提升网站速度的秘诀
网站加载速度慢于3秒,可能会导致潜在收入的损失,并错失在搜索引擎中获得更高排名的机会。 此外,若安全措施不足,黑客可能会攻击您的网站,造成声誉和业务损失。
为了提供更好、更安全的用户体验,网站的性能和安全调整是必不可少的。
谈到性能优化,我们常听到诸如启用压缩、精简文件、使用缓存、选择轻量级主题、减少插件数量等建议。 这些都是有效的措施,但本文将为您提供更多方法,适用于如WordPress、Joomla、Magento、Drupal、Node.js等各种平台。
让我们来评估一下您目前的情况,看看还有哪些可以改进的地方。
选择优质的主机服务
有时,您犯的唯一错误就是选择了不佳的虚拟主机或共享主机方案。
我个人认为,问题并非完全在于主机本身,而在于那些过于廉价的托管服务。
当您每月的托管费用比一杯咖啡还便宜时,问题就可能出现了。
共享主机就像一辆拥挤的公共汽车,虽然舒适度不高,但因“诱人”的票价,仍有许多人选择乘坐。
共享主机最常用的手段是提供诱人的首年折扣,以及对有多少网站共享同一服务器这一问题含糊其辞。
通常,一台服务器上会托管数百个网站。
这会导致“邻居”网站占用过多资源,影响您的网站性能。此外,许多使用共享主机的网站很难在Google搜索结果中获得靠前的排名。
对于重要的项目,建议升级到VPS或专用服务器。
内容分发网络(CDN)
CDN是内容分发网络的缩写,在选择了优质的主机服务之后,它是第二项需要考虑的重要因素。
对于拥有全球受众的网站来说,CDN是不可或缺的。 因为您的网站不可能在全球各地都有服务器。它仍然驻扎在单一的位置。 这样一来,当日本的用户访问您在美国纽约托管的网站时,距离就会成为访问速度的障碍。
通过订阅像Cloudflare这样的CDN服务,可以有效解决这个问题。 CDN会在其服务器网络上存储您网站的副本,并从距离用户最近的服务器处理请求。 这样可以减轻位于遥远地区的中心服务器的负担。
此外,CDN还能提供比传统网络主机更高的安全性。
启用IPv6
IPv6比IPv4更快。 LinkedIn的测试表明,在欧洲,使用IPv6的连接速度提升了40%,而Facebook的连接速度也提升了10%-15%。
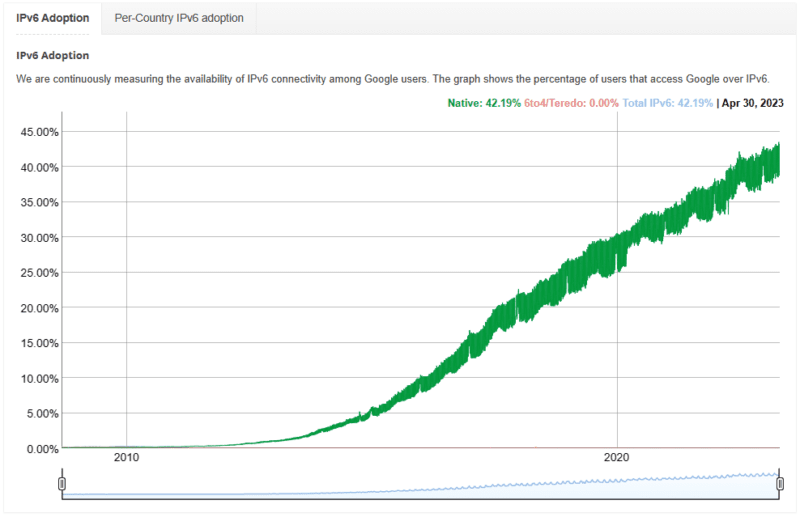
您可以参考Google在全球范围内采用IPv6的统计图表。

约42%的用户通过IPv6连接到Google,但只有21.2%的网站支持IPv6。
Cloudflare的数据显示,支持IPv6的网页加载速度比对应的IPv4网页快27%。
那么,您的网站是否支持IPv6呢? 如果不确定,您可以在线进行测试。
如果您的网站尚未启用IPv6,可以按照以下步骤操作:
大多数CDN提供商,如Cloudflare、Incapsula、CacheFly、AKAMAI等,都支持IPv6。您可以在控制面板中启用此功能。
如果您未使用CDN,而是将网站托管在VPS上(例如Linode、DigitalOcean等),则可以参考相关教程,在Nginx和Apache Web服务器中启用IPv6。
启用IPv6并无任何害处,而且可以使网页加载速度提升约10%。
选择HTTP/3或HTTP/2
HTTP技术不断发展,它负责在我们访问网络浏览器中的URL时加载网页。
一切始于1991年的HTTP/0.9,随后出现了HTTP/2和目前最先进的HTTP/3。
与HTTP/1.1相比,HTTP/2带来了许多优势,包括:
- 服务器推送
- 多路复用
- 资源优先级
- 标头压缩
- 低延迟
目前,有39.3%的网站使用HTTP/2,它的速度比HTTP/1.1快7倍。切换到HTTP/2,网页加载时间可缩短30%-40%。
请检查您的网站是否已启用HTTP/2。
然而,HTTP/2也存在一些问题。
例如,它受队头阻塞的影响。 在TCP连接中,任何问题都可能导致所有流被阻塞。 而基于UDP的HTTP/3,则可以避免单个数据包丢失影响其他所有流。
此外,HTTP/3还避免了重连时的TLS握手,从而降低了延迟。 总之,HTTP/3继承了HTTP/2的所有优点,并且没有相关的缺点。
请检查您的网站是否已启用HTTP/3。
您可以向您的主机服务商查询是否支持HTTP/3或HTTP/2。 或者,您的CDN提供商可能可以直接切换到您首选的HTTP版本。
图像优化
没有人喜欢阅读冗长的文字,因此图像成为网页中不可或缺的一部分。 但是,在网页上使用图像会增加页面的体积,并延长加载时间。

解决方案是使用WebP或AVIF等相对较小的图像格式。 这些格式不仅可以显著减小图像大小(某些情况下可减少80%以上),而且还能保持输出质量。
您可以直接转换并上传这些下一代格式。 或者,您也可以订阅Optimole等第三方转换服务来即时执行此操作。
减少不必要的HTTP请求
网页并非作为一个整体加载。相反,文本、图像、CSS、JavaScript等每个元素都以HTTP请求的形式加载。
在其他条件相同的情况下,HTTP请求数量较少的网页加载速度更快。
总而言之,尽量减少HTTP请求的数量对提升网站性能大有裨益。
根据我个人的WordPress经验,选择像Generate Press这样的轻量级主题可以有效减少HTTP请求。此外,减少插件的数量也有助于拥有一个快速安全的网站。
这是一个需要特别注意的问题。
特别是,如果您使用的是WordPress网站,请注意减少HTTP请求。
切换到Web安全字体
我们都希望自己的网站看起来独特且用户友好。许多人首先会尝试更换不同的字体。
值得庆幸的是,有一些免费的选择,包括Google字体。但是,使用这些字体会增加额外的HTTP请求。更糟糕的是,如果第三方字体服务器出现故障,您的网站将回退到系统默认字体。
为了解决这个问题,一些网站管理员会将字体托管在自己的服务器上,这是一种自我管理的做法。但是,这仍然需要从您的服务器加载到用户的设备,产生额外的HTTP请求,从而降低性能。
因此,使用某些Web安全字体可以获得最佳的浏览体验,并且不必担心字体在服务器出现故障时被替换的风险。 这些字体(也称为系统字体)在Windows、Mac、Linux、iOS、Android等系统中很常见。
以下是一些Web安全字体:
- 宋体
- Verdana
- Trebuchet MS
- Tahoma
- Arial
- Georgia
- Impact 等
利用缓存
缓存是指在本地存储数据。这可确保在重新访问网站时以最快速度加载。专家通常建议部署缓存以减少加载时间。
例如,WordPress有很多缓存插件,如WP Fastest Cache。或者,您也可以通过编辑.htaccess文件来部署浏览器缓存。
但是,不同的平台可能需要不同的方法来实现缓存。
异步加载
这也是我个人在使用WordPress时遇到的一个问题。 Google Search Console警告我的40多篇博客文章未通过核心Web Vitals测试。
Core Web Vitals是Google对网页的评估,对于每个希望在Google搜索引擎中获得良好排名的人来说,这非常重要。
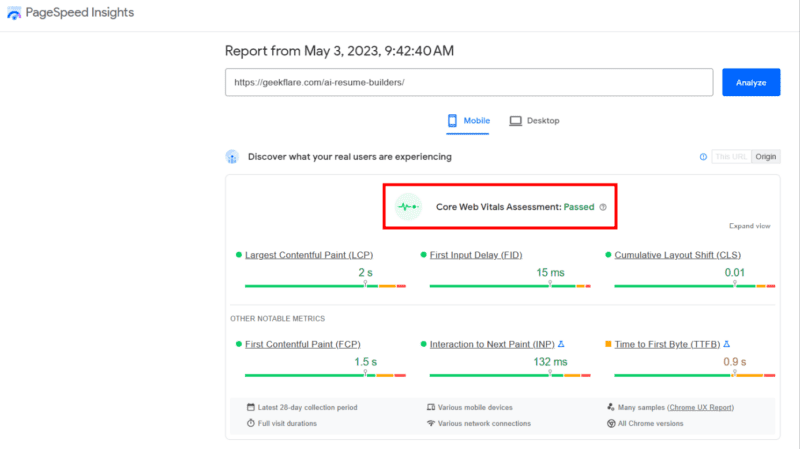
要详细了解,请查看techblik.com上的一篇文章,其中包含Pagespeed分析:

我们的WordPress开发人员通过优化,使我们的网站成功通过了这些测试。
但在我自己的项目中,我发现在Largest Contentful Paint (LCP) 和First Contentful Paint (FCP)这两项指标上表现不佳。具体来说,LCP为3.3秒,FCP为2.4秒左右。
作为一位非IT背景的博主,我无法自行优化这些指标。 我已经采取了所有必要的措施:使用高级主题,没有额外插件,使用系统字体,使用WebP图像,选择云托管等等。
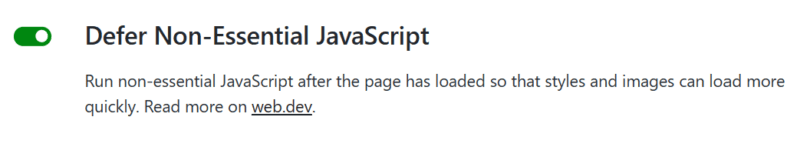
结果发现,Jetpack boost WordPress插件中的一个简单设置起到了关键作用:

简单来说,该插件通过在<script>标签中添加async或defer属性来实现异步加载第三方JavaScript。 这样,脚本在后台单独加载,不会阻塞页面的渲染。
这个简单的设置,将我的LCP降低到1.7秒,FCP降低到1.2秒。
在获取这些LCP和FCP值之前,我除了延迟加载非必要的JavaScript之外,还从单个文章布局中移除了特色图像。
尽量减少重定向
理想情况下,为了获得最佳的网站性能,应避免重定向。 但是,我们有时还是会用到链接重定向。
一条简单的规则是:每次重定向都会增加网页加载时间。 如果重定向过多,用户会很快失去耐心,除非您是互联网上的Apple商店,人们每次都会在那里排队购买新产品。
谨慎使用视频
视频可以提升页面停留时间,并有助于避免纯文本的单调。 视频是图像很好的补充,而且在很多情况下是不可避免的。
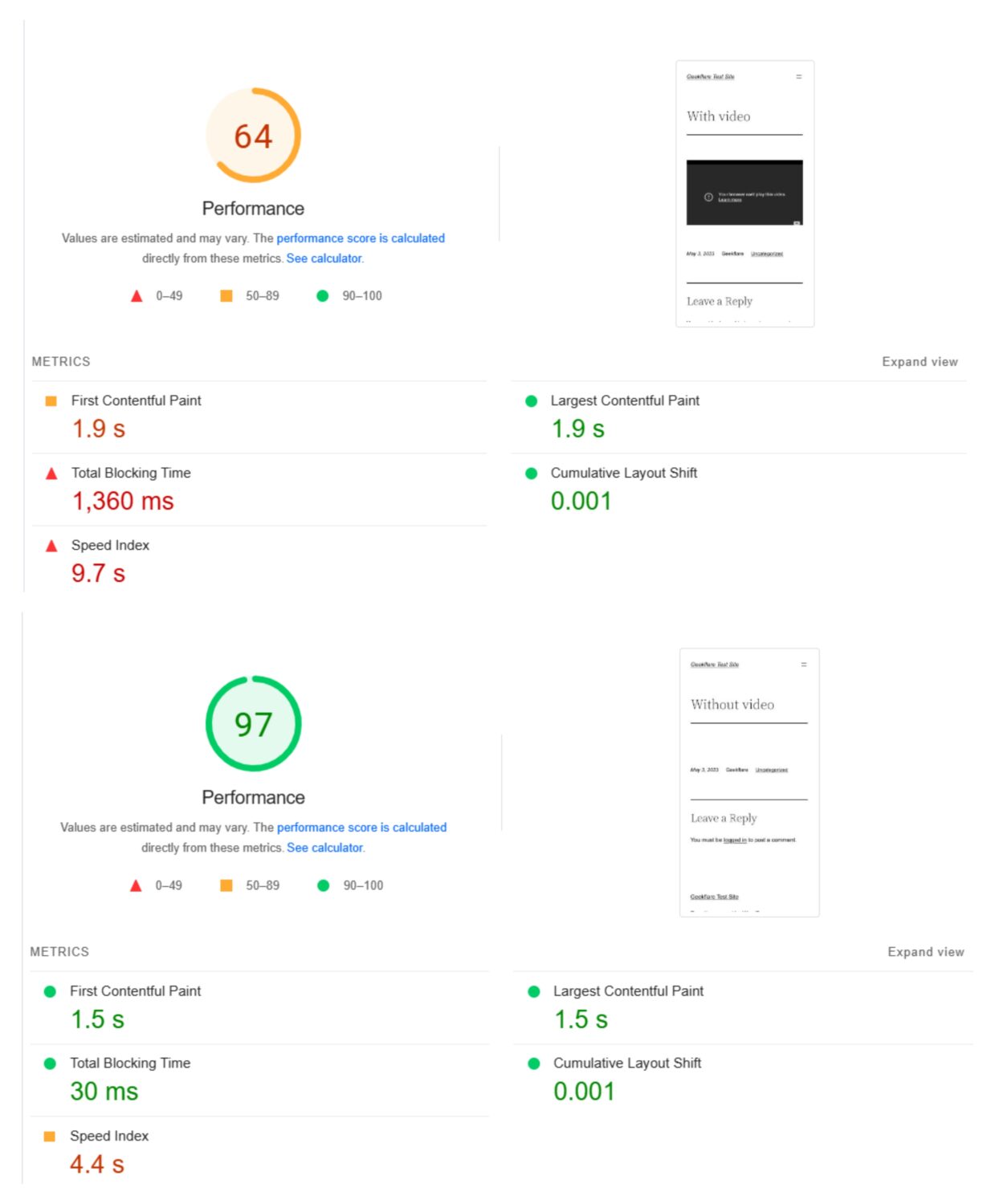
最常见的方法是嵌入YouTube视频。 但是,您可以通过Google PageSpeed比较包含和不包含YouTube视频的两个网页,以评估这些嵌入对网页性能的影响。
为了说明这一点,我在我们的测试网站上发布了两篇文章。 其中一篇只有YouTube视频,没有任何其他内容(没有文字、图像等),另一篇则什么都没有。 接下来,我用Google Pagespeed比较了这两者。

您可以看到这对总阻塞时间、速度指数、FCP和LCP的影响吗? 特别是,总阻塞时间增加了一整秒,这足以让用户转投竞争对手的怀抱。
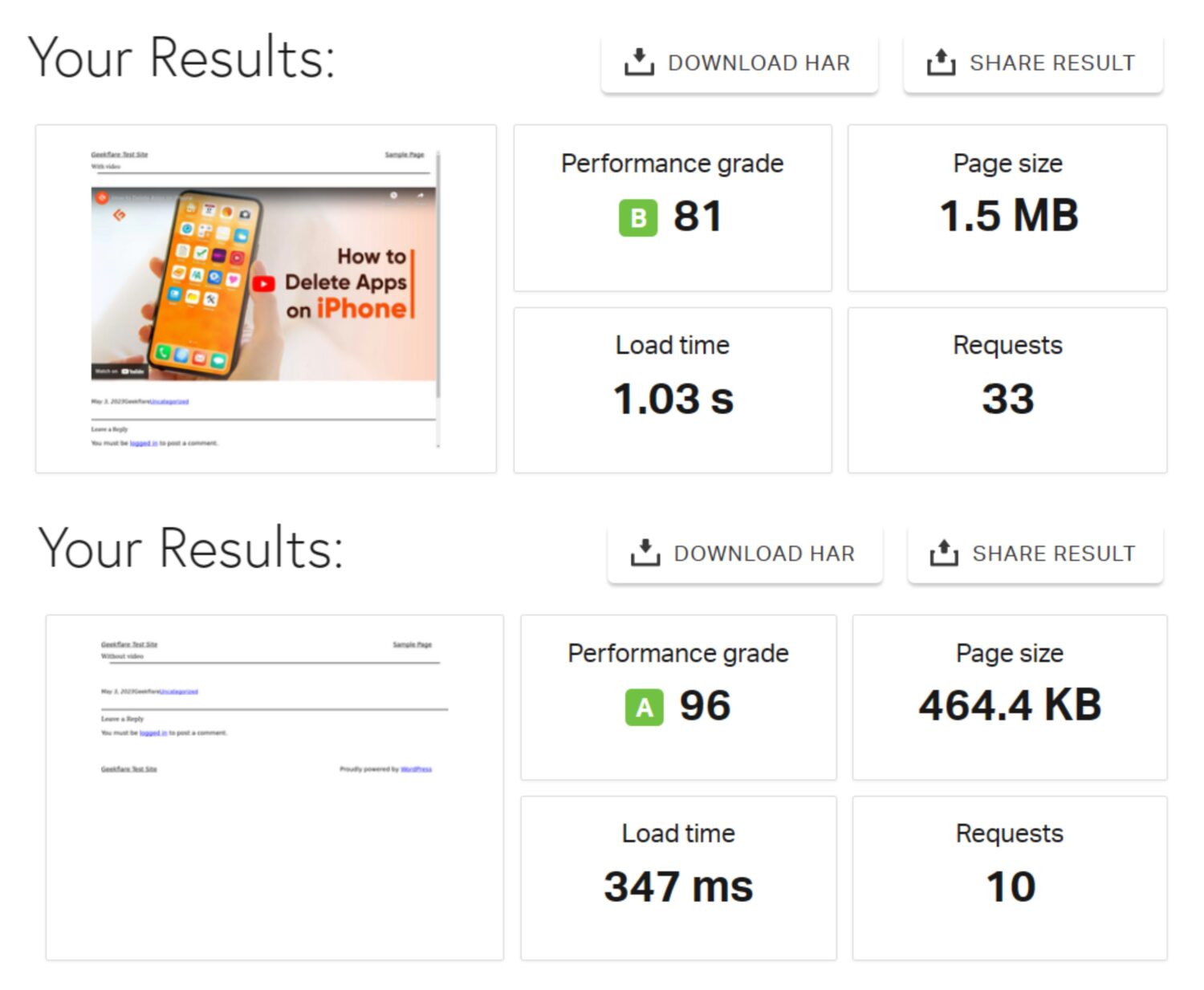
为了验证这些结果并获得更多信息,我在Pingdom网站速度测试工具中运行了这两个URL。

您可以看到一个YouTube视频增加了23个额外的HTTP请求,增加了页面大小和加载时间,并降低了整体性能评分。
但是,有一些性能技巧可以弥补这种性能下降。首先,可以为视频选择异步加载,这将有助于减少总阻塞时间。
另外,懒加载也是一个不错的选择。 有许多WordPress插件可以帮助您实现YouTube视频的懒加载。
最后,嵌入视频缩略图,并在点击时才加载视频,也是一个更好的选择。
精简HTML、JavaScript和CSS
这看似微不足道,但精简代码确实可以提升性能。
精简代码会从源代码中删除不必要的元素,包括多余的空格、分号、注释、换行符等,并使代码更加紧凑。
根据您的平台,您可能需要手动执行此操作,或使用工具来为您精简代码。但是,最好保留标准版本的备份,因为修改精简后的代码几乎是一场噩梦。
尽管如此,计算机仍然可以很好地读取这些紧凑的代码,而且您会发现网站性能有一定程度的提升。
使用网页压缩
Web压缩类似于zip压缩,但它适用于Web文件,可以缩短页面加载时间,并受到现代浏览器的支持。
简而言之,在其他条件相同的情况下,启用压缩的网站比没有启用压缩的网站加载速度更快。 这种基于Web的压缩适用于HTML、JavaScript、CSS、图像等,在某些情况下可以使页面大小减少70%以上。

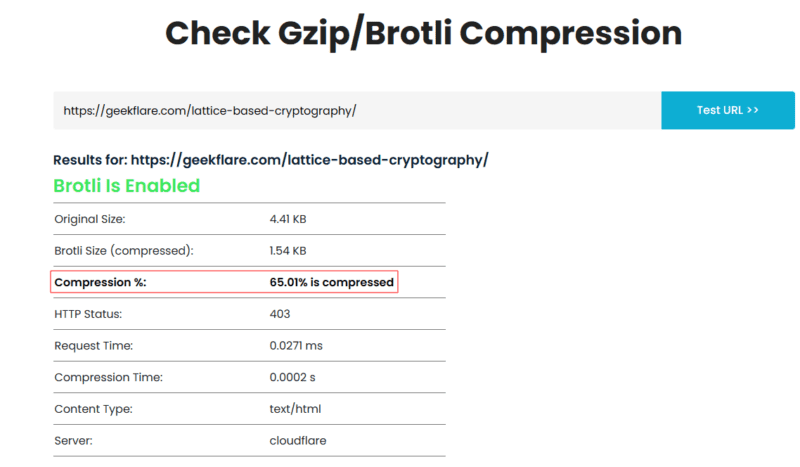
有两种选择:Gzip和Brotli。 最有可能的是,您的网络托管服务提供商将应用其中之一。
但是,您仍然可以测试压缩,以验证您的网站上启用了哪种压缩。 如果没有,请咨询您的虚拟主机或咨询网络开发人员来部署压缩。
外部元素
您可以将其视为HTTP请求部分的扩展,但这需要单独提及。
网站上的外部元素包括所有非原生元素,包括但不限于广告、分析、插件、论坛等。
这些元素会向您的网站添加额外的代码,从而增加HTTP请求等,导致您的网站臃肿且用户体验不佳。
当然,每个网站上都会有一些外部元素,而且您也无法完全避免使用它们。不过,在这种情况下,请保持极简主义,并尝试不同的服务,选择那些对性能影响最小的服务。
让您的网站更快!
网站性能从来都不是一蹴而就的事情。 万维网每时每刻都在发展,最好随时了解情况并迅速适应一流的速度和安全性。
但请记住,安全与速度同样重要。
作为WordPress专家,我们建议您了解一些最佳的WordPress安全实践。