无论您是网页设计师,需要调试网站的源代码,还是仅仅出于好奇想了解网页代码的结构,您都可以直接在Google Chrome浏览器中查看HTML源代码。查看HTML源代码主要有两种方式:一是通过“查看页面源代码”,二是通过使用“开发者工具”进行检查。
使用“查看页面源代码”功能
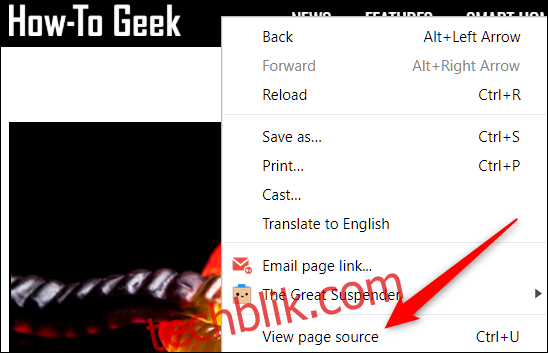
首先,打开Chrome浏览器,并访问您希望查看HTML源代码的网页。然后,在网页的任意位置点击鼠标右键,选择“查看页面源代码”,或者直接按下键盘上的Ctrl + U组合键。这将在一个新的标签页中显示该网页的源代码。

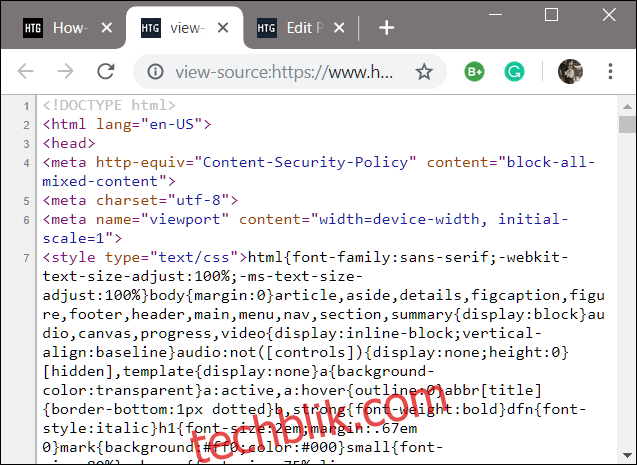
此时,一个新的标签页会打开,其中包含该网页的所有HTML代码,这些代码完全展开且没有进行格式化处理。

如果您需要在HTML源代码中查找特定的元素或部分,使用“查看源代码”功能可能会显得有些繁琐,尤其是当页面使用了大量的JavaScript和CSS时,查找效率会较低。
使用“开发者工具”检查源代码
另一种方法是使用Chrome内置的“开发者工具”面板,这是一种更有效率的查看源代码方式。该工具提供了额外的格式化功能,并允许您折叠不感兴趣的元素,因此HTML代码在这里更容易阅读和理解。
打开Chrome浏览器,并访问您想要检查的页面。然后按下Ctrl + Shift + i 组合键,这时,一个停靠的面板会在网页旁边打开,这就是“开发者工具”面板。

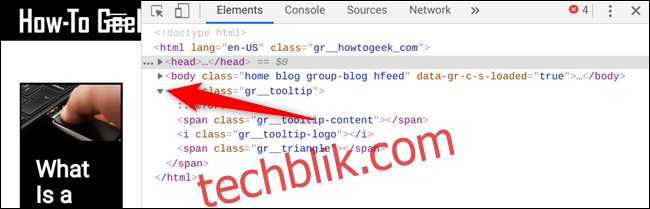
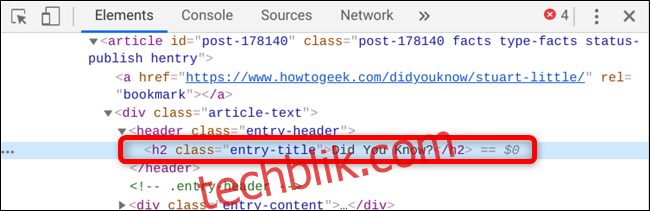
点击元素旁边的小箭头可以展开该元素,查看其子元素。

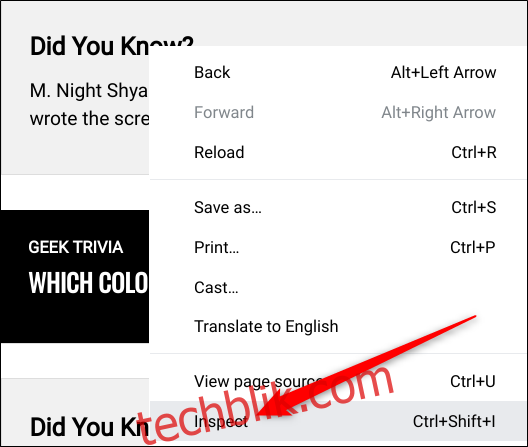
如果您只想检查页面中某个特定的HTML元素,而不是查看整个页面的代码,可以右键单击该元素,然后选择“检查”。

当“开发者工具”面板打开时,它会自动定位到您点击的元素对应的代码部分。

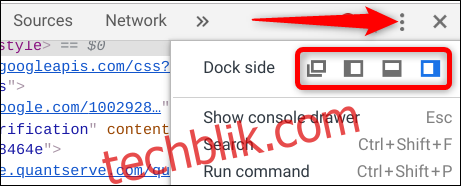
如果您想改变“开发者工具”面板的停靠位置,可以将其移动到底部、左侧、右侧,甚至将其取消停靠为一个独立的窗口。只需点击菜单图标(三个点),然后选择相应的选项,如“取消停靠到单独的窗口”、“停靠到左侧”、“停靠到底部”或“停靠到右侧”。

这就是全部内容。当您查看完代码后,可以关闭“查看源代码”标签页,或点击“开发者工具”面板中的“X”按钮返回网页。