可视化HTML编辑器:提升您的编码体验
许多开发者,特别是刚入门的新手,为了方便快捷,倾向于选择像 WYSIWYG 这样的可视化 HTML 编辑器进行编程,它们易于上手,并能无缝集成到网站和 Web 应用程序中。
虽然在对网站进行少量修改时,使用基于文本的 HTML 编辑器并无不妥,但您需要手动键入代码,这对于专业程序员来说或许不是难题,但对于初学者或业余爱好者来说,可能会感到困难,同时也会消耗更多的时间和精力。
在这个竞争日益激烈的时代,我们需要更先进、更高效的工具来完成我们的任务,因此,所见即所得编辑器的人气迅速攀升。
接下来,我们将深入了解什么是所见即所得编辑器,并探索一些可集成到您的网站和应用程序中的优秀 WYSIWYG 编辑器。
什么是HTML编辑器?
在探讨所见即所得编辑器之前,我们首先需要了解什么是 HTML 编辑器。
HTML 编辑器是专门为使用 HTML、CSS 和其他编程语言进行编码而设计的软件程序。 它们通常具有以下特点:
- 语法高亮显示
- 代码调试功能
- 代码验证功能
- 自动代码补全
- 查找和替换功能
- 插入 HTML 元素
以及更多其他特性。HTML 编辑器旨在简化编码流程,节省您的时间和精力。 它主要分为两种类型:基于文本的 HTML 编辑器和可视化的 WYSIWYG 编辑器。
什么是所见即所得编辑器?
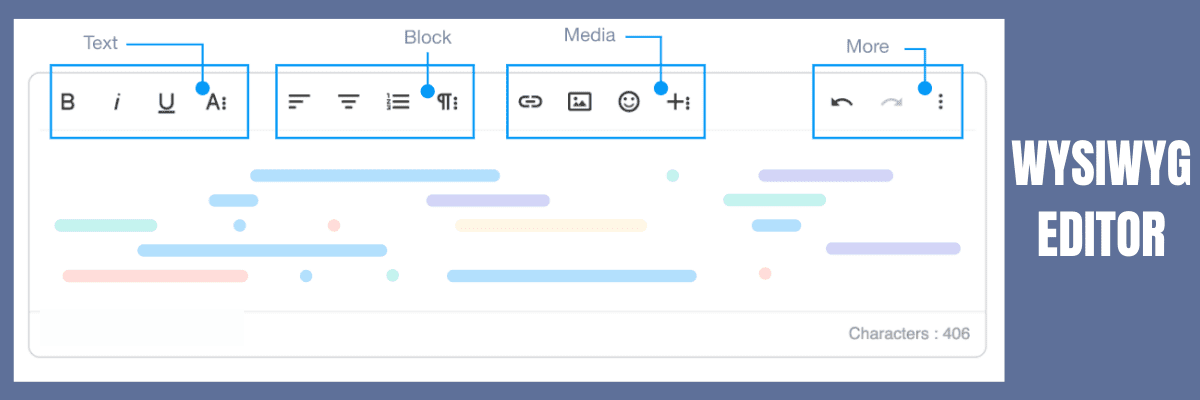
“所见即所得”(WYSIWYG)是一种可视化 HTML 编辑器,它能帮助开发人员和程序员在项目开发过程中实时预览项目结果。
通过 WYSIWYG 编辑器,您可以在工作的同时立即看到修改对 Web 应用程序或网站的实际影响。 这些可视化编辑器的优势在于,即使您不熟悉编码或编程语言,也能轻松使用。

举例来说,假设您正在开发一个应用程序,并使用 WYSIWYG 编辑器对代码进行修改。这时,您可以即时预览这些更改在界面上的效果,从而在正式开发之前更好地把控最终呈现的结果。
这有助于程序员创建出符合客户期望的 Web 应用程序或站点。
为何需要 WYSIWYG 编辑器?
如果您希望快速生成 HTML 代码而无需直接编写代码,WYSIWYG 编辑器将是您的得力助手,特别是在前端开发中。
这也是众多开发人员喜欢使用所见即所得编辑器的原因。
使用便捷
WYSIWYG 编辑器操作简便,非常适合 HTML 编码初学者学习。 它们能使 HTML 和 CSS 编辑变得更加轻松有趣。
如果您已经厌倦了使用基本的文本编辑器,并希望能够快速预览实时的修改效果,那么 WYSIWYG 编辑器绝对是您的理想选择。它们能显著提高工作效率,从而节省您的时间和精力。
减少错误
使用可视化 HTML 编辑器,例如 WYSIWYG 编辑器,可以大大降低出错的概率。 当您使用该工具对网站或 Web 应用程序进行修改时,您可以实时观察到您的操作带来的具体影响。
如果某些内容不符合预期或不尽如人意,您可以立即进行修改,而无需像使用基于文本的 HTML 编辑器一样,必须等到整个过程结束后才能发现并修改错误。
易于集成

您选择的代码编辑器必须能够与您的网站或 Web 应用程序项目无缝集成,并且易于使用。而所见即所得编辑器恰恰可以做到这一点,它还支持各种前端平台和框架,从而避免了因集成不佳而频繁访问源代码来修复错误。
自定义
优秀的所见即所得编辑器允许您自定义编辑器的外观和用户体验。您可以从多种图标、皮肤和颜色中进行选择,以创建出符合您项目需求的定制化编辑器。
增强的编辑体验
当您能够使用所见即所得编辑器实时查看所做的更改时,您的编辑体验将比使用基于文本的编辑器得到显著提升。这些工具还提供了多种元素,例如编辑模式、格式选项、快捷方式、图标和其他有用的选项,进一步提升您的编辑体验。
因此,如果您正在为您的下一个项目寻找出色的 WYSIWYG 编辑器,以下是一些值得考虑的优质选择。
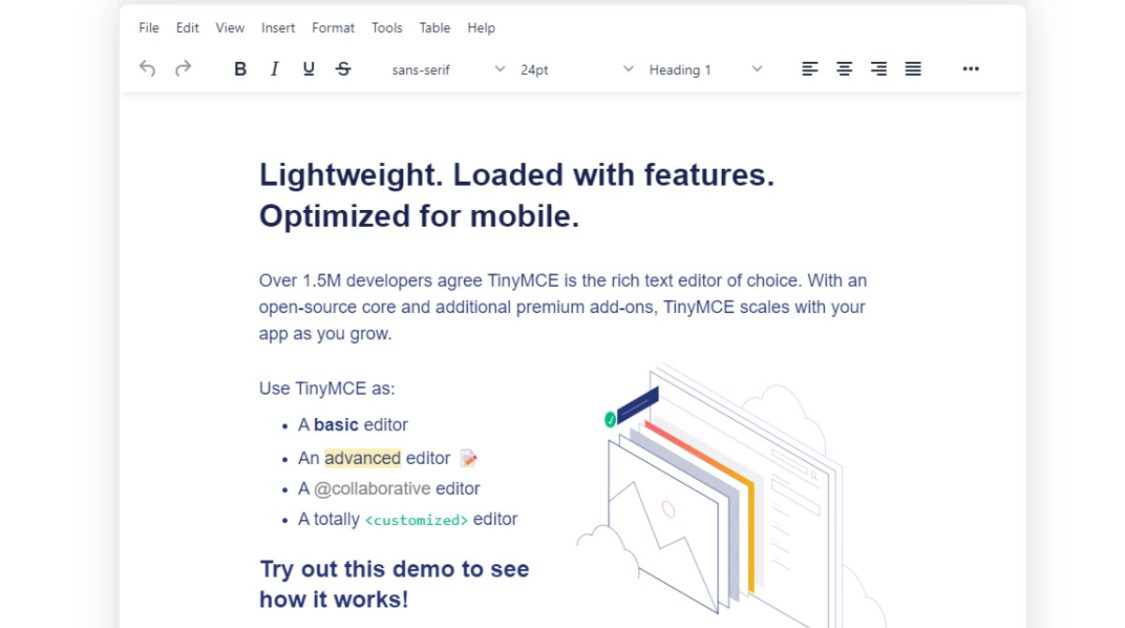
TinyMCE
为您的开发团队选择可靠的开源文本编辑器 TinyMCE。它赋予您对文本编辑的完全控制权,并提供两种选择:
- 通过 API 创建定制化的编辑体验。
- 利用企业级编辑器,构建下一代 Web 应用程序。
TinyMCE 可以通过额外的插件和开源核心进行扩展,以适应您的应用程序增长需求。您可以将其用作基本、高级、定制和协同编辑器。它拥有超过 12 个集成和 400 个灵活的 API。

TinyMCE 可与任何技术栈集成,并增强您的整体编辑体验。凭借其高效的功能,您可以更快地创建内容,包括从 Google Docs、Word 和 Excel 等软件中复制和粘贴。此外,您还将获得带有自定义词典的链接检查器、拼写检查器和可访问性检查器。通过实时协作、评论和提及功能,将您的编辑提升到专业水平。
在云端无缝管理图像或文件,并使用 Tiny Drive 进行分发。它拥有不断增长的资源库、可选的支持服务、更新的文档以及一个 StackOverflow 社区,随时随地为您提供帮助。此外,您将免费获得 LGPL 许可、核心编辑器、实时协作和社区支持。如需享受每分钟 1500 次编辑加载、生产力功能等额外权益,请选择每月 29 美元起的计划。
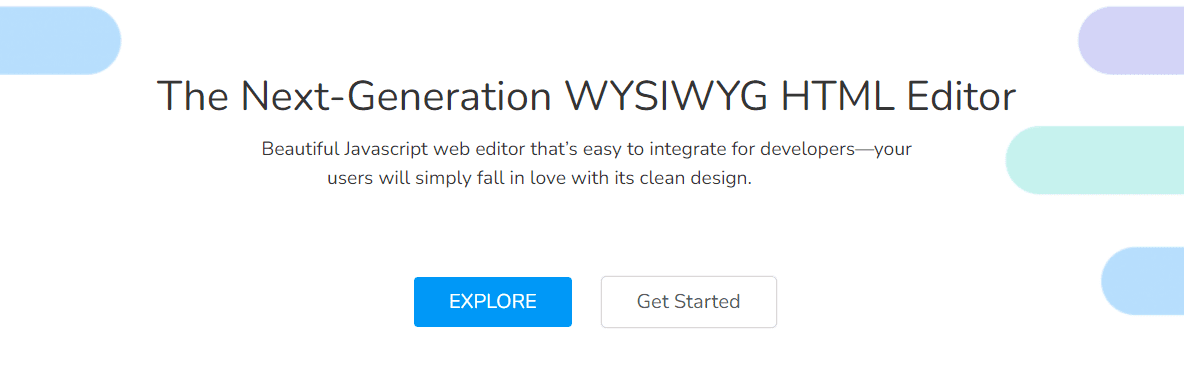
Froala
体验下一代所见即所得编辑器 Froala – 一款令人惊艳的 Javascript 编辑器。对于开发人员而言,它易于使用且易于集成。其时尚简洁的设计定能赢得用户的喜爱。Froala 以其简洁的设计和卓越的性能,成为优秀且美观的所见即所得 HTML 编辑器。它是一款轻量级编辑器,能为您的所有网站和应用程序提供强大的文本编辑功能。
Froala 是一款免费的开源编辑器,您可以在移动或 Web 项目中使用。其智能编辑器可以在简洁的界面中处理 100 多个功能,无需让用户被大量按钮所困扰。

智能工具栏根据范围将每个操作分为四类。 Froala 文本编辑器提供了各种简单和复杂的功能,以满足各种使用场景。借助强大的 API,您可以在几分钟内上手。该编辑器支持您完成任何想要实现的功能。您还可以轻松扩展结构化且编写良好的代码。Froala 自带 30 多个开箱即用的插件,方便您在项目中使用。它还能将基本的 JavaScript 工具转化为各个行业的关键技术。每个计划都支持无限的开发人员和用户。从 199 美元/年的基本计划开始,即可获得无限功能,它非常适合简单的个人应用程序或博客。
CoffeeCup
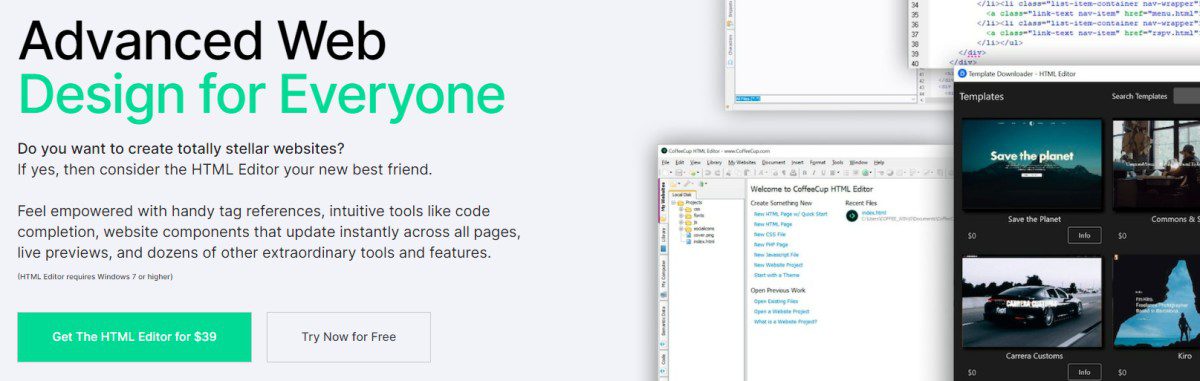
CoffeeCup 通过其直观的工具、网站组件、方便的标签参考、数十种非凡的功能以及实时预览功能,为您提供强大的体验。标签高亮显示选项可帮助您快速定位所有打开或关闭的标签。此外,CoffeeCup 为您提供了各种免费且完全响应的模板。您只需单击两次,即可使用模板安装程序将模板设计导入 HTML 编辑器。
使用全新的欢迎屏幕,将 Web 开发提升到一个新层次。单击 “新建 HTML 页面” 以快速创建静态页面。如果您想从一个时髦的模板开始,CoffeeCup 可以帮助您快速启动一个复杂的项目。
从新的开始屏幕获得所有 Web 开发乐趣。丰富的启动选项可帮助您快速完成工作。您还可以从头开始创建新的 CSS 或 HTML 文件,并使用即用型布局或现有主题来节省时间。

借助“从 Web 打开”选项,可以直接从 Web 浏览器或计算机打开文件。在其帮助下,您可以将您的网站作为起点。保持逻辑结构的整洁,并解决各种问题,包括图像和链接。将页脚、页眉或菜单等元素保存在一个位置,以便您可以使用组件库轻松将这些元素嵌入到任何页面中。现在任务变得简单多了:无需更新每个元素实例,只需编辑库项目,这些更改便会自动在各处更新。使用各种工具,您可以生成有效的代码,并确保页面即时且一致地显示。这使得搜索引擎和残障人士更容易访问您的网站。您还可以拆分屏幕,以便查看代码下方的网站预览。实时预览功能可以帮助您了解当前正在处理的内容及其外观。CoffeeCup 特别适合 SEO 专家、组织者和完美主义者。使用 CoffeeCup 编辑器对网站进行编码是您能做的最具价值的事情,它能减少工作量,带来更多收获。您可以花费 39 美元购买 CoffeeCup,或免费试用。
CKEditor
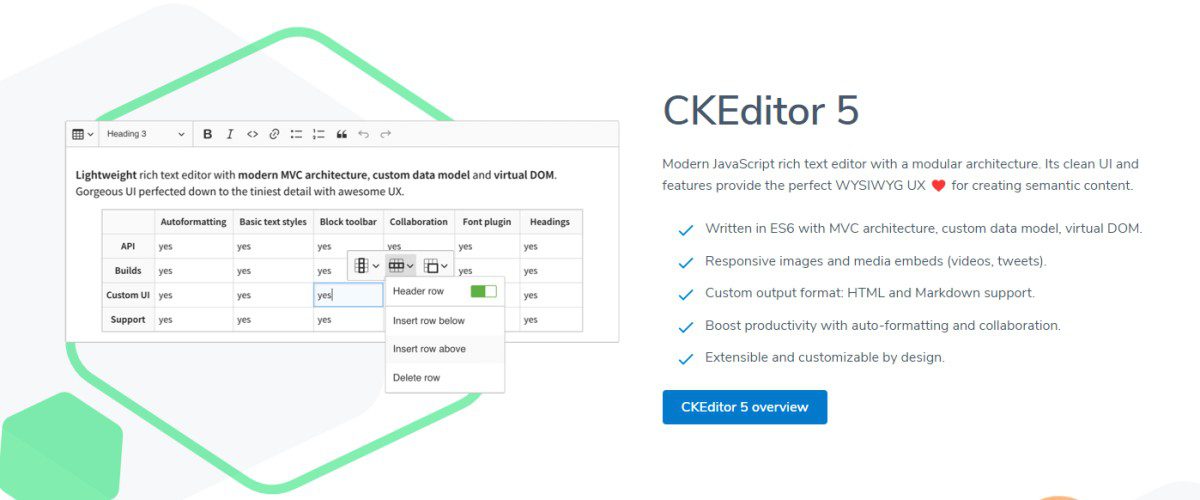
选择 CKEditor,这款所见即所得的编辑器,体验协同编辑选项并获得诸多好处。它具有完善的功能和简洁的用户界面,可提供正确的 WYSIWYG UX,方便创建语义内容。CKEditor 使用 ES6 编写,具有自定义数据模型、MVC 架构和虚拟 DOM。它支持嵌入响应式媒体和图像,并支持 Markdown 和 HTML。此外,CKEditor 在设计上是可定制且可扩展的。
此外,通过协作、自动格式化、跟踪更改、仅用于文本建议、讨论以及用户面板和头像的评论模式,来提高您的工作效率。它支持所有富文本功能,例如媒体或表格。

您可以创建和查看文档版本,并有效地控制内容的整体进度。手动保存版本或允许自动保存周期。它既可以与协同功能一起使用,也可以独立使用。您可以从内容生成 Word 文件或 PDF,并确保导出的文件中保留样式。CKEditor 支持分页功能,评论和建议在 Word 文件中可见。借助灵活的图像上传和文件管理工具,您可以将响应式视频、PDF 文件或图像添加到您的内容中。CKEditor 提供一流的安全性以及精细的用户权限。此外,您可以使用内置的图像编辑器来调整图像大小和进行裁剪。根据您的需求选择灵活的计划,或者为您的中型项目选择每月 37 美元的标准套餐。您还可以免费使用 CKEditor,最多可供 5 位用户和 2 位开发人员使用。
Editor.js
选择下一代免费的块式编辑器 – Editor.js,它采用简单的 API 设计,具有可插入性和可扩展性。Editor.js 以 JSON 格式返回清晰的数据输出,这对于后端的清理、处理和验证至关重要。您可以在您的网站、移动应用程序、文章、AMP、语音阅读器等中使用它。

它的工作区为图像、标题、段落、引用、列表、民意调查、画廊和表格等元素提供了单独的块。这些块可以独立编辑内容,并能通过插件来简化工作。此外,插件还可以实现标记、评论和术语等内联元素。Editor.js 易于与您的代码逻辑集成和扩展。
Quill
Quill 是一款功能强大且功能丰富的所见即所得编辑器,专为现代 Web 项目而设计。 它是包括 LinkedIn 和 Airtable 在内的公司所信赖的开源免费工具。Quill 具有富有表现力的 API 和模块化架构,可让您的编辑体验充满乐趣。 您还可以根据您的需求和偏好进行自定义。

您可以获得对所有内容和代码的精细访问,并使用简单的 API 轻松进行更改。它使用 JSON 进行一致的输入和输出。此外,Quill 是一个跨平台工具,支持各种浏览器和设备,例如台式机、智能手机和平板电脑。这款所见即所得的编辑器适用于各种规模的项目,从财富 500 强公司到小型企业。从简单的 Quill 核心开始,随着项目的增长逐渐添加或自定义扩展。
Summernote
Summernote 是一款简单而优雅的所见即所得编辑器,支持 Bootstrap 3.xx 到 5.xx。这款开源工具拥有 MIT 许可证,并由庞大的社区维护。它是一个大约 100 kb 的轻量级工具,可提供智能的用户交互。您可以下载它,并通过 Bootstrap 添加 CSS 和 js 来轻松安装它。

Summernote 允许您通过初始化不同的模块和选项来对其进行自定义。您可以将其与后端和第三方工具(如 Django、angular 和 rails)快速集成。Summernote 具有多种功能,例如提供无工具栏界面的空中模式、带有 bootswatch 的主题、可随时随地进行更改的多个编辑器以及自定义 SVG 图标等。此外,该工具支持自动完成功能,以帮助您更快地进行编辑。您还可以使用各种选项自定义提示。它适用于主流浏览器,如 Chrome、Safari、Firefox、Edge、Internet Explorer 9+、Opera,以及 macOS、Linux 和 Windows 等操作系统。
ContentTools
选择轻巧美观的 WYSIWYG 编辑器 – ContentTools,您可以将其快速添加到 HTML 页面。它是一款免费的开源工具,其库在 GitHub 上开发、维护和托管。

TipTap
TipTap 是您项目的无头 WYSIWYG 编辑器。它能让您完全控制编辑器,并允许您自定义编辑器的各个方面。包括 GitLab、Twill CMS 和 Nextcloud 等公司都在使用它。TipTap 是一款具有大量扩展的开源工具。他们的社区管理其开发和维护,并为您提供详尽的人工编写的文档。

它采用 MIT 许可证,您也可以通过成为赞助商并资助其开发、维护和支持,将其用于商业用途。由于该工具是无头的,它没有 CSS,能让您完全控制样式、标记和行为。TipTap 与框架无关,可以与 Vue.js 和 Vanilla JavaScript 以及 React、Svelte 等其他工具一同使用。借助 TypeScript,您能及早检测到错误,并充分利用 API 的自动完成功能。此外,TipTap 提供多设备之间的实时协作同步,并允许您离线工作,因此,您随时随地都可以工作。
结论
使用可视化 HTML 编辑器(例如 WYSIWYG 编辑器)是更改和编写 HTML、CSS 和其他语言代码的理想方式。
因此,如果您正在寻找一款易于使用且功能丰富的 HTML 编辑器,那么上述 WYSIWYG 编辑器都是不错的选择。它们都具有用户友好性和可定制性,能减少您出错的机会,并改善您的编辑体验。