JavaScript 堪称最流行的编程语言之一。其在后端和前端开发中的广泛应用,使其成为众多开发者的首选。
JavaScript 拥有众多库和框架,这些工具极大地扩展了其应用范围,远超普通的 JavaScript。
Electron.js 是一款强大的开源框架,它使 Web 开发者能够利用现有技能来构建原生应用程序。本文将带您了解 Electron.js,以及如何利用它来实现您的下一个创新想法。
探索 Electron.js
Electron JS 是一个框架,允许开发者使用 HTML、CSS 和 JavaScript 创建桌面应用程序。它由 GitHub 创建并维护。
该框架巧妙地结合了 Node.JS 和 Chromium,使得开发者能够维护一套 JavaScript 代码库,并创建可在 Windows、macOS 和 Linux 上运行的跨平台桌面应用。
Electron.js 的故事始于 2013 年 1 月。最初的想法是创建一个可以使用 JavaScript、HTML 和 CSS 的跨平台文本编辑器。
最初名为 Atom Shell 的 Electron.js 于 2014 年开源。该项目在 2015 年 4 月更名为 Electron,并于 2016 年发布了首个 API。
Electron.js 的特性
- 兼容性广泛: Electron.js 与所有 JavaScript 库和框架兼容。例如,Vue.js、Angular 和 React.js 都能与 Electron JS 协同工作。这种兼容性使得在创建 Electron 应用程序时,可以轻松地利用这些库和框架的各种特性和功能。
- 可重用性强: 满足不同客户的需求往往成本高昂。Electron JS 的优势在于它可以同时用于 Web 和桌面应用。单一的代码库意味着它可以在不同的操作系统上复用。
- 访问原生 API: 使用 Electron JS 的开发者可以访问操作系统提供的原生 API,从而创建可以访问诸如显示通知等底层功能的桌面应用程序。
- 支持 Web 技术: Electron JS 具有很好的适应性,开发者无需学习新的编程语言即可构建应用程序。如果开发者熟悉用于创建 Web 应用程序的语言,他们也可以用它来创建桌面应用程序。
- 代码和应用程序管理: 您无需维护不同的团队来维护不同操作系统的应用程序和代码。 Electron JS 允许您为 Linux、Windows 和 Mac 操作系统维护相同的代码库。
- 易于构建和部署: Electron 包管理器帮助开发者将其应用程序打包成各自的安装包。因此,您可以使用此包管理器从同一代码库发布 Linux、Mac 和 Windows 桌面应用程序。
Electron JS 的架构
Electron 的架构与现代 Web 浏览器的架构非常相似,因为它采用了 Chromium 的多进程架构。
Electron 的架构主要包括 V8 JavaScript 引擎、Node.JS 和 Libchromiumcontent。
- Node.JS: 一个基于 V8 JavaScript 引擎的开源 JavaScript 运行时。Node.JS 使开发者能够在浏览器窗口之外运行 JavaScript 代码。它还允许用户通过其交互式 shell 执行原始的 JavaScript 代码。
- Libchromiumcontent: 一个开源的 Chromium 渲染库,由 Google Chrome 维护。Chrome 具有简洁的用户界面,使用 blink 作为布局引擎,V8 作为 JavaScript 引擎。
- V8 JavaScript 引擎: 一个由 Google 开发的开源 JavaScript 引擎,用 C++ 和 JavaScript 编写。
#1. Node.js
要开始使用 Electron JS,您需要在本地计算机上安装 Node.js。
请根据您的操作系统选择正确的 Node.js 版本。
通过运行以下命令来检查 Node.js 是否已正确安装:
node -v
npm -v
如果安装正确,这些命令将分别显示 Node.js 和 npm 的版本。
#2. 命令行
访问命令行的方式取决于您的操作系统。
- Linux:取决于发行版。
- Windows:PowerShell 或命令提示符。
- macOS:终端。
一些代码编辑器,例如 Visual Studio Code,内置了集成终端。
#3. 代码编辑器
您需要一个代码编辑器来编写 Electron JS 代码。Visual Studio Code 是一个值得尝试的最佳工具之一。
如何安装 Electron JS
第一步:创建一个 node.js 项目。
使用以下命令开始:
mkdir my-electron-app && cd my-electron-app
npm init
npm init 命令会提示您填写一些字段,例如应用程序的名称、入口点和描述。
您可以选择文件夹的默认名称作为您的应用程序名称。但是,请记住将应用程序的入口点设置为 main.js。
作者和描述等字段可以采用任何值。完成这些步骤后,您的 package.json 文件将如下所示:
{
"name": "my-electron-app",
"version": "1.0.0",
"description": "Hello World!",
"main": "main.js",
"author": "Peter Drury",
"license": "MIT"
}
第二步:安装 Electron。
使用以下命令:
npm install --save-dev electron
第三步:将 “start” 命令添加到您的 package.json。
{
"scripts": {
"start": "electron ."
}
}
第四步:启动您的应用程序。
使用以下命令以开发模式启动您的应用程序:
npm start
Electron JS 工作流程
我们将继续以上述设置好的应用程序为基础进行构建。Electron 应用程序有两种类型的进程:主进程和渲染进程。
主进程
主脚本是任何 Electron 应用程序的入口点。应用程序将在完整的 Node.js 环境中运行。Electron 将在您配置的 package.json 文件中查找主脚本。
在根文件夹中创建 main.js 文件来初始化主脚本。您可以手动创建,或使用以下命令:
touch main.js
您可以将以下代码添加到 main.js 文件中:
const { app, BrowserWindow } = require('electron');
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
});
win.loadFile('index.html');
};
app.whenReady().then(() => {
createWindow();
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
});
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
Electron 中的网页可以从远程 URL 或本地 HTML 文件加载。我们将使用本地 HTML 文件进行演示。
在您的根文件夹中创建一个 index.html 文件。以下代码可以作为您的起始代码:
Hello from Electron renderer!
👋
渲染进程
渲染进程负责渲染网页内容。预加载脚本会在渲染进程开始加载 Web 内容之前执行。
在您的根文件夹中创建 preload.js 文件并添加以下代码:
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const type of ['chrome', 'node', 'electron']) {
replaceText(`${type}-version`, process.versions[type])
}
})
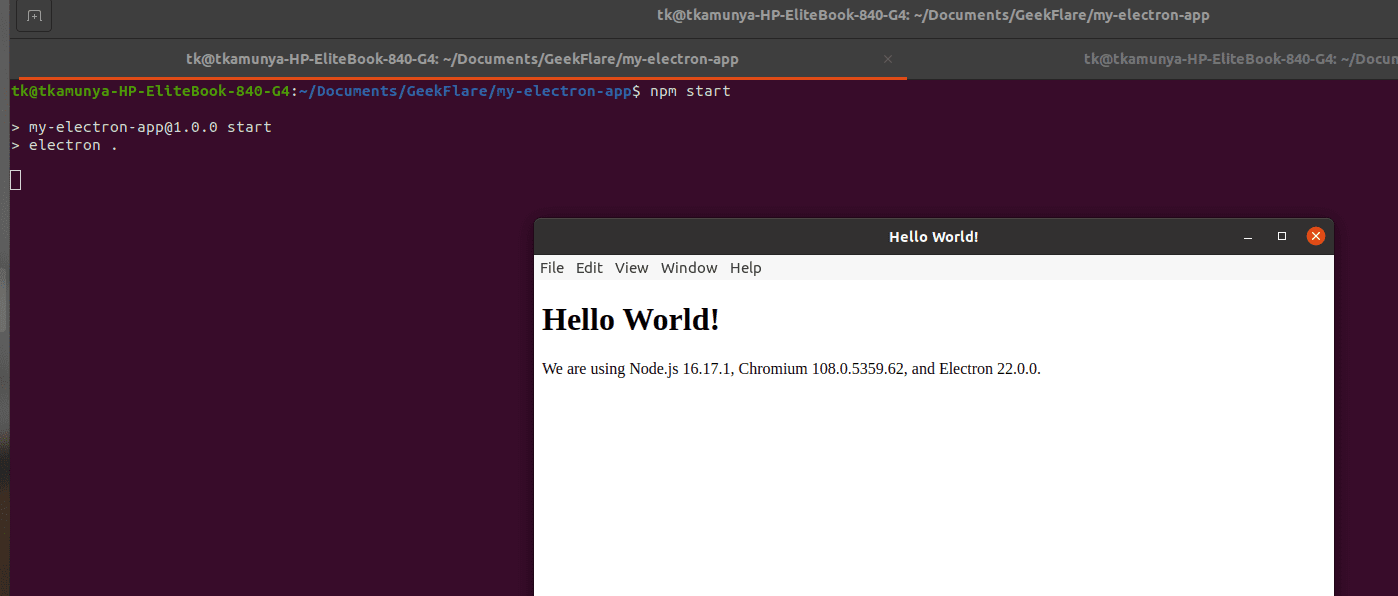
使用 npm start 运行开发服务器,您将会看到以下内容:

Electron JS 应用示例
#1. Slack 桌面应用程序
Slack 是一款非常流行的远程协作工具。用户可以使用此应用发送和接收消息、拨打电话和共享文件。Slack 在 Mac、Linux 和 Windows 操作系统上都提供 Web 版和桌面版应用程序。Slack 的桌面应用程序使用 Chromium 引擎和 Node.js 来呈现高质量的代码。
#2. WordPress 桌面应用程序
WordPress 是最大的内容管理系统。即使没有基本的编码技能,用户也可以启动网站,这吸引了许多用户。可以通过浏览器以及 Mac、Linux 和 Windows 上的桌面应用程序访问 WordPress。改造后的 WordPress 桌面应用使用 Electron JS。
#3. WhatsApp 桌面应用程序
WhatsApp 是现代世界中最受欢迎的消息传递应用程序之一,用户量超过 20 亿。WhatsApp 最初设计为移动应用程序,但现在已转变为跨平台应用。WhatsApp 桌面版使用 Electron JS,可在主要的操作系统上使用。
#4. Visual Studio Code
由 Microsoft 开发的 Visual Studio Code 是最受欢迎的代码编辑器之一。Visual Studio Code 支持 HTML、CSS 以及各种编程语言编写的代码,例如 JavaScript、Python、PHP、Java 和 Ruby 等等。使用 Electron JS 创建的桌面应用程序适用于 Windows、Mac 和 Linux 操作系统。
Electron JS 学习资源
#1. Electronjs 官方文档
Electronjs 文档由 Electronjs.org 创建和维护。您将了解什么是 Electron JS、如何设置您的第一个 Electron 应用程序,以及如何使用各种技术构建跨平台桌面应用程序。文档会随着改进或新功能的引入而更新。
#2. Electron 大师:使用 HTML、JavaScript 和 CSS 的桌面应用程序

Master Electron 是 Udemy 上的一门付费课程,向您介绍 Electron JS。您将学习如何为 Mac、Linux 和 Windows 等不同的操作系统创建桌面应用程序。如果您想了解整个 Electron API 流程,Master Electron 也是一个非常好的资源。
#3. Electron React 教程

Electron React 是 Udemy 上的一门付费课程,教授开发者如何使用 React.js 创建 Electron 应用程序。React 是由 Meta(前身为 Facebook)创建的最知名的 JavaScript 库之一。
总结
Electron JS 是一个很棒的 JavaScript 库,用于在跨平台应用程序至关重要的现代世界中创建桌面应用程序。您可以使用 HTML、CSS 和 JavaScript,这意味着开发者无需学习新的技术栈即可创建此类应用程序。拥有庞大的支持社区也是一大优势,因为您始终可以获得帮助。
您还可以探索一些最好的 JavaScript 框架,以便在更短的时间内构建现代应用程序。