众多网站依靠 CSS 来塑造其外观,并为各种网页元素赋予独特的视觉效果。 CSS,全称为层叠样式表,本质上并非编程语言。然而,CSS 可以与 JavaScript 等编程语言协同工作,共同构建响应式和交互式网页体验。
如果你曾使用过 JavaScript 这类编程语言,你定会熟悉变量的概念,即声明一个变量、为其赋予特定值,并在代码的不同部分重复使用它。令人欣慰的是,这种理念同样适用于 CSS。
本文将深入探讨 CSS 变量的定义、优势,并详细阐述如何在 CSS 中声明和使用变量。
CSS 中的变量是什么?
CSS 变量,也被称为自定义属性,允许 Web 开发者存储可以在整个样式表中重复利用的值。例如,你可以声明字体样式、背景颜色和字体大小等属性,并在标题、段落、div 等元素中重复应用。
为什么要使用 CSS 变量呢?原因如下:
- 代码更新更便捷:一旦变量被声明,便可在整个样式表中重复使用,无需手动更新每个元素,大大提高了维护效率。
- 减少代码重复:随着代码库的增长,相似的类和元素会不断出现。借助 CSS 变量,无需为每个项目重复编写 CSS 代码,从而减少了冗余。
- 代码维护更轻松:代码维护对于保证业务持续运营至关重要。使用 CSS 变量有助于构建易于维护的代码库。
- 提高代码可读性:现代社会倡导协作开发。在 CSS 中运用变量可以使代码库更加清晰、简洁,方便团队成员理解和协作。
- 易于保持一致性:CSS 变量有助于在源代码增长或应用程序规模扩大时保持样式的一致性。例如,你可以定义在整个网站按钮中使用的边距、内边距、字体样式和颜色。
如何在 CSS 中声明变量
既然你已了解 CSS 中变量的含义以及使用它们的原因,那么接下来我们将探讨如何声明变量。
要声明 CSS 变量,请以元素名称开头,后跟两个短横线 (–),然后是变量名称和其对应的值。基本语法如下:
element {
--variable-name: value;
}
例如,如果要在整个文档中应用内边距,可以这样声明:
body {
--padding: 1rem;
}
CSS 中变量的作用域
CSS 变量的作用域可以是局部的(仅在特定元素内访问)或全局的(可在整个样式表中访问)。
局部变量
局部变量被添加到特定的选择器中。例如,你可以将其添加到按钮中。以下是一个示例:
.button {
--button-bg-color: #33ff4e;
}
背景颜色变量在按钮选择器及其子元素中均可用。
全局变量
一旦声明,全局变量便可在代码中的任何元素中使用。我们通常使用 :root 伪类来声明全局变量。其声明方式如下:
:root {
--primary-color: grey;
--secondary-color: orange;
--font-weight: 700;
}
在上述代码中,你可以使用任何用不同元素声明的变量,例如标题、段落、div 甚至整个文档主体。
如何在 CSS 中使用变量
为了演示,我们将创建一个项目,并添加 index.html 和 styles.css 文件。
在 index.html 文件中,我们可以设置一个简单的 div,其中包含两个标题(h1 和 h2)和一个段落 (p)。
<div> <h1>Hello Front-end Dev!!!!</h1> <h2>This is how to use variables in CSS.</h2> <p> Keep scrolling</p> </div>
在 style.css 文件中,我们可以写入以下内容:
:root {
--primary-color: grey;
--secondary-color: orange;
--font-weight: 700;
--font-size: 16px;
--font-style: italic;
}
body {
background-color: var(--primary-color);
font-size: var(--font-size);
}
h1 {
color: var(--secondary-color);
font-style: var(--font-style)
}
h2 {
font-weight: var(--font-weight)
}
p {
font-size: calc(var(--font-size) * 1.2);
}
当网页渲染时,将呈现如下效果:

在以上代码中,我们在 :root 元素中声明了全局变量。 必须使用 var 关键字才能在任何元素中使用全局变量。 例如,要应用我们声明为全局变量的背景颜色,其代码如下:
背景色:var(–primary-color);
查看其他所有元素,你会发现 var 关键字的应用规律。
在 JavaScript 中使用 CSS 变量
我们将使用局部变量和全局变量来演示如何在 JavaScript 中运用 CSS 变量。
我们可以在现有代码中添加一个警报元素:
新的 index.html 文件如下所示:
<div> <h1>Hello Front-end Dev!!!!</h1> <h2>This is how to use variables in CSS.</h2> <p> Keep scrolling</p> </div> <div class="alert">Click me!</div>
我们可以为该变量设置样式。将以下代码添加到你现有的 CSS 代码中:
.alert {
--bg-color: red; /* 定义局部变量 */
background-color: var(--bg-color); /* 使用局部变量设置背景颜色 */
padding: 10px 20px;
border-radius: 4px;
font-weight: var(--font-weight); /* 使用全局变量设置字体粗细 */
width: 50px;
}
我们完成了以下操作:
- 在 alert 元素中定义了一个局部变量。
–背景颜色:红色
- 使用 var 关键字访问该局部变量。
背景色:var(–bg-color);
- 使用之前声明的全局变量作为字体粗细。
字体粗细:var(–字体粗细);
添加 JavaScript 代码
我们可以让 alert 元素响应用户交互。 当用户点击它时,浏览器上会出现一个弹出窗口,显示内容: “我们在 JavaScript 中使用了 CSS 变量!!!”。
我们可以将 JavaScript 代码直接添加到 HTML 代码中,方法是使用 <script/> 标签将其包裹起来。 JavaScript 代码应位于 HTML 代码之后,但在结束 </body> 标签之前。
添加以下代码:
<script>
const alertDiv = document.querySelector('.alert');
alertDiv.addEventListener('click', function() {
window.alert("We have used CSS Variables with JavaScript!!!!");
});
</script>
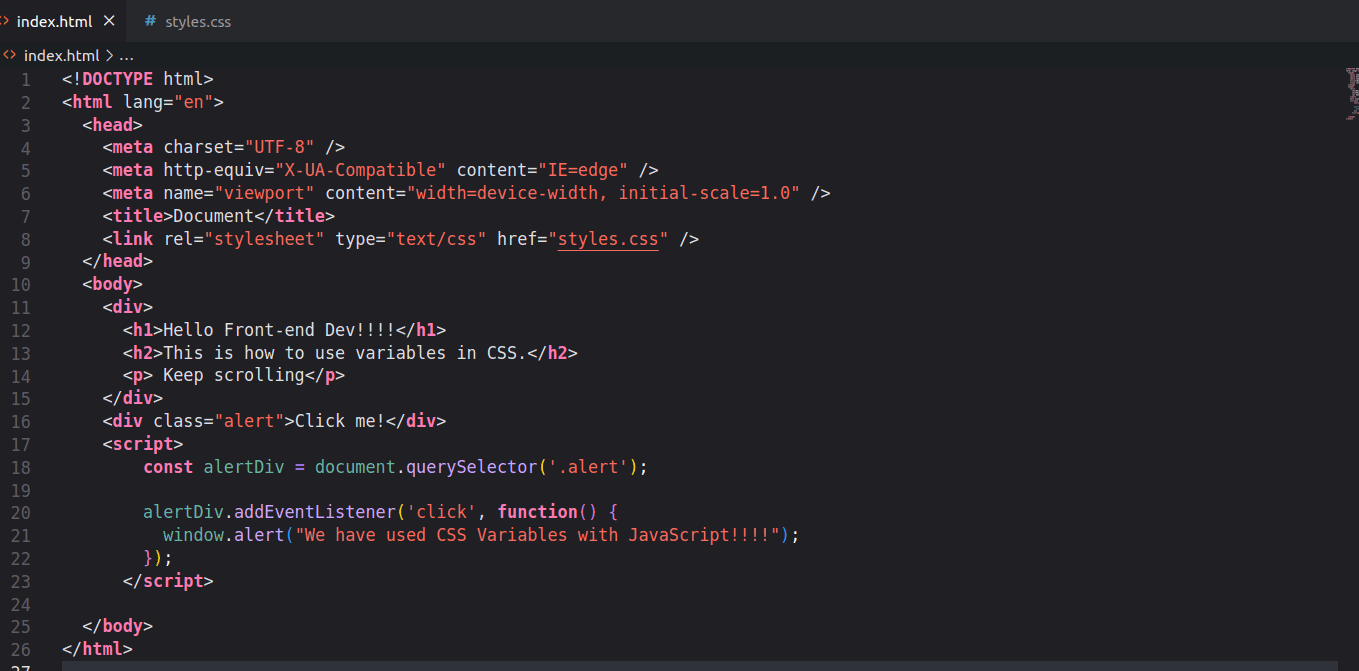
现在,你的 HTML 代码应如下所示:

我们的 JavaScript 代码执行以下操作:
- 我们使用 document.querySelector() 来定位警报元素。
- 我们将警报元素赋值给一个变量 alertDiv。
- 在 alertDiv 上,我们使用 addEventListener() 方法添加 “click” 事件。
- 我们使用 window.alert() 在点击事件发生时显示消息。
当网页呈现时,你将看到以下内容:

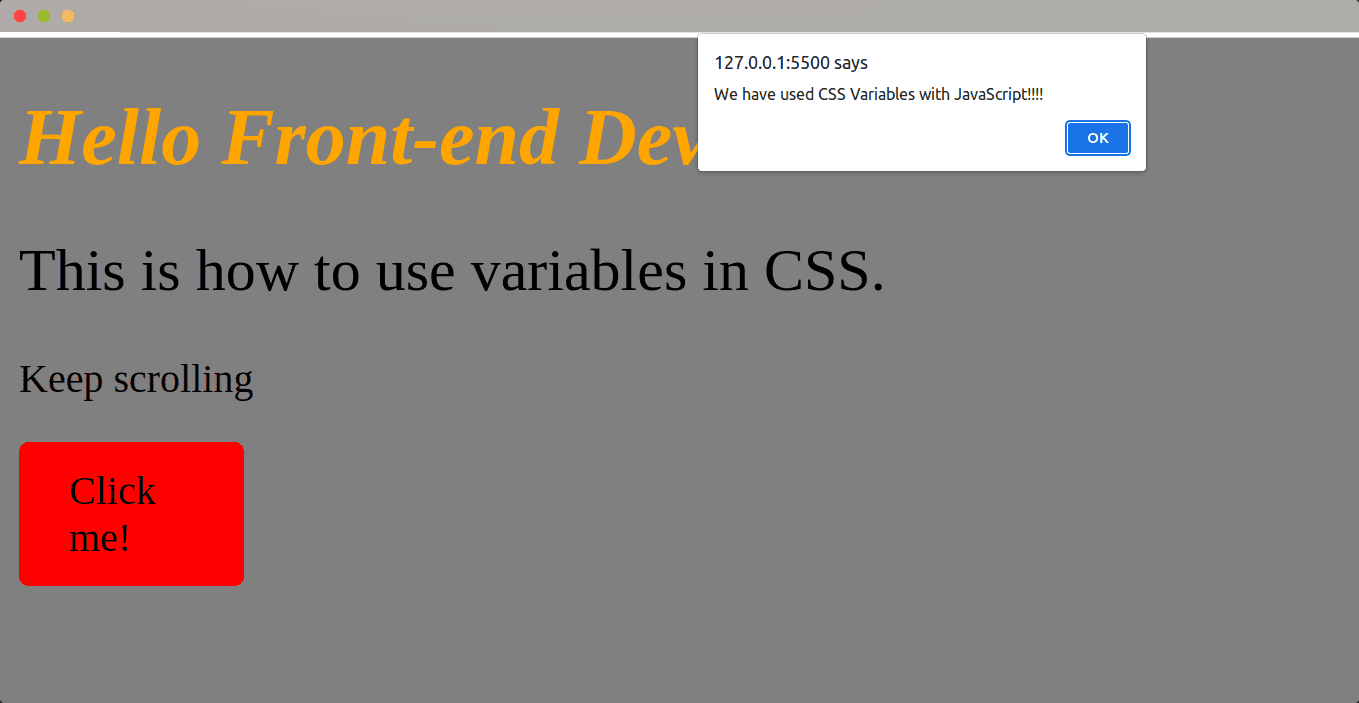
单击警报时,将显示以下信息:

CSS 变量中的回退值
当你引用样式表中未定义的变量时会发生什么? 你期望应用的 CSS 效果将无法应用。 回退值提供了一个替代值,以应对未定义的变量。
回退值在以下方面发挥作用:
- 如果某些浏览器无法识别 CSS 变量,回退属性可以提供替代方案。
- 如果你怀疑页面因 CSS 变量而无法按预期工作,可以使用回退值来诊断问题。
你可以设置多个后备属性,并以逗号分隔。例如,请参考以下代码:
:root {
--primary-color: #007bff;
}
.btn {
background-color: var(--primary-color, red, yellow);
padding: 10px;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
}
如果在使用全局变量时将单词 primary-color 拼写错误,导致变量未声明,则会选择红色作为后备值。
我们可以通过以下代码更好地演示:
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
:root {
--primary-color: #007bff;
}
.btn {
background-color: var(--primary-color, red);
padding: 10px;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
}
</style>
<button class="btn">Click me!</button>
如果在浏览器中渲染,你将看到以下结果:

但是,我们可以将相同的代码保持不变,仅修改按钮选择器中的一个字符,如下所示:
.btn {
background-color: var(--primary-colr, red); /*我将 primary-color 拼写错误为 primary-colr */
padding: 10px;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
}
现在,浏览器将呈现以下效果:

在 CSS 中使用动态值和计算值变量
动态值会根据某些事件或条件(例如用户输入)自动更新。
研究以下代码:
<meta charset="UTF-8">
<title>CSS Variables with JavaScript</title>
<style>
:root {
--color: #333;
}
#color-input {
margin-left: 1em;
}
#color-input {
--color: var(--color-input);
}
</style>
<label for="color-input">Choose a color:</label>
<input type="color" id="color-input">
以上代码执行以下操作:
- 我们使用 :root 选择器声明一个默认值为 #333 的变量 –color。
- 我们使用 #color-input 来选择输入元素。
- –color 的值设置为 var(–color-input),这意味着当用户使用颜色选择器选择新颜色时,颜色会自动更新。
计算值是根据其他属性或变量执行计算的结果。我们可以使用以下代码来说明:
:root {
--base-font-size: 14px;
--header-font-size: calc(var(--base-font-size) * 3);
}
h2 {
font-size: var(--header-font-size);
}
从这段代码中,我们可以注意到以下几点:
- 我们定义了一个名为 –base-font-size 的变量,用于设置基本字体大小。
- 我们有一个 –header-font-size 变量,其值是 –base-font-size 的 3 倍。
- 我们有一个 h1 选择器,它使用带有 –header-font-size 的 var。
- 因此,网页中的所有 h1 将会是 –base-font-size 的三倍大小。
总结
现在,你已了解如何使用 CSS 变量来加快开发过程并编写易于维护的代码。 你可以将自定义变量与 HTML 和 React 等库结合使用。 欢迎深入探索使用 CSS 设置 React 样式的不同方法。
你可以在此处查看源代码。