JavaScript 是一种高级脚本语言,它为网页赋予了动态性和互动性。借助 JavaScript,你可以实现内容的动态更新、创建动画效果,甚至操控多媒体元素。
一项在2022年开展的研究显示,JavaScript是使用最广泛的编程语言。
JavaScript之所以如此受欢迎,原因在于:
- 跨平台性:JavaScript可以在所有客户端浏览器上运行。 此外,你也可以利用Node.js在服务器端运用它。
- 多功能性:JavaScript可以用来开发网站、移动应用、桌面软件、API以及游戏。
- 互动性和响应性:文档对象模型(DOM)允许JavaScript开发者创建生动的网页。
- 丰富的库和框架:JavaScript拥有庞大的社区,他们创造了各种库和框架,进一步扩展了它的功能。
什么是JavaScript库?
JavaScript库是一个集合或文件,其中包含了预先编写的JavaScript代码,这些代码提供了可在Web应用中复用的特性和功能。这样一来,开发者如果拥有合适的库,就不必事无巨细地从头开始创建所有内容。
JavaScript表格库允许开发者在网页上以表格形式呈现数据。
这类表格通常具备多种功能,例如允许用户对数据进行排序和筛选,以及自定义表格的样式和格式。
在以下场景中,你可以考虑使用JavaScript表格库:
- 当你需要处理大型数据集时:使用带有分页等功能的表格库,可以轻松展示大量数据。
- 当你想节省开发时间时:一些库提供了预先构建的功能,能加速你的开发过程。
- 当你想自定义表格样式时:利用原生JavaScript创建的表格可能较为简单。这些库通常提供了自定义的空间,以满足你的特定需求。
- 当你需要创建交互式表格时:交互式组件的重要性不言而喻。
以下是一些最受欢迎的JavaScript表格库:
Dynatable
Dynatable是一个基于jQuery、HTML5和JSON的交互式表格插件。该插件会扫描HTML表格,并将其转换为JSON对象数组,其中每个JSON对象代表表格中的一行。

主要特性
- 高效的读/写/操作:读取和写入/渲染(DOM操作)是结合进行的,因此交互过程高效而快速。
- 易于自定义、跳过或替换步骤:设计上将渲染、操作和规范化模块分离,这意味着可以轻松自定义、替换或跳过任何模块。
如果需要更深入的自定义,你还可以利用Dynatable API。
Tablesorter
Tablesorter是一个jQuery插件,它可以将带有THEAD和TBODY标签的标准HTML表格转换为可排序的表格。

Tablesorter本身并不创建表格,而是主要提供排序、分页和筛选的功能。
主要特性
- 多列排序:使用此插件,你可以同时对多个列进行排序。
- 支持多种数据类型:该插件支持对数字、文本、整数、浮点数等数据进行排序。
- 跨浏览器支持:该插件几乎可以在所有主流浏览器上正常运行。
此插件可以对使用HTML和CSS(甚至使用它们构建的库)创建的表格进行排序。
Blueprint
Blueprint是一个开源的工具包,它由可复用的React组件组成。开发者可以利用该工具包为桌面应用构建复杂的数据密集型用户界面。

主要特性
- 丰富的UI组件:除了表格,还有用于创建按钮、对话框、输入框、表单等组件。
- 主题支持:你可以使用预定义的主题来定制表格的外观,或者从头开始创建一个全新的主题。
- 简化可访问性:该工具包支持屏幕阅读器和键盘导航,以提高可访问性。
- 响应式网格系统:Blueprint具有响应式设计,可以轻松创建响应式表格和其他UI组件。
Blueprint不太适合移动优先的应用。
DataTables
DataTables是一个可以与jQuery库配合使用的插件。

主要特性
- 分页:DataTables的分页功能使浏览网站上的不同页面更加方便。
- 搜索栏:表格可能包含大量数据。此插件提供的搜索功能可以帮助用户轻松地找到目标内容。
- 语言翻译支持:此插件允许你将表格翻译成不同的语言。
- 多种扩展:你可以使用各种插件,例如FixedColumns、FixedHeader、Buttons和AutoFill,来增强DataTables的功能。
你可以将此插件应用于现有的表格,也可以从头开始创建新的表格。
Grid.js
Grid.js是一个表格插件,可以与原生JavaScript以及Vue.js、Angular和React等框架协同使用。

你可以通过各种CDN或NPM来安装此插件。
主要特性
- 易于使用:通过Grid.js API,只需简单的几步就可以构建高级的JavaScript表格。
- 轻量级:API不依赖于外部库,这使得它体积更小巧。
- 丰富的插件:你可以使用各种插件来扩展其功能,例如添加分页和导出数据。
- 易于与各种框架集成:你可以将此插件与几乎所有JavaScript框架配合使用。
此插件由活跃的社区维护,并且其功能也在不断完善。
TanStack Table
TanStack Table是一个用于构建强大的数据网格和表格的UI工具包。

主要特性
- 无头设计:该库允许你完全掌控表格中的组件、HTML标记和样式。
- 强大的功能:你可以使用TanStack Table对数据进行分页、具体化、聚合、排序和分组。
- 可扩展:该库提供了一些默认配置,但你可以根据自己的需求自定义不同的功能。
TanStack Table提供了一些表格标记、基础样式和一些列,可以帮助你快速上手。
Mui React Table
React Table是一个React组件库,允许开发者为Web应用创建响应式表格。
主要特性
- 内置排序和筛选:你可以通过Mui React Table库提供的功能,只需点击几下即可对数据进行排序和筛选。
- 高度可定制:你可以根据自己的需求自定义单元格样式、表格布局和分页。
- 国际化:内置的翻译功能可以轻松将表格翻译成20多种语言。
你可以将Mui React Table与Angular和Vue.js等框架配合使用,但可能需要额外的配置。
Handsontable
Handsontable是一个数据网格组件,它为Web应用带来了电子表格的外观和感觉。

主要特性
- 支持多种框架:你可以将Handsontable与React、Angular和Vue.js结合使用。
- 灵活:你可以创建数据建模应用、数据管理系统、ERP系统等。
- 支持多种数据格式:你可以将此JavaScript组件与JSON、CSV、Excel和Google表格数据配合使用。
为了获得最佳效果并使用Handsontable的全部功能,开发者需要具备一定的前端开发技能。
Bootstrap Table
Bootstrap Table是一个强大的JavaScript库,用于创建强大的、可定制的表格和数据网格。

主要特性
- 响应式设计:使用Bootstrap Table创建的表格会适应不同的屏幕尺寸。
- 支持不同类型的数据:你可以导入JSON、HTML表格等格式的数据。
- 支持各种插件:你可以通过各种插件扩展库的功能。
你可以将Bootstrap Table与各种CSS框架配合使用,例如Foundation、Semantic UI、Bulma和Material Design。
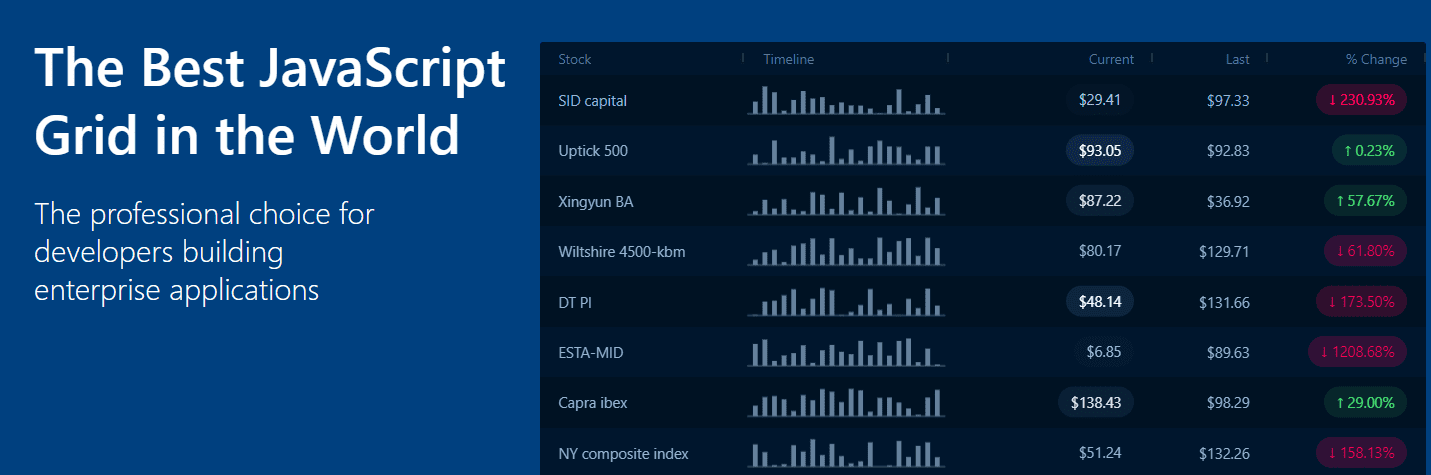
AG Grid
AG Grid是一个用于创建大型表格和数据网格的JavaScript库。

主要特性
- 排序和筛选:你可以创建支持筛选和排序功能的、数据丰富的表格。此外,你还可以使用搜索栏来查找各种数据项。
- 高度可定制:你可以更改表格的布局,以满足你的特定需求和偏好。
- 支持多种数据输入:你可以从各种来源导入数据,例如HTML表格和JSON。
你可以将AG Grid与原生JavaScript以及Angular、Vue.js和React等框架配合使用。
JSTable
JSTable是一个无依赖的JavaScript插件,用于创建交互式HTML表格。

主要特性
- 轻量级:该插件没有任何依赖项,这使得它非常轻巧且加载速度快。
- 分页:你可以使用此插件为你的Web应用添加分页功能。
- 实现ES6:如果你在代码中使用了ES6,JSTable是一个完美的选择,因为它使用了ES6类。
由于JSTable没有依赖,你几乎可以在每个JS库或框架中使用它。
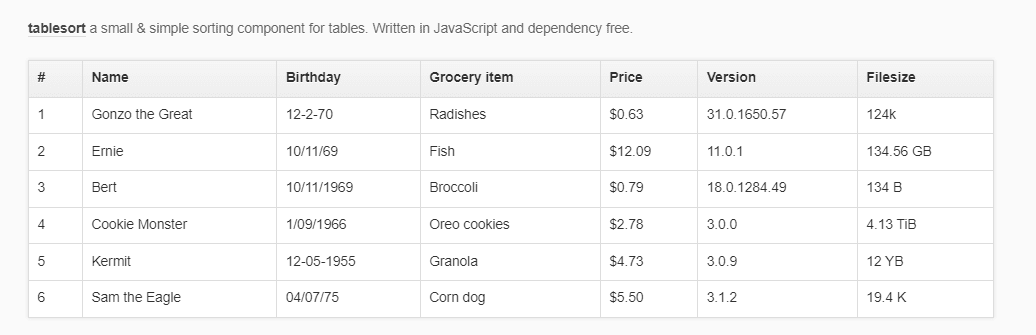
Tablesort
Tablesort是一个用于对表格进行排序的JavaScript组件。

主要特性
- 多种排序支持:你可以按列、行以及其他属性对数据进行排序。
- 支持不同的数据类型:你可以将此组件与数字、文本等多种数据类型配合使用。
- 分页支持:如果需要处理大型数据集,你可以创建不同的页面来方便访问。
Tablesort主要设计用于排序,但你也可以将其用于不同的表格格式。
Tabulator
Tabulator是一个灵活的JavaScript表格库,允许开发者创建可定制的数据丰富的表格。

主要特性
- 高度可定制:你可以根据自己的偏好定制表格和数据的外观。
- 支持多种数据源:你可以导入和导出各种格式的数据,例如JSON、CSV和HTML表格。
- 排序和过滤功能
Tabulator内置了对JavaScript库(例如React)和框架(例如Angular JS)的支持。
Toast UI Grid
Toast UI Grid是一个强大的JavaScript库,它允许数据过滤、排序和编辑。

主要特性
- 多种输入:你可以在此库中使用不同的数据类型。
- 灵活:你可以将toast-ui.grid用于纯JavaScript,将toast-ui.react-grid用于React,以及将toast-ui.vue-grid用于Vue.js。
- 树形数据表示:使用分层数据模型,你可以以树形格式呈现数据。
你可以自定义三种不同的主题来配合你的表格。
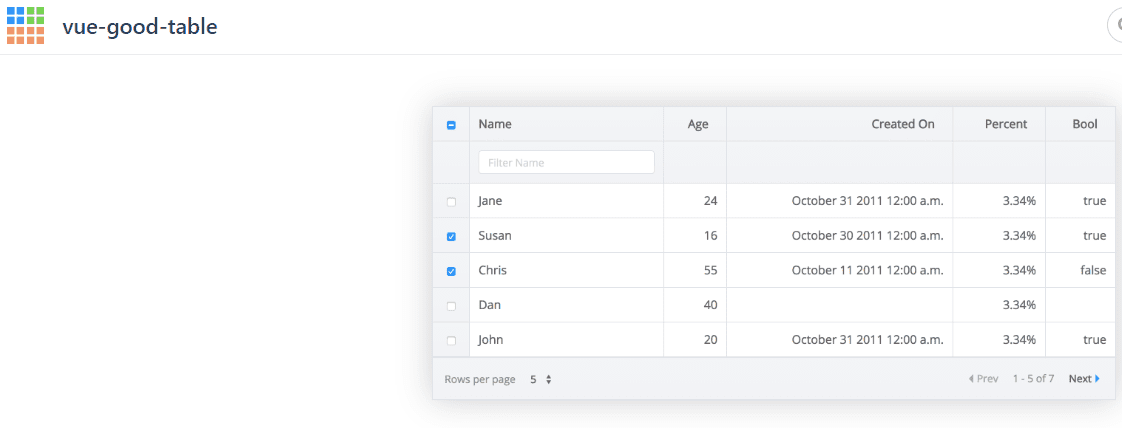
Vue Good Table
Vue Good Table是一个数据表格组件,它允许Web开发者在Vue.js中以表格格式显示和排序数据。它可以轻松地与Vue.js的插件和库集成。

主要特性
- 分页:在同一页面上显示大量数据会让用户感到困惑。Vue Good Table允许你将表格数据集分成不同的页面。
- 导出:你可以将表格导出为各种格式,例如CSV、电子表格和PDF。
- 响应式表格:使用此工具包创建的表格可以适应不同的屏幕尺寸。
你可以将Vue Good Table与其他的框架和库配合使用,例如Angular和React,但可能需要进行高级配置。
总结
使用上述JavaScript库,你可以为你的网站添加交互式和美观的表格。库的选择将取决于你想要达成的目标、你的技能水平以及你的个人偏好。
在构建Web应用时,你可以考虑使用这些优秀的JavaScript库和框架。