搭建一个去中心化网站比多数人想象的要简单得多。实际上,去中心化网站与传统网站的主要差异在于其托管方式——前者位于去中心化网络上。除此之外,其他方面基本保持一致。
本指南将详细阐述创建和启动去中心化网站的整个流程。 为了顺利完成,您需要一个Web3域名以及钱包中一些ETH。
1. 准备网站文件
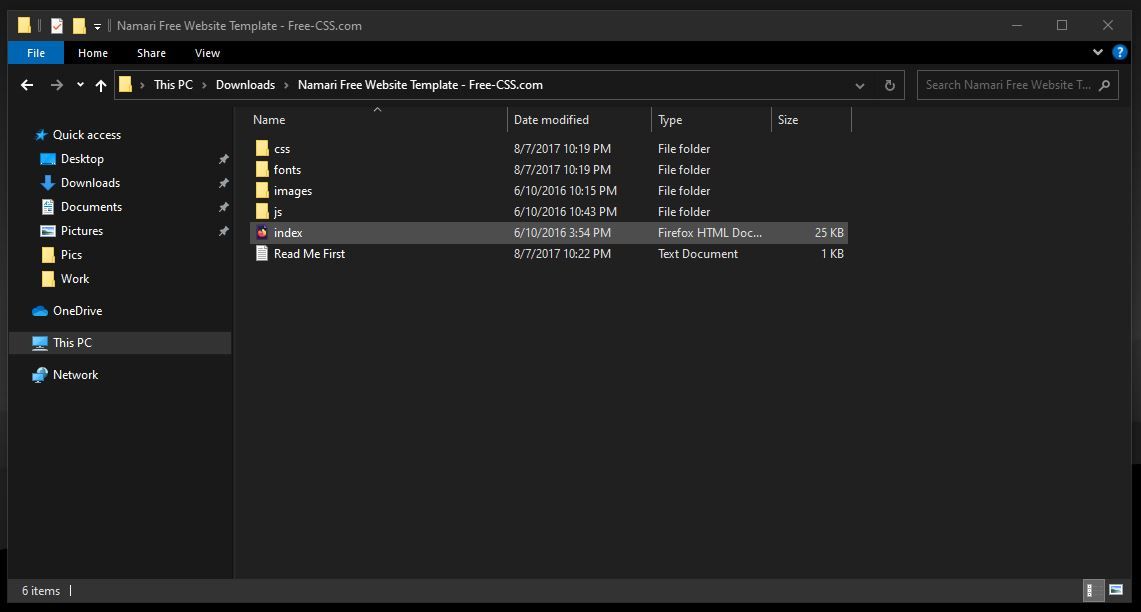
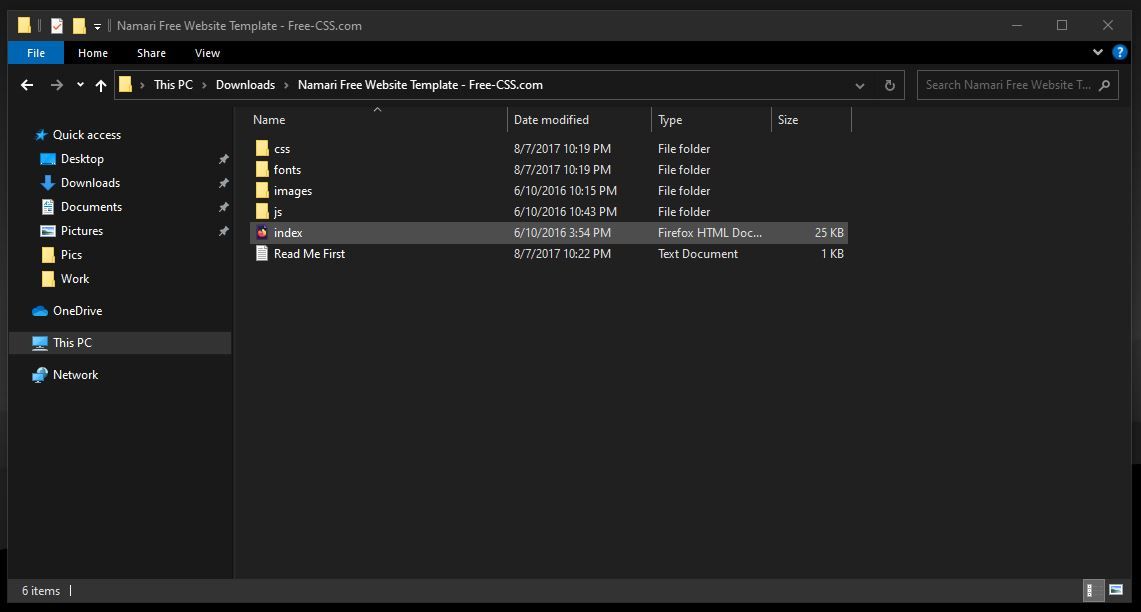
首先,您需要准备好所有必要的网站文件。 或者,您可以从模板提供商处下载免费的网站模板,并基于此构建您的去中心化网站。 我们将从Free CSS下载模板来进行网站的开发。

如果您选择从零开始构建网站,请确保将所有文件都放置在同一个文件夹中。
2. 上传网站文件至IPFS
IPFS(星际文件系统)是一个极为流行的去中心化文件存储系统,它由全球分布的点对点计算机网络组成,这些计算机协同合作,共同存储文件。
您最初可以将网站文件托管在独立运行的IPFS节点上(例如您的个人计算机)。但这种做法的挑战在于,您的计算机必须始终在线,其他用户才能访问您的去中心化网站。
另一种方式是使用IPFS托管平台,例如皮纳塔、Infura或Fleek。这些平台通过IPFS网络托管并分发您的文件,确保任何人都能访问。 但请注意,使用某些服务可能需要付费订阅。
上传至您的IPFS节点
首先,您需要在本地运行一个独立的IPFS节点。

上传至Fleek
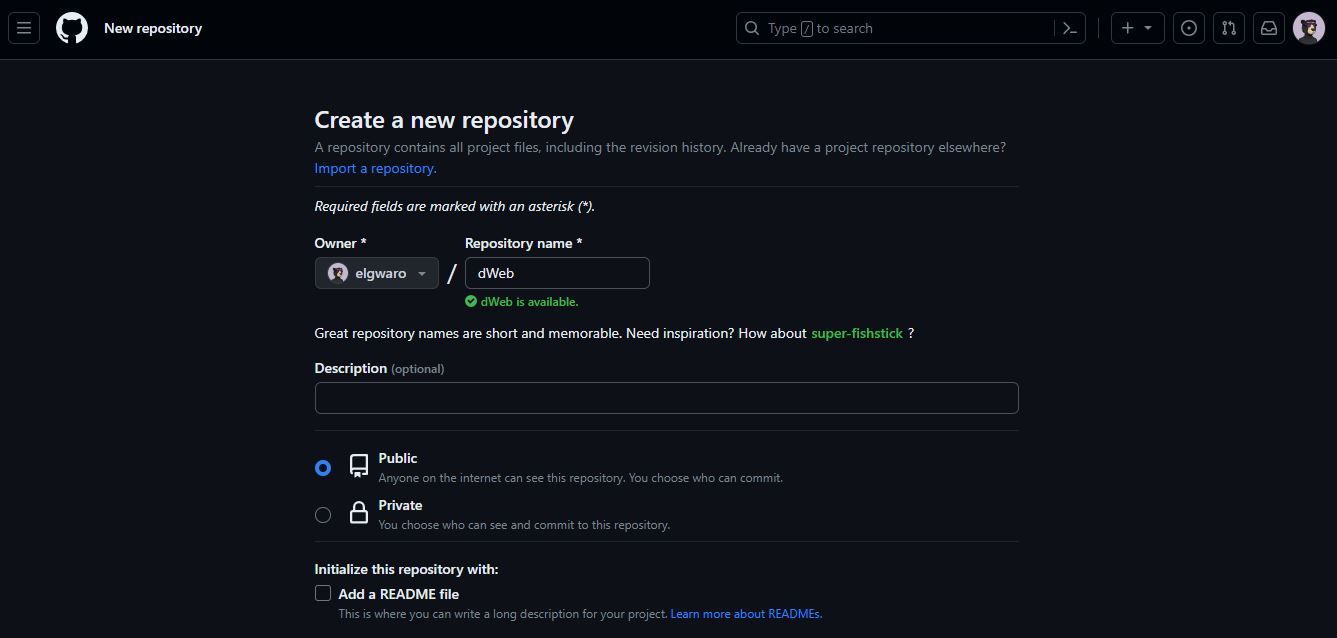
Fleek允许用户免费将网站上传到IPFS,而Piñata则需要高级套餐。 不过,您需要先在GitHub上部署您的网站,然后才能使用Fleek。
 接下来,使用Git(一个与GitHub集成的版本控制系统)将网站文件上传到GitHub存储库。为了演示方便,请将您的网站文件保存在名为”dWeb”的桌面文件夹中。
接下来,使用Git(一个与GitHub集成的版本控制系统)将网站文件上传到GitHub存储库。为了演示方便,请将您的网站文件保存在名为”dWeb”的桌面文件夹中。cd desktop/dWeb
这个命令使得Git在我们创建的桌面文件夹内启动,从而初始化本地存储库。
git init
git add .
git commit -m "first commit"
git remote add origin [url].git
其中 [url] 代表您的GitHub存储库地址。 在我们的例子中是:
git remote add origin https:
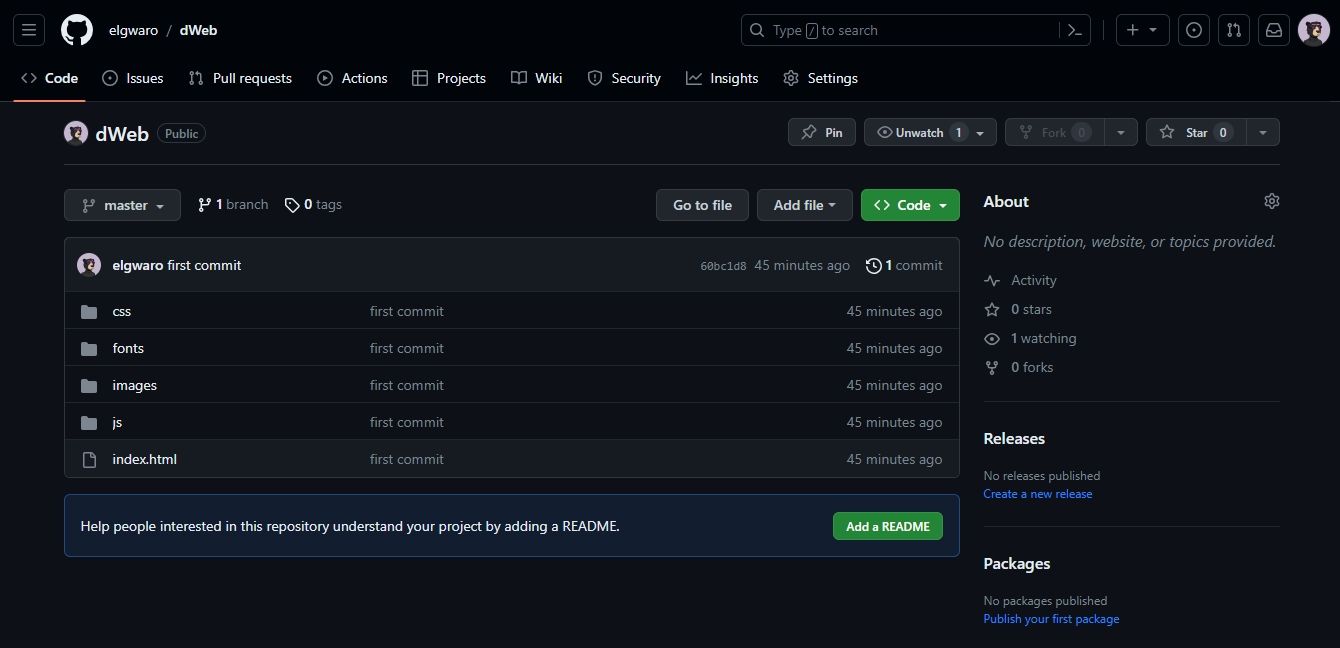
这些命令会初始化网站文件夹中的隐藏的”.git”文件夹,将所有网站文件添加到”.git”文件夹中,提交这些文件进行上传,并最终将文件上传到GitHub存储库。

这是将多个网站文件和文件夹上传到GitHub存储库最高效的方式,效果应如上图所示。
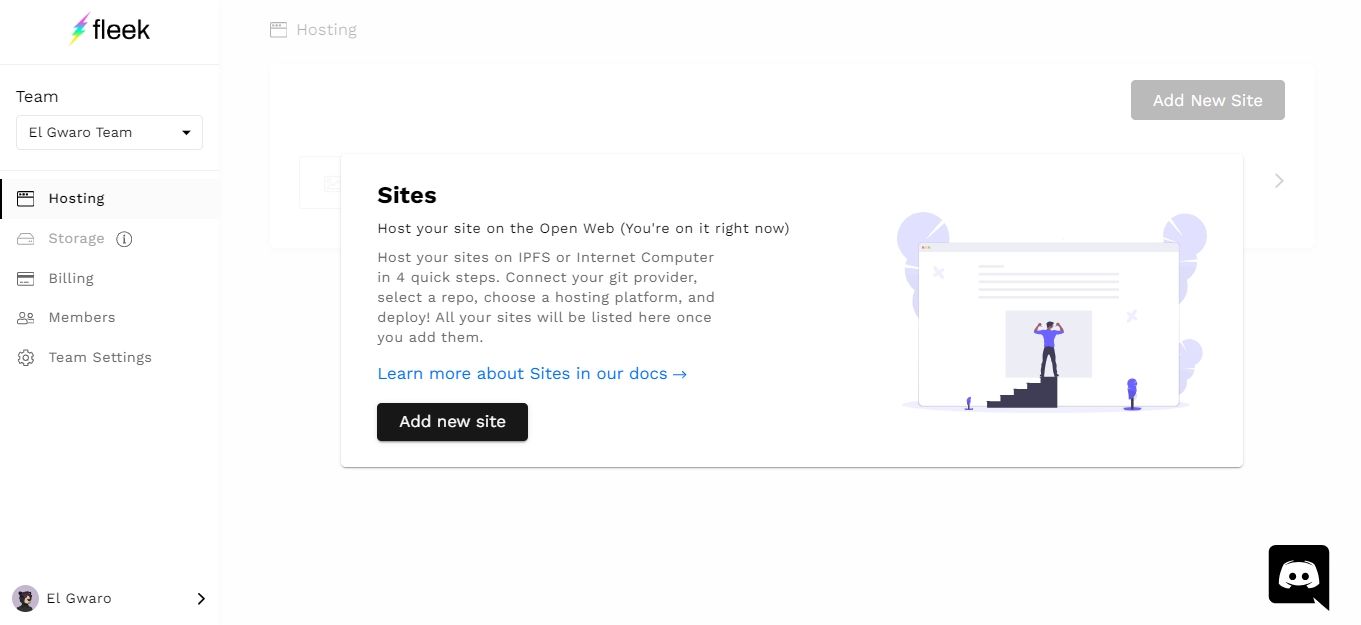
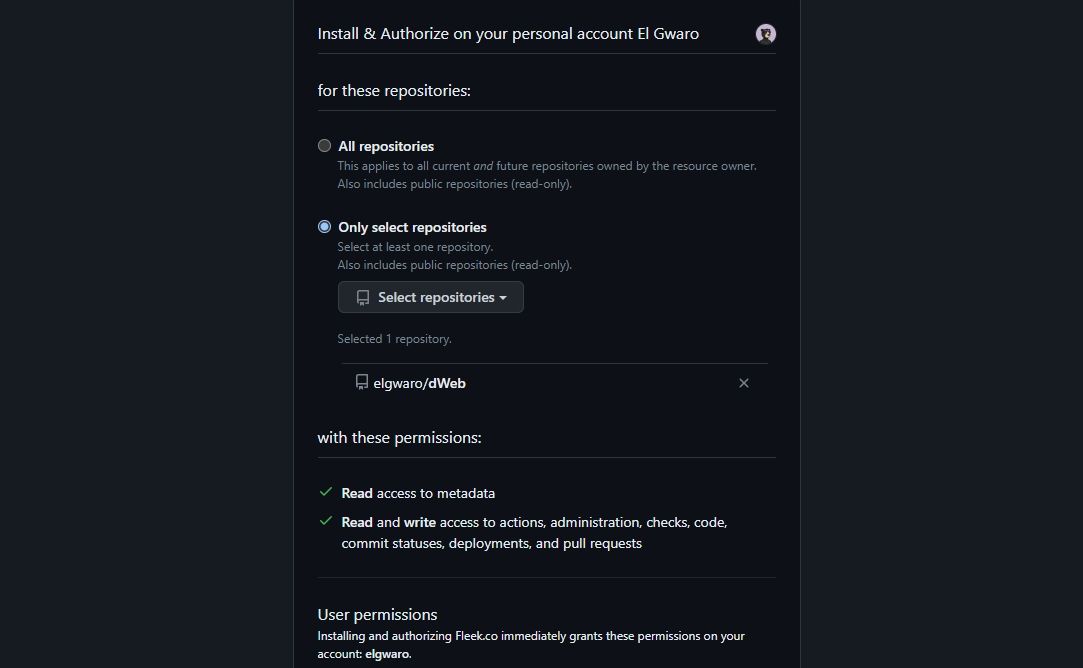
将Fleek连接到GitHub
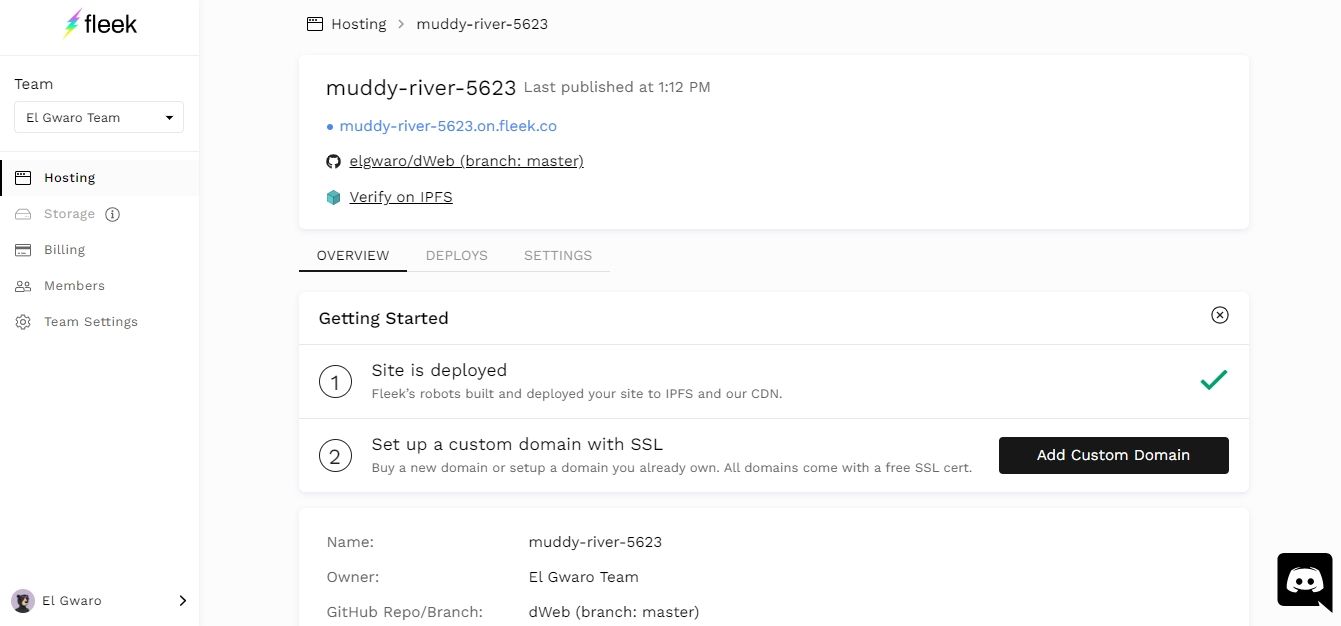
以下是将您的Fleek账户与GitHub关联的方法:




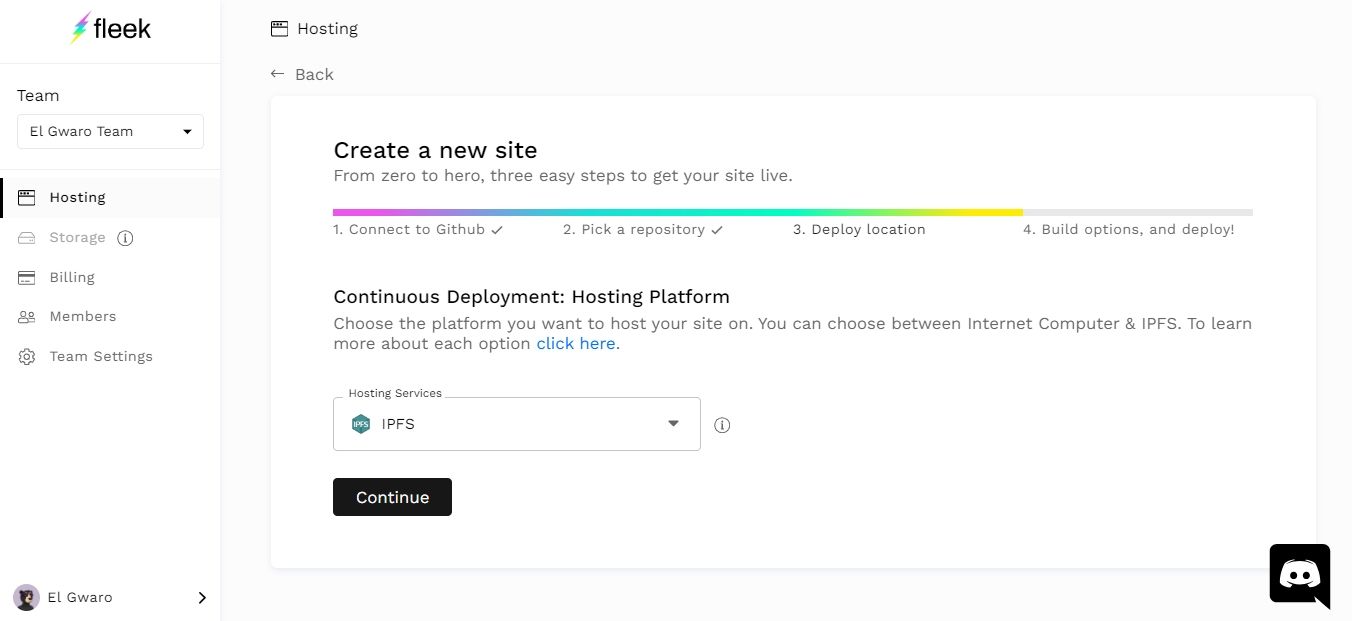
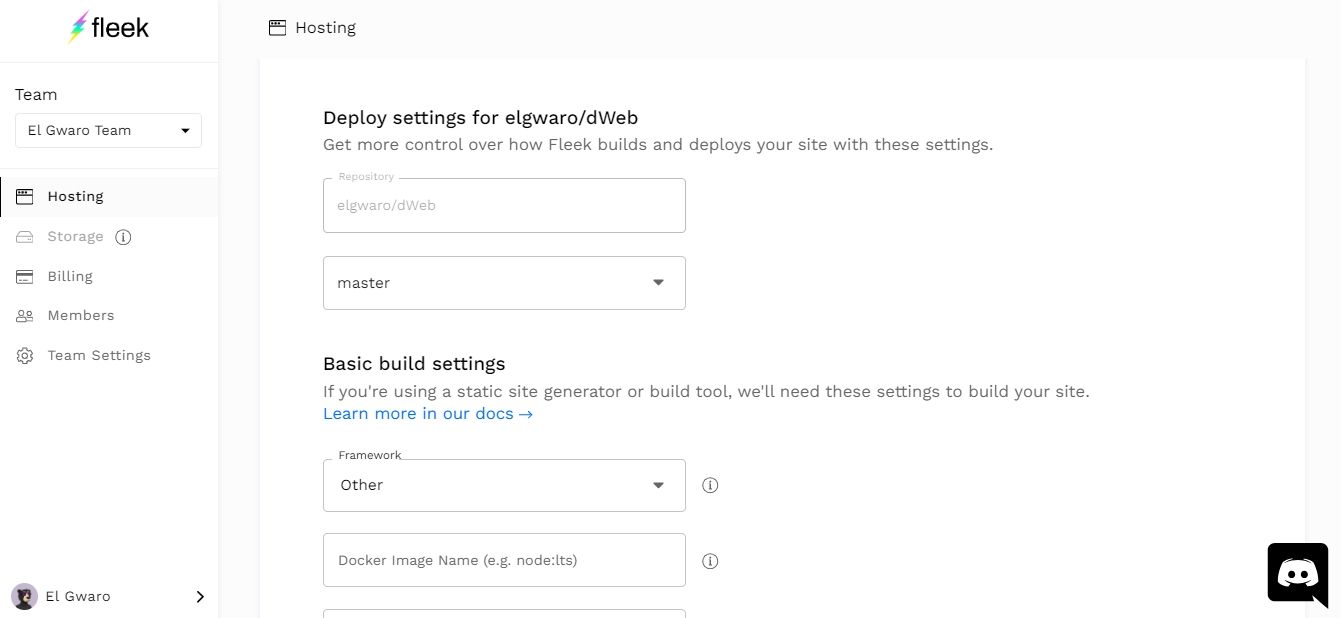
您的站点将被部署到IPFS上。
3. 连接您的Web3域名
无论您是使用本地IPFS节点还是Fleek等在线平台,此时您的网站都应已部署到IPFS,这意味着您拥有了该站点的IPFS哈希值。
接下来的步骤是将您的网站链接到您的Web3域名。 您可以从市场上任何一家顶级的Web3注册商处购买一个。域名的费用取决于平台的条款,对于基于区块链的域名系统,您需要为记录在区块链上的交易支付网络费用。
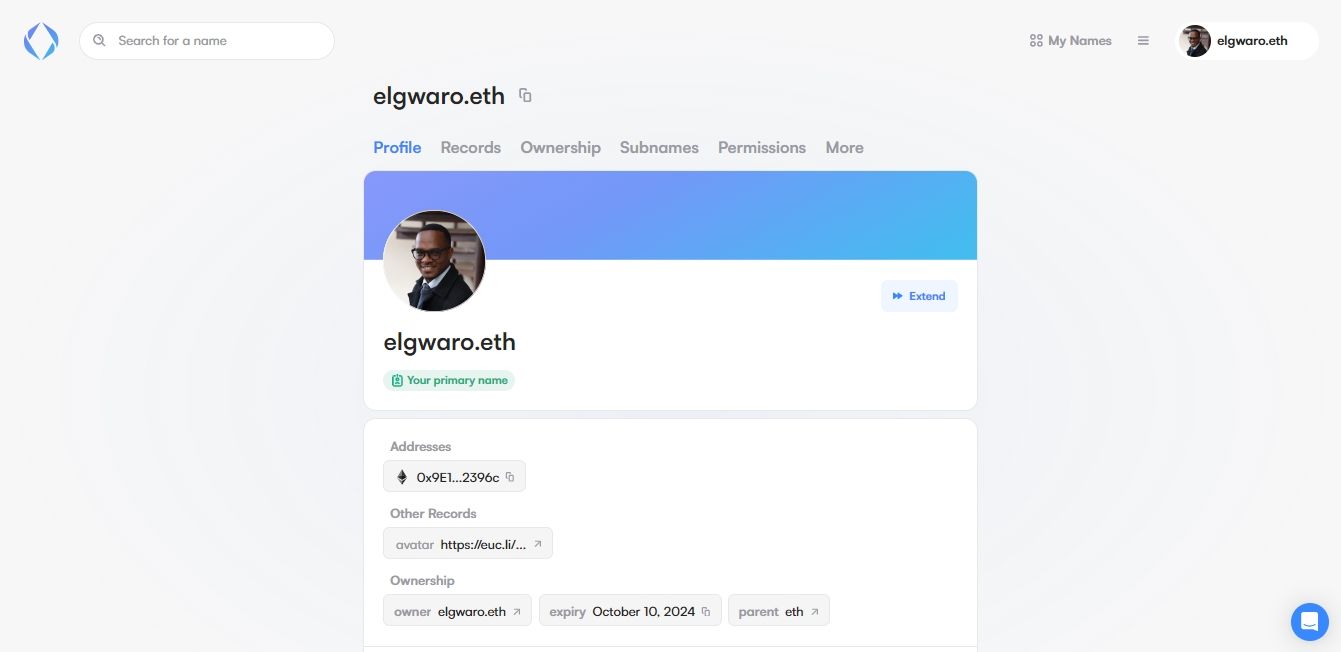
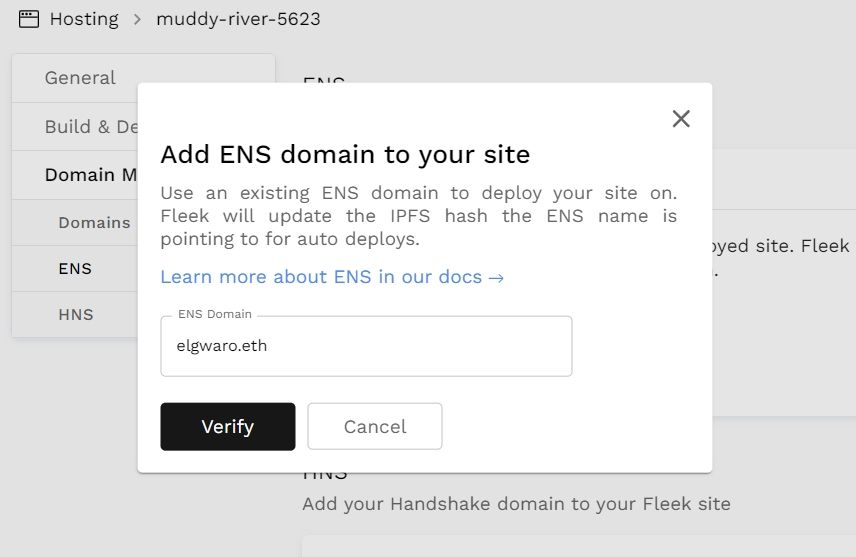
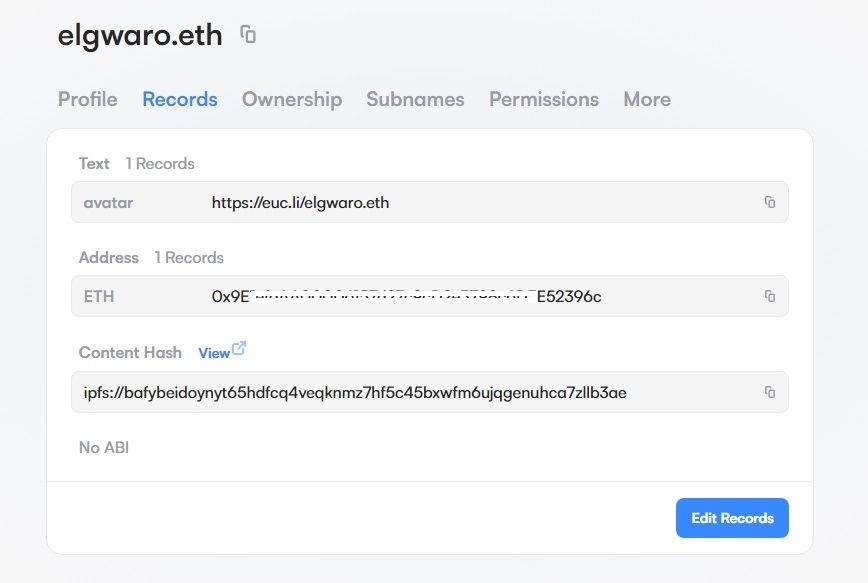
为了演示,我们在ENS上获取了”elgwaro.eth”域名。
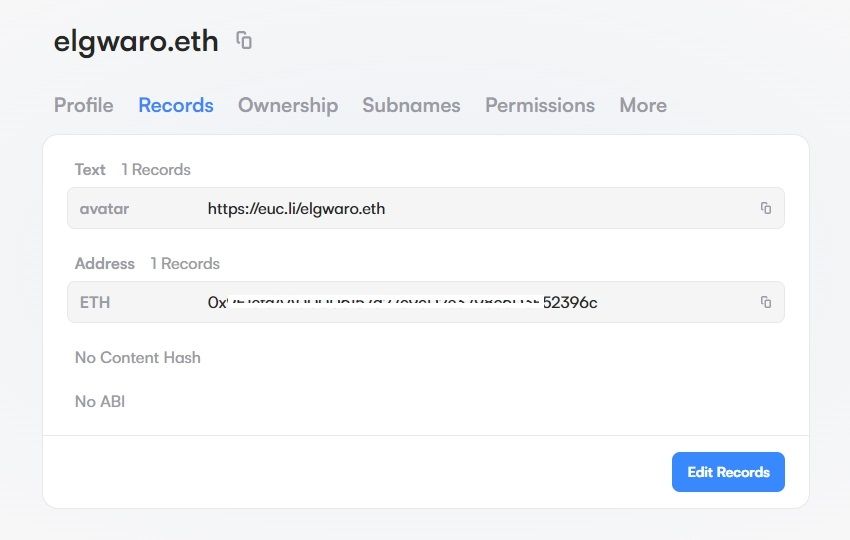
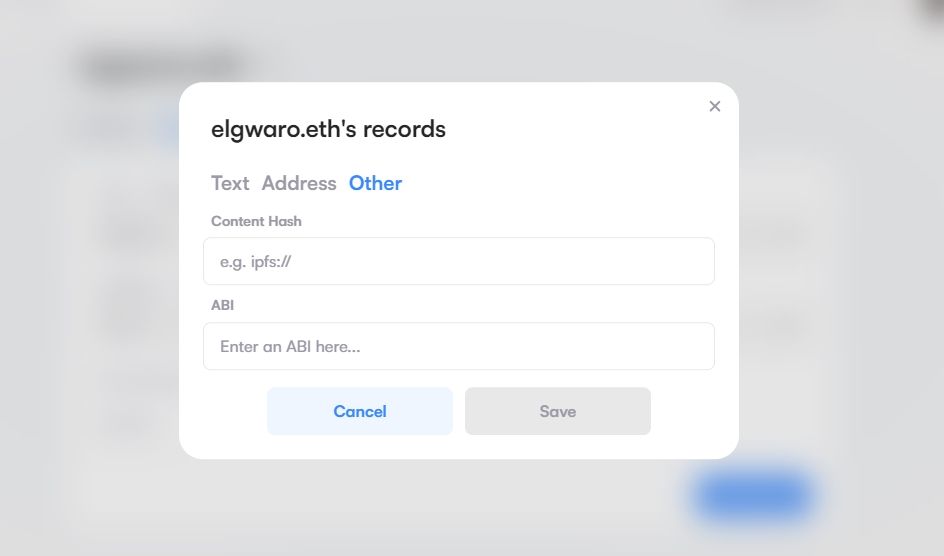
将ENS域名链接到IPFS网站
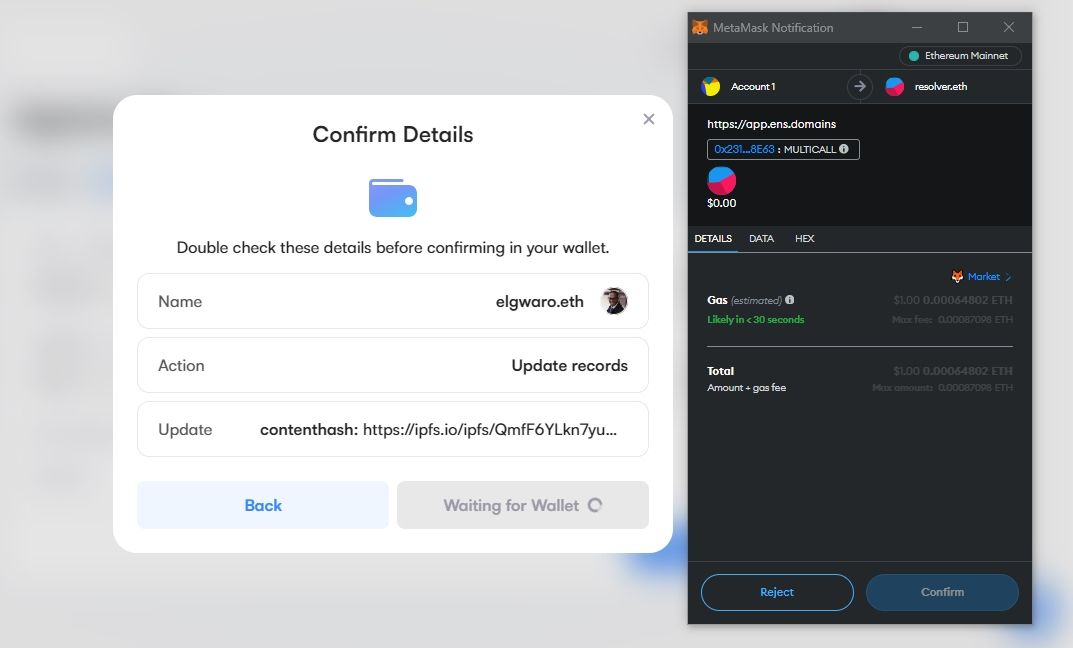
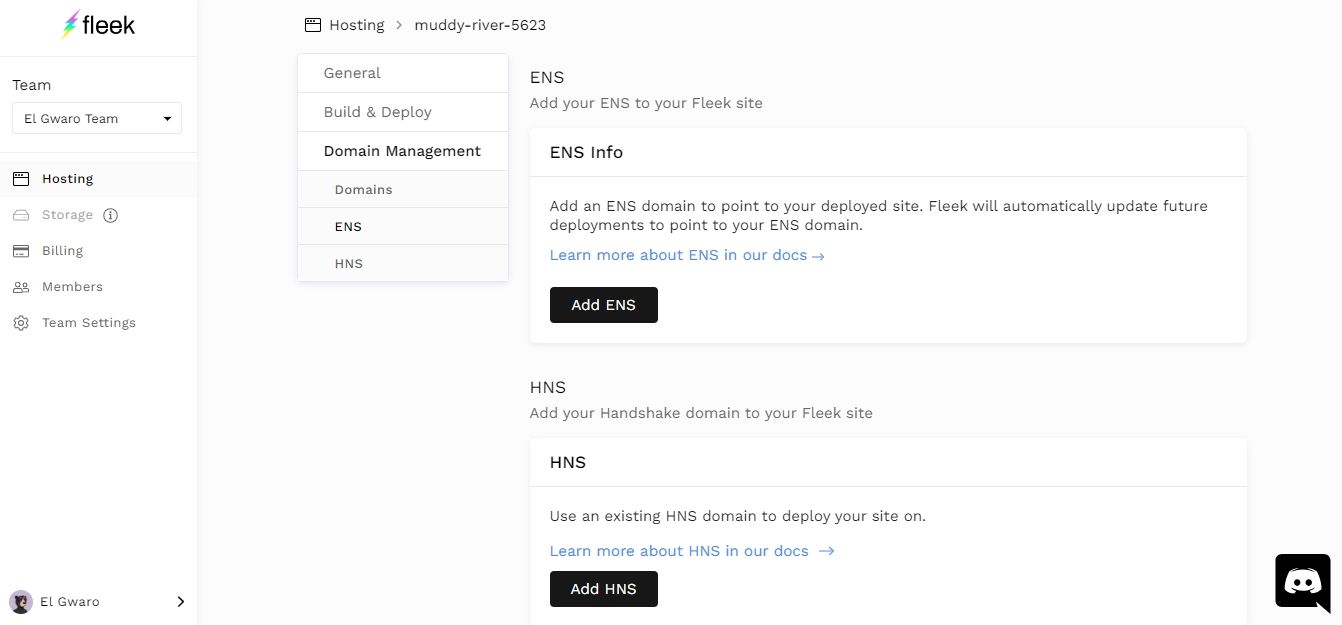
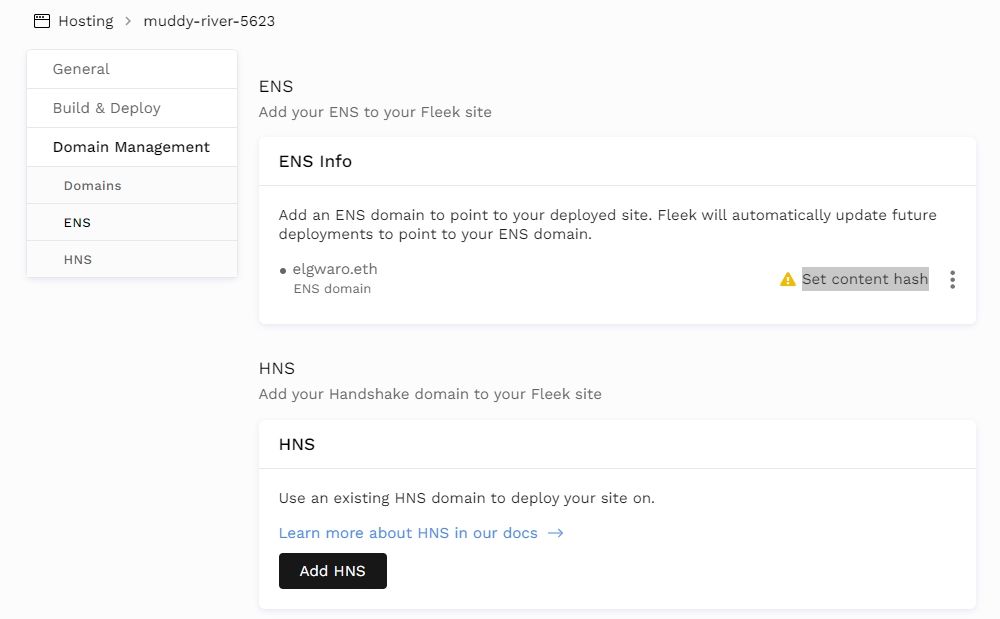
以下是将您的ENS域名链接到IPFS托管网站的方法:




如果您使用的是Fleek,您可以在Fleek仪表板上连接您的域名。



 要成功设置链接,请确保连接的钱包账户是该域名的控制者。
要成功设置链接,请确保连接的钱包账户是该域名的控制者。4. 访问您的网站
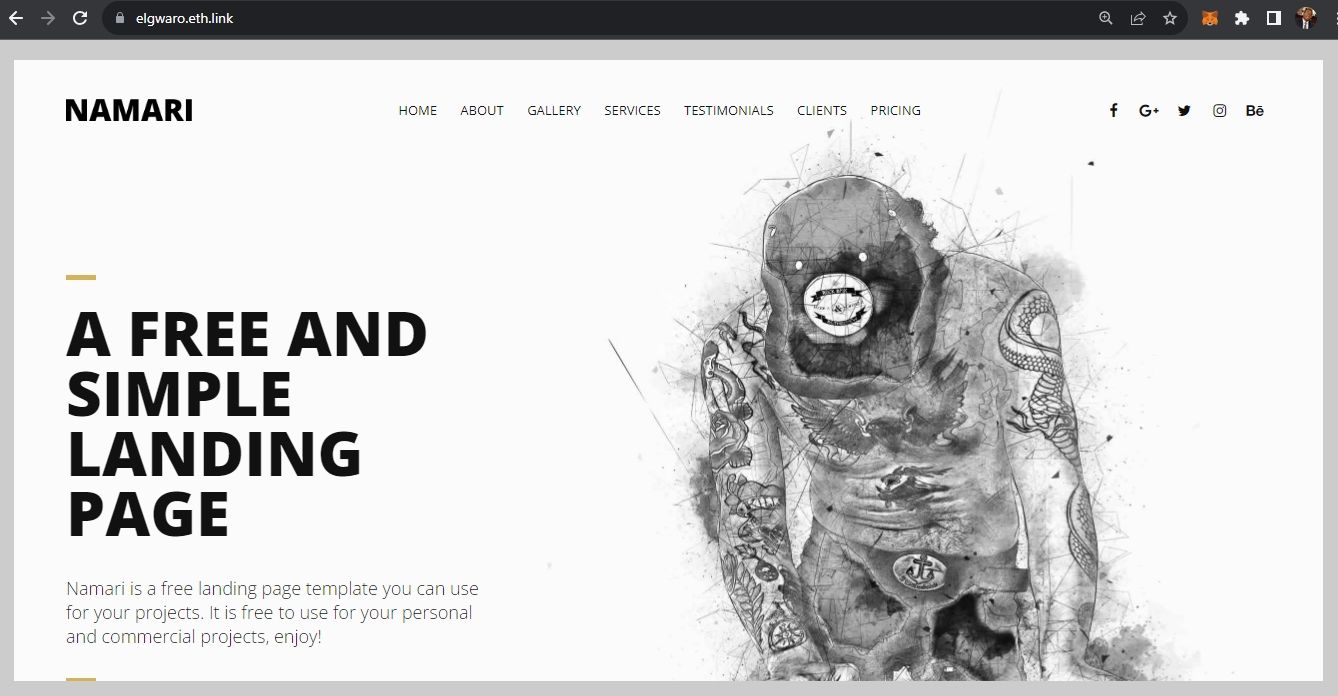
一旦您成功将Web3域名链接到您的去中心化网站,您的Web3域名就会指向您的去中心化网站。

您可以使用您的ENS域名加上”.link”后缀来访问它。 例如,在本例中,是elgwaro.eth.link。 但是,当使用支持IPFS的浏览器(如Brave)时,您无需在URL末尾包含”.link”。

您已成功创建了一个去中心化网站。
超越Web2开发
随着时间的推移,互联网将逐渐去中心化,未来去中心化网站的数量可能会超过托管在中心化服务器上的网站。 幸运的是,从Web2过渡到Web3网站开发并不像看起来那么复杂。 因此,如果您正在考虑创建一个不受审查的去中心化网站,本指南将为您提供良好的开端。