了解您的网页在不同地点移动设备上的加载速度至关重要。
移动设备已成为主流,超过一半的 Google 搜索来自移动端。下图展示了智能手机用户数量的增长趋势。
您的网站是否已为移动设备用户做好准备? 提供针对移动设备优化的网站版本至关重要,原因如下:

移动网络速度(如2G/3G/4G/5G)通常不如宽带或光纤网络快。 因此,网页在电脑上的加载速度可能比在移动设备上快。 您必须确保您的网站对移动设备友好,响应迅速,并提供专门为移动设备优化的版本。
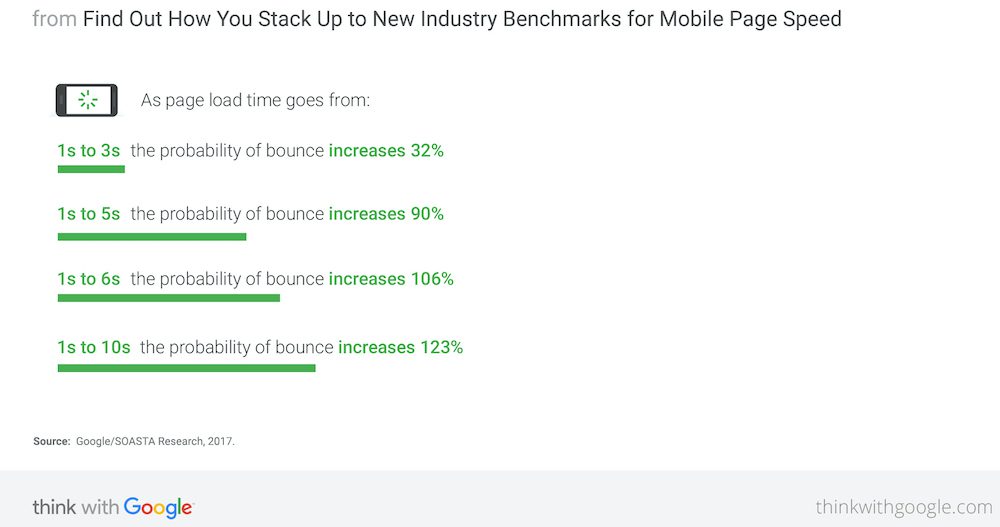
正如谷歌指出的:
- 如果移动网站用户体验不佳,用户离开的可能性会增加五倍。
- 如果页面加载时间超过三秒,大约一半的访客会直接离开。
为了优化移动用户体验,您可以考虑以下方法:
响应式设计:确保您的网页采用响应式设计,这样页面元素(例如,较小的图片)会优化网页的整体大小,并且页面布局能够适应不同设备的屏幕大小和分辨率,从而提升用户体验。

移动设备友好:这是必须的。 谷歌在搜索排名中会考虑这一点,所以要确保网页设计适合移动设备。
接下来,我们将介绍一些有用的工具。
Uptrends
Uptrends 允许您在多种移动设备(包括苹果、谷歌、三星、LG、诺基亚和亚马逊Kindle)上测试您的网站,并即时显示测试结果。

您可以选择从亚洲、欧洲和北美等多个地点进行测试。 此外,还可模拟 2G/3G/4G 等不同网络速度。
techblik.com
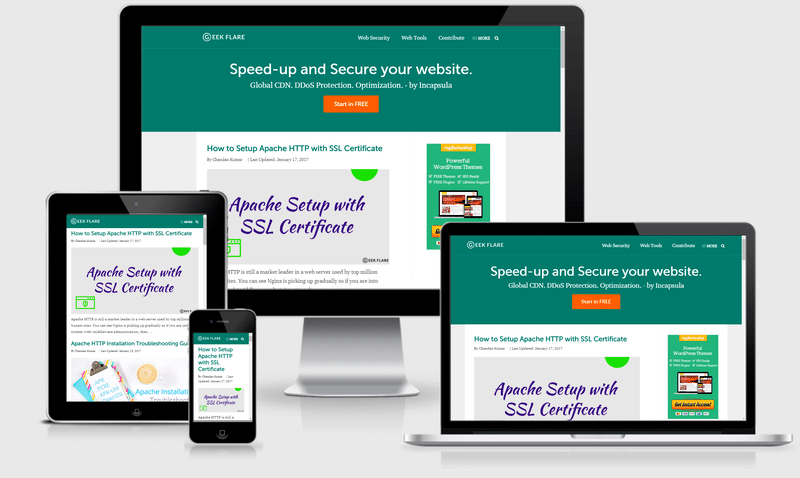
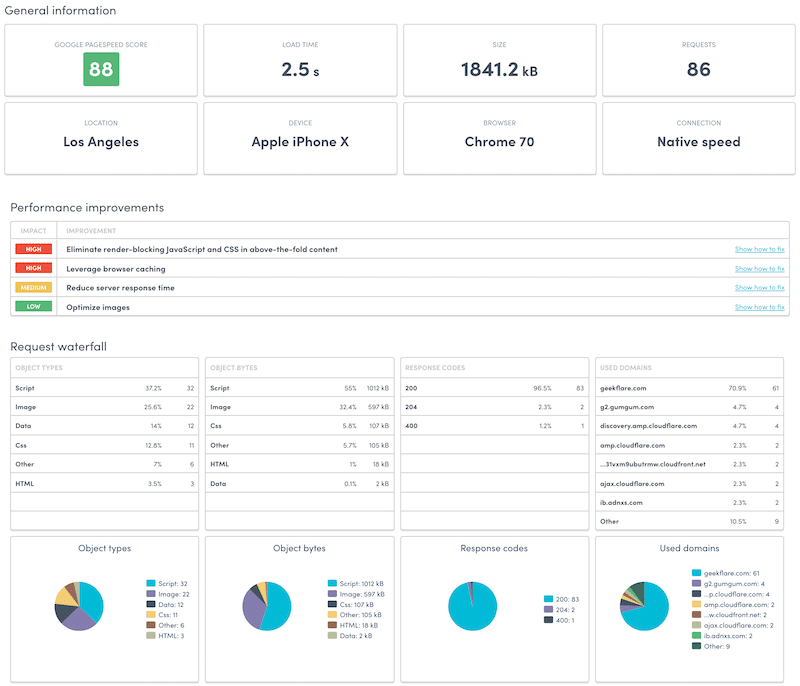
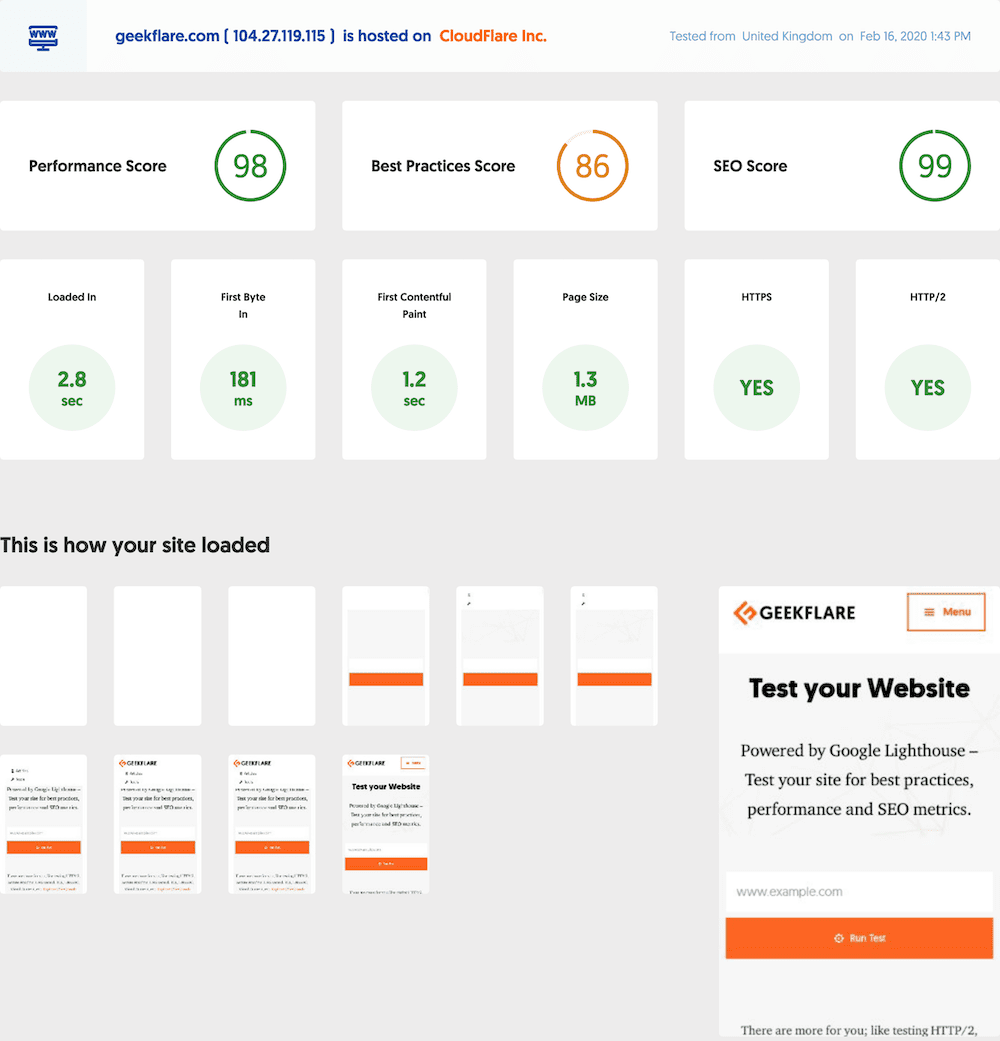
techblik.com 的网站审核工具允许您在移动设备上测试网站。 该工具基于 Google Lighthouse,可以测试性能、SEO 和安全性等方面的 50 多个关键指标。

部分测试指标如下:
- 瀑布式请求响应
- 加载时间
- 首字节时间
- 页面大小
- 首次内容绘制
- 整页截图
还有更多指标等待您去探索。
GTmetrix
GTmetrix 是一个广受欢迎的桌面网页性能测试工具。 通过免费注册,您可以使用 Chrome 浏览器从移动设备进行测试。
目前,只有在加拿大免费注册后,才可使用移动浏览器进行测试。

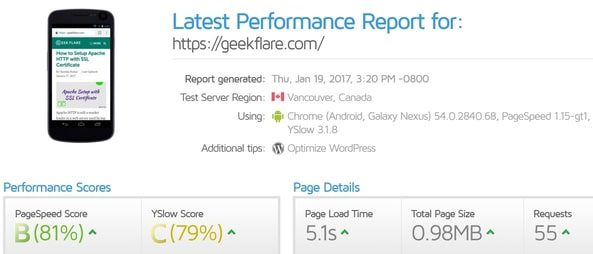
您将获得与桌面浏览器测试相同的所有性能指标:
- PageSpeed/YSlow 测试得分
- 加载时间
- 页面大小
- HTTP 请求数
- 瀑布图
如果您不介意免费注册,GTmetrix 将会提供有价值的测试结果。
Dotcom-Monitor
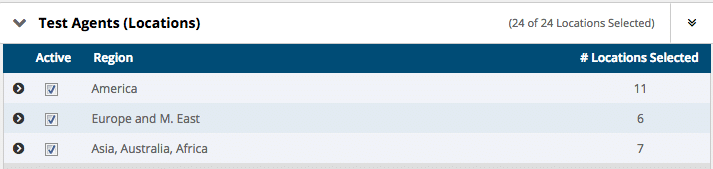
Dotcom-Monitor 拥有众多测试地点供您选择。 您可以从全球多达 24 个地点进行测试。

Dotcom-Monitor 支持多种客户端:
- iPhone
- iPad
- Android
- 诺基亚 Lumia
- 黑莓
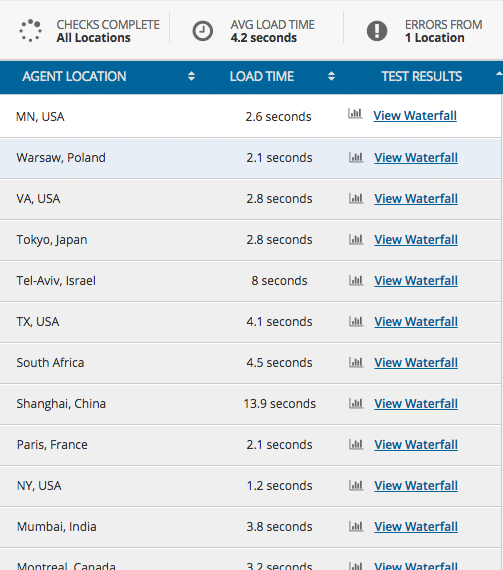
测试完成后,您可以查看平均测试结果,或查看每个位置的瀑布图。

每份性能报告都包含摘要、性能细分、请求图表、主机详情以及错误信息(如果有)。 这款工具的功能很强大,我非常喜欢。
Google PageSpeed Insights

Google 以其功能强大的产品和服务而闻名,Test My Site 就是其中之一。这是一个便捷的移动网站速度测试工具,而且测试结果相当出色。它会显示您的加载时间,以及表明速度快慢的评分。此外,您还可以查看导致网站速度慢的原因,以及修复这些问题的步骤。
最后,您可以将您的网站速度与竞争对手的速度进行比较,并查看差异。 完成后,您可以将报告发送到您的电子邮箱。
MobiReady

MobiReady 是另一款免费工具,它可以显示您的网站在不同移动设备和电脑上的加载效果。 向下滚动后,您会看到一个简短的描述,并会获得一个速度的总体评分。
此外,您还可以查看您的网站与排名前 1000 的 Alexa 网站相比的表现,这有助于提供更精准的建议。 如果您想了解主要需要改进的地方,也可以在页面底部找到答案。
Google 移动设备适合性测试

移动设备适合性测试是 Google 的一项独立服务,可以帮助您了解移动用户查看和使用您的网站的难易程度。 通过输入网址,您可以快速检查您的网站是否适合移动设备。
不仅如此,您还会收到一份报告,指出页面加载和 JavaScript 存在的问题(如果有)。 与此列表中的其他工具不同,此工具更注重页面加载问题,而不仅仅是速度,因此,将这两者结合使用是值得的。
DareBoost

DareBoost 在细节方面表现出色。 您可以查看一系列不同的指标和结果,例如:
- 发现的问题
- 需要改进
- 页面权重
- 提高页面速度的技巧
- 关于您网站的事实,例如 SSL 证书到期日期
- 您网站做得好的地方
我怎么从来没有发现这个神奇的分析和推荐工具……‽ @Dareboost 网站速度测试和网站分析 #SEOhttps://t.co/Jfuu3I3aL4
– Rich Tatum »∵« (@RichTatum) 2019 年 8 月 28 日
所有这些功能都是免费的,您可以通过输入您的电子邮箱来索取完整报告。
WebPageTest

在使用 WebPageTest 时,您可以从各种配置中进行选择,例如,所需的浏览器和位置。 由于关于不同浏览器速度快慢的争论从未停止,这个工具可以完全解决您的测试问题。 从下拉菜单中,您可以选择要测试网站的位置和设备。
在“高级设置”选项卡中,您还可以设置连接类型和速度以及其他各种偏好。 选择所有选项后,输入您的网址,将会进行 3 次测试。 每次测试都会显示一组信息,例如加载时间、开始渲染、请求数以及其他一些信息。
这个工具对于确定您的页面加载时间和问题(如果有)来说至关重要。
结论
世界已进入移动时代,您应考虑优化一切必要的事项,以获得更好的移动用户体验。 如果您还没有使用 CDN,可以考虑使用 MaxCDN、Cloudflare、SUCURI 等,它们可以从其网络边缘提供诸多性能优化。