WordPress与GitHub的整合:提升开发效率
在软件开发领域,GitHub和WordPress是两个非常常见的工具。将WordPress与GitHub整合,可以显著优化开发流程,并提升开发人员的工作效率。
GitHub是一个基于云端的平台,用于代码的版本控制、管理和存储。而WordPress则是一个内容管理系统(CMS),用于创建和管理网站内容。
为何需要整合两者?
- 版本控制:借助GitHub,你可以追踪WordPress源代码的每一个细微变化。这使得管理自定义代码、WordPress主题和插件变得更加便捷。
- 分支管理:通过GitHub管理WordPress项目,你不再需要将网站置于“维护中”的状态。你可以创建新的分支来开发新功能、进行测试,并在确保一切正常后进行部署。
- 团队协作:如果你的项目需要多位开发人员协同工作,GitHub可以让你轻松地邀请团队成员并分配不同的角色。
- 代码审查:在构建WordPress应用时,可能会出现潜在的问题。GitHub允许你在部署之前审查所有对WordPress源代码的修改,从而降低风险。
- 代码备份与恢复:将WordPress源代码存储在本地计算机中存在风险,因为硬件可能会损坏或发生故障。GitHub将源代码存储在云端,方便你在发生意外时轻松恢复。
- 透明度和责任:GitHub详细记录了对WordPress源代码的所有更改,以及执行这些更改的开发人员,提高了项目的透明度和责任感。
什么是WordPress?

WordPress是一个开源的内容管理系统,即使没有编程经验的用户也可以利用它来创建网站。最初,WordPress主要用于博客,但现在已经发展成为一个功能强大的平台,可以用于创建电商平台、论坛、社交网络、移动应用以及商业网站。
WordPress的开源特性是其最大的吸引力之一。这意味着你可以下载WordPress的源代码,并对其进行修改和重新发布。然而,你需要购买域名和服务器空间才能让你的网站在线运行。
为何选择WordPress?
- 易于使用:WordPress的设计非常用户友好,无论是初学者还是专家都可以轻松上手。你可以使用拖放式编辑器创建专业的网站,而无需编写任何代码。
- 丰富的主题:WordPress提供了数千个主题供你选择,你可以根据自己的需求进行编辑。你还可以创建自定义主题并将其上传到网站。
- 强大的插件:你不必从头开始构建所有功能,因为可以使用插件。例如,你可以使用插件将WordPress网站与支付网关集成。
- 庞大的社区:如果你在使用过程中遇到问题,可以随时求助于庞大的WordPress社区。这里有丰富的资源可以帮助你排除故障并解决各种挑战。
什么是GitHub?

GitHub是一个基于云的软件开发平台。该平台支持代码的存储、追踪以及开发团队的协作。GitHub允许用户创建免费账户,建立代码仓库,并邀请合作者参与项目。GitHub与Git无缝协作,Git是一个版本控制工具,用于在本地追踪代码的更改。
GitHub还提供免费的静态网站托管服务,称为 GitHub Pages,这对于展示个人作品集非常有用。你可以将GitHub视为一个社交网络平台,因为它允许你公开展示你的项目。此外,这使得其他开发者更容易找到他们可以参与的开源项目。
为何选择GitHub?
- 简单易用:即使你没有技术背景,也很容易注册和使用GitHub。
- 云端存储:GitHub将你的代码存储在云端,这意味着你可以随时随地访问你的代码,甚至在计算机损坏时也可以恢复文件。
- 版本控制:GitHub追踪代码的所有更改,允许你创建不同的分支进行开发和测试。
- 协作平台:你可以邀请团队成员加入你的GitHub项目进行协作,并为他们分配不同的角色和权限。
如何使用GitHub管理WordPress项目?
在将WordPress网站与GitHub集成之前,你需要先建立一个本地开发环境。
建立本地开发环境有很多方法,本文将使用 Local WP 工具。
WordPress与GitHub整合的要求
- Git:如果你的计算机运行的是最新版本的Linux或macOS系统,则已经预装了Git。你可以通过在终端运行命令
git --version来检查Git是否可用。 - GitHub账户:你需要拥有一个可用的GitHub账户。如果你没有Git和GitHub,可以使用本指南 来配置。
- 熟悉WordPress:你需要对WordPress的工作原理有一定的了解。
安装Local WP
- 访问发布页面,选择与你操作系统匹配的版本(本文使用Ubuntu)。
- 下载完成后,根据你的操作系统按照安装指南进行安装。

- Local WP会提示你创建一个免费账户。你可以点击“X”按钮跳过此步骤。

- 选择第一个选项,创建新的WordPress网站。

- 选择你的运行环境。这里选择“首选”选项。

- 设置你的用户名和密码。

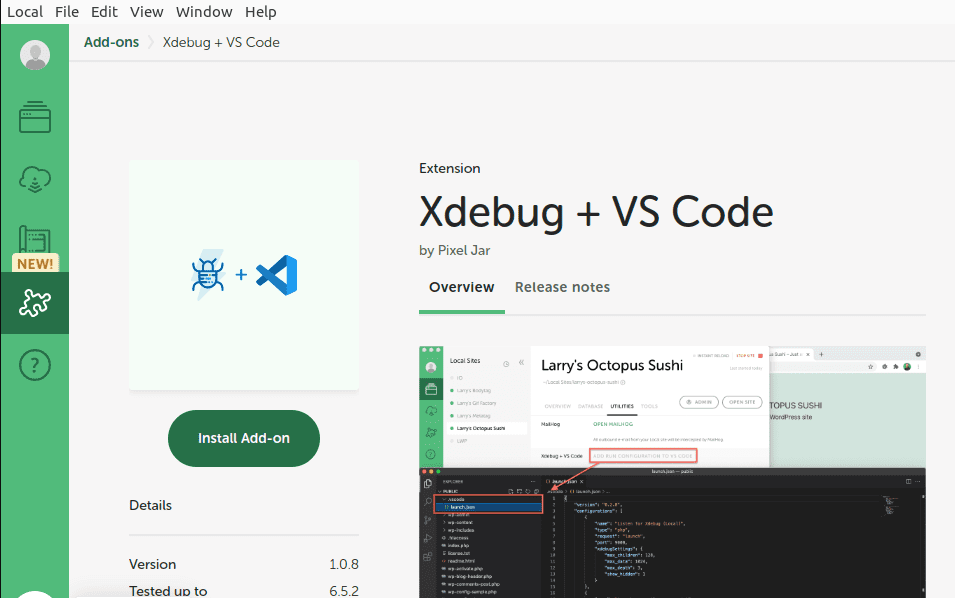
- 安装插件以帮助你使用代码编辑器。在WP Local左侧找到扩展按钮。如果你使用VS Code,你可以安装相应的扩展。

至此,你已经成功建立了一个可以在本地开发的WordPress网站。接下来,我们需要将该网站与GitHub集成。

如何将WordPress与GitHub连接?
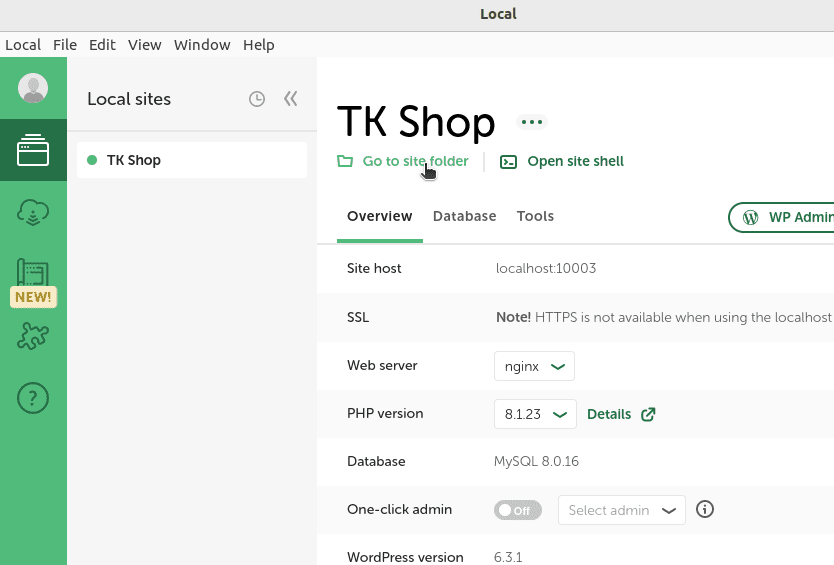
在WP Local界面,点击“前往站点文件夹”,如图所示。

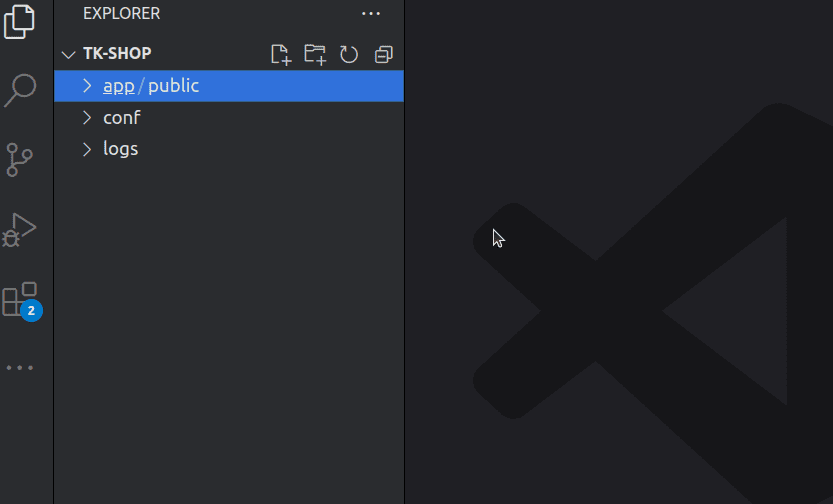
现在,你可以打开在本地创建的WordPress网站的源代码。如果你使用VS Code,文件结构应该如下所示:

目前,你无需过多关注各个文件夹和文件的细节。
创建GitHub仓库
假设你已经配置好了Git和GitHub,你可以按照以下步骤创建仓库并使用Git进行版本控制:
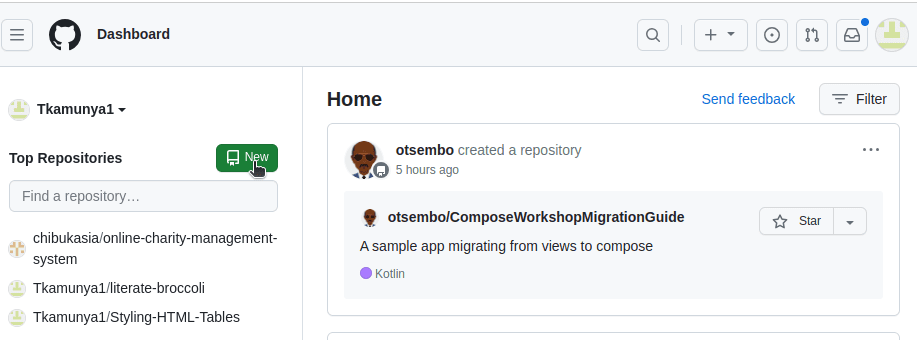
- 登录GitHub并点击“新建”。

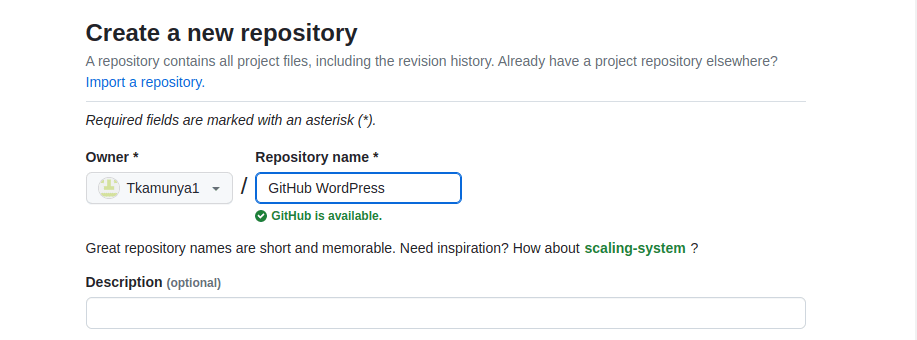
- 为你的仓库指定一个易于记忆的名称,勾选相关复选框,然后点击“创建仓库”。

- 在你的WordPress项目文件夹中初始化源代码。GitHub会提供一些命令,你可以复制粘贴到终端中开始使用。这些命令如下所示:
echo "# GitHub-WordPress" >> README.md git init git add README.md git commit -m "first commit" git branch -M main git remote add origin [email protected]:username/repository-name.git git push -u origin main
请将“username”和“repository-name”替换为你第二步中选择的用户名和仓库名称。
- 将WordPress源代码推送到GitHub。你可以使用以下命令:
git add . (这将暂存项目中的所有文件)
git commit -m "提交项目文件夹"
git push (这个提交会将所有文件推送到GitHub)
完成这些步骤后,你已经成功将本地的WordPress站点与GitHub集成。
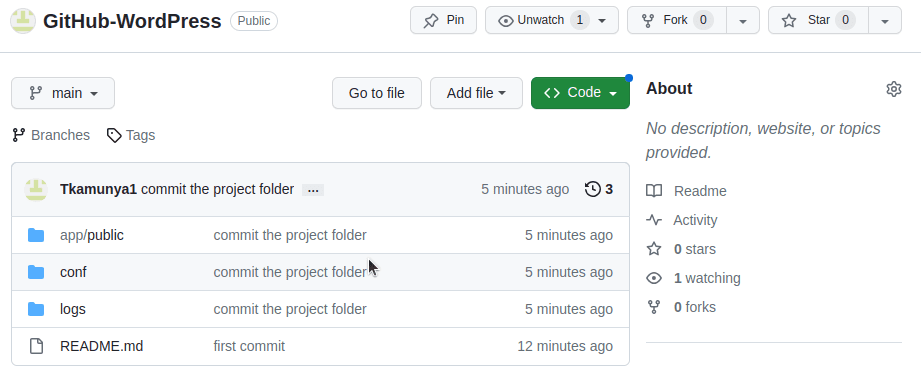
请参考以下截图:

你会发现,GitHub上的文件结构与你在代码编辑器中打开的源代码结构相似。
你的团队成员现在可以将仓库克隆到本地计算机,创建分支,处理不同的功能,并将其提交并推送到GitHub。
编辑你的WordPress网站
大部分代码和构建工作都在主题文件夹中完成。你可以通过以下路径找到此文件夹:app/public/wp-content/themes
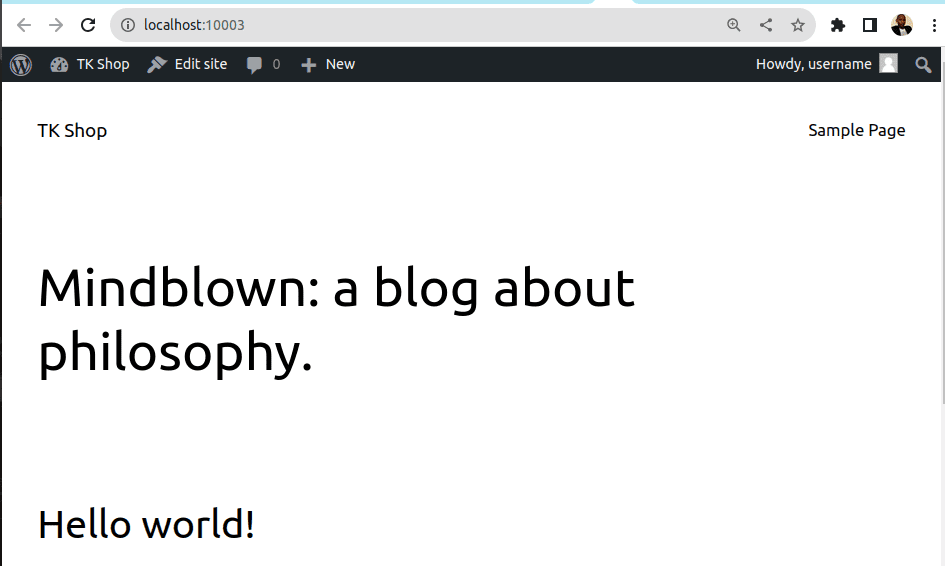
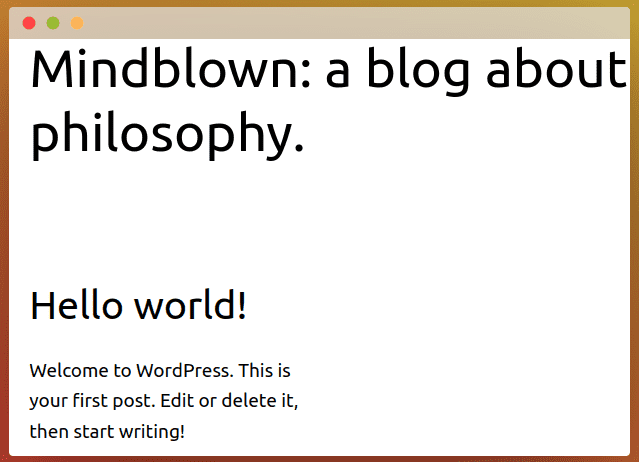
我的文件夹中有三个主题,我选择了最新的一个。在开始编辑之前,我的网站看起来是这样的:

如果我访问路径:app/public/wp-content/themes/templates/home.html,我可以编辑主页的内容。
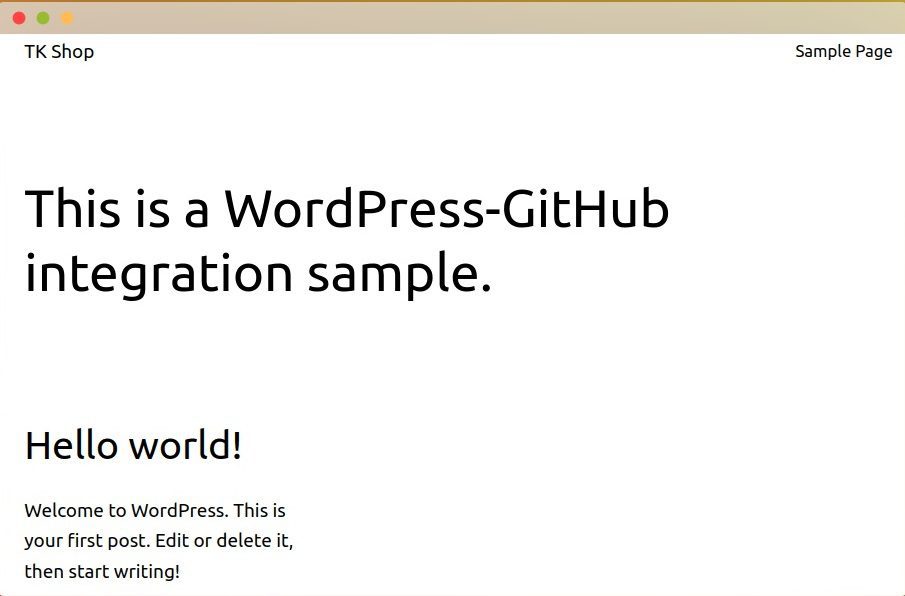
我将主页上的<h1>内容更改为“这是一个WordPress-GitHub集成示例”。
如果我刷新本地开发服务器,会显示以下内容:

如何将更改推送到GitHub
我上面所做的更改只在本地可用。我们可以暂存、提交并将它们推送到GitHub。按着以下步骤操作:
- 运行此命令:
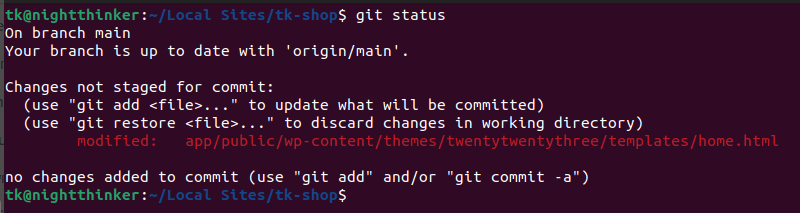
git status

如你所见,app/public/wp-content/themes/twentytwentythird/templates/home.html 文件有未跟踪的更改。
- 暂存你的编辑。你可以使用命令:
git add . - 提交。使用命令:
git commit -m “本次提交编辑主页” - 推送更改。使用命令:
git push
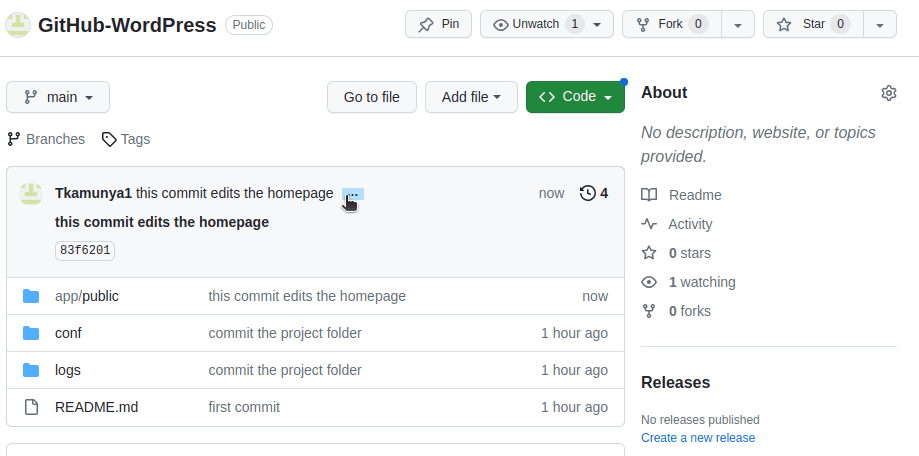
如果我们返回到GitHub上的仓库,可以看到我们有一个新的提交,如图所示。

你的团队现在可以提取更改、编辑文件,并将它们推送到这个仓库。
维持GitHub流畅集成的最佳实践
- 充分利用版本控制:将WordPress与GitHub集成的最大优势是版本控制功能。确保使用版本控制(Git)来追踪所有你编写或修改的代码。
- 创建临时环境:本地开发服务器是你的临时环境。在提交并将更改推送到线上站点之前,请确保通过本地开发服务器检查你对WordPress站点所做的所有修改。
- 使用.gitignore功能:在开发WordPress网站时,你无需跟踪每个文件夹和文件。你主要关注的是主题。你可以使用.gitignore功能来确保仅跟踪相关的更改。
- 使用分支:你可以让多个开发人员同时处理不同的功能。你可以为这些功能创建分支,并在测试一切正常后将它们合并到主分支。
- 制定工作流程:一个好的开发人员应该有一个清晰的工作流程,展示开发过程中需要遵循的步骤。你的工作流程应指定何时测试和部署网站,以及必须满足哪些标准。
- 自动化测试:使用Jenkins等持续集成和持续部署(CD/CI)管道来在开发时自动测试代码。
- 记录你的工作:文档应说明WordPress代码中每个功能的目的。
结论
当你按照上述步骤操作时,将WordPress与GitHub集成并不复杂。下一步是将GitHub仓库的链接提供给你的团队成员,并为他们分配不同的工作。如果你是团队负责人,你可以在批准所有提交之前对其进行审核。GitHub还可以让你方便地访问代码,因为代码存储在云端。
此外,在本地计算机上搭建WordPress后,如果你只是需要一个静态网站,你也可以将其托管在GitHub Pages上。你还可以从其仓库安装各种插件到你的本地开发环境。
你还可以阅读我们关于GitHub与GitLab的文章。