寻找十六进制到 RGBA 的转换工具?
还在苦苦寻找合适的十六进制到 RGBA 转换器吗? 别再犹豫了! 我们为你精选了一些高效便捷的转换工具,让你轻松搞定十六进制颜色值到 RGBA 值的转换!
如果你对 HTML 编码还不太熟悉,可能会觉得一些语法规则难以记忆,例如 HTML 颜色代码。 HTML 中常用的是十六进制代码,它是由数字和字母组合而成的。
为了准确理解颜色代码的含义,有时需要将十六进制代码转换为 RGBA 值。 但是,如何才能轻松完成这项工作呢?
这里为你推荐一些十六进制代码到 RGBA 颜色值的转换工具。 我们对市面上众多工具进行了分析,精选出 12 款最佳工具,它们在各种应用场景中都表现出色。
什么是十六进制颜色代码?

十六进制颜色值是一种在 HTML 文档中表示各种颜色的方法。 它也常用于 SVG 和 CSS 中,但在 HTML 网页之外的应用场景相对较少。
在十六进制颜色表示中,使用六个字符表示颜色的深浅,其中字符取自以下十六进制数字:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A (A=10), B (B=11), C (C=12), D (D=13), E (E=14), F (F=15)
例如:
#ADD8E6 代表淡蓝色。
何时需要使用十六进制颜色代码?
熟悉 HTML 的 Web 开发人员主要使用十六进制代码来表示颜色。 由于 HTML 非常注重存储效率,十六进制代码非常适合在 HTML 中使用。 如果用十六进制代码替代 RGB 等十进制系统,将节省大量的存储空间。
使用十六进制,仅需六个字符即可表示一个颜色,而 RGB 代码需要九个字符。 因此,使用十六进制代码有助于减少网站的整体代码库大小。
考虑到 CSS 用于表达 HTML 文档的所有展示属性,你可以在 HTML Web 开发程序的样式表文件中使用十六进制代码。 十六进制代码在 CSS 声明块中通常以 #ADD8E6(表示浅蓝色)的形式出现。
什么是 RGBA 颜色代码?

在 RGBA 颜色编码系统中,可以使用 0 到 255 之间的十进制数字来指定红色、绿色和蓝色的数值。 这些数值也表示 R、G 和 B 色调的强度。
字符 A 表示 alpha 值,即不透明度。 你可以输入 0 到 1 之间的任意值来更改颜色相对于网站或应用程序背景颜色的透明度。
你可以将上述淡蓝色表示为 RGBA 系统中的 RGB(173, 216, 230)。 由于通常在 CSS 中使用 RGB,因此语法形式为:
RGBA(173, 216, 230, 0.5)
何时需要使用 RGBA 颜色代码?
在现代网站和移动应用程序编程语言中,开发人员经常使用 RGB 和 RGBA。 颜色代码主要采用 RGB 形式,但可以使用 RGBA 来指定网站元素在前端显示的透明度。
RGBA 也是流行的图形设计工具(如 Adobe Photoshop、Pixlr、Canva、Adobe Indesign、CorelDRAW 等)的主要颜色编码系统。 因此,图形设计师、网站设计师和摄影师等更熟悉 RGBA 系统,而不是十六进制颜色代码。
十六进制到 RGBA 颜色代码转换的重要性
#1. 协同工作
当网站开发人员使用十六进制代码,而设计师使用 RGBA 代码时,为了在同一个网站或移动应用程序上协同工作,你需要一个十六进制到 RGBA 转换器。
图形设计师、UI 设计师和内容创作者可能不擅长将十六进制数字转换为十进制数字。 因此,转换工具可以带来很大便利。
#2. 不透明度自定义
在十六进制颜色编码系统中,你只能更改整个元素的不透明度属性。 而 RGBA 允许你为 CSS 中的单个声明选择透明度属性。
为了获得更高的可定制性,设计师和开发人员倾向于在其 CSS 样式表文件中选择 RGBA。 若要将现有的十六进制代码转换为 RGBA,可以使用本文中提到的转换器。
#3. 在照片编辑应用程序中使用网站颜色
大多数照片编辑应用程序更倾向于使用 RGB 和 RGBA 来表示图像和矢量等视觉素材的颜色。
例如,你可能会注意到某个网站上有一些漂亮的调色板组合。 你可以使用 Chrome 浏览器上的“检查元素”功能来获取这些颜色的十六进制代码。
接下来,使用十六进制到 RGBA 转换器来获取这些颜色的 RGB 值,方便在图形设计项目中使用。
#4. 色彩可视化
大多数设计师使用十六进制到 RGBA 转换器来直观地了解开发人员在网站的 HTML 文档或 CSS 文件中使用的十六进制代码。
接下来,我们为你推荐一些可以将十六进制代码转换为 RGBA 的工具,可用于设计、开发或简单的颜色可视化目的:
HTML CSS 颜色

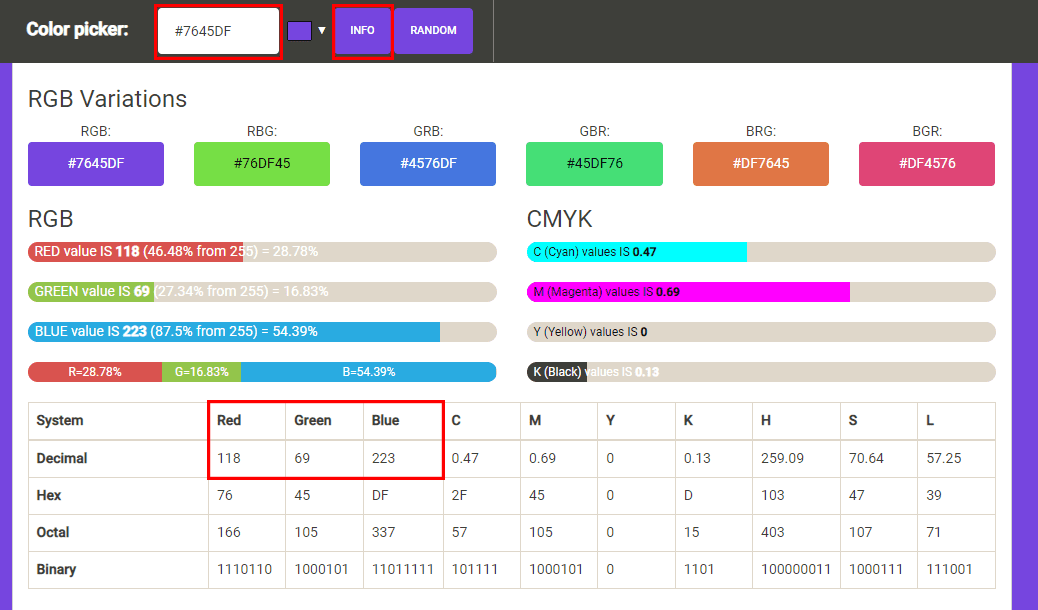
HTML CSS 颜色选择器工具对于设计师和开发人员来说都非常方便。 你可以从充满活力的色轮工具中选择所需的颜色。 此外,你也可以随机生成颜色。“随机”按钮会不断显示各种流行的十六进制代码。
如果你对颜色的深浅感兴趣,请点击“信息”按钮,可视化颜色的各种技术元素,包括十六进制到 RGBA 颜色转换。
你所选颜色的信息页面将显示 PNG 格式的颜色图标、CSS 中的颜色名称、颜色的深浅、颜色的色调以及底部的转换表。
ColorHexa

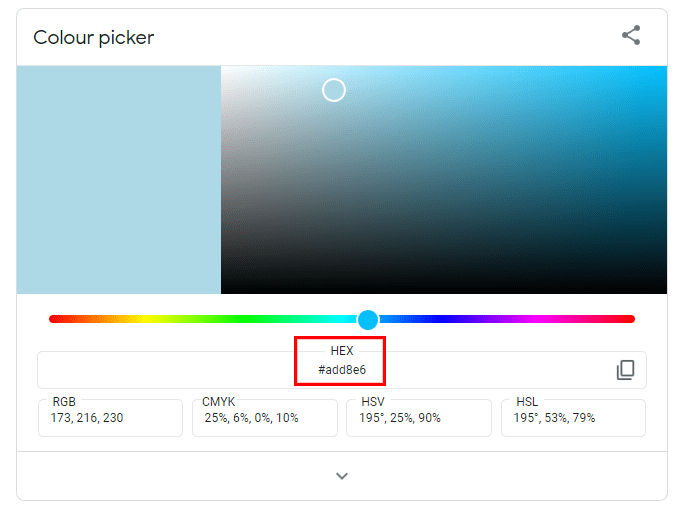
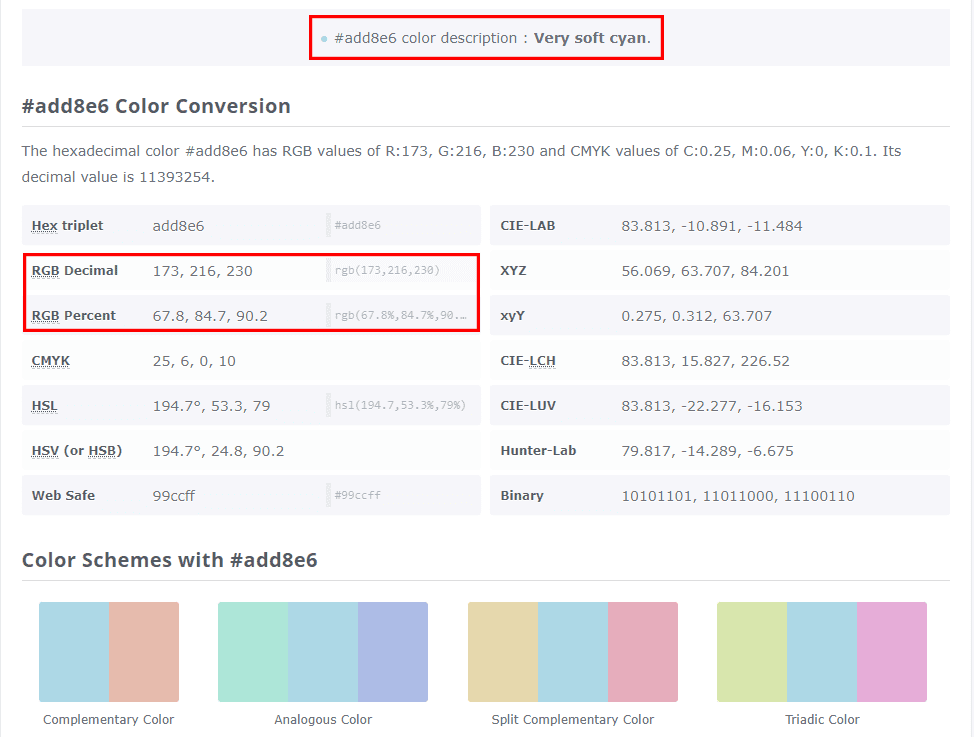
ColorHexa 是一款颜色代码查找和可视化工具,提供详细的转换表。 你只需在其搜索栏中输入十六进制代码,该工具就会打开一个精心设计的转换面板,其中包含各种颜色编码约定,如 RGB 十进制、RGB 百分比、CMYK、HSL、Web Safe 等。
对于十六进制到 RGBA 转换,你可以复制任何 RGB 值,以十进制或百分比形式。 然后,只需添加 0 到 1 之间的 alpha 值(包括小数),即可得到相应十六进制颜色的标准 RGBA 代码。
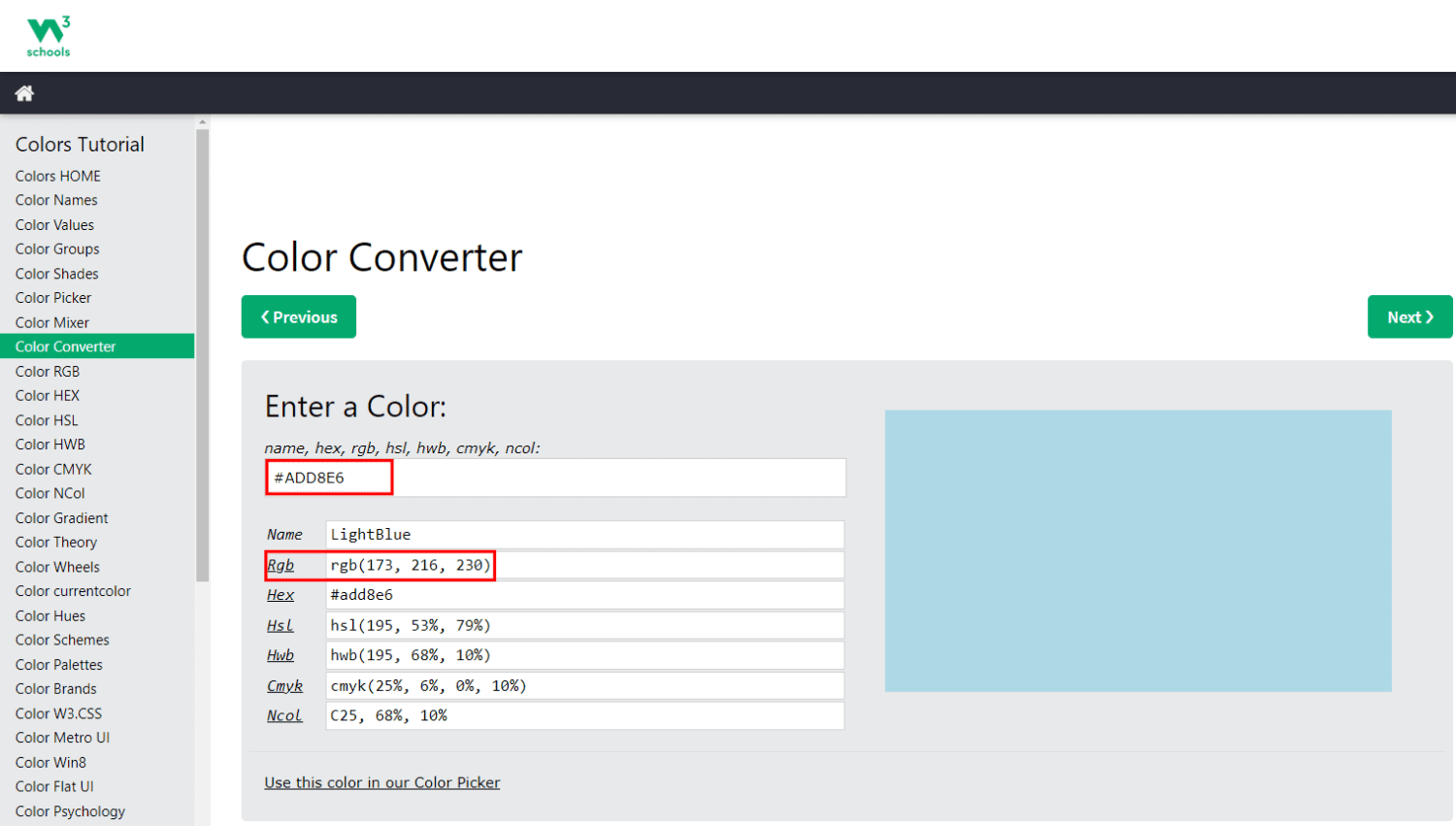
W3 Schools 颜色转换器

W3 Schools 的颜色转换器是一个简单的 JavaScript 库。 你可以输入文本或标准代码(如十六进制、CMYK 等)形式的颜色。 输入十六进制代码后,Web 应用程序会显示一个详细的颜色表,其中包含它在各种编码约定(如 RGB、HSL 和 Hwb 等)中的值。
你可以将 RGB 数字复制并粘贴到 CSS 声明 rgba() 中。 别忘了在 0 到 1 之间添加所需的 alpha 值,并用逗号分隔。
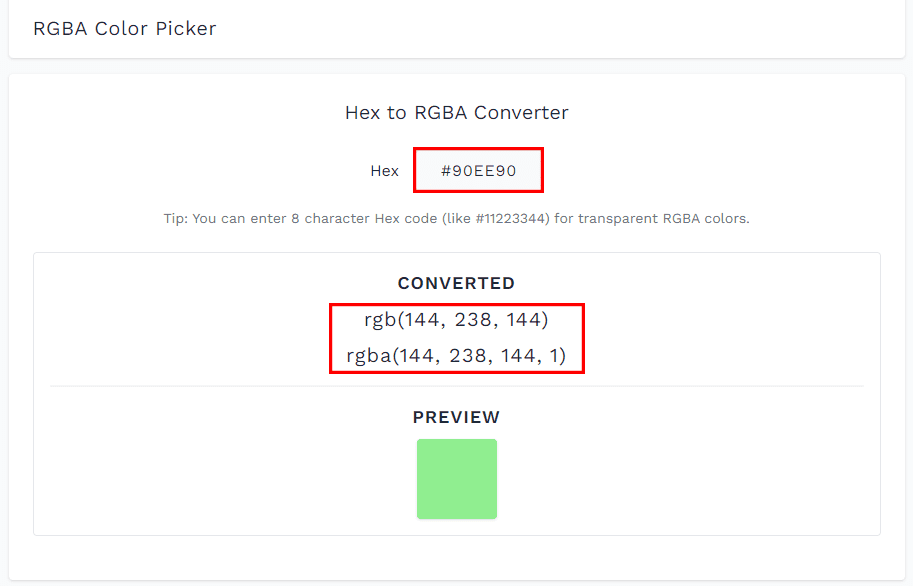
十六进制到 RGBA 转换器

使用十六进制到 RGBA 转换器,你可以输入十六进制代码,并了解它在透明 RGBA 颜色中的含义。 它还会显示你输入的颜色的预览,以便你确认是否有任何错误。
要从该平台复制 RGBA 代码,只需单击它,代码就会被选中。 然后你可以使用 CTRL+C 复制,并在需要的地方使用。

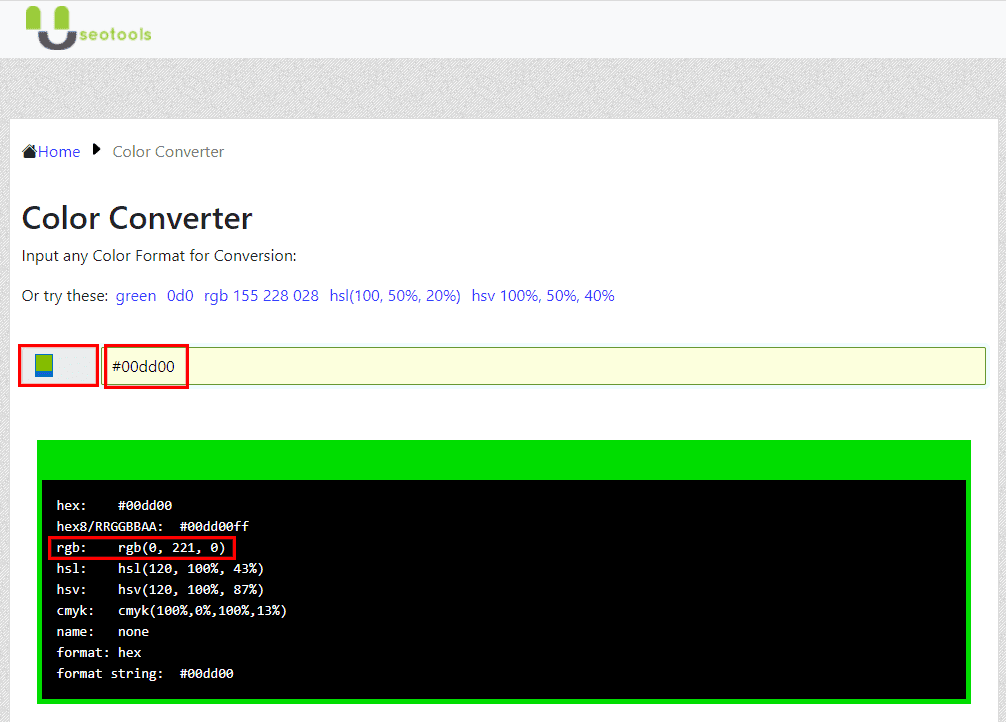
Useotools 是一个热门的资源平台,提供内容创作、搜索引擎优化、网络开发和互联网工具等服务。 在许多有用的转换器中,你还会发现一个简洁明了的十六进制到 RGBA 转换器。
该转换器具有以下功能:
- 用于为你的项目挑选颜色的色轮
- 一个搜索框,你可以在其中输入十六进制和其他颜色代码
- 命令行界面,你可以在其中获取转换后的值,包括 RGB 代码
由于输出为 RGB,你需要添加一个 alpha 值,以获得 CSS 样式表的完整 RGBA 代码。
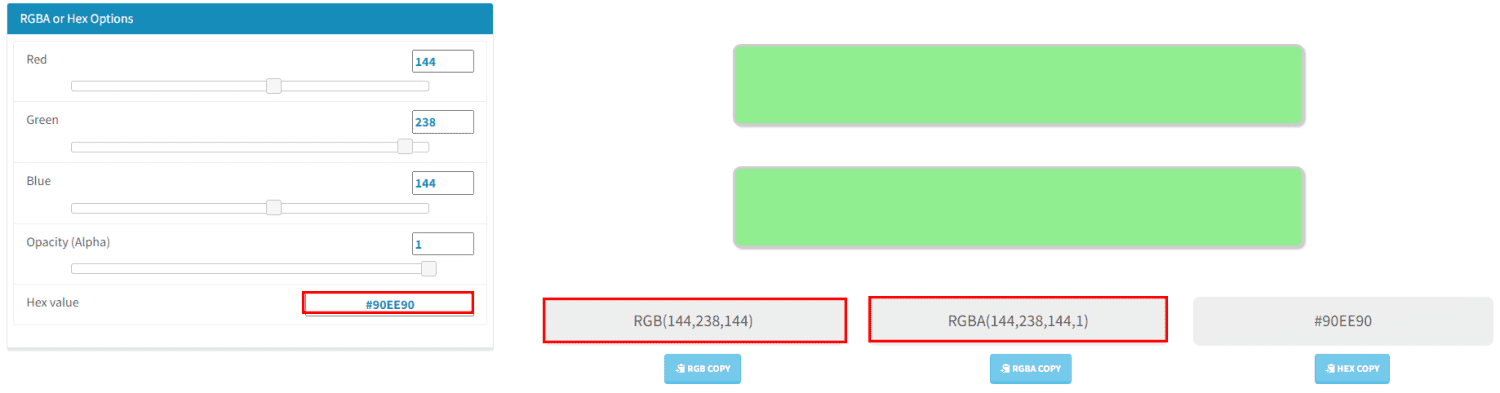
CSS 生成器 十六进制到 RGBA

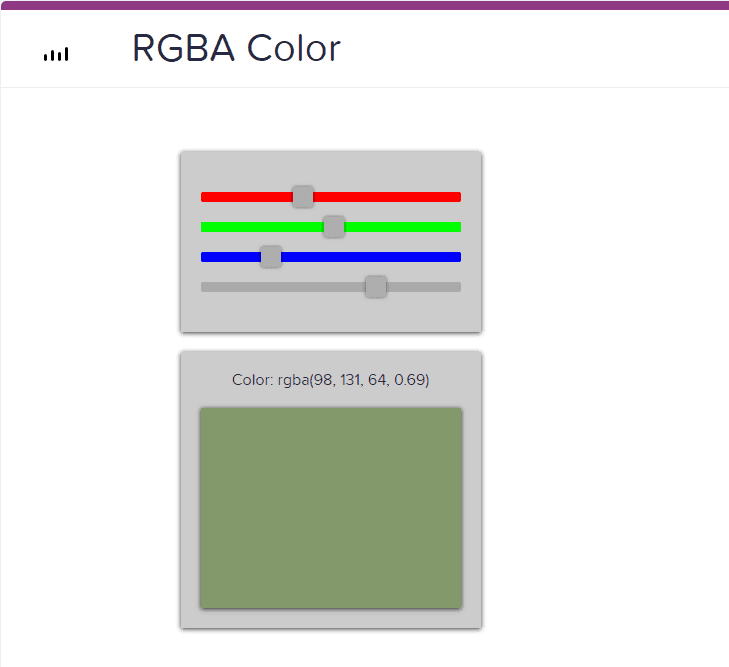
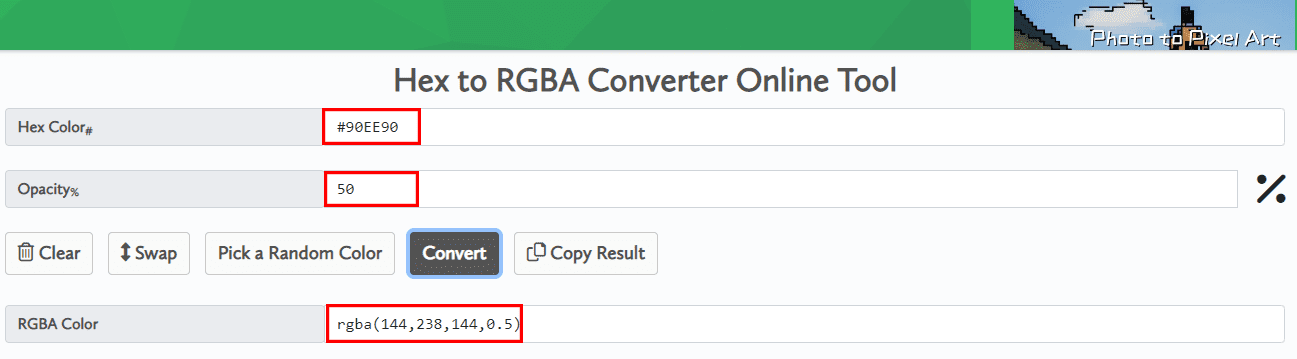
CSS 生成器 十六进制到 RGBA 提供了一个标准平台,你可以在其中输入十六进制代码,并获得等效的 RGBA 代码。 它还会显示屏幕上的颜色,方便你使用,并提供一个 RGBA 复制按钮,只需一键即可复制代码,避免出错。
如果需要,用户可以更改颜色的不透明度,并查看它在原始颜色旁边的效果。 此外,还有用于红色、绿色和蓝色的滑块,方便你查看颜色变化。

Coding.Tools 是一个用户友好的平台,你可以轻松将十六进制颜色代码转换为 RGBA。 输入你的十六进制代码,即可获取相同颜色在 RGBA 中对应的数值。 此工具还会显示颜色的不透明度,帮助你为项目选择颜色。
它还支持交换功能,只需单击一下即可将其转换为 RGBA 到十六进制的转换器。 如果有多个查询,请使用“清除”按钮删除所有旧数据,然后输入新的查询。
此外,Coding.Tools 允许用户一键复制结果,并在任何地方使用。

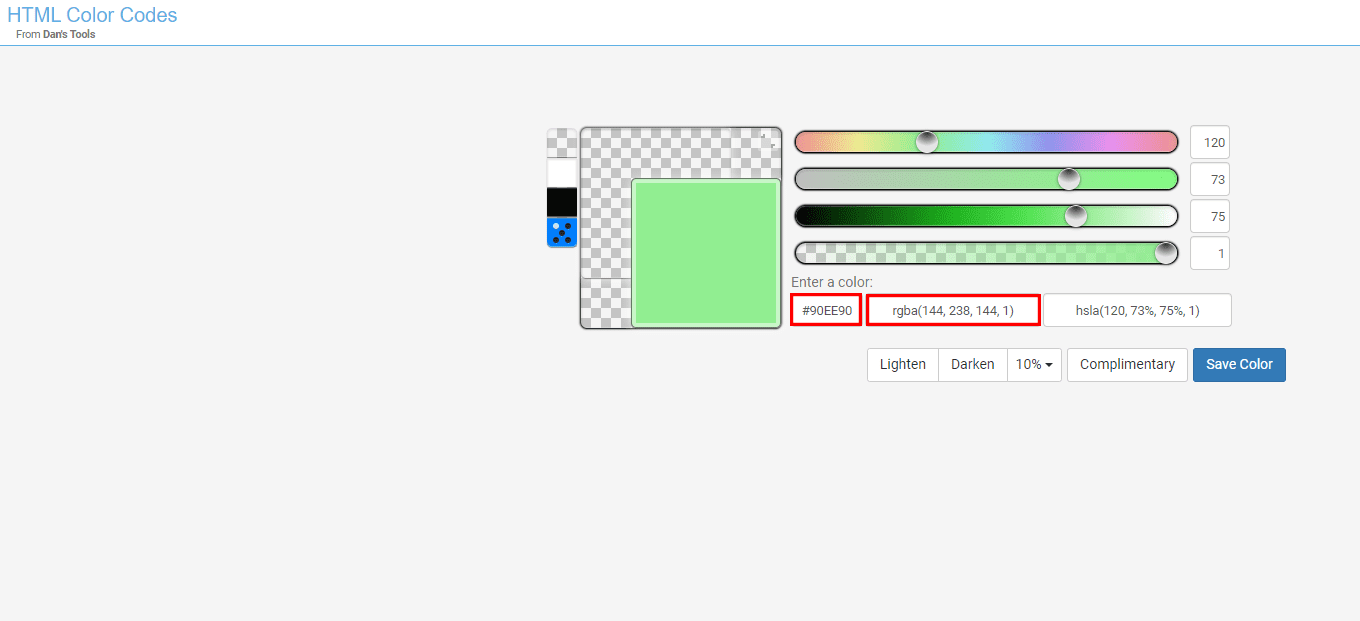
十六进制代码让你在转换过程中感到困惑吗? 如果是,那么 Dan’s Tools HTML Color Codes 将是你的理想选择。 它不仅允许你输入十六进制颜色代码,还允许你通过四种类型的滑块选择颜色,以找到理想的颜色。
通过这两种方式,你都可以获取颜色的 RGBA 代码。 你还可以找到颜色的较浅和较深阴影,并选择 1 到 20 之间的阴影百分比。此外,用户可以保存特定颜色,并找出任何阴影的互补色。
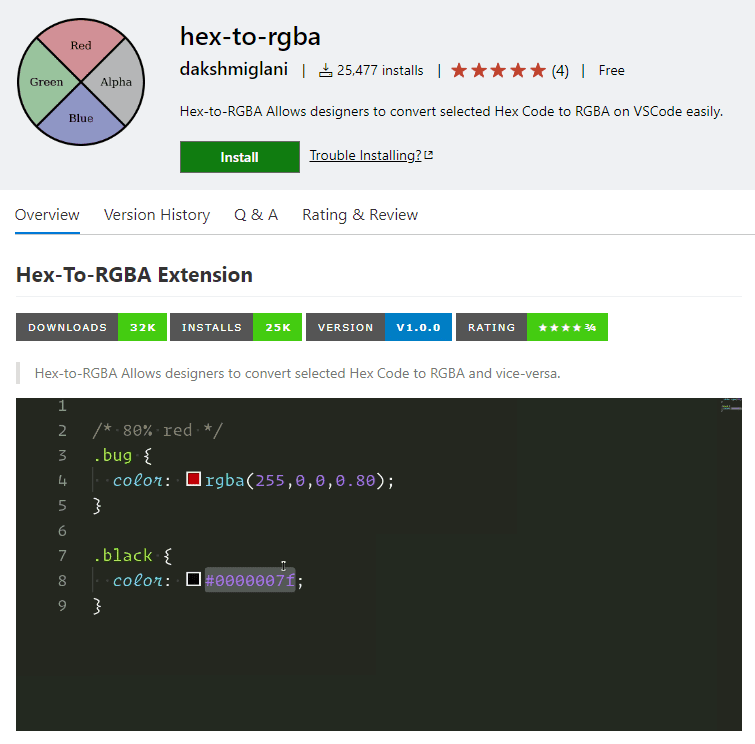
VisualStudio 中的十六进制到 RGBA

VisualStudio 中的十六进制到 RGBA 允许你将十六进制代码转换为 RGBA,或者将 RGBA 代码转换为十六进制代码,只需使用 CLI 光标选择输入的代码即可。 如果你经常使用 Visual Studio Code 进行调试或编辑源代码,那么这个插件非常适合。 你无需使用任何第三方应用程序来转换颜色代码。
当输入十六进制代码进行转换时,只需在代码后添加你所需的不透明度,并使用下划线分隔。 转换器会自动将其添加为 RGBA 代码的 alpha 值。
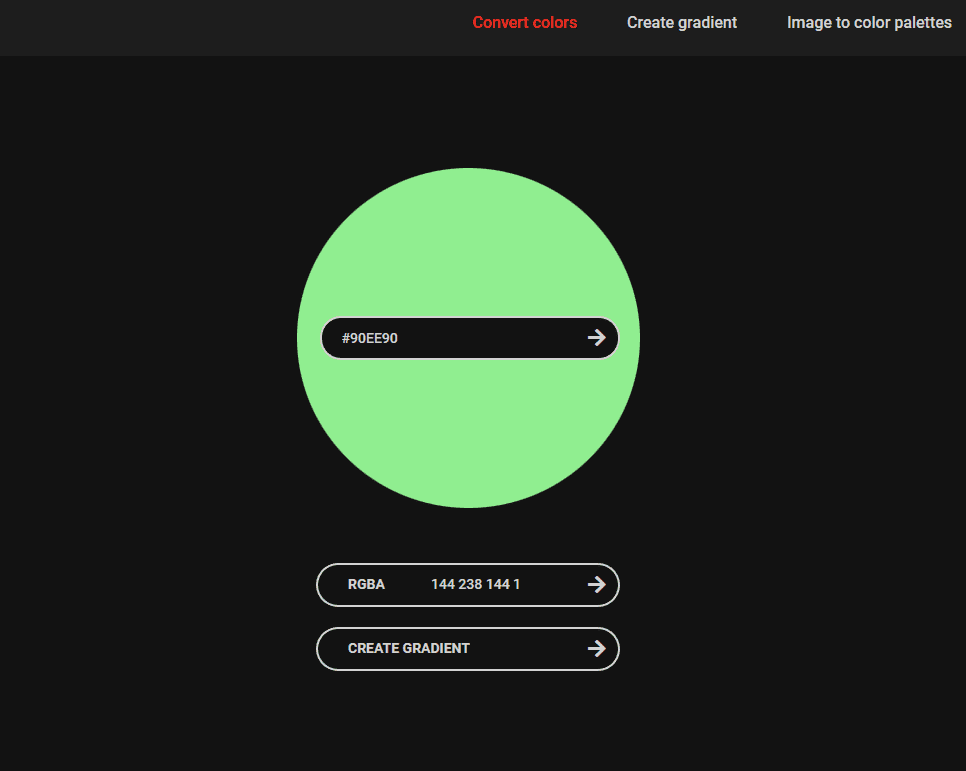
QConv

你想寻找一款有趣的十六进制代码转换工具吗? 试试 QConv,这款工具界面直观,相信每个人都会喜欢。
同时,它的 UI 设计也非常简洁。 输入或粘贴十六进制代码,即可看到该字段周围的圆圈动画,并显示该颜色。 然后,RGBA 代码也会以动画形式出现。
单击 RGBA 颜色代码旁边的箭头,即可查找其较浅和较深的阴影以及互补色。 这些信息对于设计师来说都非常方便。
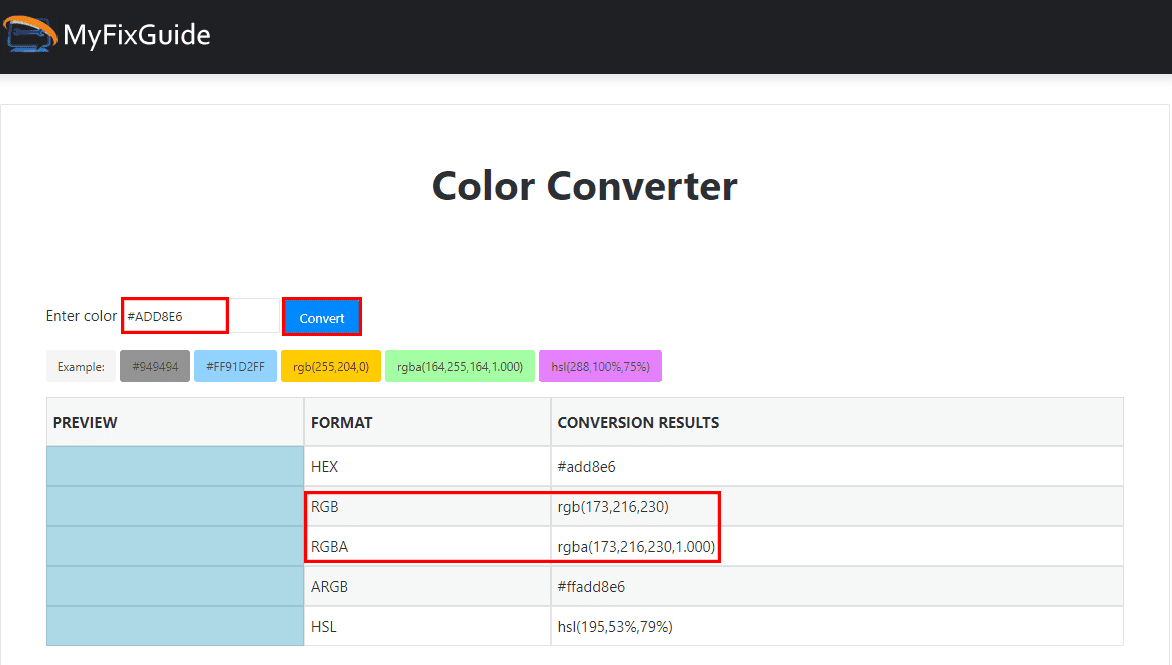
MyFixGuide

MyFixGuide Color Converter 是一款多用途工具,支持转换多种颜色代码,包括十六进制代码。 输入颜色代码,它会将其转换为各种流行的格式,例如 RGBA、HSL 和 ARGB。
转换后的结果可以直接在 CSS 中使用。 此外,此工具还显示颜色预览,以便你确认代码是否符合你想要的颜色。
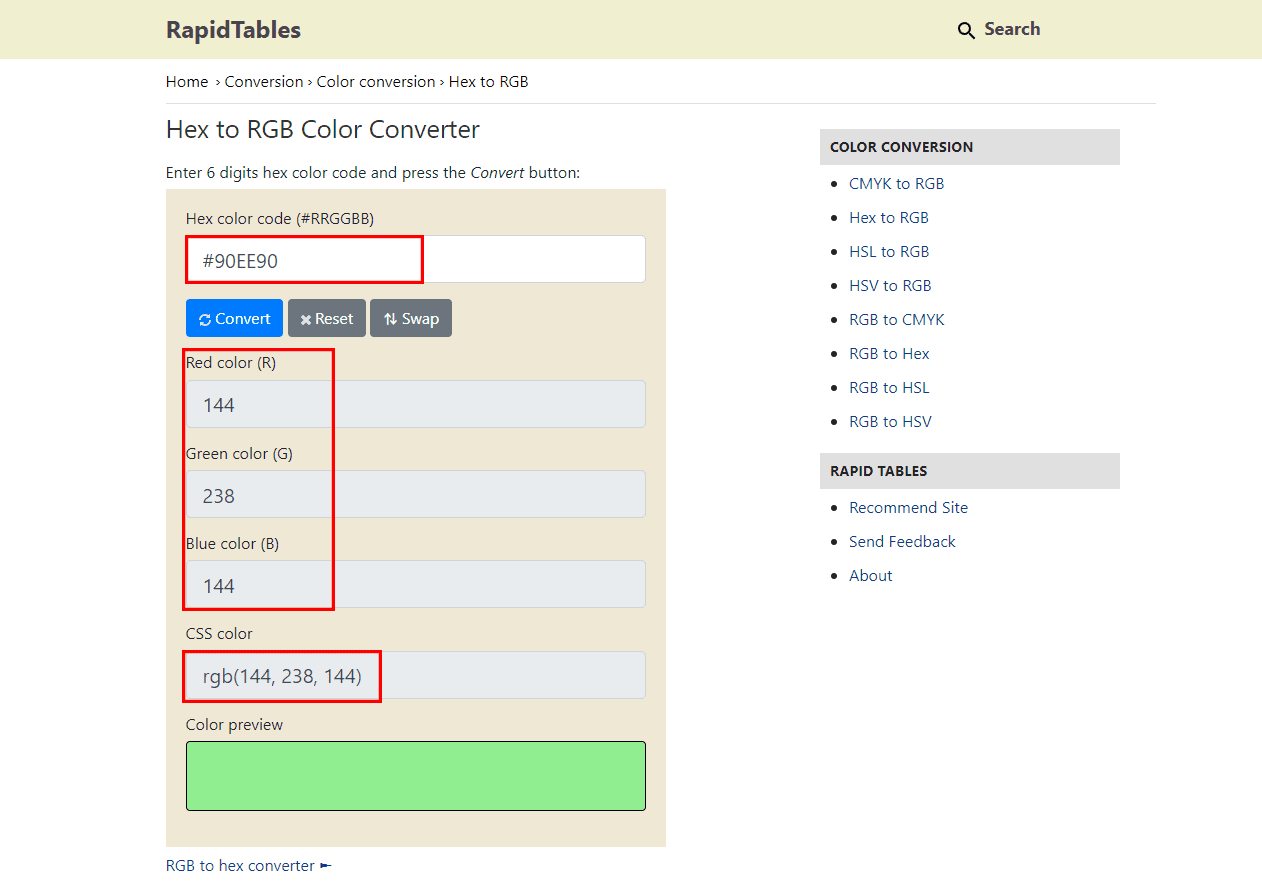
RapidTables

RapidTables 可以流畅无缝地将颜色代码从十六进制转换为 RGBA。 你只需在指定的字段中输入 6 位十六进制代码,然后点击“转换”按钮即可。
该平台不仅提供转换后的代码,还会向你显示颜色预览。 此外,它还分别显示该颜色中的红色、绿色和蓝色部分。
如果要转换其他颜色代码,请单击“重置”按钮以清除现有结果。 此外,用户可以使用“交换”选项将工具从 RGBA 转换为十六进制转换器。
结语
编程生态系统中并没有通用的颜色代码。 大多数计算机软件、移动应用程序和现代网络应用程序都使用 RGBA 颜色代码。 另一方面,传统的网站和 HTML 爱好者则倾向于使用十六进制颜色值。
如果你的当前项目只需要 RGBA 值,那么你可以使用本文中介绍的十六进制到 RGBA 转换器。 这些工具操作简单,转换大量的十六进制颜色代码也不会花费太多时间。
接下来,我们还会介绍一些适用于网站开发人员和设计师的 Google Chrome 颜色选择器工具,用于解决网页的调色板问题。