软件错误处理:定制Spring Boot错误页面
即使是最可靠的应用程序,也难免会遇到错误。 因此,一套完善的错误处理机制对于任何应用程序来说都是不可或缺的。Spring Boot 默认提供了一个名为“Whitelabel”的错误页面,作为其自动配置的一部分。然而,通常情况下,开发者需要创建自定义的错误页面来替代默认的 Whitelabel 页面。本文将详细介绍如何在 Spring Boot 应用程序中定制错误页面。
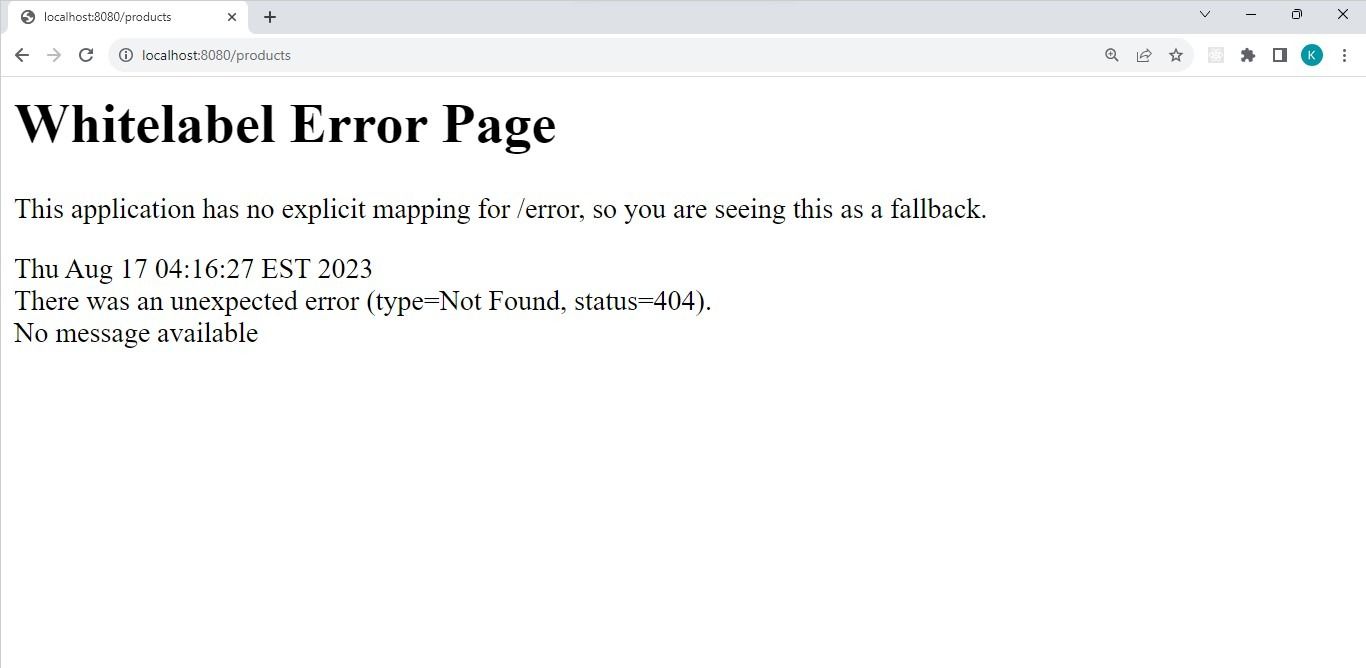
Spring Boot 的默认 Whitelabel 错误页面
当 Spring Boot 应用程序遇到错误时,它会尝试访问 “/error” URL。 如果没有针对此 URL 的视图定义,Spring Boot 将显示其默认的 Whitelabel 错误页面。

此页面会显示错误发生的时间、时区以及错误的类型和代码。 例如,上图显示了一个 404 错误(页面未找到),因为示例应用程序中没有针对 “/products” URL 的映射。
Whitelabel 错误页面上的信息大多来自特定的错误属性。 Spring Boot 的错误视图可以访问以下这些属性:
- error:错误的简要原因描述。
- timestamp:错误发生的具体时间和日期。
- status:HTTP 错误状态码。
- exception:如果错误是由异常引起的,则为根异常的类名。
- message:如果错误是由异常引起的,则为异常消息。
- errors:如果错误是由 BindingResult 异常引起的,则为错误结果。
- trace:如果错误是由异常引起的,则为异常堆栈跟踪信息。
- path:导致错误的请求 URL 路径。
使用 Thymeleaf 创建自定义错误页面
通常,Spring Boot 应用程序会在 “error” 模板中存储自定义的错误页面。该模板文件的扩展名取决于您选择使用的模板引擎。例如,如果使用 Java Server Pages (JSP),则文件名应为 “error.jsp”。
本文的示例应用程序使用 Thymeleaf 模板引擎,因此,模板文件名为 “error.html”。 您应该将错误模板与其他模板文件一同放置在资源目录下的 “templates” 文件夹中。
error.html 文件示例
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title> 发生错误 </title>
<link rel="stylesheet" th:href="https://wilku.top/how-to-create-custom-spring-boot-error-pages-with-thymeleaf/@{/css/style.css}"/>
</head>
<body th:style="'background: url(/images/background1.jpg) no-repeat center center fixed;'">
<div class="container" >
<h1> 出错了... </h1>
<img th:src="https://wilku.top/how-to-create-custom-spring-boot-error-pages-with-thymeleaf/@{/images/error-icon.png}"
width="100px" height="100px" />
<p> 您请求的页面似乎存在问题 (<span th:text="${path}"></span>).</p>
<p th:text="${'状态码为 ' + status + ', 表示页面' + error + '.'}"></p>
<p th:text="${'详细信息:' + message + '.'}"></p>
<a class="btn" href="https://wilku.top/home">返回主页</a>
</div>
</body>
</html>
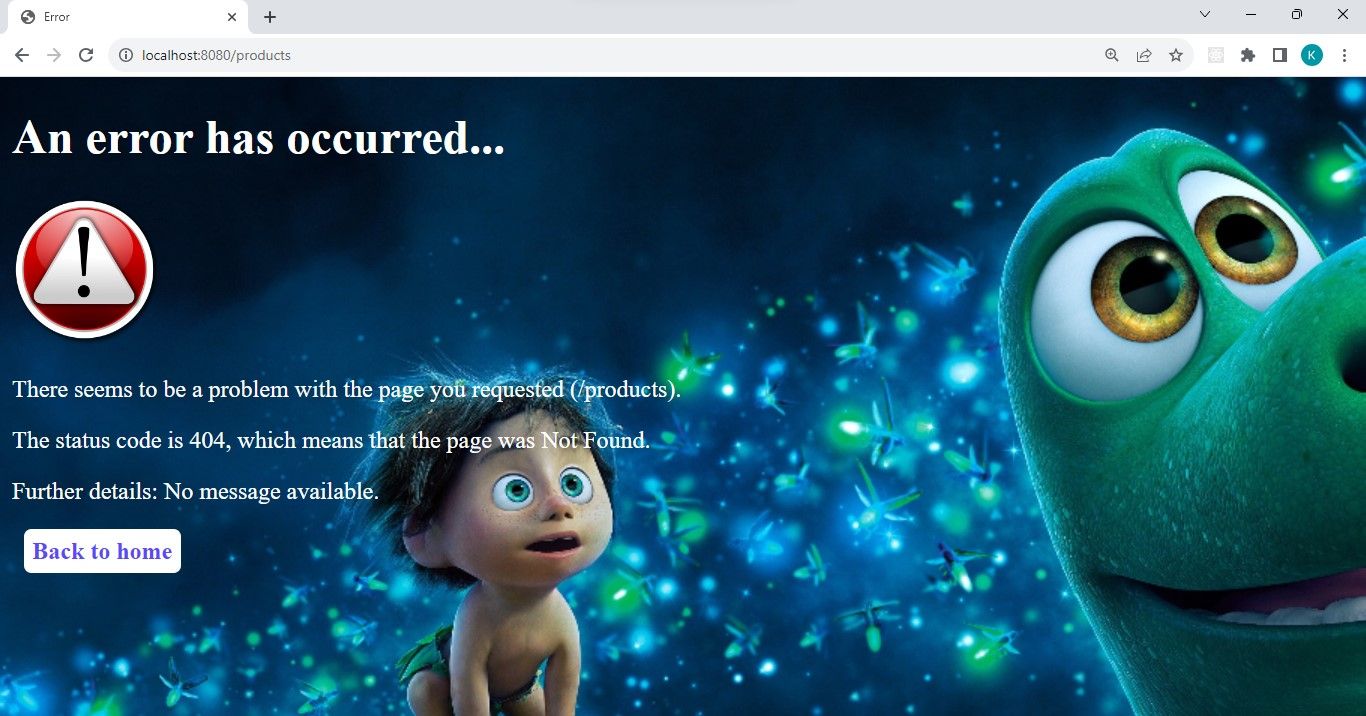
定制的错误页面执行了多项重要操作。 首先,它明确地告知用户发生了错误。 接着,它显示了触发错误的 HTTP 请求路径。 此外,页面还会向用户展示与错误相关的状态码,并解释该状态码的含义。如果存在异常,页面还会显示异常消息。
最后,页面提供一个链接,允许用户返回主页。 “error.html” 文件使用了 CSS 样式表和两张图片来生成以下视图:

保持错误页面的用户友好性
错误页面的主要目标是通知用户发生了特定错误。但是,错误页面仍然是应用程序用户体验的一部分。因此,确保错误页面对用户友好至关重要。
这意味着选择更简洁的方式来表达错误,例如,使用 “path” 属性而不是复杂的 “trace” 属性。”trace” 属性通常包含用户不需要了解的应用程序内部信息。
此外,您也不应向普通用户暴露过多关于应用程序内部工作原理的信息,因为这可能会对应用程序的安全性造成威胁。