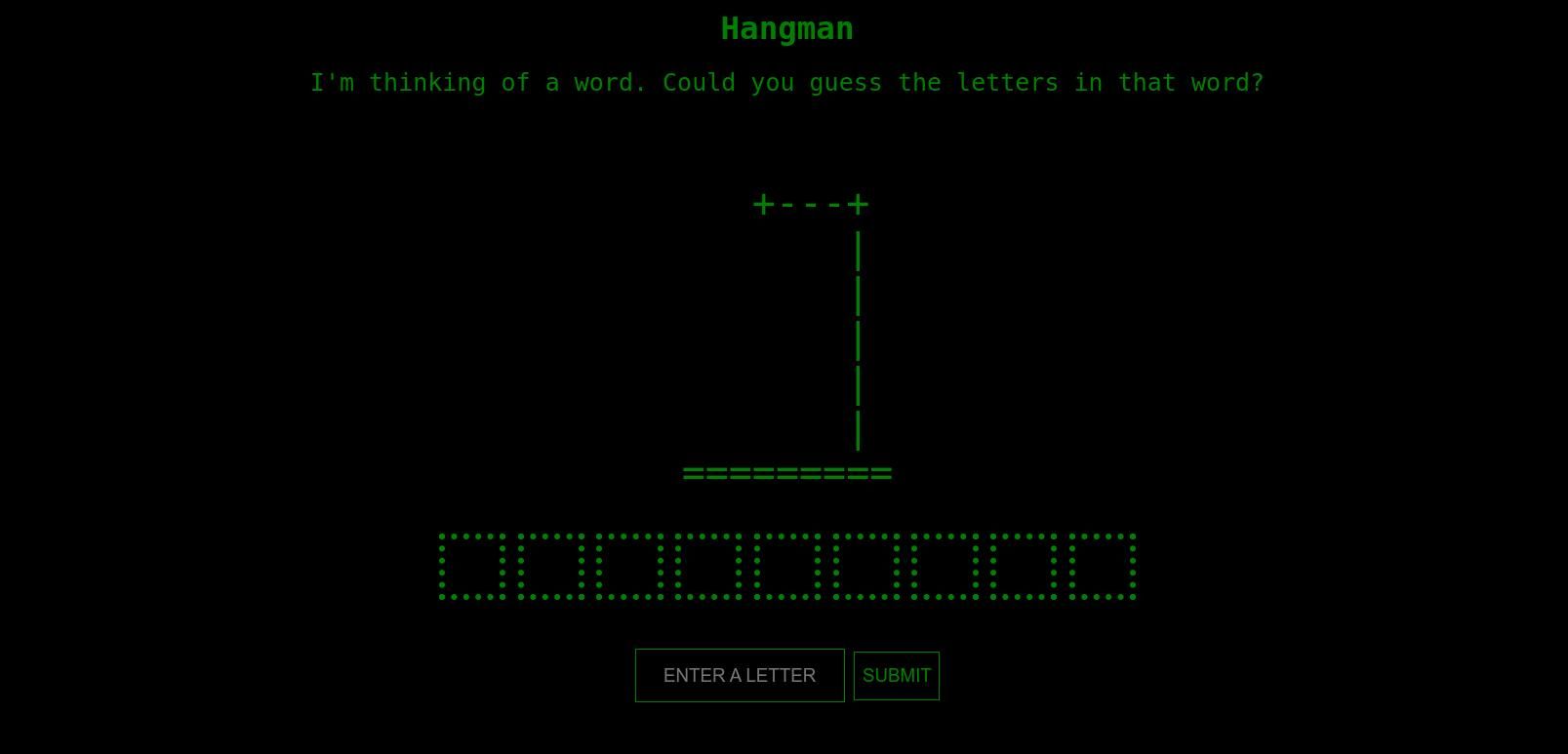
<h1 class="title">
Hangman
</h1>
仅当 `hangmanStages` 数组的元素数量大于 0 时,才创建标语并在第一阶段渲染刽子手图形。
<div class="tagline">
I'm thinking of a word. Could you guess the letters in that word?
</div>
{#if hangmanStages.length > 0}
<pre class="hangman">
{hangmanStages[0]}</pre>
{/if}
接着,实现逻辑以显示消息,提示玩家是赢了还是输了:
{#if hangmanStages.length === 1}
<div class="message" bind:this={message}>You Lose...</div>
{/if}
{#if selectedWord === match}
<div class="message" bind:this={message}>You Win...</div>
{/if}
然后,呈现输出和表单以接受用户的输入。 只有当屏幕上没有具有“message”类的元素时,才应显示输出和表单。
{#if !message}
<div class="output">
{#each output as letter}
{#if letter !== "-"}
<span class="complete box">{letter}</span>
{:else}
<span class="incomplete box" />
{/if}
{/each}
</div>
<form on:submit|preventDefault={() => evaluate()}>
<input
type="text"
placeholder="Enter a letter"
maxlength="1"
bind:value={userInput}
/>
<button type="submit">Submit</button>
</form>
{/if}
现在,你可以为应用程序添加适当的样式。创建一个 `style` 标签并在其中添加以下内容:
* {
color: green;
text-align: center;
}
main {
display: flex;
width: 100%;
flex-direction: column;
justify-content: center;
align-items: center;
}
input,
button {
text-transform: uppercase;
background-color: transparent;
border: solid 1.2px green;
height:40px;
font-size: 15px;
}
.box {
display: flex;
align-items: center;
justify-content: center;
width: 45px;
height: inherit;
border: dotted 1.2px green;
}
.output {
display: flex;
font-size: 23px;
font-weight: 600;
height: 45px;
gap: 10px;
justify-content: center;
}
.hangman {
font-size: 32px;
}
form {
margin-top: 50px;
}
.tagline,
.message {
font-size: 20px;
}
恭喜你,你已经使用 Svelte 创建了一个刽子手游戏!

Svelte 的独特魅力
Svelte 是一个相对容易上手和学习的框架。它的逻辑语法与 Vanilla JavaScript 非常相似。如果你希望使用一个能够处理响应式等复杂概念,同时又能让你使用原生 JavaScript 的框架,那么 Svelte 将是完美的选择。对于更复杂的项目,你可以使用 SvelteKit——这是一个 Svelte 官方开发的元框架,可以看作是对 Next.js 的回应。