JavaScript 作為一種廣泛應用的程式語言,其應用範圍涵蓋了客戶端和伺服器端的應用程式開發。
為了簡化網頁應用程式的建立並拓展其功能,JavaScript 擁有多種框架和函式庫可供選擇。
Svelte 和 React 都是前端開發者偏愛的框架。 對於開發人員而言,應該如何選擇呢? 本文將深入探討 Svelte 與 React 的比較,分析它們之間的差異,並闡述它們各自的適用場景。
Svelte 是什麼?
Svelte 是一個開源的 JavaScript 線上編譯器。 與大多數在瀏覽器中執行大部分工作的 JavaScript 框架不同,Svelte 透過其編譯器在建構階段優化程式碼。
Svelte 由 Rich Harris 於 2016 年創建,此後迅速積累了龐大的用戶群。 根據 Stack Overflow 2022 年的調查,Svelte 是最受歡迎的 JavaScript 框架之一。
要開始使用 Svelte,您需要先在本地電腦上安裝 Node.js。
安裝 NodeJS 後,您可以使用以下命令開始 Svelte 開發:
npx degit sveltejs/template moz-todo-svelte cd moz-todo-svelte npm install npm run dev
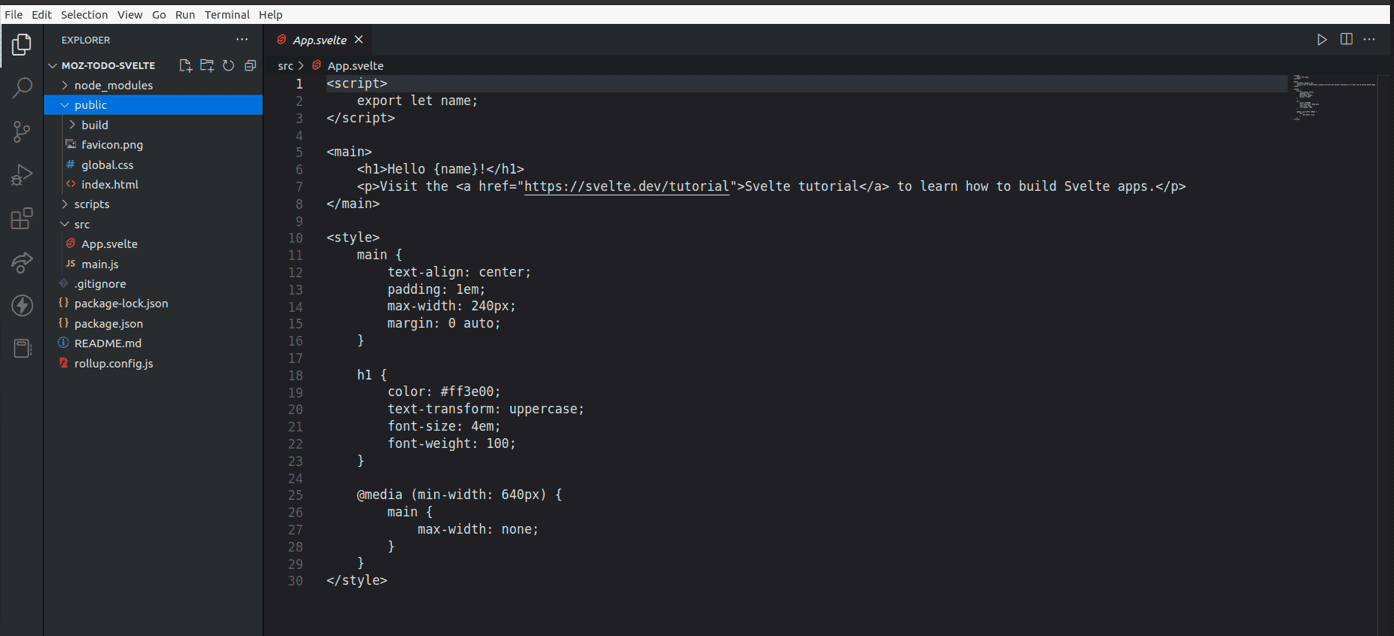
這是在您的瀏覽器中呈現的內容:

Svelte 的特點
- 響應式:Svelte 在建構時更新 DOM。 開發人員在使用此框架時無需依賴外部狀態管理庫。
- 使用純 JavaScript:對於熟悉 HTML、CSS 和純 JavaScript 的開發人員來說,學習 Svelte 相當容易。
- 輕量化,程式碼更精簡:您可以使用簡短的幾行程式碼在 Svelte 中建立一個簡單的 “hello world” 範例:
<script>
let name = "World"
</script>
<h1>Hello {name}!</h1>
使用 Svelte 的優點
- 體積小:與其他框架相比,Svelte 應用程式的體積較小,加載速度更快。
- 語法簡單:Svelte 的語法簡潔易學。
- 不使用虛擬 DOM:與大多數框架不同,Svelte 沒有使用虛擬 DOM,這有助於提升渲染速度。
- 效能卓越:此線上編譯器在建構時編譯程式碼,能夠產生快速且精簡的應用程式。
React 是什麼?
React 是一個廣受歡迎的 JavaScript 函式庫,專門用於建立使用者介面。 這個開源函式庫由 Meta(前身為 Facebook)維護,並為 Airbnb、Facebook 和 Instagram 等熱門網路應用程式提供使用者介面支援。

最早使用 React 的公司是 Facebook 的動態消息。 自 2013 年該函式庫開源後,越來越多公司開始採用,現已成為現代開發領域中最常用的 JavaScript 函式庫之一。
React 也運行在 NodeJS 環境中。 在您的電腦上安裝 Node 後,執行以下命令設定您的 React 應用程式:
npx create-react-app my-app
cd my-app npm start
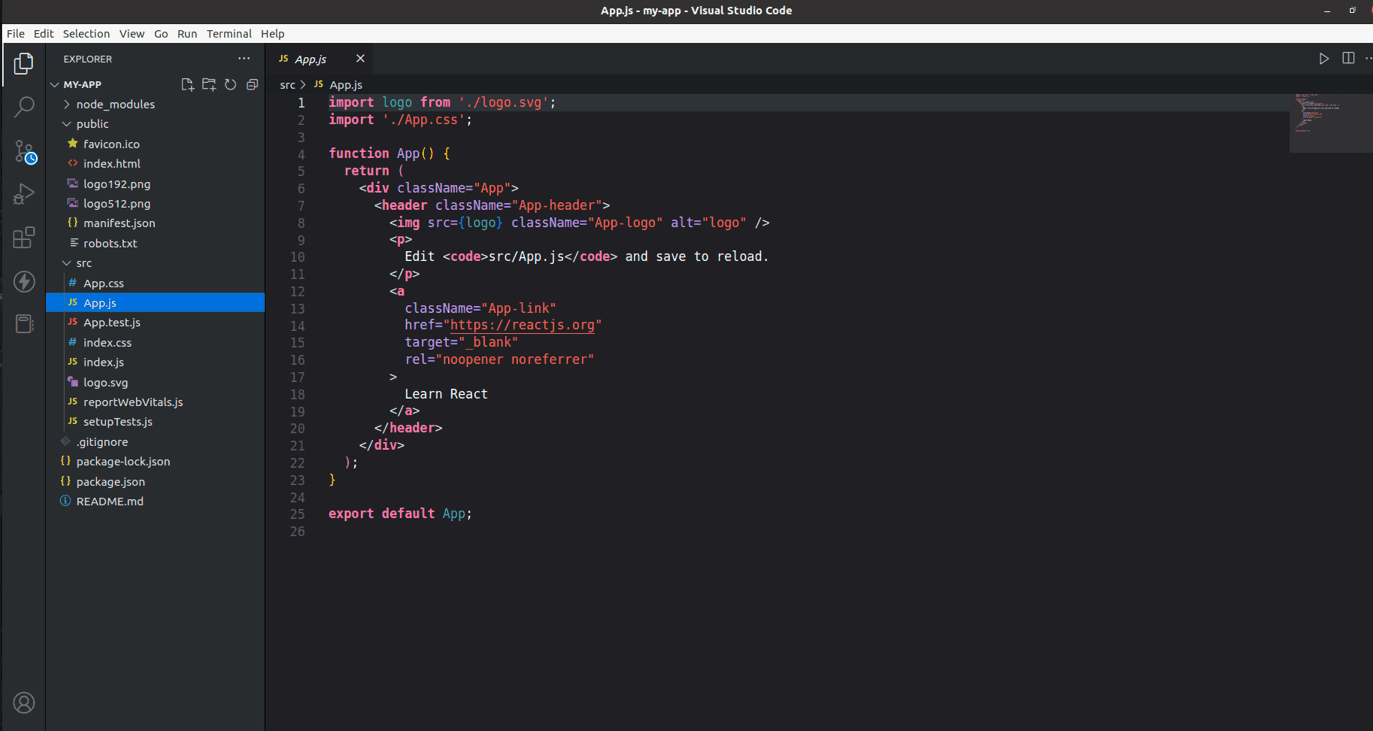
以下是 React 應用程式的檔案結構:

React 的特點
- JavaScript 語法擴展 (JSX):JSX 允許開發人員在包含 JavaScript 程式碼的同一檔案中編寫 HTML 程式碼。 JSX 與 HMTL 的不同之處在於如何命名區塊 (DIV),它使用 “className” (駝峰式命名) 而不是 class。
- 虛擬文件物件模型 (VDOM):React 透過其虛擬 DOM 實現了真實 DOM 的輕量級表示。 當某個物件的狀態改變時,VDOM 只更新真實 DOM 中的該物件,而不會重新渲染整個項目。
- 模組化架構:React 允許開發人員編寫小型且可重複使用的組件。 更新和維護這些組件也相對容易。
使用 React 的優點
- 基於組件:React 允許開發人員將他們的程式碼分解為小的可重複使用的組件。
- 支援多種函式庫:您可以透過各種函式庫和框架擴展 React 應用程式的功能,以支援驗證等功能。
- 宣告式:使用 React 建立互動式使用者介面相當簡單。 React 應用程式的宣告式視圖簡化了程式碼的閱讀和除錯。
- 靈活:您可以使用 React 製作各種網頁應用程式,從社交媒體和娛樂平台到教育網站。
Svelte 與 React:相似之處
儘管 Svelte 和 React 有所不同,但它們也存在一些相似之處:
- 基於組件:Svelte 和 React 都遵循基於組件的架構。 這種方法允許開發人員將程式碼庫劃分為更小的部分。
- 響應式:這兩個框架都消除了手動干預,因為它們的應用程式會在數據更改時自動更新。
Svelte 與 React:差異
#1. 大小
Svelte 的 .gzip 版本僅有 1.6 KB。 因此,您可以快速加載此應用程式並確保高效能。
React 的 .gzip 版本為 42.2 KB。 該應用程式稍微大一些,因為它包含了 ReactDOM。
#2. 效能
React 使用虛擬 DOM,這是一種暫時性的記憶體儲存空間,用於記錄對使用者介面所做的更改。 因此,React 比一般 JavaScript 中使用的傳統文件物件模型 (DOM) 更快,因為虛擬 DOM 會延遲更新,直到可以有效地完成渲染和更新。
Svelte 不使用虛擬 DOM。 此框架在建構時便會編譯其程式碼。 Svelte 是一個以伺服器優先的框架,只要觸發了元件階段的更改,它的 DOM 就會更新。
Svelte 中沒有虛擬 DOM 使得 Svelte 應用程式比 React 更快。
#3. 維護
Svelte 於 2016 年推出,至今還不到十年。 然而,這個線上編譯器擁有一個卓越的開發和維護團隊。
React 由 Meta、多家公司和個別開發人員共同維護。 這個函式庫有一個專門的團隊,這說明了為什麼它不斷推出新功能。
React 在維護方面更勝一籌。
#4. 測試
Svelte 使用 @testing-library/svelte 作為其測試框架。 這個函式庫旨在透過模擬使用者與應用程式互動的方式來測試應用程式。
React 使用 React Testing Library 從使用者的角度測試組件。 如果您希望對測試過程進行更精細的控制,也可以使用 Enzyme 函式庫。
Svelte 和 React 都有專門的測試函式庫來協助開發人員建構功能性應用程式。 您也可以使用 Mocha 等外部測試框架來測試 Svelte 和 React 應用程式。
Svelte 是一個較新的框架,與 React 相比,它的社群相對較小。 使用 Svelte 的開發人員和公司也較少。
React 擁有強大的社群支援,能夠提供教程、指南、更新和組件。 它是最常用的 JavaScript 函式庫之一,並由科技巨頭 Meta 維護。 從 React 社群獲得協助非常容易,因為其社群龐大且提供良好的支援。
React 在社群支援方面勝出。 與 Svelte 相比,React 開發人員的需求量也更大。
#6. 函式庫
Svelte 有一個開源社群,能夠為 React 提供額外的功能。 例如,您可以使用 SvelteNavigator 來路由您的 Svelte 應用程式。 Svelte 也擁有強大的 UI 函式庫,例如 Sveltestrap 和 Svelte Material UI。
React 獲得開源社群的支持,該社群創建了工具和函式庫來增強其功能。 例如,這個函式庫有 Material UI 和 React Bootstrap 這兩個 UI 函式庫,也使用 React Router 進行路由。 React 使用 Next.js 和 Gatsby 進行伺服器端渲染。
儘管 Svelte 的社群正在努力加入新的工具、框架和函式庫,React 仍然領先許多。
#7. 語法和易用性
Svelte 的語法簡單易懂,僅使用純 HTML、JavaScript 和 CSS。 任何具有 HTML、CSS 和 JavaScript 基礎知識的人都可以輕鬆掌握 Svelte。
React 具有較陡峭的學習曲線,因為使用者必須學習和掌握 JSX 和 CSS-in-JS 等新概念。 在 div 中命名類別時,React 使用 className (駝峰式命名),這可能會讓來自 HTML 和 CSS 的使用者感到困惑。
Svelte 在語法簡單性方面優於 React,因為它更容易讓那些了解原生 CSS、HTML 和 CSS 的人學習。
| 功能 | React | Svelte |
| 大小 | 42.2 KB | 1.6 KB |
| 效能 | 使用虛擬 DOM | 不使用虛擬 DOM |
| 維護 | Meta、個別開發人員和公司 | 核心開發團隊主導 |
| 測試 | 使用 React Testing Library | 使用 @testing-library/svelte |
| 社群支援 | 龐大 | 仍在成長 |
| 語法 | JSX | 純 HTML、JavaScript 和 HTML |
哪個最好? Svelte 還是 React?
Svelte 和 React 都是優秀的 JavaScript 函式庫,可以用於建立各式各樣的應用程式。 它們各有優缺點,選擇使用哪一個可能具有挑戰性。 基於對特性和效能的分析,您可以依照以下方式使用這些框架:
何時使用 Svelte?

- 建構小型專案:如果您想建立一個簡單的網站,例如具有一些功能的個人網站,Svelte 會是一個合適的選擇。
- 您重視效能和優化程式碼:Svelte 不使用虛擬 DOM,這使得它的應用程式比 React 應用程式更快。
- 您想建構動態使用者介面:此編譯器將程式碼編譯成高度優化的 JavaScript,使其非常適合經常變化的使用者介面。
何時使用 React?
- 建構複雜的使用者介面時:如果您想建構具有複雜介面的應用程式,React 的可重複使用組件特性使其成為一個完美的選擇。
- 建構大型應用程式時:React 具有大量功能,可以輕鬆建構大型應用程式。
- 在尋找具有許多函式庫、工具和強大支援的函式庫時:React 獲得大型社群的支持,因此您可能會快速獲得協助。
結論
現在,我們希望您能夠了解 Svelte 與 React 的爭論,以及它們之間的異同和最佳用例。 務必確定您要建立的應用程式的性質,以便做出明智的決定。
如果您在建立小型應用程式和建構動態介面時重視速度,那麼 Svelte 是合適的選擇。 另一方面,如果您想建構複雜的使用者介面、需要一個具有強大支援的函式庫,以及在建構大型應用程式時,React 應該是您的首選函式庫。
您也可以探索 React 和 React Native 之間的差異。