深入理解服务器端渲染 (SSR)
如果您在搜索引擎优化 (SEO) 领域有多年经验,那么您可能已经熟悉服务器端渲染 (SSR) 的概念。 为什么选择服务器端渲染 (SSR) 而不是客户端渲染? 让我们一起探讨这个问题。
本文将详细介绍服务器端渲染 (SSR) 的概念,以及它在现代 Web 开发中的重要性。 我们将深入分析服务器端渲染和客户端渲染之间的区别。 此外,还会介绍支持服务器端渲染的框架和库,并阐述它们的工作原理。
什么是服务器端渲染(SSR)?

服务器端渲染(SSR)是一种网页开发技术,它在服务器端生成网页内容,而不是在客户端浏览器中进行渲染。
这意味着服务器会先生成一个完整的 HTML 页面,然后将其发送给客户端浏览器。 这种方法将渲染过程中的大部分工作负载转移到了服务器端。 浏览器收到的是一个已经准备好显示的页面,这显著提高了初始加载速度。
服务器端渲染的工作原理
当用户请求一个网页时,服务器会把所需的 JavaScript、HTML 和 CSS 代码组合起来,并生成完整的 HTML 页面,然后发送到用户的浏览器。
因此,浏览器不再需要像客户端渲染那样从头构建页面。SSR 能够实现更快的初始页面加载速度,这对于 SEO 非常有利。
在后台,服务器端渲染通常使用 Vue.js 和 Gatsby.js 等 Web 框架来动态生成功能齐全的 HTML 页面。
这些框架从 API 或数据库中提取数据,然后使用组件或模板来构建可用的 HTML 文档。 服务器完成页面创建后,会将其发送到客户端浏览器,无需进行进一步处理。

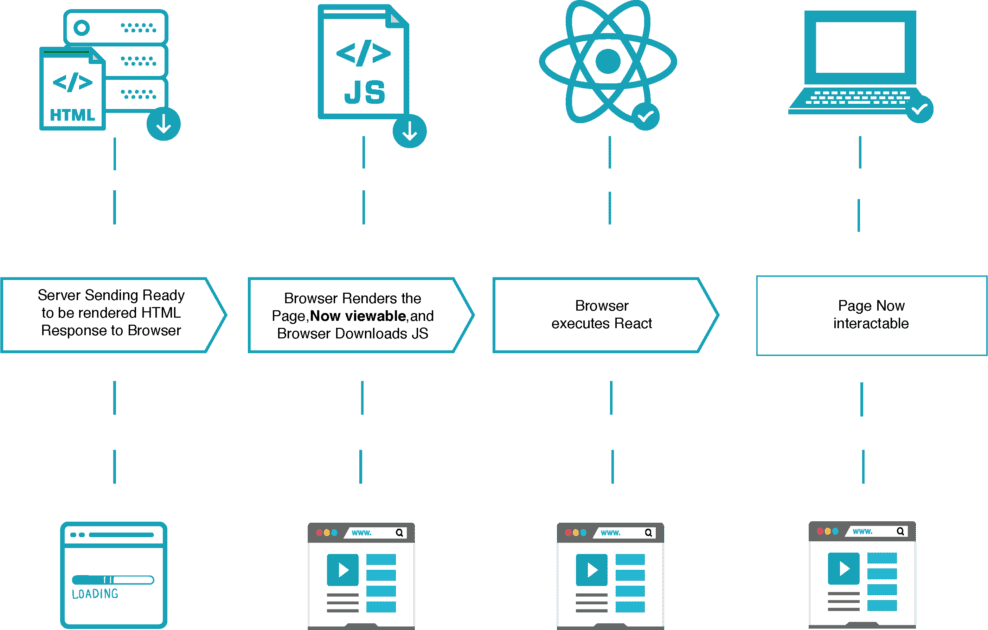
图片来源: 反应pwa
以下是服务器端渲染的具体工作流程:
- 客户端发送 HTTP 请求:用户在浏览器的地址栏中输入网址,浏览器建立 HTTP 连接并向服务器发送请求。
- 数据获取:服务器从 API 或数据库中获取所需数据。
- 预渲染:服务器将所有必需的 JavaScript 组件编译为静态 HTML,并将此 HTML 发送给客户端浏览器。
- 页面加载和渲染:客户端浏览器下载并显示服务器发送的 HTML 页面。
- Hydration:客户端浏览器最终下载所有 JavaScript 代码,以便为 HTML 页面添加交互功能。
服务器端渲染 vs 客户端渲染
客户端渲染与服务器端渲染的概念相反。 简而言之,客户端渲染是指浏览器生成并显示 HTML 文档。 下面是这两种方法的主要差异:
| 特性 | 服务器端渲染 (SSR) | 客户端渲染 (CSR) |
| 初始加载时间 | 速度快 | 初始加载时间可能较慢,因为它依赖于客户端加载 |
| 用户体验 | 增强和改进了首次访问的用户体验 | 可能会导致第一次交互的用户体验速度变慢,但后续访问会加快 |
| 可访问性 | 所有基本内容都通过服务器上呈现的初始 HTML 文档加载 | 可能存在可访问性问题,尤其是在用户禁用 JavaScript 的情况下 |
| SEO 性能 | SSR 符合 SEO 的所有要求 | 某些搜索引擎可能难以索引客户端动态生成的页面 |
| 可扩展性 | 容易扩展,高流量网站采用服务器端渲染 | 开发人员必须找到更有效的方法来扩展采用客户端渲染的网站 |
| 安全性 | 服务器加载页面时,可以很容易地减少服务器端的漏洞 | 容易受到跨站点脚本 (XSS) 等攻击以及其他与客户端渲染相关的漏洞 |
服务器端渲染对 SEO 的好处
- 快速的初始加载时间:页面加载速度是网站访客非常看重的一个因素。SSR 允许网站用户几乎立即看到完全加载的 HTML 页面,减少了等待时间。
- 在慢速设备/网络上快速性能:用户可能使用的网络速度较慢,或设备性能不佳。 服务器端渲染意味着用户设备不必运行过多的 JavaScript,从而提高了性能。
- 一致的用户体验:SSR 可以通过首次绘制时间 (TTFP) 给人留下良好的第一印象。当 HTML 页面通过服务器端渲染快速加载时,用户会第一时间感受到您网站的流畅性。
- 改进的 SEO:搜索引擎如 Google、Bing 和 YouTube 在对网页进行排名时会考虑用户体验、用户在页面上停留的时间以及加载速度。SSR 在所有这些方面都有显著提升,有助于您的应用程序在搜索引擎上获得更高的排名。
- 易于处理动态内容:搜索引擎更喜欢动态内容。通过 SSR,开发人员可以轻松地处理动态内容,并根据用户输入和偏好个性化/定制内容。
- 可扩展性和缓存:在 SSR 中,服务器负责初始加载,减少了客户端的处理负担,从而提高了可扩展性。此外,SSR 可以利用服务器级别和内容分发网络 (CDN) 缓存来减少服务器负载并提高性能。
许多不同的工具和框架都实现了 SSR。 其中一些专为服务器端渲染设计,而另一些则支持客户端和服务器端渲染。 以下是在 Web 开发领域中常见的一些工具:
Vue.js

Vue.js 是一个用于构建用户界面的 JavaScript 框架,它基于标准的 JavaScript、HTML 和 CSS 构建。 使用这个框架,您可以利用其基于组件的声明式编程模型来构建简单和复杂的 UI。
默认情况下,Vue 组件在浏览器中生成和操作文档对象模型 (DOM) 作为输出。不过,这个框架也使用 SSR 将这些组件渲染成服务器上的 HTML 字符串,然后直接发送到浏览器。服务器渲染的 Vue 应用程序被认为是“通用的”,因为大多数代码可以在服务器和客户端上运行。
React.js

React 是一个用于构建用户界面的 JavaScript 库。该库使用基于组件的编程模型,您可以将应用程序拆分为小的可重用组件。React 也是声明式的,使得代码易于预测和调试。
React 被设计为默认实现客户端和服务器端渲染。如果您需要在 React 应用程序上实现服务器端渲染,则必须使用 Node.js 应用程序框架(如 Express.js)进行设置。您还必须更新 package.json 文件中的脚本,以确保应用程序从 Express 服务器“启动”。
Gatsby

Gatsby 是一个基于 React 的网站构建框架。这个开源框架旨在帮助开发人员构建快速的 Web 应用程序。 Gatsby 与 Drupal 和 WordPress 等各种内容管理系统集成,可以轻松获取数据。
您需要一个 Node.js 服务器来设置 Gatsby 上的服务器端渲染。 SSR 运行在 Gatsby Cloud 上,其中每个请求都会发送到 getServerData 函数中的工作进程。来自工作进程的所有数据都会传递到返回 HTML 文档的 React 组件。
Angular

Angular 是一个使用 TypeScript 构建的开发平台。该平台有一个基于组件的框架,可用于构建 Web 应用程序。 您可以使用 Angular 构建小型和企业级应用程序。
与 React 一样,Angular 默认情况下并不实现 SSR。但是,您可以将 Angular 应用程序与 Node.js 后端框架 Express.js 结合起来,以实现服务器端渲染。Angular Universal 允许您在服务器上渲染 Angular 组件并减少初始加载时间。
如何检查网站是否使用 SSR 或 CSR
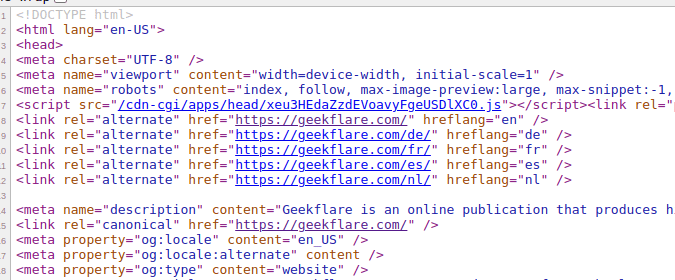
如果您是开发人员或营销人员,在访问网站时可能很难确定该网站使用的是服务器端渲染还是客户端渲染。 但您可以通过以下方法检查网站的渲染方式。 以 techblik.com 为例,右键单击页面并选择“查看页面源代码”。

如果在页面源代码中看到像 、
- 这样的标签,则可以断定该网站正在使用服务器端渲染。
- 增加代码复杂性:实施服务器端渲染可能需要在服务器端进行额外的配置。这种方法可能会导致服务器端的代码库增加,从而难以维护。
- 服务器负载增加:虽然 SSR 可以缩短加载时间,但在高流量时它也可能成为性能瓶颈。服务器负责渲染 HTML 内容,有时会导致服务器过载,甚至崩溃。

服务器端渲染的局限性
服务器端渲染与服务器端标记相同吗?
不是的。服务器端渲染是一种 Web 开发技术,服务器会将完整的 HTML 页面发送到浏览器。SSR 的目的是加快初始加载速度,并改善 SEO。
服务器端标记是指在服务器端完成所有分析和跟踪操作。当标签在服务器上处理时,客户端浏览器不再需要进行此类处理,从而提高了安全性和性能。了解服务器端标记有助于更全面的理解。
结论
对于希望通过缩短加载时间和改善用户体验来提升应用程序性能的 Web 开发人员来说,服务器端渲染是一个不错的选择。
另一方面,如果实施不当,SSR 可能会变得非常复杂,导致代码难以维护。 然而,SSR 的好处远大于挑战,因此许多组织选择采用这种技术。
接下来,您可以了解一下为什么选择服务器端标记而不是客户端标记。