您的网站是否为移动设备优化?
您是否了解谷歌已推出一项名为“移动优先”的新策略?
越来越多的互联网用户正在放弃台式电脑,转而使用移动设备进行浏览和购物。
响应式网页设计使网站能够在所有平台上保持一致的显示效果。 然而,响应式设计仅仅是移动用户体验优化策略中的一小部分。
为了真正实现性能优化,您还需要考虑其他方法。
因此,将您的网站构建为 移动优先体验至关重要。 简单来说,移动优先意味着您的设计和内容首先针对移动用户进行优化。
本文并非旨在讨论如何设计一个全新的网站。 相反,我们将探讨一些基本的移动优先设计原则,并深入研究优化移动用户体验的技术细节。
#1:设计时优先考虑移动设备
互联网最初是为桌面用户服务的。 真正的互联网和技术进步在全屏显示器上效果最佳。 然而,随着智能手机和其他移动设备的普及,我们必须开始适应移动优先设计理念。
除了基本的响应式设计,您还应在移动优先网页设计中实施哪些其他设计元素?
- 优先级:手机屏幕的显示空间有限。 此外,移动屏幕以垂直方式呈现内容,这与桌面更宽的水平结构不同。 这意味着您必须按优先级进行设计。 哪些元素对用户最重要? 例如,行动号召(CTA)按钮是否容易被移动用户发现?
- 内容为王:颜色其次。 移动设计可以展现与桌面设计不同的创意。 因此,首先要保证内容的可访问性。 确保您的文本和其他内容部分易于阅读和访问。 移动屏幕对分散注意力的视觉元素的容忍度较低。
- 轻松导航:在移动设备上,用户不能随意点击页面并返回主页,除非您事先规划了导航。 您应该这样做。 尝试使用滚动到顶部的小部件,同时尽量采用流畅的固定标题。
检查您是否正确执行此操作的最佳方法是使用手机访问您的网站。 仔细检查网站的整体体验和流畅度。
如果您在咖啡馆或机场候机,不妨邀请其他人帮忙检查您的网站,然后耐心听取他们的反馈。 您可能会惊讶于人们对您网站的用户体验的看法。
#2:资源优化:图片、图标等
您是否发现自己常常出于个人喜好而不是用户体验来使用视觉效果? 如果您有创意需求,那么了解媒体优化的工作原理是很有价值的。
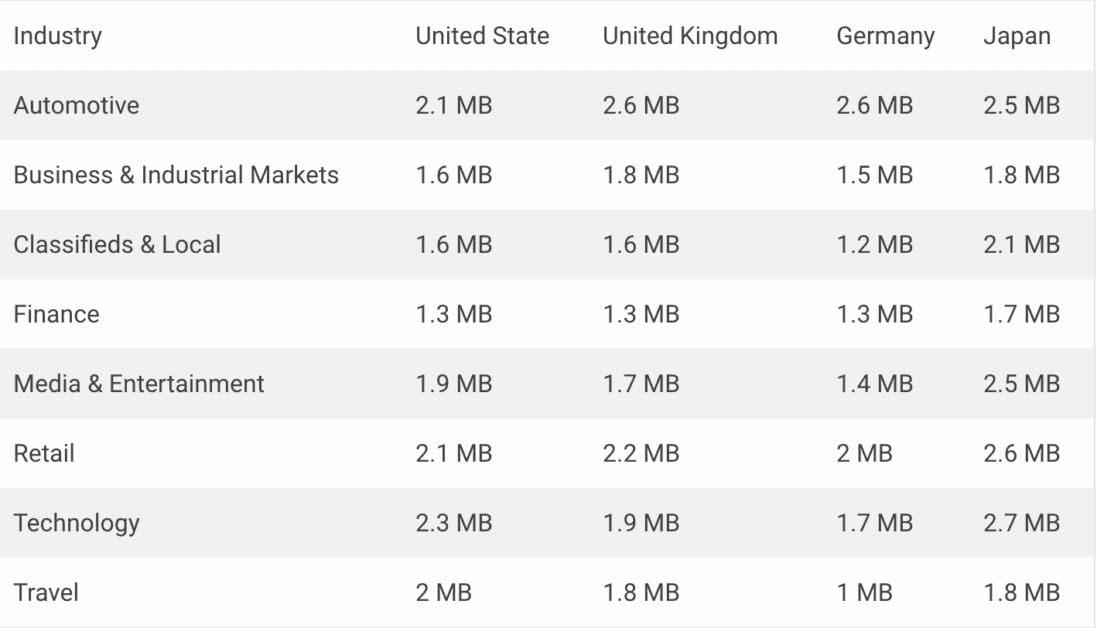
图片、插图、图标和视频等视觉元素是网页上最大的带宽消耗者。

虽然没有统一的网页大小标准,但较小的网页大小通常意味着更快的加载速度。
那么,如何减少视觉内容所占用的带宽?
- 调整图片大小:这听起来很简单,对吧? 然而,我曾多次在移动网站上看到加载 1980 x 1200 像素的图片。 相反,应该在需要时提供全尺寸图片的替代链接。 根据需要的大小进行调整,最多可以减少图片总大小的 80%。 移动设备上的图片尺寸通常不超过 600-700 像素。
- 压缩文件大小:图片压缩/优化是通过第三方软件减少图片中颜色数量的过程。 在不影响图片质量的前提下,可以显著减小文件大小。 如果您需要压缩图片的帮助,请参阅我们全面的图片压缩工具评测。
- 探索其他文件格式:大家都熟悉 PNG 和 JPEG 文件格式,它们是互联网上事实上的图像标准,但这种情况正在改变。 新兴的数字图像传输技术包括 WebP 和 SVG 文件格式。 例如,SVG 可以自动 缩放以适应屏幕尺寸,从而减少加载视觉元素所需的资源。
移动优先的用户体验优化需要细致的考虑。 冲动设计往往忽视长期影响,而深思熟虑的方法可以帮助您从一开始就优先考虑移动用户。
重要提示: 为了保持直观的移动设计理念,您不必在移动设计中重复使用相同的视觉组件。 删除一些背景图片,并用彩色背景替换它们,在移动设备上,这并不会损害用户体验。 始终寻找节省带宽的方法,即使是少量带宽。
#3:预加载和延迟加载
是否需要在需要大量阅读时间的页面上加载所有媒体资源? 是否有必要在用户访问之前呈现外部页面?
我们先来探讨预加载器,也称为浏览器提示。
预加载器是页面告知浏览器潜在导航机会的方式。 例如,用户可能从页面 A 访问页面 B。
通过预加载,用户可以在点击页面 A 上的导航链接之前呈现页面 B。

请注意,预加载并非总是有效,最终决定权在于浏览器。 设备类型和带宽等因素会影响其效果。
最常见的预加载器类型有哪些?
- 预取:此类型表明特定 URL 最有可能成为下一个导航选择。 如果浏览器同意请求,它会自动缓存重要的页面资源,从而大大加快下一个页面的加载速度。
- 预渲染:预渲染会缓存整个页面,而不仅仅是某些资源。 所有渲染的内容都存储在用户的设备内存中。
- DNS 预取:DNS 预取仅解析指定的 DNS。 因此,如果用户在您的网站上进行特定“操作”,您可以有效地减少导航所需的时间。
- 预连接:与上述类似,预连接还使用 TCP 和 TLS 连接建立连接和握手。
预加载器的代码示例是什么?
<link rel="dns-prefetch" href="https://wilku.top/how-to-optimize-your-website-for-mobile-users/customURL.com"> <link rel="preconnect" href="https://wilku.top/how-to-optimize-your-website-for-mobile-users/customURL.com"> <link rel="prefetch" href="folder/script.js" as="script"> <link rel="prerender" href="customURL.com/preview.html">
由于预加载器使用动态 HTML 标签,您可以 预加载谷歌字体,或者创建自定义脚本,在 WordPress 中预加载 JavaScript 资源。
如果您使用 WordPress,那么 WP Rocket 可以帮助您提升网站性能。
现在您对预加载器有了更多了解,接下来我们讨论另一个热门话题:延迟加载。
什么是延迟加载?
当您访问新的网页时,浏览器会获取整个页面的内容,并将其作为原生浏览体验提供给用户。 通常情况下,您会下载整个页面,即使您看不到折叠上方的内容。
延迟加载则告知浏览器只加载用户视口内的内容。 例如,如果您在页面中添加了尺寸较大的图片或视频,这些文件只有在您的浏览器屏幕到达该部分时才会显示。
如果您担心潜在的 SEO 问题,请不用担心。 Yoast 已经证实 谷歌确实会渲染使用延迟加载的页面,并将其视为另一种性能改进信号。

我推荐使用的库是 Layzr.js,一个简单有效的图片延迟加载工具! 您可以在项目主页上实时查看它的运行情况。 WordPress 用户可以在插件库中找到许多延迟加载插件。
#4:网络缓存
网络缓存基于复制页面版本,并将其提供给用户的理念。 页面在第一次被访问时会被缓存。 当新用户尝试访问该页面时,网络服务器会显示缓存的版本,而不是提供实时版本。
任何缓存技术的目标都是提高网站性能并减少所需的后端资源。 您可以根据缓存解决方案配置自定义间隔和其他基于触发器的事件。

流行的网络缓存工具包括 Varnish、Squid 和 Memcached。 市场上还有许多其他解决方案,特别是对于 WordPress 用户。
您还可以考虑使用 CDN。
什么是 CDN(内容分发网络)?
内容分发网络使用分布式服务器的全球集群来提供快速的内容传输。 内容分发网络 可以快速传输互联网上的所有主流内容类型:视频、图片、JavaScript 等。如今,大多数互联网流量都通过某种形式的 CDN。
内容分发网络在高需求网站上使用时效果最佳。 因此,如果您每月只服务几千名访客,可能难以看到明显的改进。 尽管如此,CDN 是改善网站加载时间、降低带宽成本、增加内容可用性和增强整体安全性的绝佳选择。
如果您之前没有使用 CDN 的经验,我们建议您尝试 Cloudflare,他们提供永久免费的计划,这是一个很好的学习平台。 如果 Cloudflare 不符合您的期望,请参阅我们关于市场上最佳免费 CDN 提供商的文章。
#5:AMP(加速移动页面)
谷歌的 AMP 项目 是移动优化的增强版! 它的本质是将您的页面精简到最基本的部分,从而提供超快的加载体验,同时将内容的可读性放在首位。 考虑到页面速度的重要性,您能否拒绝近乎瞬时的加载速度?

这些流行语听起来很棒,但是 AMP 是如何工作的?
AMP 是一种简单的 HTML 页面,对可以显示的内容类型有一定的限制。 由于执行脚本等方面的限制,它可以带来更快的加载速度和整体性能。
例如,JavaScript 不能直接在 AMP 中运行,除非您使用 GitHub 上提供的 AMP JS 库。 使用 JS 库可以实现一些效果,例如避免广告拦截器,但如果您追求真正的性能,原始 AMP 才是最佳选择。
AMP 的有趣案例研究:
#6:提交前测试
在当今时代,我们有充分的理由为项目提供单独的暂存环境。 大多数云托管平台默认提供暂存环境,因此请咨询您的服务提供商。

什么是暂存环境?
简单来说,您的当前网站就是生产站点——网站的所有代码、脚本和内容的实时版本。 在这种情况下,暂存环境是生产站点的副本,或者说是虚拟站点。 您可以在暂存环境中进行更改或添加新功能,而不会影响实际的站点。
我总是想起 Ashley Harpp 的文章 不要浪费时间——在提交之前测试更改。
她认为我们“欺骗”自己以逃避责任的观点,很好地说明了我们在犯错时常常不愿承担责任。 Ashley 的文章还包含一些有用的工具链接,可用于设置本地暂存环境。
测试并没有想象中那么可怕。 然而,当您不小心删除了生产服务器上的整个数据库时,那将是非常可怕的!
总结
优化您的网站以获得流畅的移动体验并不困难。 您所需要的只是一些决心,以及应用本文所概述方法的意愿。 您可能已经熟悉内容缓存和延迟加载等内容,但您对暂存环境或预加载器又了解多少呢?
希望这篇文章能够为您提供有关当前移动网站优化现状的启示。