最近,推特宣布將會移除使用已久的「星形收藏」圖標,並以更廣為人知的「心形」圖標來取代它。這個收藏按鈕已經存在多年,用戶們不只是用它來表達對推文的興趣,還會當作稍後閱讀文章的書籤。對於推特而言,將圖標改為心形是一個恰當的變更嗎?接下來,我們將深入探討這項改變背後的理由,以及如何使用您選擇的表情符號來替換新的心形圖標。另外,您也可以參考其他關於推特的實用小技巧。
如何將推特的心形圖標替換成任何表情符號?為何推特要從星形圖標改為心形圖標?
推特近期宣布,原本具有標誌性的星形最愛圖標將會被移除,並以一個更為友善的心形圖標取而代之。推特官方在一篇部落格文章中解釋,這項變更的主要原因在於他們希望推特能夠「更易於使用、更具價值」,而星形圖標可能會「讓人感到困惑,特別是對於新手而言」。心形符號是一個廣受歡迎且更通用的圖標,可以用來表達對於貼文或主題的興趣。臉書旗下的 Instagram 以及推特自家的 Periscope 都廣泛採用了心形圖標。
那麼,為何心形圖標如此普及?推特又為何決定用它來取代星形圖標呢?根據推特的說法,心形是一個「跨越語言、文化和時區的通用符號」,相較於其他圖標,心形更具表達力,能夠傳達更豐富的情感。這點在推特官方發布心形圖標時的介紹中,得到了最佳的體現:

從上面的例子可以看出,在許多情境下,心形圖標似乎是更為恰當的回應,無論是關於獲得新工作的推文,還是關於親人過世的消息,心形圖標都能夠表達出更多元的情感。心形圖標既能表達慶祝,也能傳達支持,而星形圖標則主要用於前者。
如何將推特的心形圖標替換成任何表情符號
儘管如此,用戶們仍有一種方法可以將圖標切換回星形圖標,或者使用任何其他表情符號來取代它。這個方法最早是由推特用戶 Robert McNees 所提出的。值得注意的是,這個變更只會對您個人可見,而且僅適用於在 Chrome 或 Firefox 瀏覽器上使用網頁版的推特。

第一步:安裝 Stylish。要將推特的心形圖標替換成您選擇的表情符號,首先需要下載 Stylish,這是一個適用於 Chrome 或 Firefox 瀏覽器的擴充功能(本教學將以 Chrome 為例)。它是免費下載的,安裝過程僅需幾秒鐘,您可能需要重新啟動瀏覽器才能完成安裝。

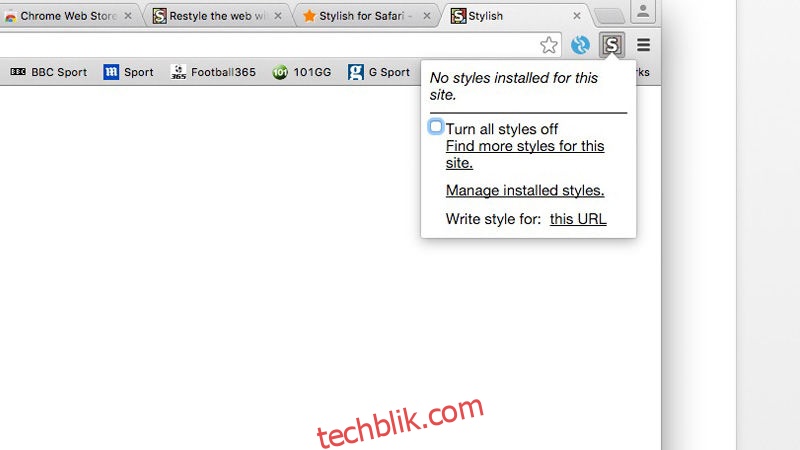
第二步:貼上程式碼。安裝 Stylish 後,只需點擊圖標並選擇「管理已安裝的樣式」。在開啟的視窗主體中,複製並貼上以下的程式碼(包含縮排):
.HeartAnimationContainer {
visibility: hidden;
}
.HeartAnimationContainer:after {
content: “❓❓”;
visibility: visible;
display: block;
position: absolute;
}
第三步:選擇您的表情符號。將上述程式碼中的便便表情符號替換成您想要使用的表情符號。如果您使用的是運行 OS X Yosemite 或更高版本的 Mac,您可以透過按下 Control、Command 和空白鍵來調出表情符號選單。
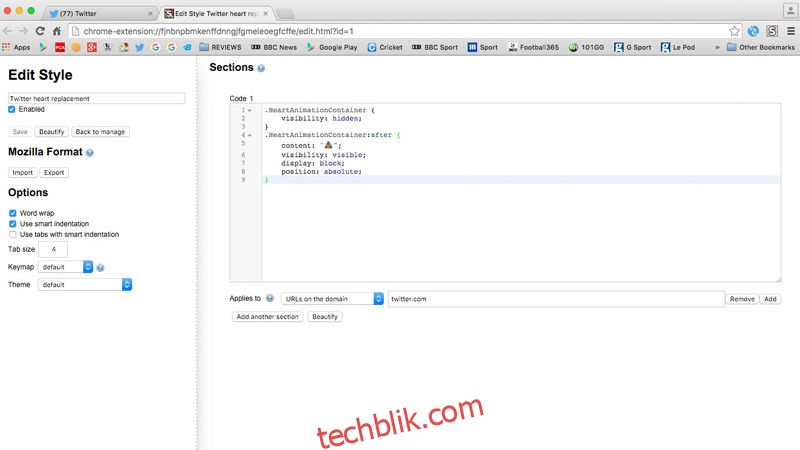
第四步:將程式碼應用於推特網站。在程式碼下方,您應該會看到一個「適用於」欄位。請在此欄位中新增「twitter.com」並選擇「網域上的 URL」。
第五步:點擊「儲存」。您的 Stylish 視窗現在應該會顯示如下:

如果您正確填寫了所有欄位,只需點擊左上角的儲存按鈕,然後前往推特網站。現在,心形符號應該已經被替換成您選擇的表情符號,您可以自由地使用自己獨特的風格來收藏推文。

請注意:部分網站分享的程式碼有誤,他們使用單引號而不是反引號,這將會導致錯誤發生。如果推特的心形圖標消失且沒有被表情符號取代,很有可能就是這種情況;您只需要刪除表情符號周圍的「單引號」,並將其替換成「反引號」,問題應該就能夠解決。